Front-end: Vue + Mpvue (suporta terminais móveis e applets); Back-end: koa (usa Koa2 para desenvolver o servidor);
Vue é uma estrutura progressiva para construção de interfaces de usuário. A biblioteca principal do
Vueconcentra-se apenas na camada de visualização, que não é apenas fácil de começar, mas também fácil de integrar com bibliotecas de terceiros ou projetos existentes. Por outro lado, quando combinado com uma moderna cadeia de ferramentas e diversas bibliotecas de suporte,Vueé totalmente capaz de fornecer drivers para aplicações complexas de página única.
mpvue é uma estrutura front-end para desenvolver pequenos programas usando
Vue.jsA estrutura é baseada no núcleo doVue.jsmpvuemodifica o tempo de execução e as implementações do compilador doVue.jspara que ele possa ser executado em um ambiente de miniprograma, introduzindo assim uma experiência completa de desenvolvimento deVue.jspara o desenvolvimento de miniprogramas.
koa foi desenvolvido pela equipe original do Express e está empenhado em se tornar uma estrutura web menor, mais expressiva e mais robusta. Usando koa para escrever aplicativos da web, combinando diferentes geradores, você pode evitar aninhamento repetido e complicado de funções de retorno de chamada e melhorar significativamente a eficiência do tratamento de erros. koa não vincula nenhum middleware ao método do kernel. Ele apenas fornece uma biblioteca de funções leve e elegante, facilitando a escrita de aplicativos da Web.
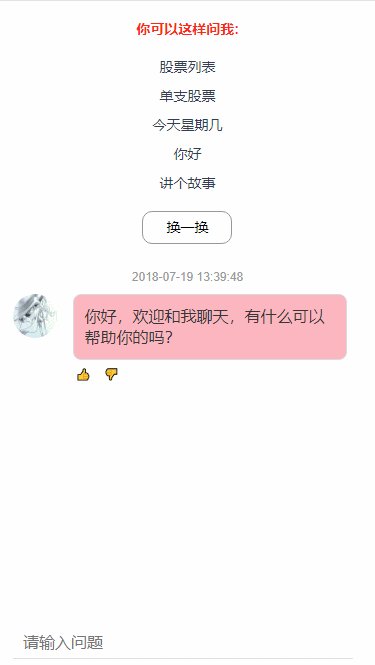
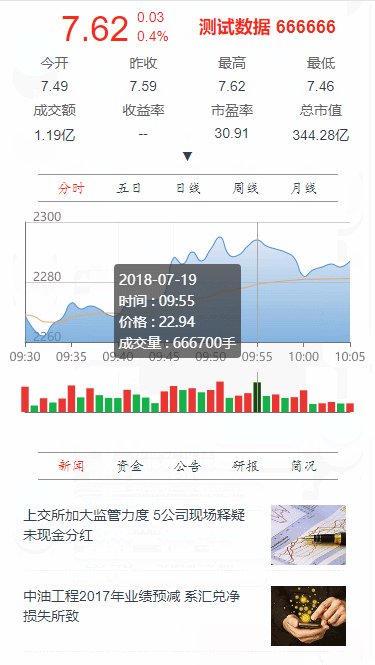
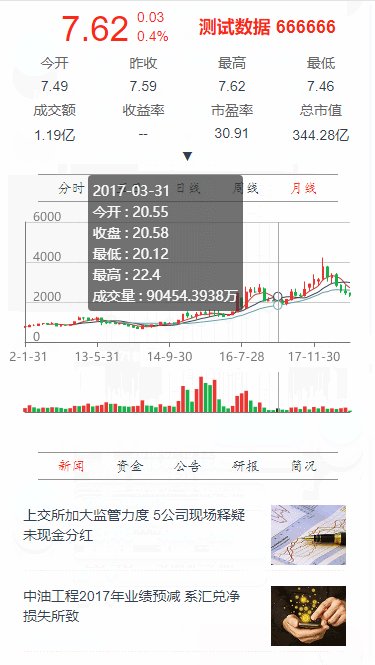
