Pesquisa offline/local por Docusaurus v2+ que funciona atrás do seu firewall.
Destaques dos recursos:

Observação: usamos a biblioteca algolia/autocomplete de código aberto para a caixa de pesquisa. Esta biblioteca é usada apenas como frontend e, diferentemente da experiência de pesquisa padrão do Docusaurus (algolia/docsearch), não se conecta a nenhum Algolia ou servidores de terceiros .
npm install @cmfcmf/docusaurus-search-localou
yarn add @cmfcmf/docusaurus-search-local Adicione este plugin ao array plugins em docusaurus.config.js .
module . exports = {
// ...
plugins : [ require . resolve ( "@cmfcmf/docusaurus-search-local" ) ] ,
// or, if you want to specify options:
// ...
plugins : [
[
require . resolve ( "@cmfcmf/docusaurus-search-local" ) ,
{
// Options here
} ,
] ,
] ,
} ;As seguintes opções estão disponíveis (os padrões são mostrados abaixo):
{
// whether to index docs pages
indexDocs : true ,
// Whether to also index the titles of the parent categories in the sidebar of a doc page.
// 0 disables this feature.
// 1 indexes the direct parent category in the sidebar of a doc page
// 2 indexes up to two nested parent categories of a doc page
// 3...
//
// Do _not_ use Infinity, the value must be a JSON-serializable integer.
indexDocSidebarParentCategories : 0 ,
// Includes parent categories path in search result
includeParentCategoriesInPageTitle : false ,
// whether to index blog pages
indexBlog : true ,
// whether to index static pages
// /404.html is never indexed
indexPages : false ,
// language of your documentation, see next section
language : "en" ,
// setting this to "none" will prevent the default CSS to be included. The default CSS
// comes from autocomplete-theme-classic, which you can read more about here:
// https://www.algolia.com/doc/ui-libraries/autocomplete/api-reference/autocomplete-theme-classic/
// When you want to overwrite CSS variables defined by the default theme, make sure to suffix your
// overwrites with `!important`, because they might otherwise not be applied as expected. See the
// following comment for more information: https://github.com/cmfcmf/docusaurus-search-local/issues/107#issuecomment-1119831938.
style : undefined ,
// The maximum number of search results shown to the user. This does _not_ affect performance of
// searches, but simply does not display additional search results that have been found.
maxSearchResults : 8 ,
// lunr.js-specific settings
lunr : {
// When indexing your documents, their content is split into "tokens".
// Text entered into the search box is also tokenized.
// This setting configures the separator used to determine where to split the text into tokens.
// By default, it splits the text at whitespace and dashes.
//
// Note: Does not work for "ja" and "th" languages, since these use a different tokenizer.
tokenizerSeparator : / [s-]+ / ,
// https://lunrjs.com/guides/customising.html#similarity-tuning
//
// This parameter controls the importance given to the length of a document and its fields. This
// value must be between 0 and 1, and by default it has a value of 0.75. Reducing this value
// reduces the effect of different length documents on a term’s importance to that document.
b : 0.75 ,
// This controls how quickly the boost given by a common word reaches saturation. Increasing it
// will slow down the rate of saturation and lower values result in quicker saturation. The
// default value is 1.2. If the collection of documents being indexed have high occurrences
// of words that are not covered by a stop word filter, these words can quickly dominate any
// similarity calculation. In these cases, this value can be reduced to get more balanced results.
k1 : 1.2 ,
// By default, we rank pages where the search term appears in the title higher than pages where
// the search term appears in just the text. This is done by "boosting" title matches with a
// higher value than content matches. The concrete boosting behavior can be controlled by changing
// the following settings.
