math_magicians
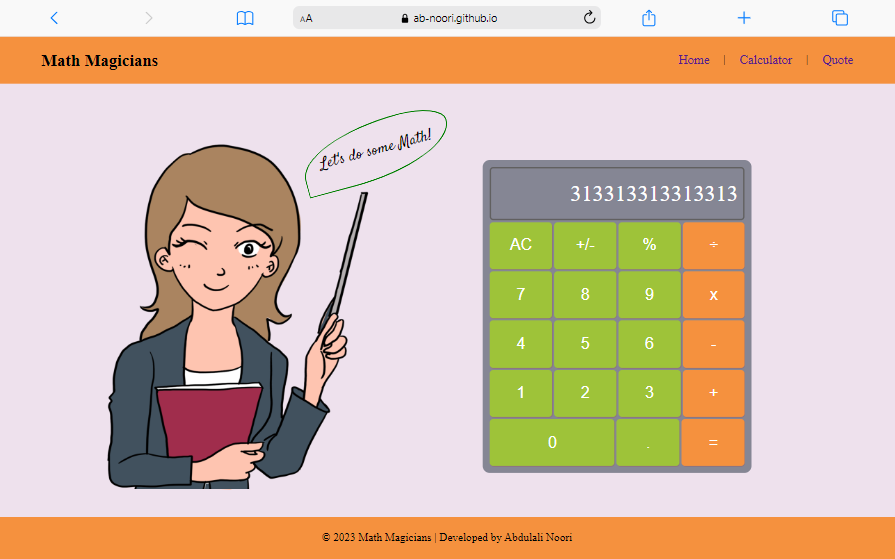
| Representação de visualização de desktop |
|---|
 |
 |
 |
 |
[ math_magicians ] é um site para fãs de matemática. É um aplicativo de página única (SPA) criado usando a biblioteca React.JS, que permite aos usuários fazer cálculos simples e ler uma citação aleatória relacionada à matemática.
(voltar ao topo)
- Demonstração ao vivo nas páginas Gh
- Demonstração ao vivo na renderização
(voltar ao topo)
Para obter uma cópia local instalada e funcionando, siga estas etapas:
Para executar este projeto você precisa de:
Clone este repositório na pasta desejada:
Use os seguintes comandos:
cd your-desired-folder
git clone [email protected]:ab-noori/ math_magicians .git
Instale este projeto com:
npm react-app .
npm start
Use os seguintes comandos para executar em seu sistema local:
npm run build
npm run deploy
Execute o seguinte script e teste de estilo:
npx eslint "**/*.{js,jsx}"
npx eslint "**/*.{js,jsx}" --fix
npx stylelint "**/*.{css,scss}"
npx stylelint "**/*.{css,scss}" --fix
1- instale 'gh-pages' com o seguinte comando:
npm i -D gh-pages
2- Adicione 'homepage' ao arquivo jason do projeto:
"homepage": "https://ab-noori.github.oi/math_magicians",
3- Adicione os seguintes scripts ao arquivo jason do projeto:
"predeploy": "npm run build",
"deploy": "gh-pages -d build "
4- Por fim execute o seguinte comando:
npm run deploy
(voltar ao topo)
? Abdul Ali Noori
(voltar ao topo)
Contribuições, problemas e solicitações de recursos são bem-vindos!
Sinta-se à vontade para verificar a página de problemas.
(voltar ao topo)
Se você gosta deste projeto, dê uma estrela.
(voltar ao topo)
Gostaria de agradecer à Microverse e aos meus parceiros de codificação. Também quero dar crédito à Nerd's lesson , seu react tutorial é realmente útil.
(voltar ao topo)
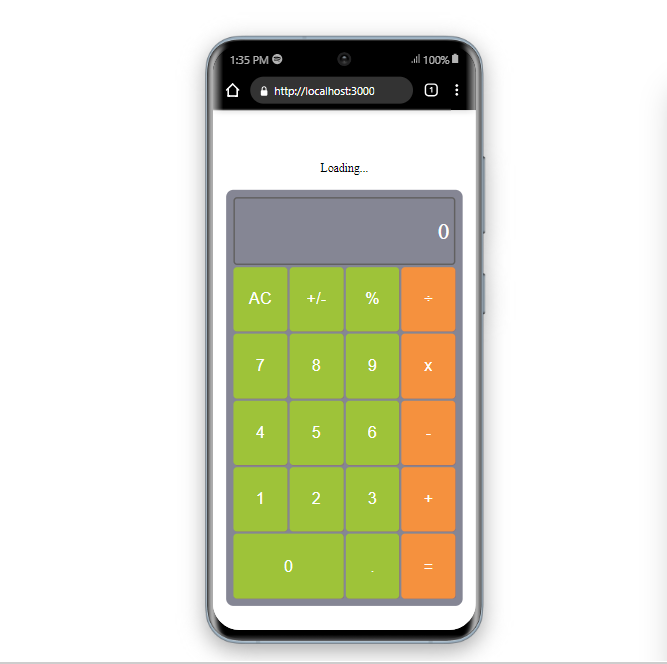
Como torná-lo compatível com dispositivos móveis?
Como projetar o site?
(voltar ao topo)
Este projeto é licenciado pelo MIT.
(voltar ao topo)