
Inglês | 简体中文| 日本語
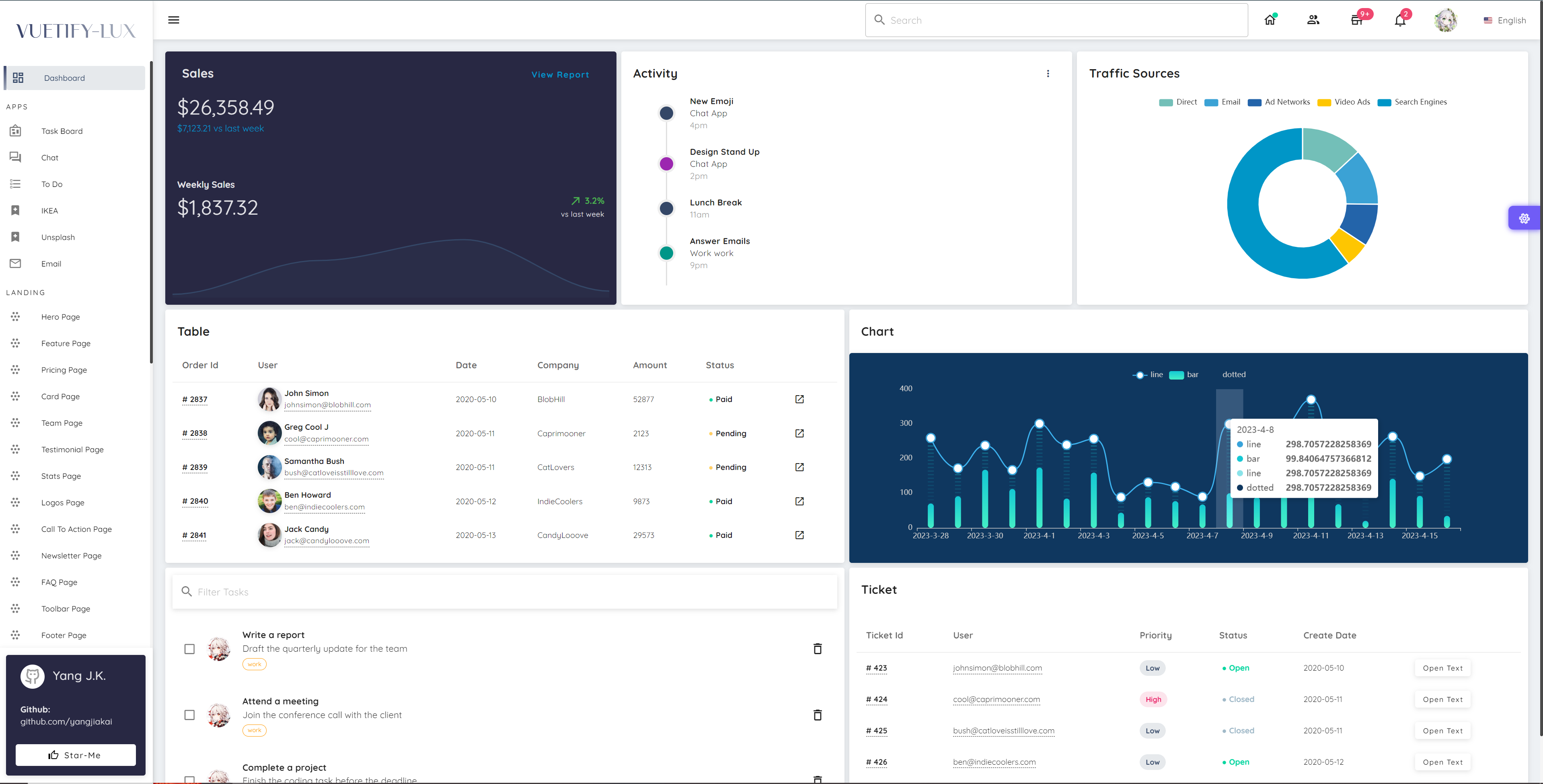
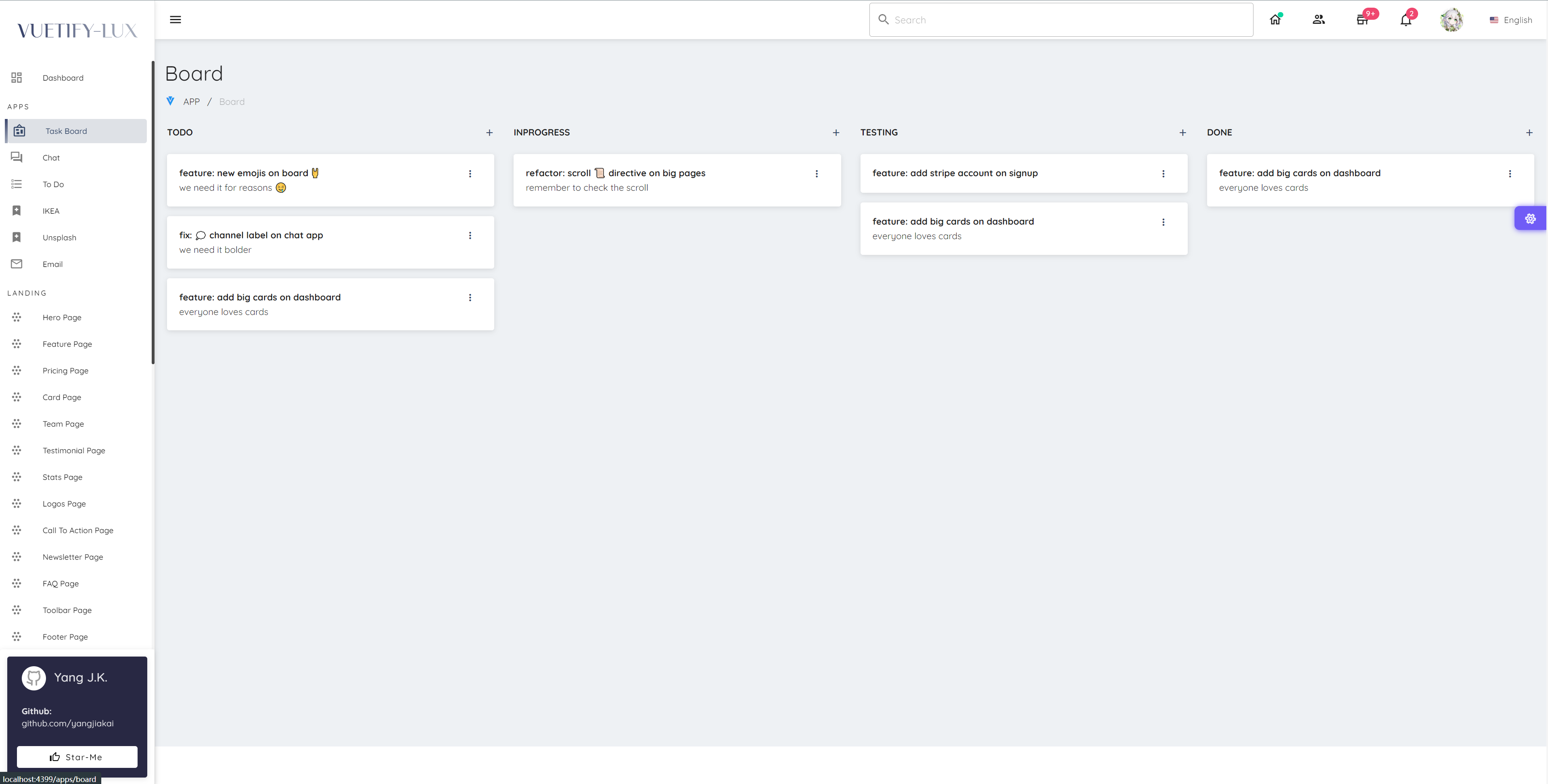
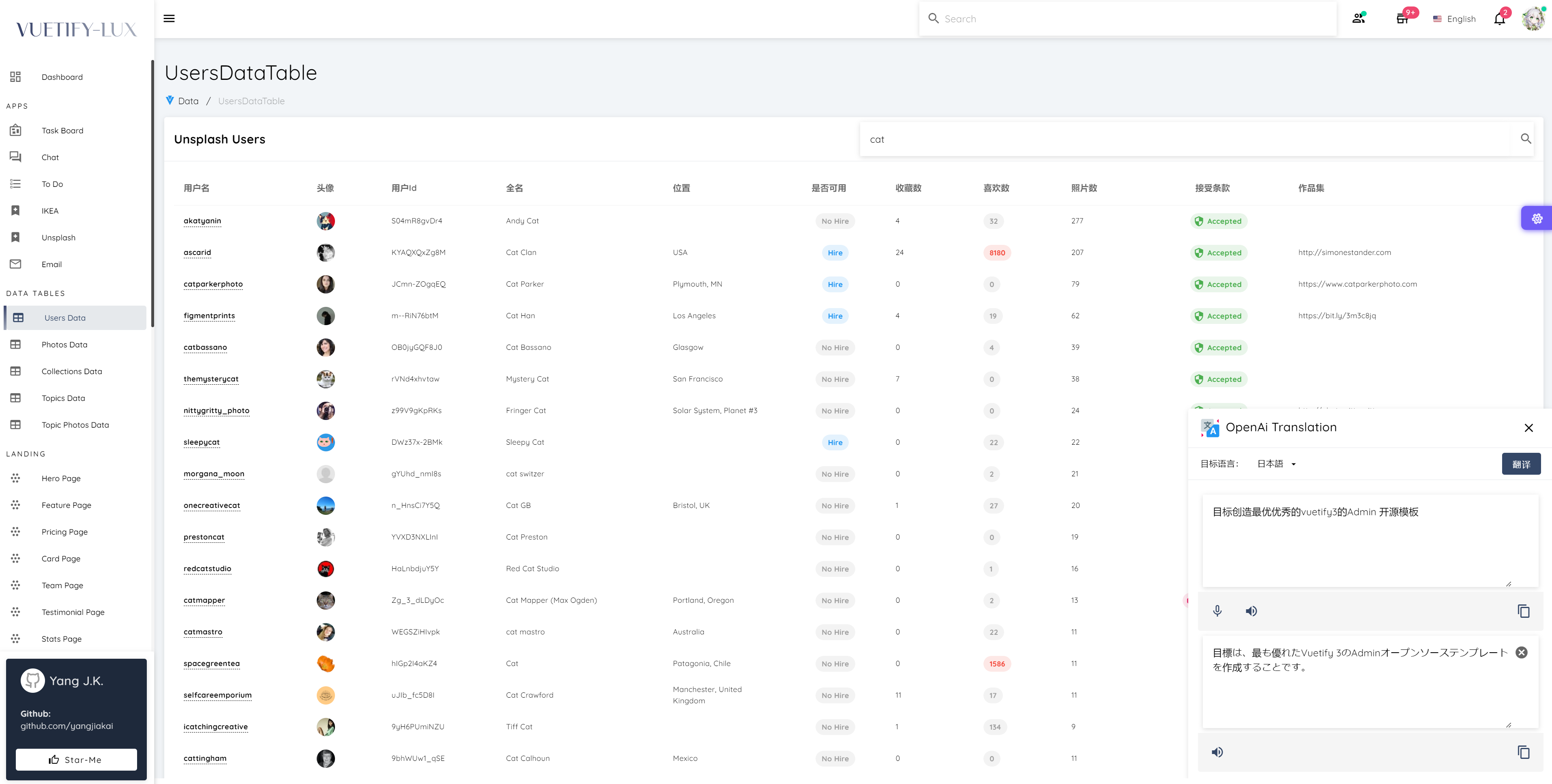
Objetivo: Criar o melhor modelo de código aberto do Vuetify 3 Admin.
Construído sobre os temas elegantes do Vuetify, estabelecemos uma estrutura de projeto clara e eficiente, integrando as mais recentes estruturas tecnológicas. Este projeto visa abordar uma ampla gama de requisitos e recursos técnicos comuns, ao mesmo tempo que incorpora um assistente de IA para uma experiência mais inteligente. Além disso, garantimos que todas as páginas sejam adaptáveis em vários dispositivos, alcançando uma compatibilidade perfeita entre plataformas.
