Inglês | 简体中文
vue-search-panel é um componente de pesquisa com sugestões
Link: https://theoxiong.github.io/vue-search-panel/


$ npm install vue-search-panel --save
import VueSearchPanel from 'vue-search-panel'
Vue.use(VueSearchPanel)
<script>
export default {
components: { VueSearchPanel }
}
</script>
show para abrir o painel.Código de amostra:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: ''
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
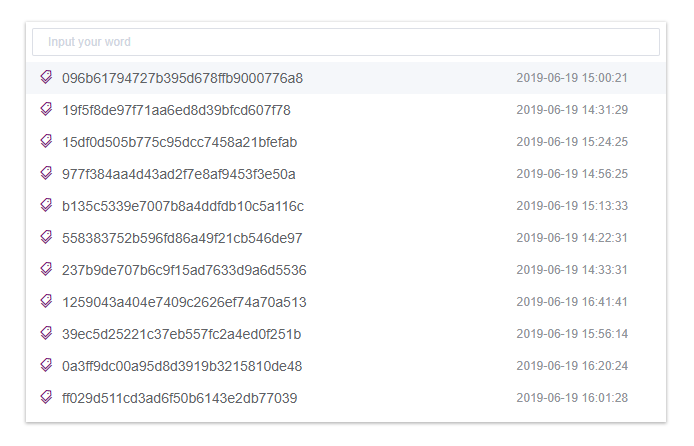
Personalize o elemento da sugestão por scoped slot , acesse o objeto de sugestão através da tecla item .
Código de amostra:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #555;
}
.search-item-time{
font-size: 12px;
color: #aaa;
width: 80px;
}
</style>
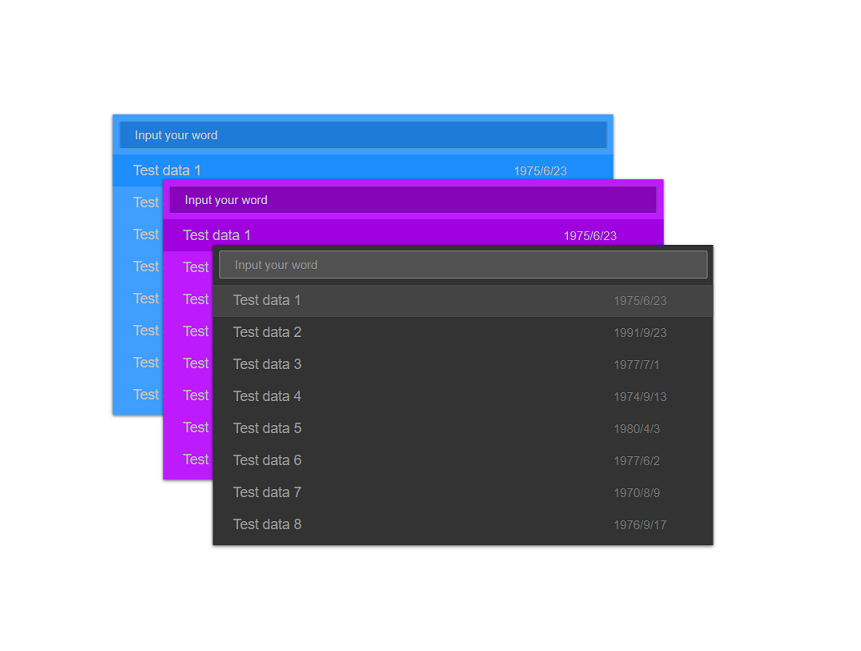
Personalize a interface do usuário por meio de acessórios.
A cor/borderColor/backgroundColor/largura/altura pode ser configurada.
Para obter mais detalhes, consulte a API.
