Gerador de Imagens - Clone DALL E2
Um aplicativo gerador de imagens criado usando a pilha MERN (MongoDB, Express, React, Node.js). Este projeto é inspirado no modelo DALL-E da OpenAI, permitindo aos usuários gerar imagens criativas e imaginativas com base em prompts.
Índice
- Introdução
- Características
- Tecnologias Utilizadas
- Configuração e instalação
- Uso
- Documentação da API
Introdução
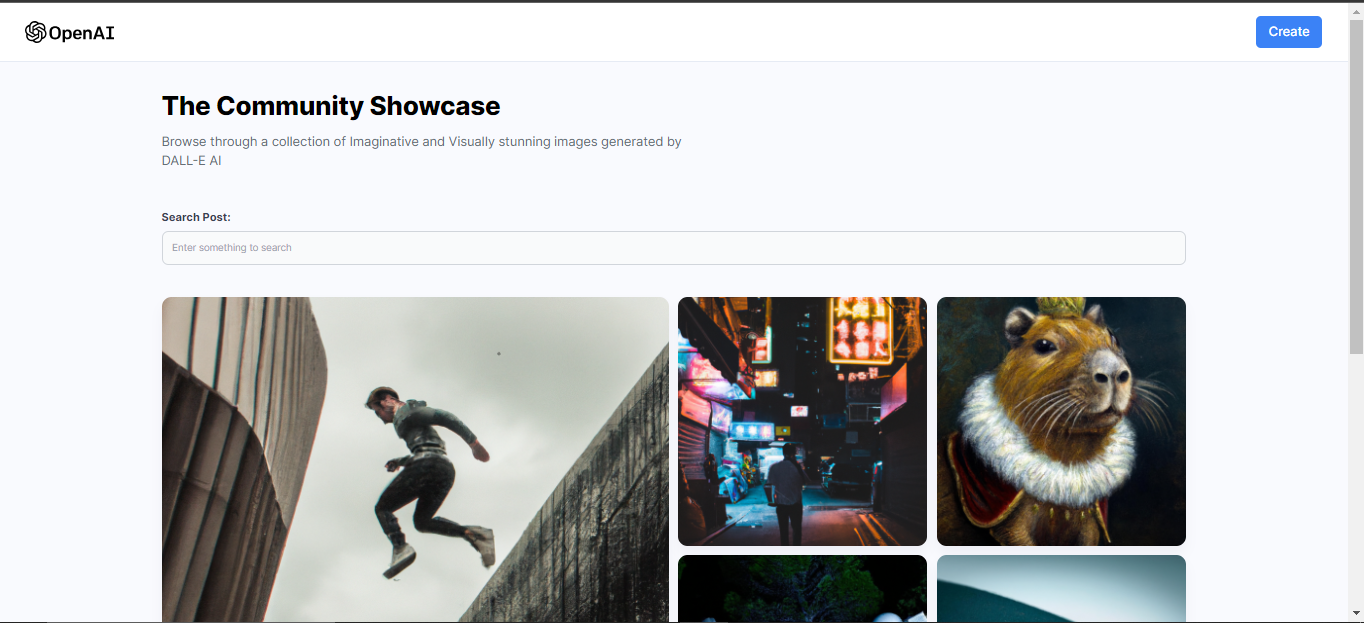
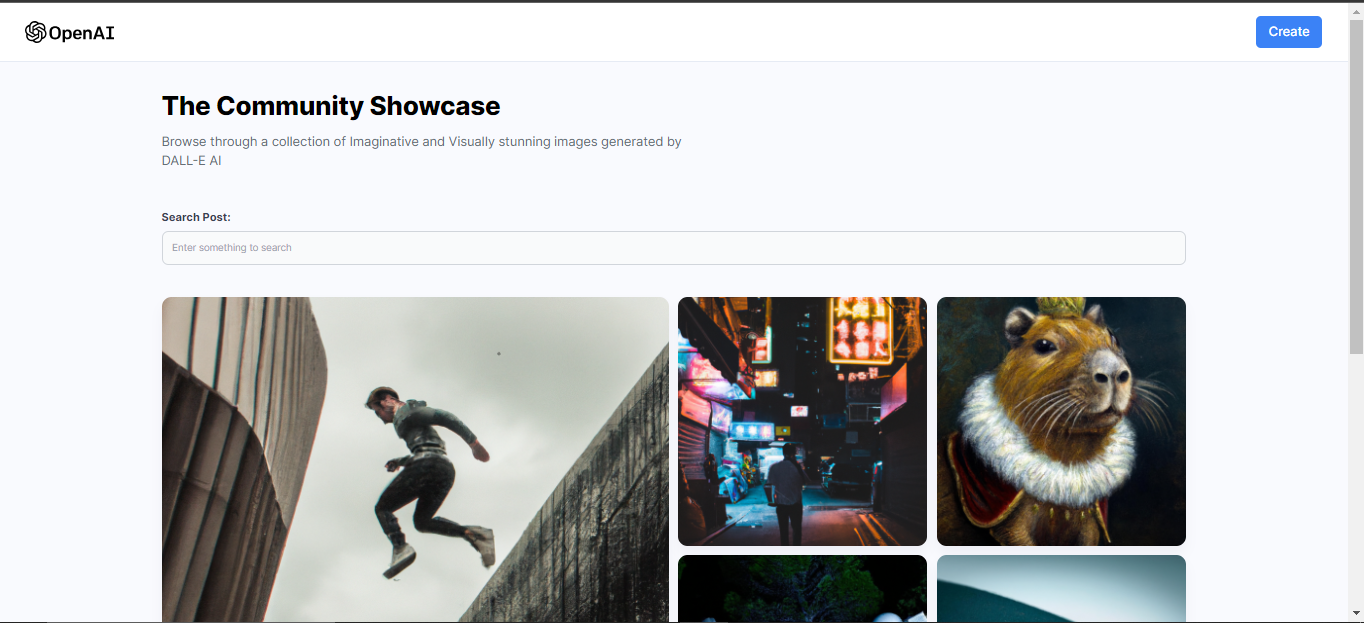
O Image Generator - DALL E2 Clone é um aplicativo web que permite aos usuários criar imagens criativas usando o modelo DALL-E AI. Os usuários podem inserir prompts e o aplicativo gera imagens exclusivas com base nesses prompts.

Características
- Crie e compartilhe imagens criativas geradas pelo DALL-E AI.
- Sugestão aleatória para inspirar a criatividade.
- Navegue por uma coleção de imagens geradas.
- Interface de usuário interativa para uma experiência perfeita.
Tecnologias Utilizadas
- MongoDB: Banco de dados para armazenamento de conteúdo gerado pelo usuário.
- Express: estrutura de back-end para roteamento e manipulação de API.
- React: biblioteca frontend para construção de interfaces de usuário dinâmicas.
- Node.js: tempo de execução JavaScript para desenvolvimento no lado do servidor.
