
Você está procurando uma maneira fácil de fazer upload de arquivos, é isso que você está procurando.
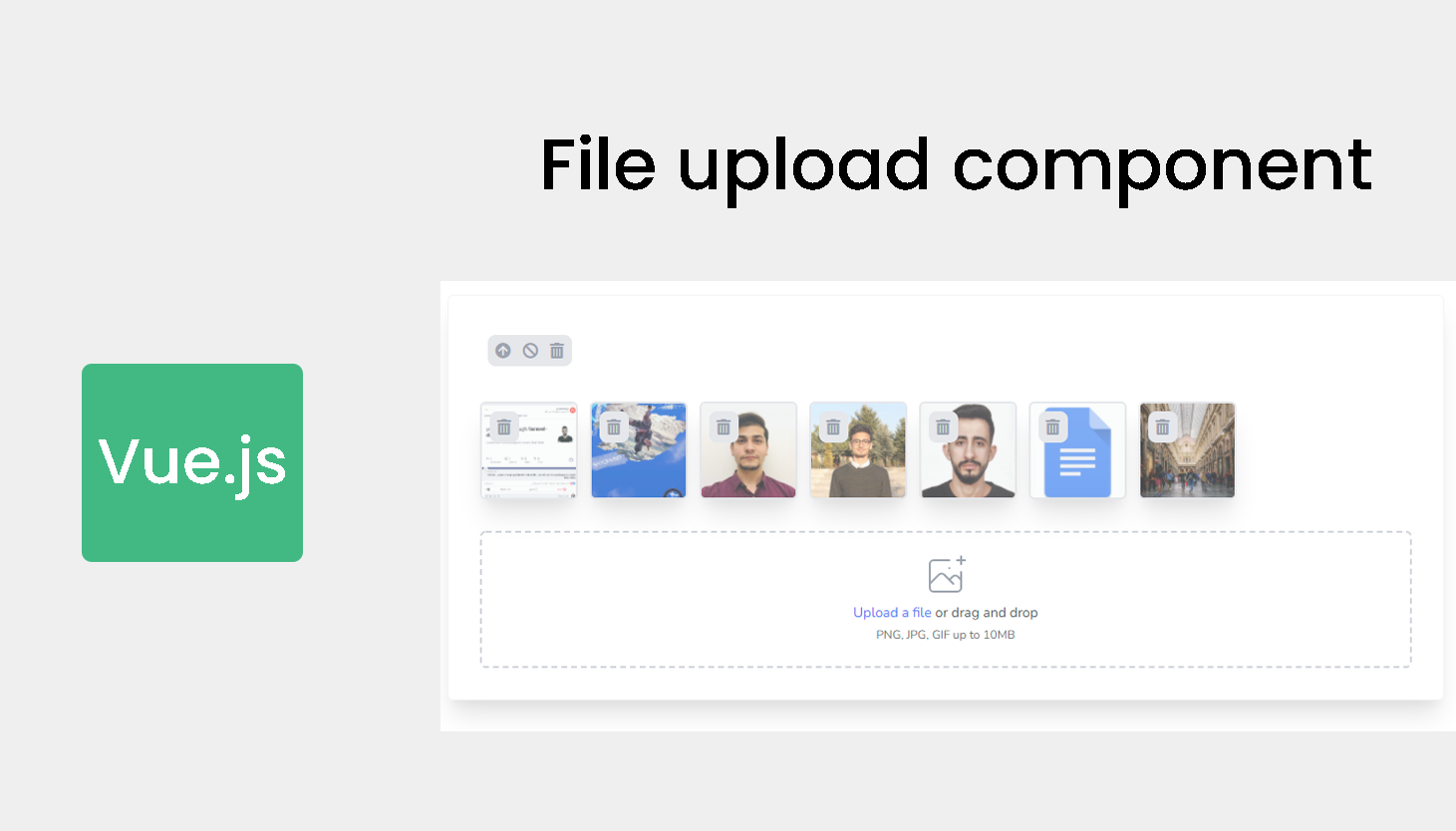
Este é um componente vue para upload de arquivos usando ajax. Ele contém recursos incríveis, você pode usá-lo facilmente, sem qualquer complexidade.
A documentação para upload de arquivos pode ser encontrada aqui aqui
Demonstração de upload de arquivo
Para instalar e configurar o componente seguiremos alguns passos:
npm install ` @yazan.alnughnugh/file-upload Vista 2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;Vista 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; Para começar a usar o componente, adicionaremos um componente ao seu arquivo blade com três adereços,
url é o URL para onde você deseja enviar a solicitação,
id se você deseja enviar o ID do modelo com solicitação,
label aqui você pode adicionar sua descrição.
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > A solicitação será a mesma abaixo, Os arquivos serão enviados um por um, uma solicitação para cada arquivo.
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | Nome | Tipo | Padrão | Descrição |
|---|---|---|---|
url | Corda | "/" | é o URL para onde você deseja enviar a solicitação |
id | Número | nulo | se você quiser enviar o ID do modelo com solicitação |
label | Corda | 'PNG, JPG, GIF até 10 MB' | aqui você pode adicionar sua descrição |