Este aplicativo Node.js realiza geração aumentada na web usando vários provedores LLM e resultados de pesquisa na web do SearXNG.

Clone o repositório:
git clone https://github.com/jparkerweb/web-augmented-generation.git
cd web-augmented-generation
Instale dependências:
npm ci
Copie o arquivo .env.example para .env :
cp .env.example .env
Edite o arquivo .env e atualize os valores conforme necessário:
# #####################
# # General Settings ##
# #####################
NUM_URLS = 10 # Number of URLs to fetch
SEARXNG_URL = https://searx.be/ # URL of the SearXNG server
SEARXNG_URL_EXTRA_PARAMETER = "key=optional_auth_key_here&language=en" # Extra parameter for SearXNG URL
SEARXNG_FORMAT = html # Format for SearXNG results (html or json)
FETCH_TIMEOUT_MS = 5000 # Timeout for fetching URLs
DISABLE_SSL_VALIDATION = true # Whether to disable SSL validation
# #################
# # LLM Settings ##
# #################
LLM_STREAM_RESPONSE = true # Whether to stream the LLM response
# Ollama Local Configuration
LLM_BASE_URL = http://localhost:11434/v1 # Base URL for the LLM API (OpenAI format)
LLM_API_KEY = ollama!!! # API key for the LLM (use 'ollama' for Ollama)
LLM_MODEL = llama3.2:1b # Model to use with the LLM API
# ###################################
# # Scraped Page Content Settings ##
# ###################################
# Semantic Chunking Settings
CHUNK_CONTENT = true # Enable semantic chunking for better quality answers
CHUNK_CONTENT_USE_HYBRID_FALLBACK = true # Enable hybrid mode to fallback to summarization if no chunks found
# # The following parameters are only used by the `chunk-match` library (if CHUNK_CONTENT is set to true)
CHUNK_CONTENT_MAX_RESULTS = 10
CHUNK_CONTENT_MIN_SIMILARITY = 0.375
CHUNK_CONTENT_MAX_TOKEN_SIZE = 500
CHUNK_CONTENT_SIMILARITY_THRESHOLD = 0.4
CHUNK_CONTENT_DYNAMIC_THRESHOLD_LOWER_BOUND = 0.3
CHUNK_CONTENT_DYNAMIC_THRESHOLD_UPPER_BOUND = 0.5
CHUNK_CONTENT_NUM_SIMILARITY_SENTENCES_LOOKAHEAD = 3
CHUNK_CONTENT_COMBINE_CHUNKS = true
CHUNK_CONTENT_COMBINE_CHUNKS_SIMILARITY_THRESHOLD = 0.5
CHUNK_CONTENT_ONNX_EMBEDDING_MODEL = " Xenova/all-MiniLM-L6-v2 "
CHUNK_CONTENT_DTYPE = " q8 "
# Raw Content Settings (used when CHUNK_CONTENT=false)
WEB_PAGE_CONTENT_MAX_LENGTH = 1000 # Maximum length of raw page content to send to LLMConfigurações alternativas do provedor LLM:
# together.ai Configuration
LLM_BASE_URL = https://api.together.xyz/v1
LLM_API_KEY = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
LLM_MODEL = meta-llama/Llama-3.2-3B-Instruct-Turbo
# llama.cpp Configuration
LLM_BASE_URL = http://localhost:8080/v1
LLM_API_KEY = not-needed
LLM_MODEL = not-needed
# OpenRouter Configuration
LLM_BASE_URL = https://openrouter.ai/api/v1
LLM_API_KEY = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
LLM_MODEL = google/gemini-pro-1.5-exp
# Google AI Studio Configuration
LLM_BASE_URL = https://generativelanguage.googleapis.com/v1beta/openai/
LLM_API_KEY = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
LLM_MODEL = gemini-exp-1121A configuração inclui:
Este aplicativo usa o formato OpenAI API para interações de modelos de linguagem. Você pode configurá-lo para funcionar com Ollama ou outras APIs compatíveis com OpenAI. Veja como configurá-lo:
.env ..env : LLM_BASE_URL=http://localhost:11434/v1
LLM_API_KEY=ollama
LLM_MODEL=llama3.2:1b
llama3.2:1b pelo nome do modelo que você deseja usar no Ollama..env : LLM_BASE_URL=https://api.openai.com/v1
LLM_API_KEY=your_api_key_here
LLM_MODEL=gpt-3.5-turbo
your_api_key_here pela sua chave de API real e gpt-3.5-turbo pelo modelo que você deseja usar.O aplicativo usará essas configurações para fazer chamadas de API ao modelo de linguagem para tarefas como reformular consultas e gerar respostas.