Código de amostra:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
width="640px"
height="400px"
scrollBarColor="#aaaaaa"
inputColor="#cccccc"
inputBackground="#555555"
inputBorderColor="#666666"
inputBorderColorHovering="#999999"
inputBorderColorFocused="#bbbbbb"
placeholderEffect="dark"
panelBackground="#333333"
panelBoxShadow="rgba(0, 0, 0, 0.6)"
highlightedColor="#444444"
hoveredColor="#666666"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #999;
}
.search-item-time{
font-size: 12px;
color: #777;
width: 80px;
}
</style>
fixed é usado para a posição do painel, o painel é posicionado em relação à janela de visualização quando o valor é true e o painel é posicionado de acordo com o fluxo normal do documento quando o valor é false .placement é usado para especificar o posicionamento do painel em relação à janela de visualização, o valor opcional é top/bottom/left/rightA propriedade de posicionamento é ignorada quando o valor fiexd é falso
Código de amostra:
<template>
<div class="demo-comp">
<button @click="onOpen('top')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at top</button>
<button @click="onOpen('bottom')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at bottom</button>
<button @click="onOpen('left')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at left</button>
<button @click="onOpen('right')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at right</button>
<button @click="onOpen('inner')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at inner</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:placement="placement"
:fixed="fixed"
:fetch-suggestions="getSuggestions"
@open="onPanelOpen"
@closed="onPanelClosed"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
placement: 'top',
fixed: true,
disabled: false
}
},
methods: {
onOpen (position) {
if (position === 'inner') {
this.fixed = false
} else {
this.fixed = true
this.placement = position
}
this.$refs.searchPanel.show()
},
onPanelOpen () {
this.disabled = true
},
onPanelClosed () {
this.disabled = false
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-comp{
margin: 20px;
width: 600px;
}
.is-disabled,
.is-disabled:active,
.is-disabled:focus,
.is-disabled:hover{
cursor:not-allowed;
background-color:#e4e4ee;
}
</style>
Pode ser estendido para painel multifuncional, como pesquisa/recentemente/comando, como VsCode
Cúpula ao vivo: https://theoxiong.github.io/vue-search-panel/
Para desenvolvedor:
npm install
npm run dev
| parâmetro | descrição | tipo | valor opcional | valor padrão |
|---|---|---|---|---|
| valor/modelo v | valor de ligação bidirecional | Corda | - | - |
| espaço reservado | o espaço reservado de entrada | Corda | - | - |
| largura | a largura do painel | Corda | - | 50% |
| altura | a altura do painel | Corda | - | 300 pixels |
| principal | a margemTopo do painel | Corda | - | 0px |
| fundo | a margemparte inferior do painel | Corda | - | 0px |
| esquerda | a margemEsquerda do painel | Corda | - | 0px |
| certo | a margem direita do painel | Corda | - | 0px |
| fixo | se posicionado em relação à janela de visualização | Booleano | - | verdadeiro |
| colocação | especificando o posicionamento do painel em relação à janela de visualização (ignorado quando o valor fiexd é falso) | Corda | superior/inferior/esquerda/direita | principal |
| buscar sugestões | um método para buscar sugestões de entrada. quando as sugestões estiverem prontas, invoque callback(data:[]) para retorná-las | Função(queryString, cb) | - | - |
| closeOnPressEscape | se fechar o painel ao pressionar ESC | Booleano | - | verdadeiro |
| closeOnSelect | se fechar o painel ao selecionar | Booleano | - | verdadeiro |
| limparOnClose | se o valor de entrada é limpo quando o painel é fechado | Booleano | - | verdadeiro |
| selecioneQuandoUnmatched | se deve emitir um evento select ao entrar quando não há correspondência | Booleano | - | falso |
| gatilhoOnFocus | se mostra sugestões quando o foco de entrada | Booleano | - | verdadeiro |
| destacarPrimeiroItem | se deve destacar o primeiro item | Booleano | - | verdadeiro |
| valorCor | a cor do item de sugestão (quando não há slot no escopo) | Corda | - | #606266 |
| scrollBarColor | a cor da barra de rolagem | Corda | - | #DFDFDF |
| scrollBarOpacity | a opacidade da barra de rolagem | Número | - | 0,8 |
| painelBackground | a cor de fundo do painel | Corda | - | #FFFFFF |
| painelBorderRadius | o raio da borda do painel | Corda | - | 0px |
| painelBoxShadow | a caixaCor da sombra do painel | Corda | - | rgb(0, 0, 0, 0,3) |
| cor destacada | a cor do item de sugestão quando destacado | Corda | - | #F5F7FA |
| pairouCor | a cor do item de sugestão quando pairado | Corda | - | #C5C7CA |
| espaço reservadoEfeito | a cor do texto do espaço reservado | Corda | claro/escuro | luz |
| inputColor | a cor do texto de entrada | Corda | - | #606266 |
| entradaBackground | a cor de fundo do campo de entrada | Corda | - | #FFFFFF |
| entradaBorderColor | a cor da borda do campo de entrada | Corda | - | #DCDFE6 |
| inputBorderColorHovering | a cor da borda do campo de entrada quando pairado | Corda | - | #B0B3BB |
| entradaBorderColorFocused | a cor da borda do campo de entrada quando focado | Corda | - | #575F96 |
| nome do método | descrição | parâmetros |
|---|---|---|
| mostrar | abra o painel | - |
| fechar | feche o painel | - |
| focoInput | focar o elemento de entrada | - |
| getInputElement | obter o elemento de entrada | - |
| nome do evento | descrição | parâmetros |
|---|---|---|
| abrir | dispara quando o painel abre | - |
| aberto | é acionado quando a animação de abertura do painel termina | - |
| fechar | dispara quando o painel fecha | - |
| fechado | dispara quando a animação de fechamento do painel termina | - |
| foco | é acionado quando o elemento de entrada está focado | - |
| borrão | é acionado quando o elemento de entrada fica desfocado | - |
| selecione | é acionado quando uma sugestão é clicada | sugestão sendo clicada |
Conteúdo personalizado para sugestões de entrada, o parâmetro de escopo é { item }
| nome | descrição |
|---|---|
| no item | conteúdo no topo das sugestões |