Buscar dados e exibi-los em um Bootstrap Modal
Tecnologias utilizadas: Codeigniter como framework PHP, Ajax, jQuery, MYSQL e Bootstrap como framework CSS para estilização das páginas.
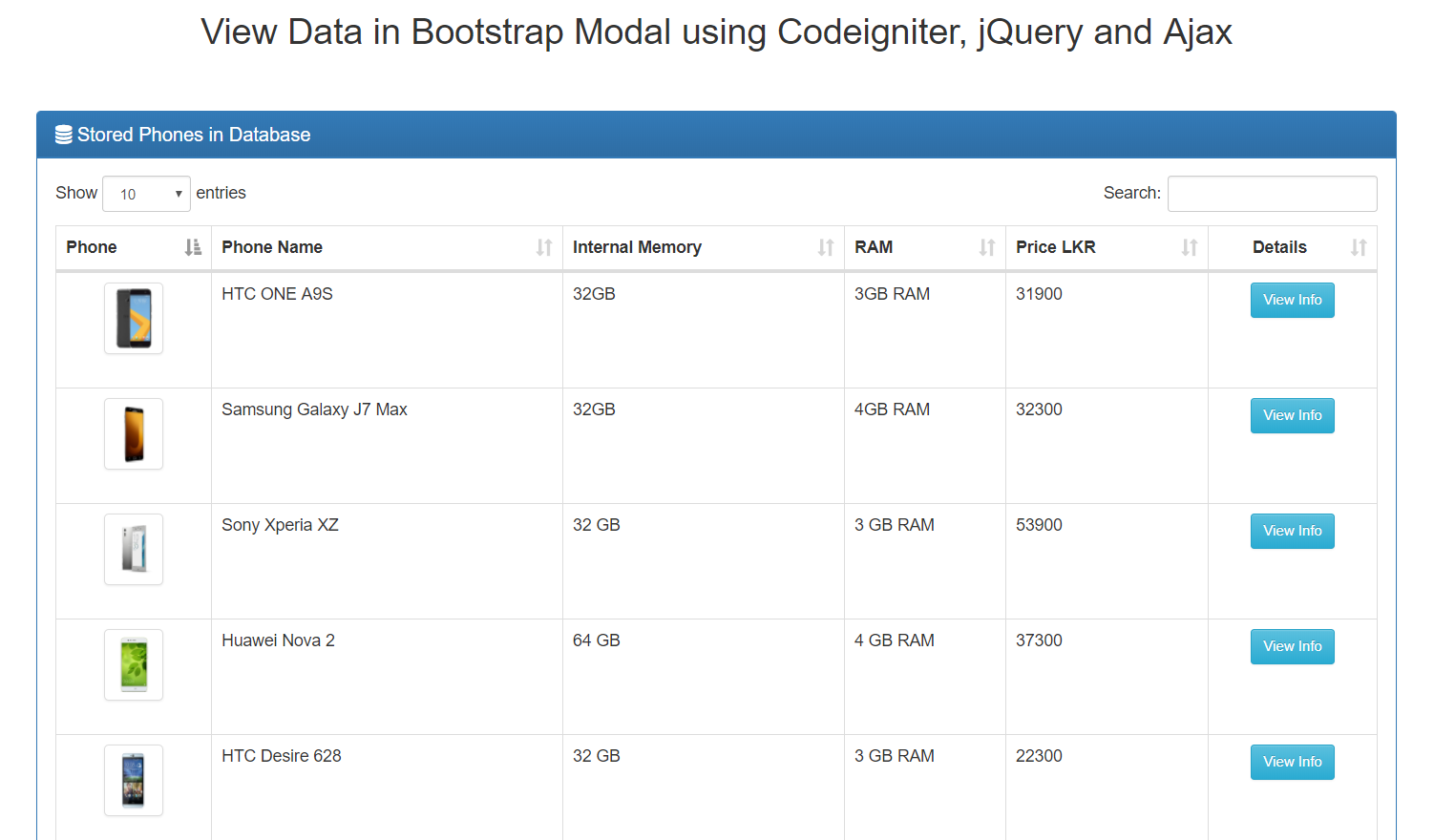