Execute o aplicativo com ou sem consulta:
node main.js "Your question or prompt here"
ou use o script ask para uma experiência mais interativa:
node ask.js
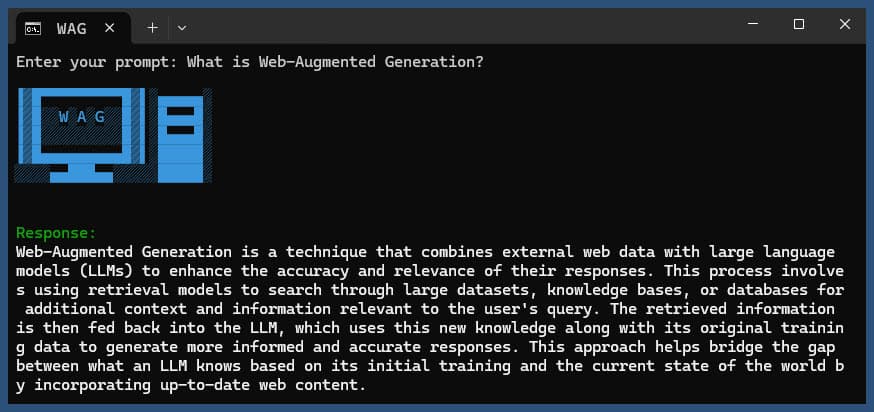
Se você não fornecer uma consulta, o aplicativo solicitará que você insira uma.
O aplicativo irá:
log.txtA resposta gerada será exibida no console e anexada ao arquivo de log.
Se ocorrer um erro durante a execução, ele será registrado em error_log.txt no diretório do projeto.
main.js : Lógica principal do aplicativo.env : arquivo de configuração (crie a partir de .env.example )log.txt : log detalhado de cada execuçãoerror_log.txt : Log de erros (criado se ocorrerem erros)completion_flag.txt : criado quando o processo é concluído com sucesso Este aplicativo usa web scraping e conteúdo gerado por IA. Certifique-se de cumprir os termos de serviço dos sites que você está acessando e dos modelos de IA que você está usando.
Se você deseja executar o SearXNG localmente usando Docker, siga estas etapas:
Extraia a imagem mais recente do Docker SearXNG:
docker pull searxng/searxng
Crie um diretório para configuração do SearXNG:
mkdir searxng-config
Crie um arquivo settings.yml no diretório searchxng-config:
touch searxng-config/settings.yml
Edite o arquivo settings.yml para garantir que 'json' esteja incluído na lista de 'formatos':
nano searxng-config/settings.yml
Adicione ou modifique as seguintes linhas:
search :
formats :
- html
- jsonExecute o contêiner Docker SearXNG:
docker run -d
-v $(pwd)/searxng-config:/etc/searxng
-p 8787:8080
-e BASE_URL=http://localhost:8787/
-e INSTANCE_NAME=my-searxng
searxng/searxng
Acesse sua instância local do SearXNG em http://localhost:8787
Atualize seu arquivo .env para usar a instância local do SearXNG:
SEARXNG_URL=http://localhost:8787
Agora você tem uma instância local do SearXNG em execução na porta 8787 com saída JSON habilitada, que pode ser usada com este aplicativo.
SEARXNG_URL_EXTRA_PARAMETER : Este campo permite adicionar parâmetros extras ao URL de pesquisa SearXNG. Pode ser usado para vários fins:
key=your_auth_key_herelanguage=en&time_range=year& . Por exemplo: key=your_auth_key_here&language=en SEARXNG_FORMAT : Este campo determina o formato dos resultados da pesquisa SearXNG. Pode ser definido como 'html' ou 'json':
Exemplo de uso no arquivo .env:
SEARXNG_URL_EXTRA_PARAMETER="key=abcdef123456&language=en"
SEARXNG_FORMAT=json
Isso acrescentaria &key=abcdef123456&language=en ao URL de pesquisa do SearXNG, e o aplicativo esperará e analisará as respostas JSON do SearXNG.
DISABLE_SSL_VALIDATION : Defina como 'true' para desativar a validação do certificado SSL (padrão: false, use com cuidado)
LLM_STREAM_RESPONSE : Este campo determina se as respostas LLM devem ser transmitidas em tempo real ou retornadas como uma única resposta:
Exemplo de uso no arquivo .env:
LLM_STREAM_RESPONSE=true
Isto permitiria a transmissão de respostas LLM, proporcionando uma experiência mais interativa.
