@ionic-selectable/core para Vanilla JS @ionic-selectable/angular para AngularDemonstração | Recursos | Primeiros passos | Perguntas frequentes | Documentos
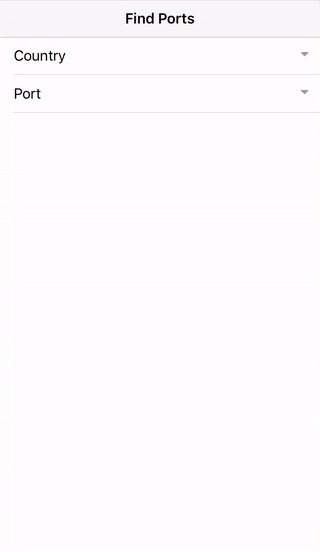
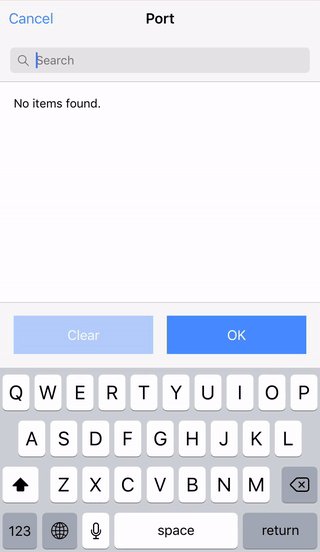
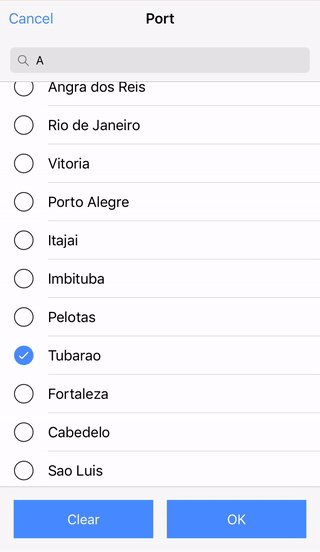
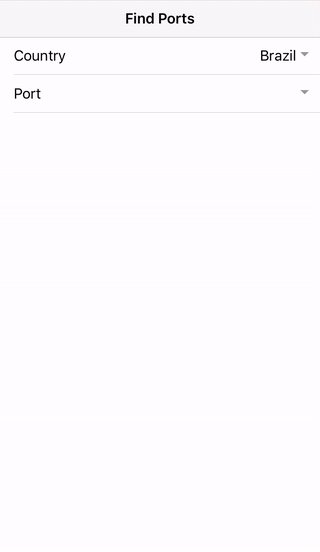
Um componente Ionic semelhante ao Ionic Select, que permite pesquisar itens, incluindo pesquisa assíncrona, rolagem infinita e muito mais.

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
IonicSelectableModule para seu app.module.ts que normalmente está localizado em srcappapp.module.ts . import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
Para componente autônomo Angular 16
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
Nota: Além disso, se você usar Ionic 3+, também poderá usar páginas de carregamento lento. Verifique se suas páginas possuem um arquivo de módulo, por exemplo, home.module.ts e, se tiverem, importe IonicSelectableModule para cada módulo de página também.
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
Para contribuição e desenvolvimento, consulte Contribuição.
Se você achar este componente útil, marque o repositório com estrela para que outras pessoas saibam que ele é confiável. Além disso, compartilhe-o com amigos e colegas que também possam considerá-lo útil. Obrigado ?