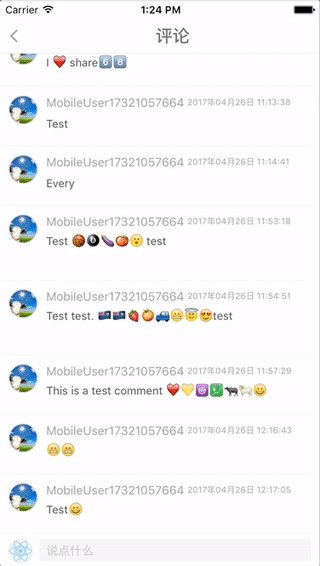
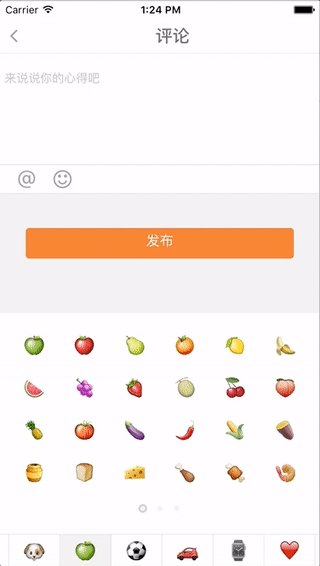
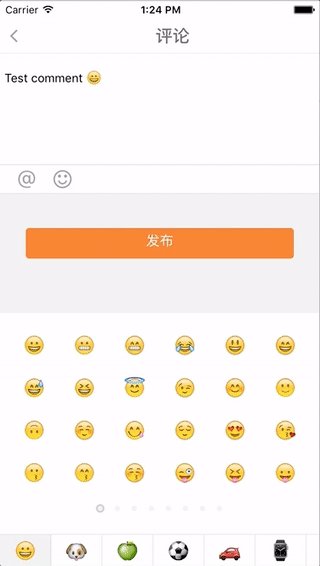
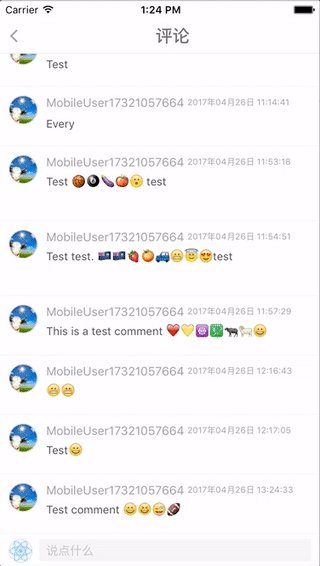
react native emoticons
upgrade rn
react native emoticons , incluindo emoji


npm install react - native - emoticons passo 1
Importe o pacote de componentes.
import Emoticons from 'react-native-emoticons' ;passo 2
Escreva o código do componente no local apropriado da renderização da sua página.
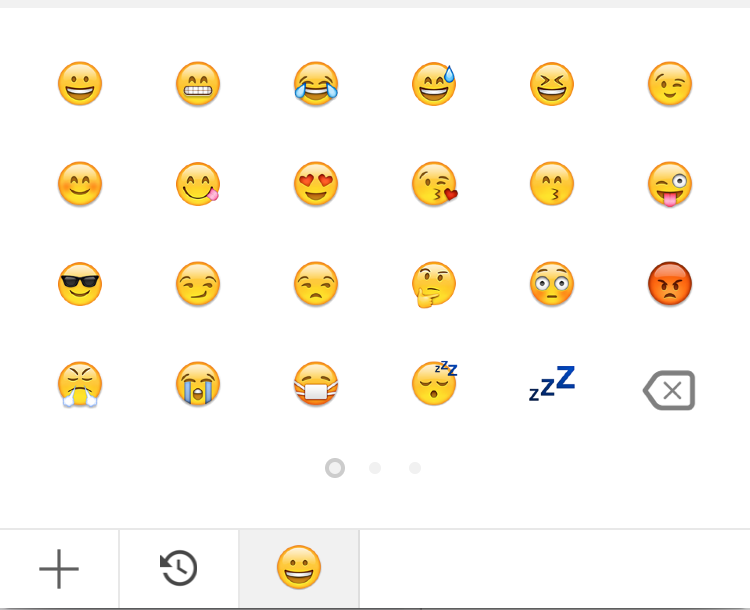
< Emoticons
onEmoticonPress = { this . _onEmoticonPress . bind ( this ) }
onBackspacePress = { this . _onBackspacePress . bind ( this ) }
show = { this . state . showEmoticons }
concise = { true }
showHistoryBar = { true }
showPlusBar = { true }
/>Dica: O atributo
onEmoticonPresspode obter resultados de emoticons como{code:'?', name: 'GRIMACING FACE'}. O atributoshowcontrolará isso se o componente estiver visível. O atributoonBackspacePressadicionará uma função para o botão backspace.
| Suporte | Tipo | Descrição | Obrigatório | Padrão |
|---|---|---|---|---|
onEmoticonPress | Function | função de retorno de chamada quando os emoticons são pressionados | Yes | Nenhum |
onBackspacePress | Function | função de retorno de chamada quando o botão backspace é pressionado | YES | Nenhum |
show | Bool | mostre o componente | YES | falso |
concise | Bool | mod conciso com menos emoji | No | verdadeiro |
showHistoryBar | Bool | ativar função de histórico | No | verdadeiro |
showPlusBar | Bool | habilitar mais função de emoticons (está em desenvolvimento, se você tiver interesse nisso, seja bem-vindo ao pull request.) | No | verdadeiro |
asyncRender | Bool | renderização assíncrona | No | falso |
Importar
import * as emoticons from 'react-native-emoticons' ;restringir
//Most database can't restore the emoji string?,so we map
//them to common string.
const string = emoticons . stringify ( 'This is source emoji ?' ) ;
console . log ( string ) ; //output
'This is source emoji [GRIMACING FACE]'analisar
//If we want to show the emoji(fetch from database) in view page
//we need parse the string
const emoji = emoticons . parse ( 'This is source emoji [GRIMACING FACE]' ) ;
console . log ( emoji ) ; //output
'This is source emoji ?'divisor
//this api is for backspace function
const emoji = emoticons . splitter ( 'emoji?' ) ;
console . log ( emoji ) ; //output
[ 'e' , 'm' , 'o' , 'j' , 'i' , '?' ] weixin