(exemplo servindo SearXNG na porta 8787)
server {
listen 80 ;
listen 443 ssl;
server_name searxng.acme.org;
ssl_certificate C:/some-path/fullchain.pem;
ssl_certificate_key C:/some-path/privkey.pem;
# Define a variable to store the API key
set $api_key "eXamPle__Key!!!" ;
# Use a secure cookie to store the key
set $key_cookie "searxng_key" ;
# Add resolver directive
resolver 127.0.0.1 ;
# Debug logging
error_log logs/error.log debug ;
# Check if the key is valid
set $key_valid 0 ;
if ( $arg_key = $api_key ) {
set $key_valid 1 ;
}
if ( $cookie_searxng_key = $api_key ) {
set $key_valid 1 ;
}
# Allow access to static files without key
location /static/ {
proxy_pass http://127.0.0.1:8787;
proxy_buffering off ;
}
# Redirect all requests without a valid key to a default error page or login page
location = / {
if ( $key_valid = 0) {
return 403 ;
}
proxy_pass http://127.0.0.1:8787;
proxy_buffering off ;
}
location / {
# Debug headers (always add these for debugging)
add_header X-Debug-Key-Valid $key_valid always;
add_header X-Debug-Arg-Key $arg_key always;
add_header X-Debug-Cookie-Key $cookie_searxng_key always;
# If the key is not valid, return 403
if ( $key_valid = 0) {
return 403 ;
}
# Set the cookie if the key is provided in the URL
if ( $arg_key = $api_key ) {
add_header Set-Cookie "${key_cookie}= $arg_key ; HttpOnly; Secure; SameSite=Strict; Path=/;" always;
}
# Proxy headers
proxy_set_header Host $host ;
proxy_set_header X-Real-IP $remote_addr ;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for ;
proxy_set_header X-Forwarded-Proto $scheme ;
# Preserve the key parameter during redirects
proxy_redirect ~^(https?://[^/]+)(.*)$ $1$2$is_args$args ;
# Pass the request to the upstream server
proxy_pass http://127.0.0.1:8787;
proxy_buffering off ;
}
} Este projeto inclui scripts convenientes para executar o aplicativo a partir da linha de comando. Esses scripts estão localizados no diretório ask-scripts :
ask : Script universal para sistemas do tipo Unix e Windowsask.sh : script Bash para sistemas do tipo Unixask.bat : script em lote para prompt de comando do Windowsask.ps1 : script do PowerShell para Windows PowerShell Para usar esses scripts globalmente, você precisa adicionar o diretório ask-scripts ao PATH do seu sistema. Aqui estão instruções para diferentes sistemas operacionais:
ask-scripts~/.bashrc , ~/.zshrc ou ~/.bash_profile )/path/to/ask-scripts pelo caminho real: export PATH="$PATH:/path/to/ask-scripts"
source ~/.bashrc (ou o arquivo apropriado que você editou) Assim que o diretório ask-scripts estiver em seu PATH, você poderá executar o aplicativo de qualquer lugar simplesmente digitando:
ask
O script solicitará que você insira sua pergunta ou solicitação.
Este comando usará automaticamente o script apropriado para o seu sistema:
Você não precisa fornecer a pergunta ou o prompt como argumento de linha de comando. O script solicitará sua opinião de forma interativa.
Esses scripts fornecem uma maneira conveniente de interagir com o aplicativo sem precisar navegar até o diretório do projeto ou executar manualmente node main.js todas as vezes.

Se quiser hospedar o Ollama atrás de um proxy reverso NGINX, você pode usar a seguinte configuração como ponto de partida. Esta configuração inclui SSL e autenticação de chave API básica.
# -------------------------
# -- ollama.yourdomain.com --
# -------------------------
upstream ollama {
server 127.0.0.1:11434;
}
server {
listen 80 ;
listen 443 ssl;
server_name ollama.yourdomain.com;
ssl_certificate C:/Certbot/live/ollama.yourdomain.com/fullchain.pem;
ssl_certificate_key C:/Certbot/live/ollama.yourdomain.com/privkey.pem;
location / {
# Check if the Authorization header is present and has the correct Bearer token / API Key
set $token "Bearer MY_PRIVATE_API_KEY" ;
if ( $http_authorization != $token ) {
return 401 "Unauthorized" ;
}
# The localhost headers are to simulate the forwarded request as coming from localhost
# so we dont have to set the Ollama origins as *
proxy_set_header Host "127.0.0.1" ;
proxy_set_header X-Real-IP "127.0.0.1" ;
proxy_set_header X-Forwarded-For "127.0.0.1" ;
proxy_set_header X-Forwarded-Proto $scheme ;
proxy_pass http://ollama; # Forward request to the actual web service
}
}Esta configuração faz o seguinte:
Lembre-se de substituir MY_PRIVATE_API_KEY pela sua chave API real e certifique-se de que os caminhos do certificado SSL estejam corretos para o seu sistema.
Ao usar esta configuração, atualize seu arquivo .env para apontar para sua instância do Ollama com proxy NGINX:
LLM_BASE_URL=https://ollama.yourdomain.com/v1
LLM_API_KEY=MY_PRIVATE_API_KEY
LLM_MODEL=llama3.2:1b
Essa configuração permite expor com segurança sua instância do Ollama à Internet, mantendo o controle sobre o acesso por meio da autenticação de chave de API.
Se você gostou deste projeto, considere me enviar uma dica para apoiar meu trabalho.