AirMapView é uma abstração de visualização que permite mapas interativos para dispositivos com e sem Google Play Services. Ele foi desenvolvido para oferecer suporte a vários provedores de mapas nativos, incluindo Google Maps V2 e, em breve, Amazon Maps V2. Se um dispositivo não tiver nenhum provedor de mapas nativo compatível, o AirMapView recorrerá a um provedor de mapas baseado na Web (atualmente Google Maps). Fácil de integrar, é um substituto imediato para o pacote Google Maps V2. O autor original do AirMapView é Nick Adams.


Pegue via Gradle:
compile ' com.airbnb.android:airmapview:1.8.0 ' Snapshots da versão de desenvolvimento estão disponíveis no repositório snapshots do Sonatype.
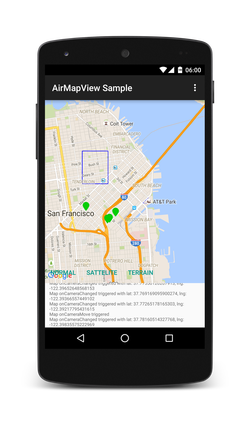
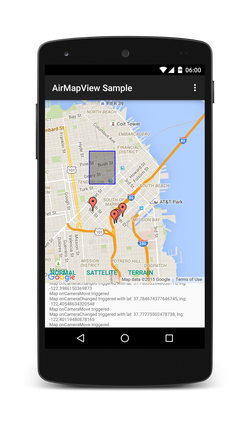
O projeto inclui um aplicativo de exemplo que usa AirMapView. O aplicativo de exemplo permite alternar entre provedores de mapas, exemplifica a adição de marcadores de mapa e exibe diversas informações de retorno de chamada. O projeto de amostra pode ser criado manualmente ou você pode baixar o APK.
Defina AirMapView em seu arquivo de layout
< com .airbnb.android.airmapview.AirMapView
android : id = " @+id/map_view "
android : layout_width = " match_parent "
android : layout_height = " match_parent " />Inicializar no código
mapView = ( AirMapView ) findViewById ( R . id . map_view );
mapView . initialize ( getSupportFragmentManager ());Adicionar marcadores/polilinhas/polígonos
map . addMarker ( new AirMapMarker ( latLng , markerId )
. setTitle ( "Airbnb HQ" )
. setIconId ( R . drawable . icon_location_pin )); Para usar mapas da Web Mapbox no AirMapView, você precisará se inscrever para uma conta gratuita no Mapbox. A partir daí, você usará um token de acesso e um ID de mapa em seu aplicativo AirMapView. Eles são então incluídos no arquivo AndroidManifest.xml do seu aplicativo como campos meta-data .
< meta-data
android : name = " com.mapbox.ACCESS_TOKEN "
android : value =ACCESS_TOKEN/>
< meta-data
android : name = " com.mapbox.MAP_ID "
android : value =MAP_ID/>Com o AirMapView, para oferecer suporte a mapas nativos do Google usando o SDK do Google Maps v2, você ainda precisará configurar o SDK do Google Maps conforme descrito aqui. Siga todas as instruções, exceto aquela sobre como adicionar um mapa, pois o AirMapView cuida disso para você. Consulte o aplicativo de exemplo para obter mais informações sobre como configurar o SDK de mapas.
Copyright 2015 Airbnb, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.