Um gerenciador de janelas mínimo que pode ser incluído em seu aplicativo ReactJS.
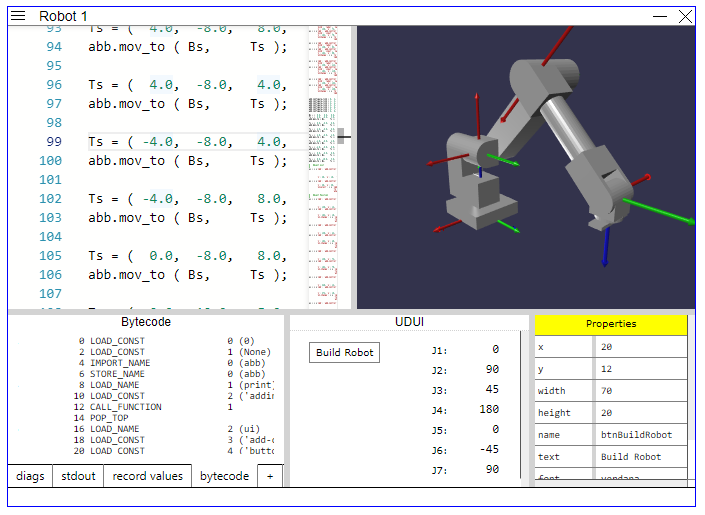
Estou desenvolvendo sem painel para usar em um aplicativo maior. Quero poder exibir várias janelas sobrepostas. Cada "janela" é chamada de quadro . Aqui está uma captura de tela de um quadro do meu aplicativo com cinco painéis .
Todo o conteúdo do aplicativo é renderizado em painéis.
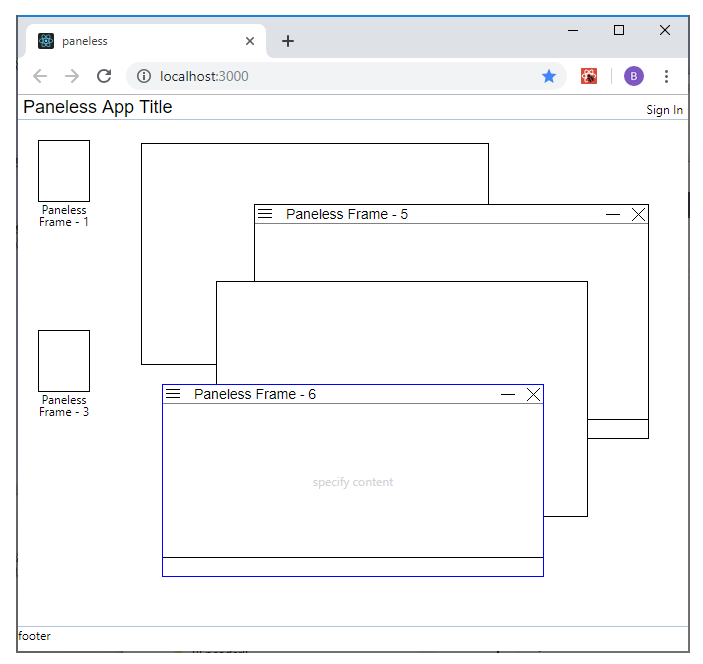
Os quadros podem ser minimizados para um tamanho de miniatura.
O cabeçalho de um quadro (também conhecido como barra de título) e o rodapé (também conhecido como barra de status) podem estar ocultos. Quando um cabeçalho está oculto, você ainda pode mover o quadro passando o mouse ao redor da borda superior.
Os painéis são renderizados em quadros.
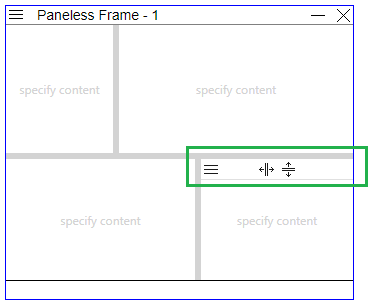
Cada painel pode ser dividido de modo que um único quadro possa conter um layout arbitrário de vários painéis.
Painéis com guias são implementados por esta biblioteca.
Esta biblioteca oferece suporte a layouts persistentes.
As linhas azuis indicam o quadro/painel com foco do usuário. Você pode navegar pelos painéis e painéis com as teclas Alt-f e Alt-p. Alt-b ativará o menu do painel em foco. Pressionar Alt-b novamente ativará o menu do quadro associado. As teclas de seta são usadas para navegar pelos itens do menu e Escape (ou clicar em qualquer lugar fora) fecha o menu.
O contorno azul que indica o painel em foco aparece apenas por alguns segundos e depois desaparece para não obscurecer o conteúdo do aplicativo nesse painel.
Um quadro é dimensionado com o mouse passando o mouse sobre seu canto inferior direito.

Desenvolvimento inicial. Tentei apenas no Chrome até agora.
Este repositório inclui um aplicativo de exemplo. As imagens abaixo são do aplicativo de exemplo, ilustrando recursos.

Suponho que também deva ser mencionado que paneless faz a renderização de frames (normais e minimizados) em um app-frame que possui app-header e app-footer .
A barra de botões de qualquer painel é exposta ao passar o mouse pela parte superior do painel.

Clone este repositório em um diretório da sua máquina. Depois é só brincar com o aplicativo de exemplo.
Ou, se você já possui um aplicativo no qual deseja incluí-lo, faça -
npm install <paneless-directory>
onde <paneless-directory> é o diretório em que você clonou este repositório.
Veja o aplicativo de exemplo.
MIT © BradDunagan