titleBoost : 5 ,
contentBoost : 1 ,
tagsBoost : 3 ,
parentCategoriesBoost : 2 , // Only used when indexDocSidebarParentCategories > 0
}
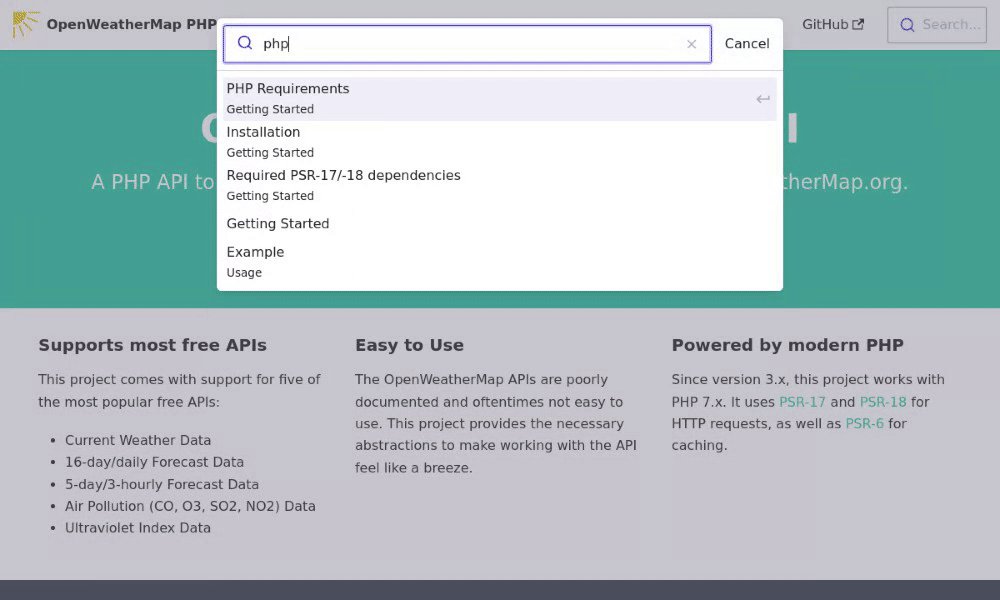
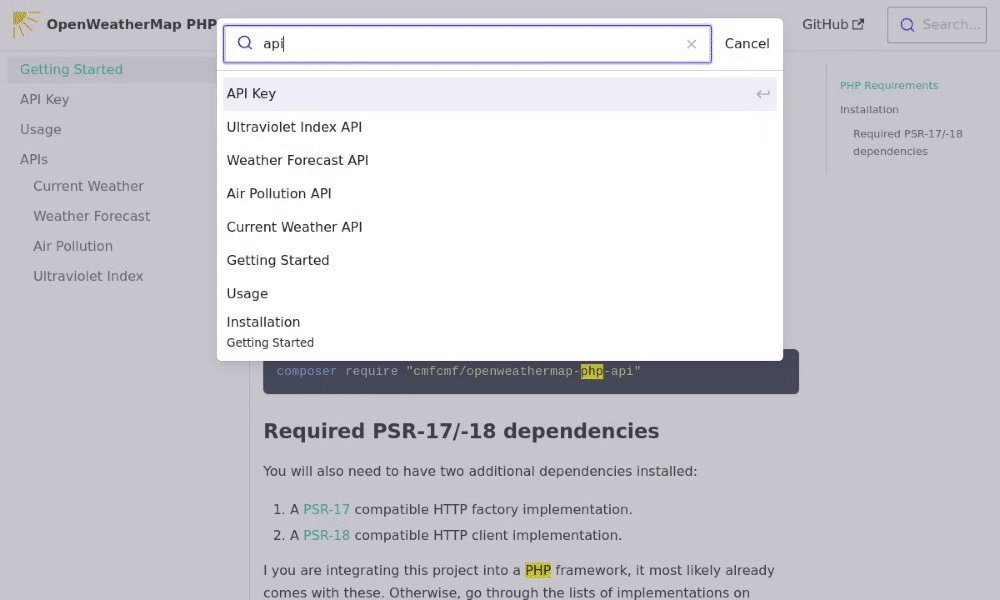
}Agora você pode usar a barra de pesquisa para pesquisar sua documentação.
Importante: A pesquisa funciona apenas para a documentação construída estaticamente (ou seja, depois de executar npm run docusaurus build na sua pasta de documentação).
A pesquisa não funciona no desenvolvimento (ou seja, ao executar npm run docusaurus start ). Se você quiser testar a pesquisa localmente, primeiro crie a documentação com npm run docusaurus build e, em seguida, forneça-a via npm run docusaurus serve .
Use a opção de language se sua documentação não estiver escrita em inglês. Você pode especificar um único idioma ou uma série de vários idiomas. Os seguintes idiomas estão disponíveis:
ar, da, de, en, es, fi, fr, hi, hu, it, ja, nl, no, pt, ro, ru, sv, th, tr, vi, zh
Importante: Para suporte ao idioma chinês ( zh ), você também deve instalar o pacote nodejieba npm em ^2.5.0 || ^3.0.0 .
Versões de documentação criadas com o plugin oficial de documentos do Docusaurus são suportadas. O padrão da barra de pesquisa é a versão mais recente (não next , mas a versão mais recente definida em versions.json ) quando não está em uma página de documentação (por exemplo, ao visualizar uma postagem de blog ou uma página estática). Se o usuário visitar uma página de documentação, a versão será extraída da página e a pesquisa pesquisará apenas a documentação dessa versão. O texto do espaço reservado da barra de pesquisa sempre reflete a versão da documentação detectada no momento.
Este plugin suporta documentação usando Docusaurus i18n pronto para uso. Por favor, contribua com traduções adicionais criando um novo arquivo de tradução na subpasta codeTranslations e enviando um PR.
Você também pode ajustar as traduções modificando as traduções em <yourfolder>/i18n/<locale>/code.json que começam com cmfcmf/dsl. . Leia mais em: https://docusaurus.io/docs/i18n/tutorial#translate-json-files
Se a construção de sua documentação produzir um erro, você poderá construí-la no modo de depuração para descobrir qual página está causando isso. Para fazer isso, basta definir a variável de ambiente DEBUG ao construir sua documentação: DEBUG=1 npm run docusaurus build .
Consulte o arquivo CONTRIBUTING.md para obter mais informações.
MIT