Versão completa do SPA: lux-vuetify3
Versão i18n simplificada do SPAlux-vuetify3-i18n
Versão chinesa simplificada SPAlux-vuetify3-zh
Versão Nuxt3:
Versão completa do Nuxt3 lux-nuxt3
Versão simplificada do Nuxt3 lux-nuxt3-template
<script setup>











git clone https://github.com/yangjiakai/lux-admin-vuetify3.git
cd lux-admin-vuetify3
yarn install
yarn dev
Crie a imagem do ambiente de desenvolvimento:
docker-compose build dev
Inicie o ambiente de desenvolvimento:
docker-compose up dev
Crie a imagem do ambiente de produção:
docker-compose build app
Inicie o ambiente de produção:
docker-compose up app
这应该能解决实时更新的问题。如果您还有任何疑问或遇到其他问题,请随时告诉我。
Encontre o arquivo .env.template no diretório raiz, remova o sufixo .template e substitua VITE_OPENAI_API_KEY , VITE_UNSPLASH_ACCESS_KEY e VITE_GITHUB_CLIENT_ID e VITE_TTS_KEY e VITE_TTS_REGION por suas próprias chaves.
openai apikey: https://platform.openai.com/account/api-keys
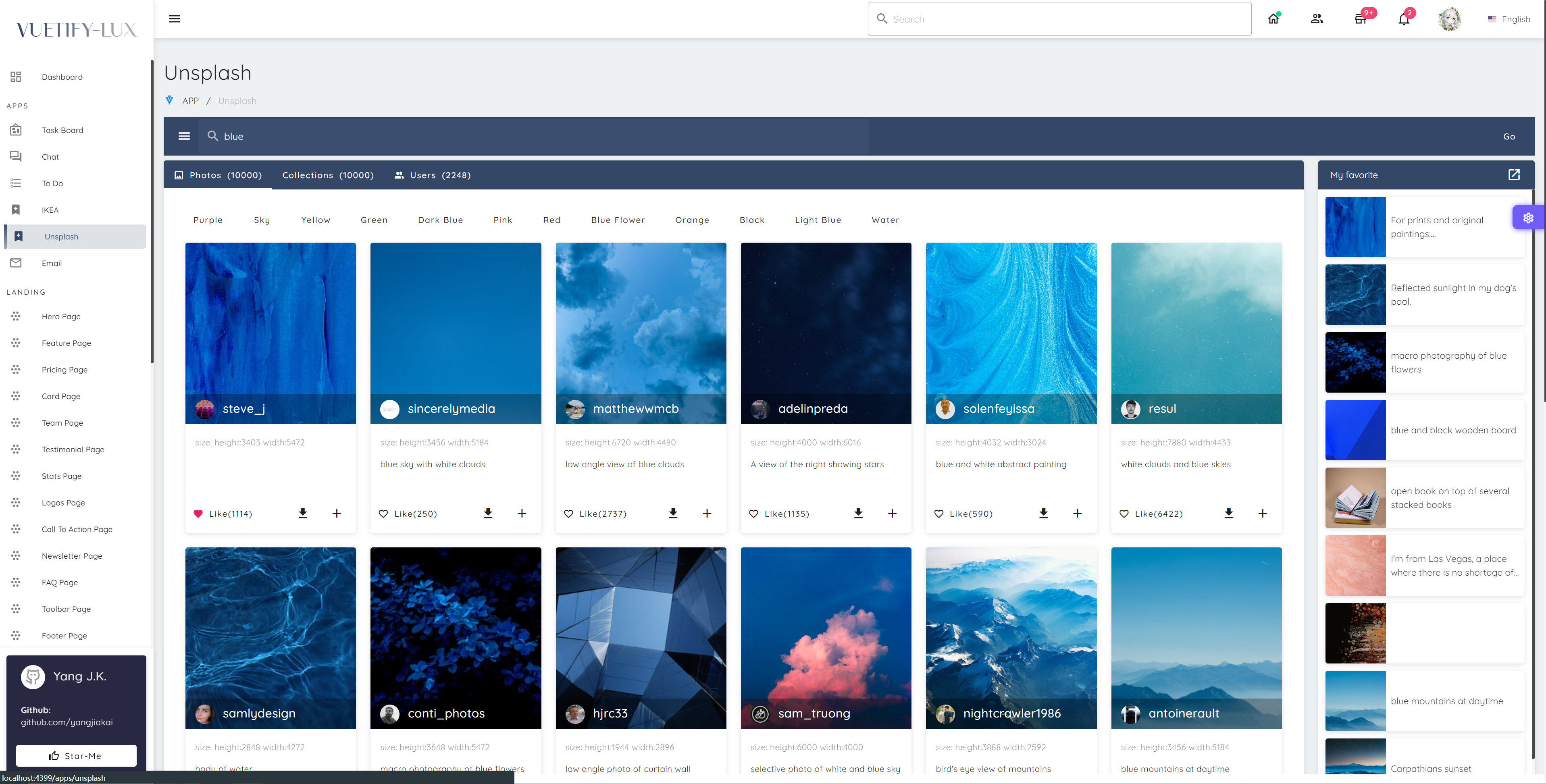
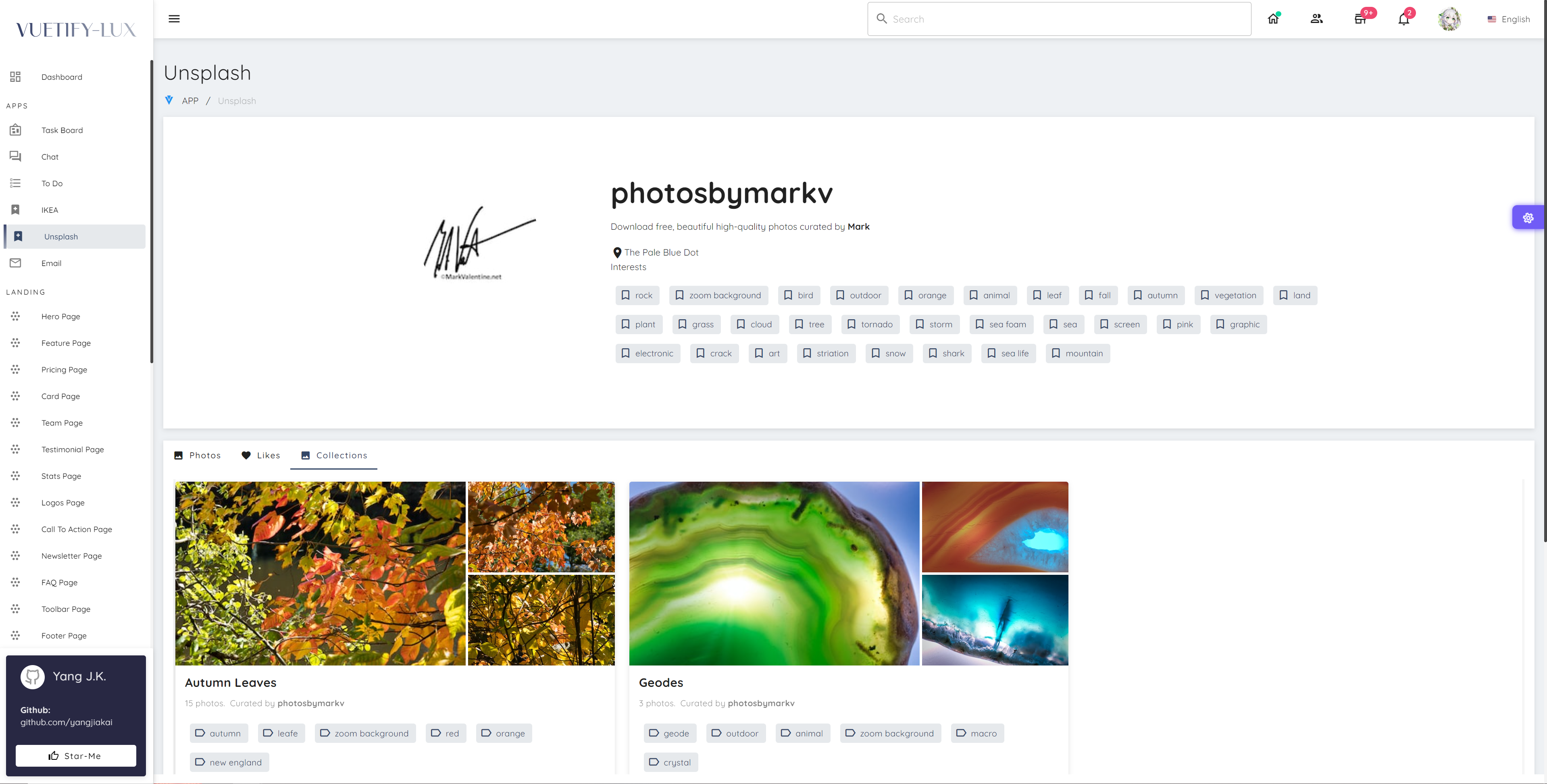
API unsplash: https://unsplash.com/oauth/applications
API do github: https://github.com/settings/tokens
textToSpeech azul: https://speech.microsoft.com/