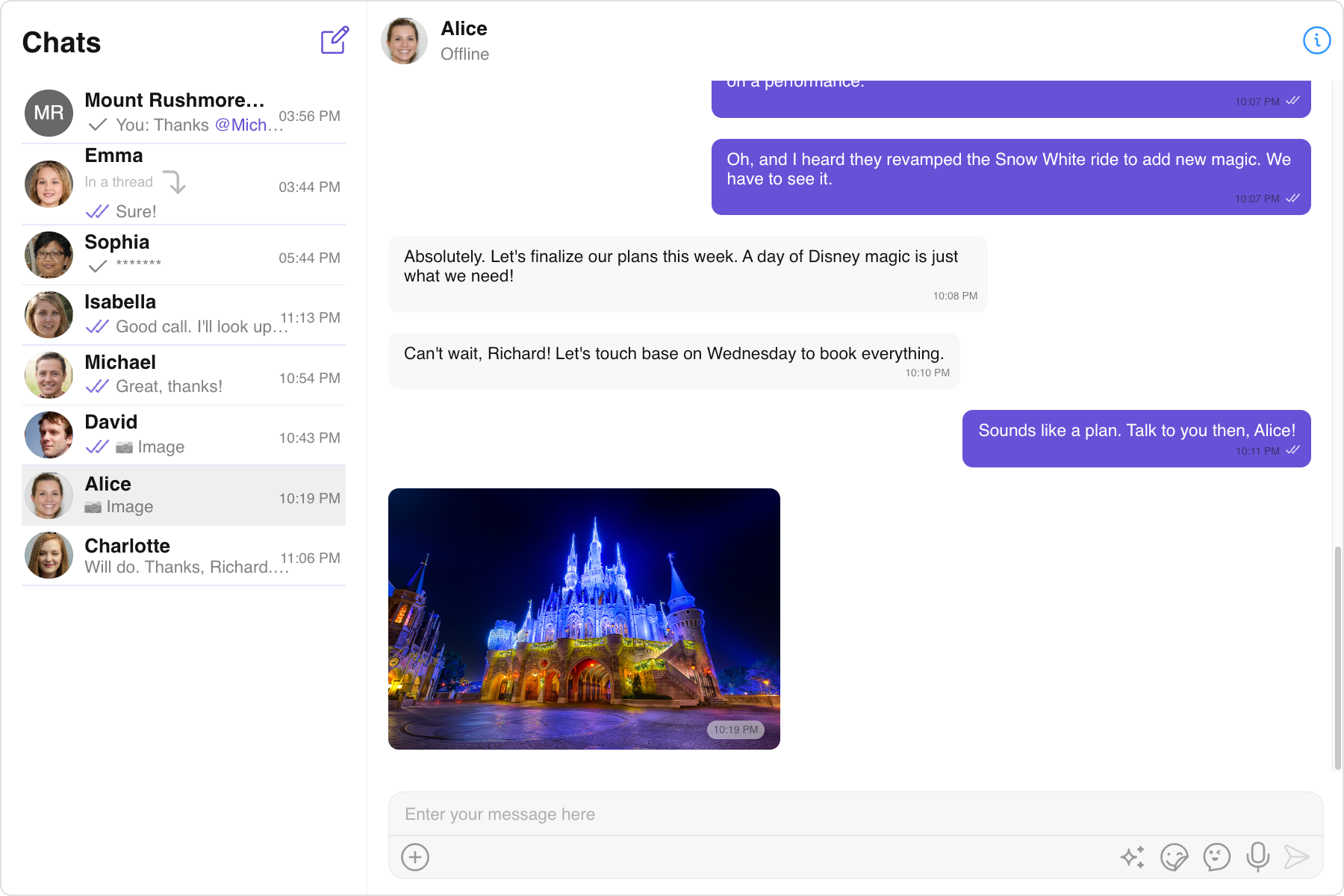
Este é um aplicativo de referência que mostra a integração do Vue UI Kit do CometChat em uma estrutura Vue. Ele fornece aos desenvolvedores exemplos de implementação de mensagens em tempo real e recursos de chamadas de voz e vídeo em seus próprios aplicativos baseados em Vue.

Certifique-se de ter o Node.js e o npm instalados:
npm instalar npm@mais recente -g
Inscreva-se em uma conta CometChat para obter as credenciais do seu aplicativo: App ID , Region e Auth Key
Clone o repositório:
git clone https://github.com/cometchat/cometchat-sample-app-vue.git
Navegue até o diretório clonado:
cd cometchat-sample-app-vue
Instale dependências:
npm install
Insira seu App ID CometChat, Region e Auth Key no arquivo src/AppConstants.ts:
cometchat-sample-app-vue/src/AppConstants.ts
Linhas 1 a 5 em 2073bef
| exportar const AppConstants = { | |
| APP_ID : "APP_ID" , | |
| REGIÃO : "REGIÃO" , | |
| AUTH_KEY : "AUTH_KEY" , | |
| } ; |
Se seu aplicativo for criado antes de 12 de agosto de 2024, altere o URL de dados de amostra para https://assets.cometchat.io/sampleapp/v1/sampledata.json no arquivo src/Login/index.vue:
cometchat-sample-app-vue/src/Login/index.vue
Linhas 249 a 251 em 2073bef
| resposta const = aguarda busca ( | |
| " https://assets.cometchat.io/sampleapp/sampledata.json " | |
| ); |
Execute o projeto localmente para ver todos os recursos do CometChat em ação:
npm run serve
Para problemas de execução do projeto ou integração com nossos UI Kits, consulte nossa documentação ou crie um ticket de suporte ou busque suporte em tempo real através do Painel CometChat.