- Cloudinary: Para lidar com uploads e hospedagem de imagens.
- API OpenAI: Para gerar imagens usando o modelo DALL-E.
- FileSaver: Para permitir downloads de imagens no frontend.
- React Router: Para gerenciar o roteamento do lado do cliente.
- Tailwind CSS: estrutura CSS para estilo.
- Ícones React: Para usar ícones SVG no aplicativo.
Configuração e instalação
- Clone o repositório:
git clone https://github.com/your-username/image-generator-dall-e2-clone.git - Navegue até o diretório do projeto:
cd image-generator-dall-e2-clone - Instale dependências de back-end:
npm install - Navegue até o diretório
client : cd client - Instale dependências de front-end:
npm install - Crie um arquivo
.env no diretório raiz e defina variáveis de ambiente:
MONGODB_URL=your-mongodb-connection-url OPENAI_API_KEY=sua-openai-api-key CLOUD_NAME=nome da sua nuvem-cloudinary CLOUD_API_KEY=sua-chave-api-cloudinary CLOUD_API_SECRET_KEY=sua-chave secreta da API-cloudinary
Inicie o servidor de desenvolvimento:
- No diretório do cliente: npm start
- No diretório raiz: npm start
Uso
- Abra seu navegador e navegue até http://localhost:3000 para acessar o aplicativo.
- Navegue pela coleção de imagens geradas pelo DALL-E AI.