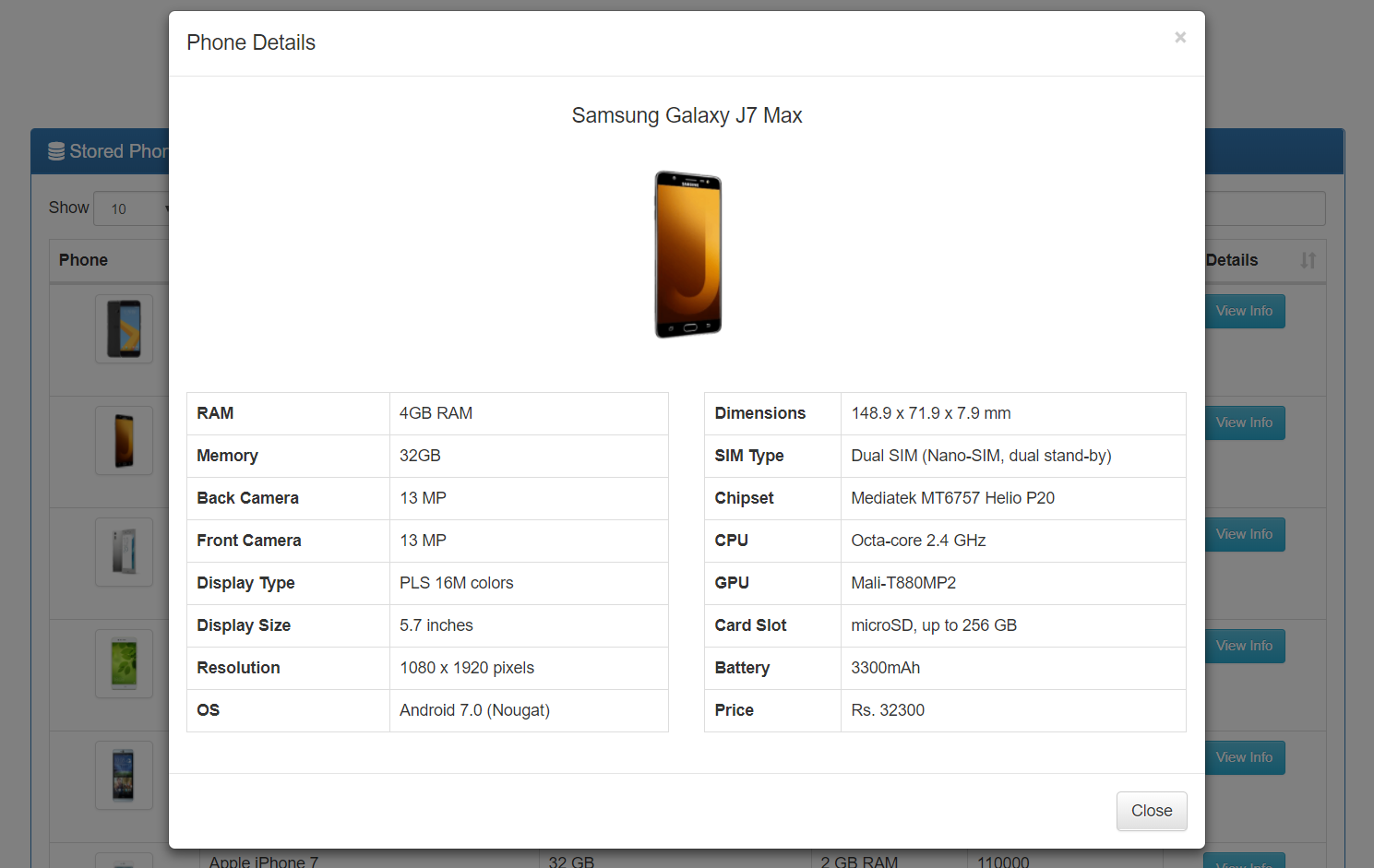
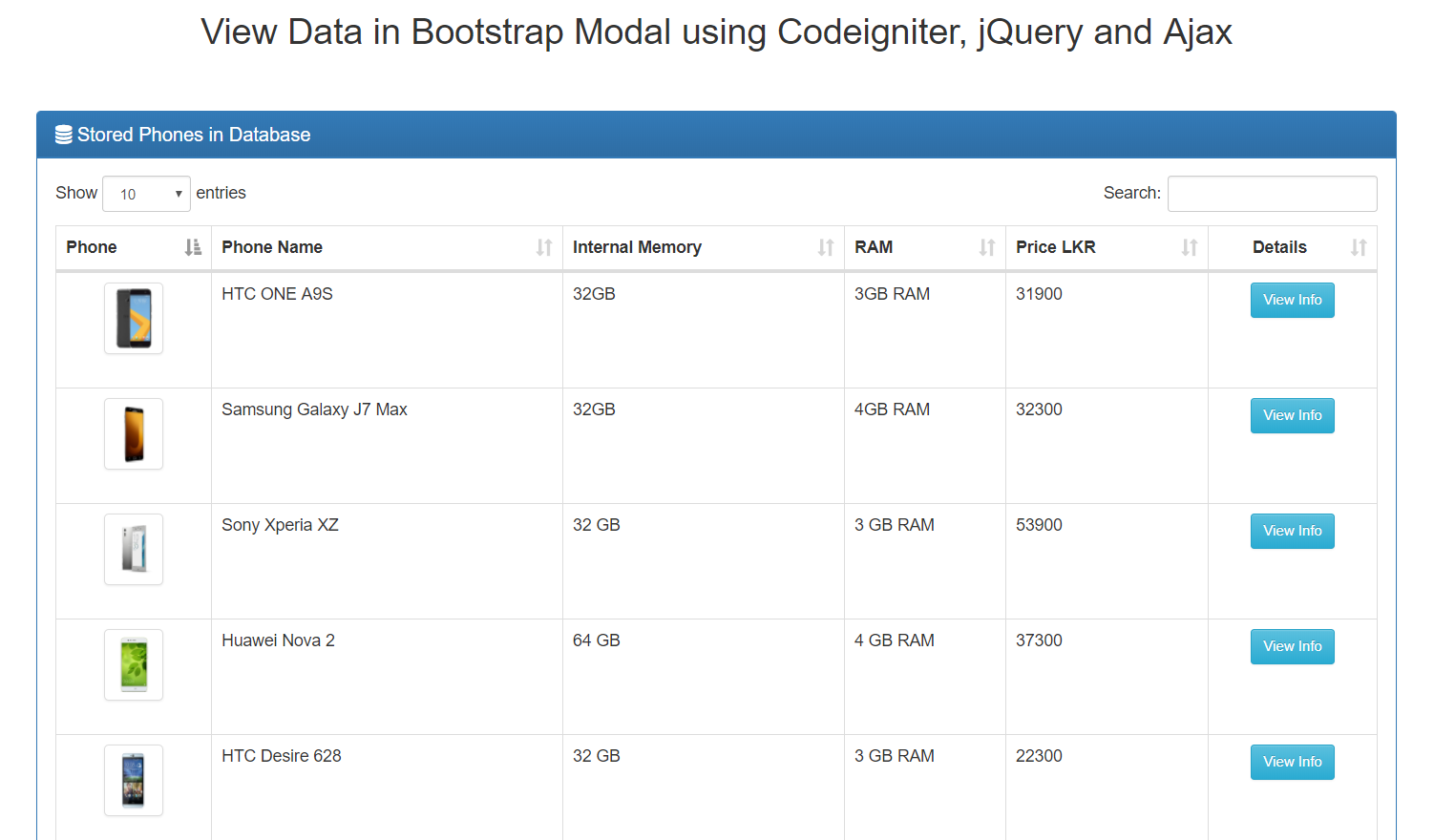
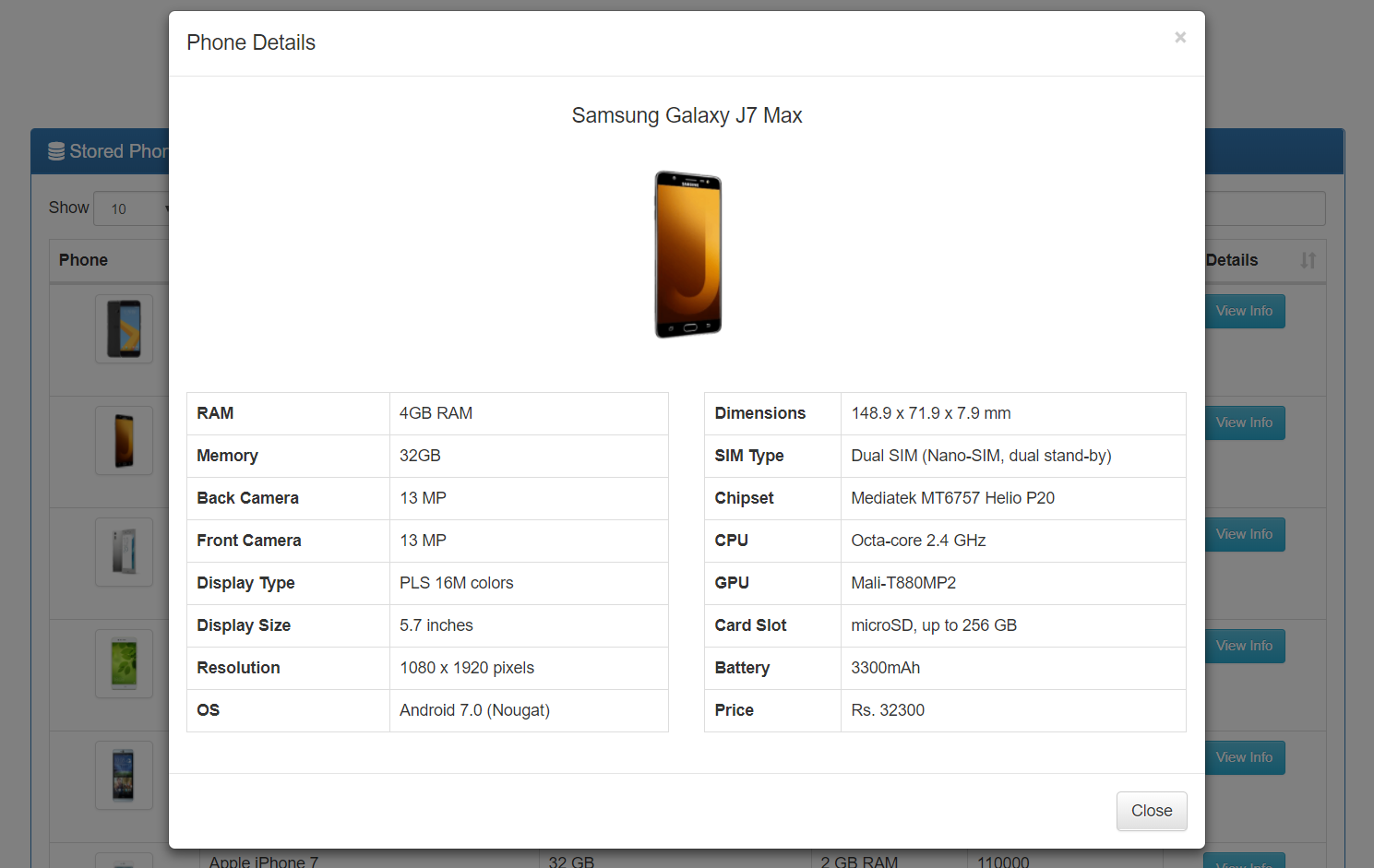
Aplicativo que exibe dados buscados do banco de dados em um componente modal Bootstrap
- Baixe o arquivo zip.
- Extraia-o e renomeie como FetchModal .
- Execute o XAMPP ou WAMP e vá para "http://localhost/phpmyadmin".
- Crie um novo banco de dados chamado fetch_ajax e selecione-o.
- Em seguida, importe o arquivo SQL incluído na pasta do projeto chamada fetch_ajax.sql .
- Navegue até a pasta "C:xampphtdocs" (se você estiver usando o XAMPP) ou a pasta "C:wampwww" (se você estiver usando o WAMP).
- Agora mova a pasta FetchModal para ela.
- Digite a URL do projeto como - "http://localhost/FetchModal".