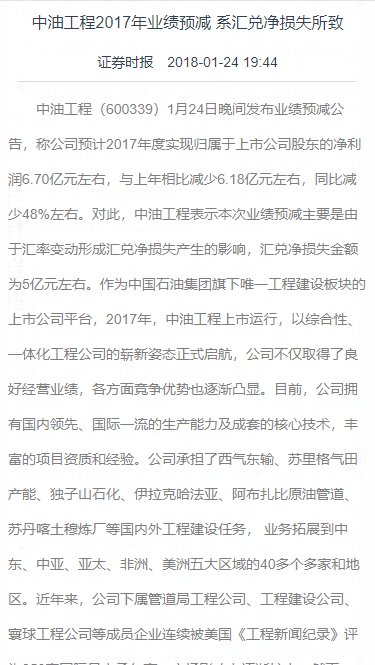
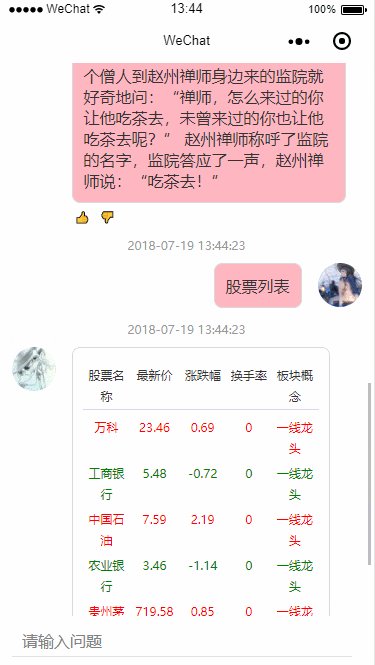
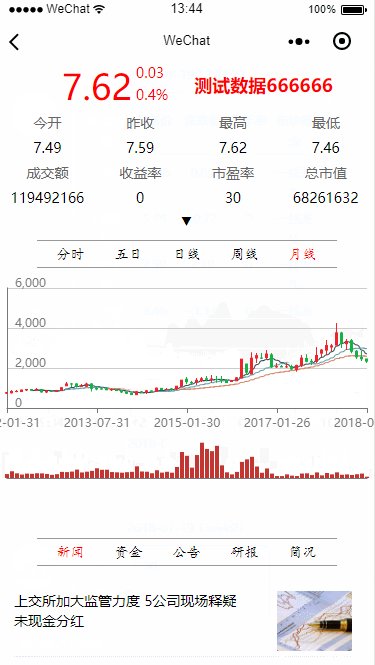
Um chatbot que usa serviços de nó para suportar terminais móveis e miniprogramas
# install dependencies
npm install
# build mini program
npm start
# build H5 pages
npm run startH5
# build pages for production with minification for mini program
npm run build
# build pages for production with minification for H5 program
npm run buildH5
# build node resource for server
gulp build
# start mini progrom
npm run dev
# start H5 pages
npm run devH5
# start server
npm run server (O código do servidor está localizado apenas na pasta server do projeto e pode ser dividido de acordo com suas necessidades)
appid da sua própria conta de desenvolvimento do WeChat no arquivo project.config.json , appid ;Vue.jsmpvueKoagulp é um kit de ferramentas para automatizar tarefas dolorosas ou demoradas em seu fluxo de trabalho de desenvolvimento, para que você possa parar de brincar e construir algo.
Echarts é uma biblioteca de visualização de código aberto implementada em JavaScript. Ela pode funcionar perfeitamente em PCs e dispositivos móveis. É compatível com a maioria dos navegadores atuais (IE8/9/10/11, Chrome, Firefox, Safari, etc.). depende de leveza A biblioteca de gráficos vetoriais ZRender fornece gráficos de visualização de dados intuitivos, interativos e altamente personalizáveis.
Day.js é uma biblioteca JavaScript leve para lidar com horas e datas, mantendo o mesmo design de API do Moment.js. Se você já usou o Moment.js, já sabe como usá-lo.
Terminal móvel e miniprograma


RuShi
MIT