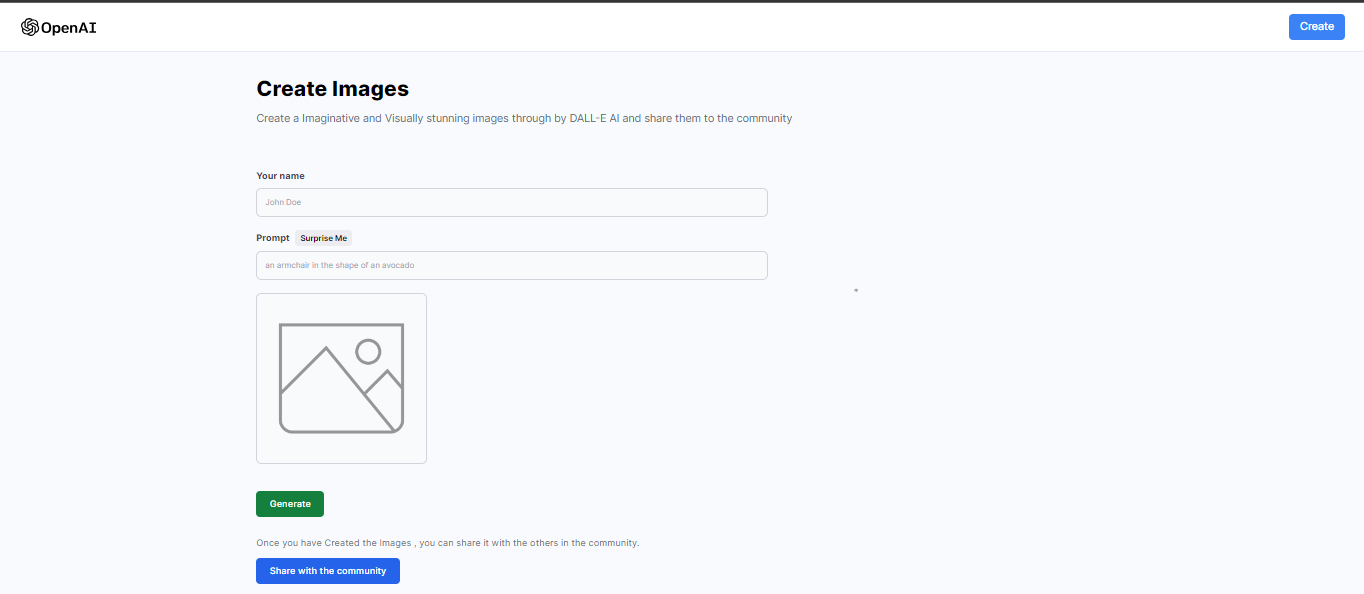
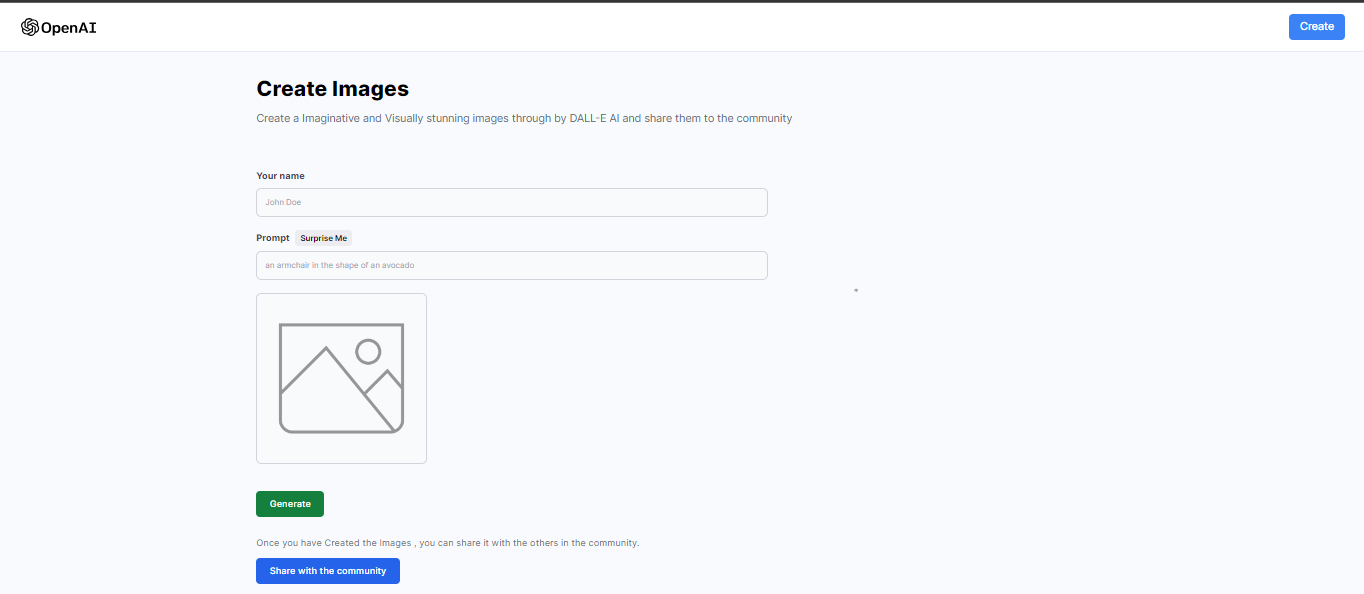
- Clique em “Criar” para gerar sua própria imagem.
- Insira um prompt e clique em “Gerar” para ver a imagem gerada.
- Use o botão "Surprise Me" para obter uma sugestão aleatória.
- Clique em “Compartilhar com a comunidade” para contribuir com sua criação para a coleção.
Documentação da API
O aplicativo utiliza APIs para geração de imagens e gerenciamento de postagens. Verifique os arquivos de rota individuais para obter detalhes da API:
dalleRoutes.js: Para gerar imagens usando o modelo OpenAI DALL-E.
postRoutes.js: Para criar e buscar postagens do banco de dados MongoDB.

================================================= ========================