react native header search bar
iPhoneX

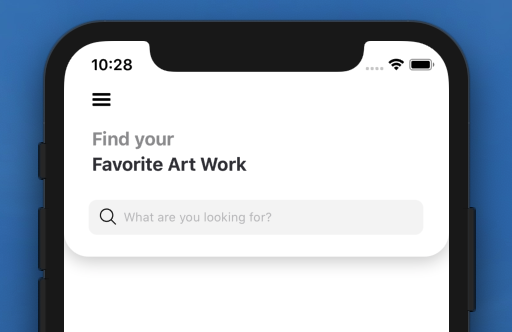
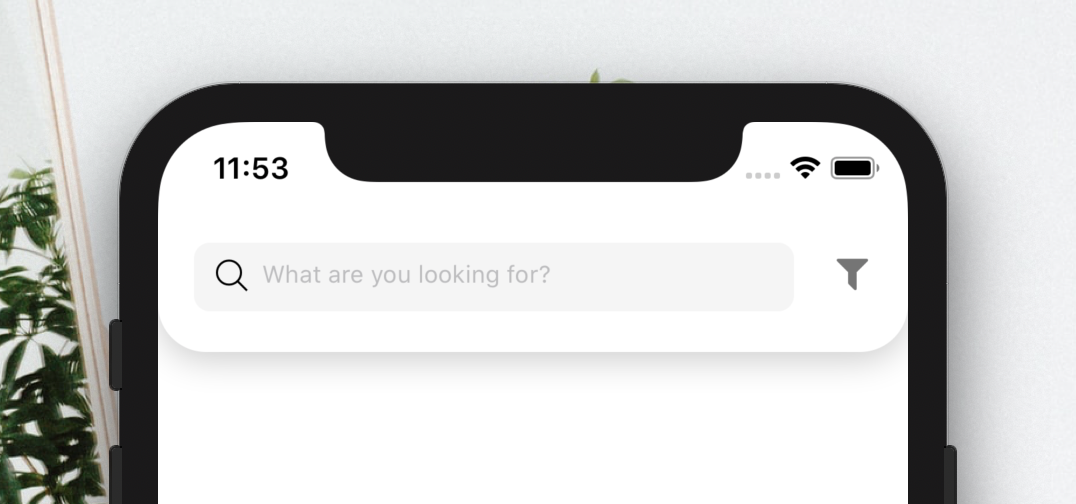
| Barra de pesquisa de cabeçalho | Barra de pesquisa clássica do cabeçalho |
 |  |
Adicione a dependência:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| Propriedade | Tipo | Padrão | Descrição |
|---|---|---|---|
| cor de fundo | cor | #fff | mudar a cor de fundo |
| sombraCor | cor | #000 | mudar a cor da sombra principal |
| primeiro título | corda | Encontre o seu | defina o primeiro título em si |
| segundoTítulo | corda | Obra de arte favorita | definir o segundo título em si |
| primeiroTitleColor | cor | #959597 | mude a cor do texto do primeiro título |
| segundoTitleColor | cor | #34343b | alterar a cor do texto do segundo título |
| primeiroTitleFontSize | número | 18 | alterar o tamanho da fonte do primeiro título |
| segundoTitleFontSize | número | 18 | alterar o tamanho da fonte do segundo título |
| íconeComponent | componente | ícone de hambúrguer | defina seu próprio componente em vez do componente de ícone de hambúrguer |
| onPressHamburgerIcon | função | nulo | defina sua própria função quando o ícone de hambúrguer estiver pressionado |
| Propriedade | Tipo | Padrão | Descrição |
|---|---|---|---|
| íconeNome | corda | procurar | definir o nome do ícone |
| iconType | corda | Ícones do Mal | definir o tipo de ícone |
| tamanho do ícone | número | 25 | definir o tamanho do ícone |
| íconeCor | cor | #000 | definir a cor do ícone |
| onChangeText | função | função | defina sua própria lógica para alterar o texto |
| valor | corda | indefinido | defina o valor para a entrada de texto da caixa de pesquisa |
| searchBoxText | corda | O que você está procurando? | definir o texto da caixa de pesquisa |
| searchBoxTextStyle | estilo | padrão | defina seu próprio estilo para o estilo de entrada de texto |
| searchBoxOnPress | função | função | defina sua própria lógica ao tocar na própria caixa de pesquisa |
| largura da caixa de pesquisa | número | 95% | alterar a largura da caixa de pesquisa |
| searchBoxBorderRadius | número | 8 | alterar o raio da borda da caixa de pesquisa |
| searchBoxBackgroundColor | cor | #f5f5f5 | alterar a cor de fundo da caixa de pesquisa |
| íconeComponent | componente | Ícone | defina seu próprio componente de ícone em vez de Ícone |
| desativarTextInput | booleano | falso | desabilitar ou habilitar a própria entrada de texto |
O componente da barra de pesquisa de cabeçalho foi projetado por: Jawadur Rahman
FreakyCoder, [email protected]
A barra de pesquisa de cabeçalho React Native está disponível sob a licença do MIT. Consulte o arquivo LICENSE para obter mais informações.