electron find
1.0.0
Inglês | 简体中文
Encontre todas as correspondências para o texto no aplicativo Electron


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
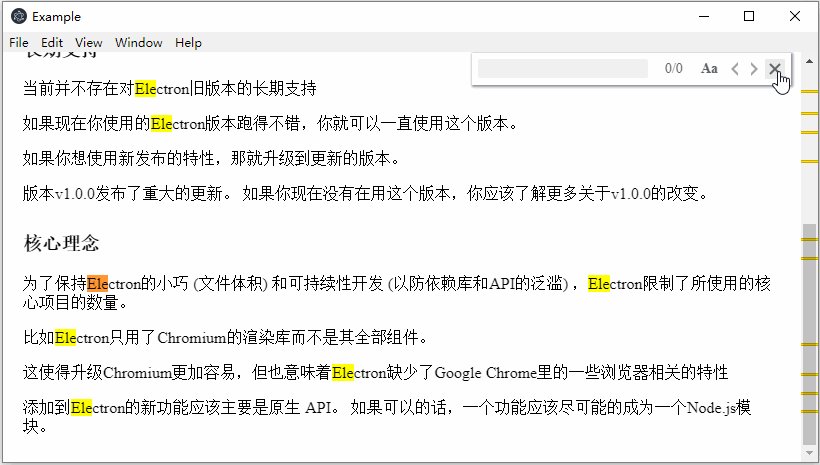
| chaves | função |
|---|---|
| Digitar | encontrar o próximo |
| Shift + Enter | encontrar de volta |
| Esc | fechar |
Além disso, você também pode registrar um atalho global para abrir a janela de localização, assim como na demonstração.
new FindInPage(webContents, [options])
webContents (obrigatório) - O webContents do processo renderizadoroptions Objeto (opcional)preload Boolean - Se carrega a interface de localização ao criar a instância. O padrão é false .parentElement - Especifique o domínio pai da interface de localização. O padrão é document.body .duration Número - Especifique o tempo de movimentação quando a janela de localização abrir ou fechar. O padrão é 300 (ms).offsetTop Number - Especifique o deslocamento relativo ao topo de parentElement. O padrão é 5 .offsetRight Number - Especifique o deslocamento relativo à direita de parentElement. O padrão é 5 .boxBgColor String - Especifique a cor de fundo da interface de localização. O padrão é "#ffffff" .boxShadowColor String - Especifique a cor da sombra da interface de localização. O padrão é "#909399" .inputColor String - Especifique a cor do texto do formulário de entrada. O padrão é "#606266".inputBgColor String - Especifique a cor de fundo do formulário de entrada. O padrão é "#f0f0f0" .inputFocusColor String - Especifique a cor da borda do formulário de entrada ao focar. O padrão é "#c5ade0" .textColor String - Especifique a cor do texto na interface de localização. O padrão é "#606266" .textHoverBgColor String - Especifique a cor de fundo do texto na interface de localização ao passar o mouse. O padrão é "#eaeaea" .caseSelectedColor String - Especifique a cor da borda do botão matchCase quando selecionado. O padrão é "#c5ade0" . Os objetos criados com o novo FindInPage possuem os seguintes métodos de instância:
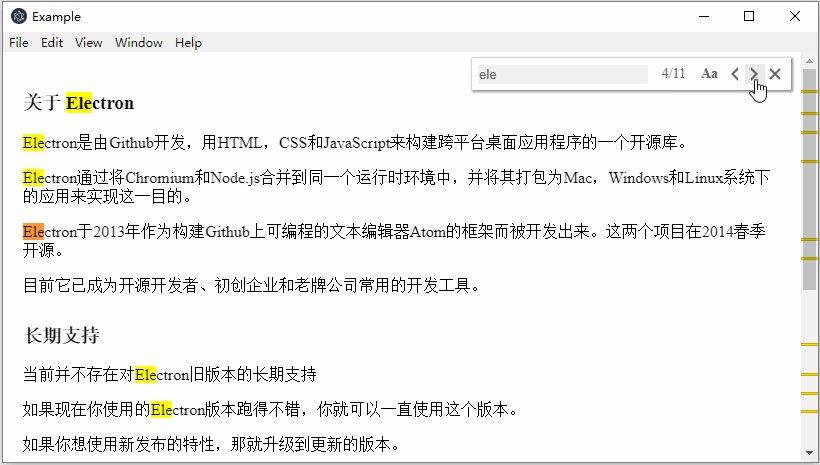
findInPage.openFindWindow()
Abra a janela de localização quando ela estiver fechada. Concentre o formulário de entrada quando a janela de localização for aberta.
findInPage.closeFindWindow()
Feche a janela de localização quando ela for aberta.
findInPage.destroy()
Feche a janela de localização e libere memória.