jquery tabledit
v1.2.7
Editor inline para tabelas HTML compatível com Bootstrap. Tabledit usa Ajax para salvar novas linhas e para editar e excluir linhas.
O plugin funciona com outros plugins:
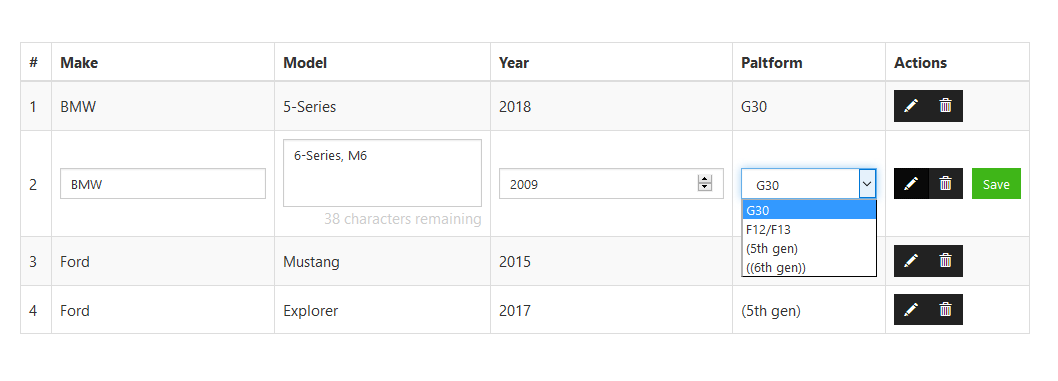
Mais no Exemplo 7 em https://bluesatkv.github.io/jquery-tabledit/#examples7

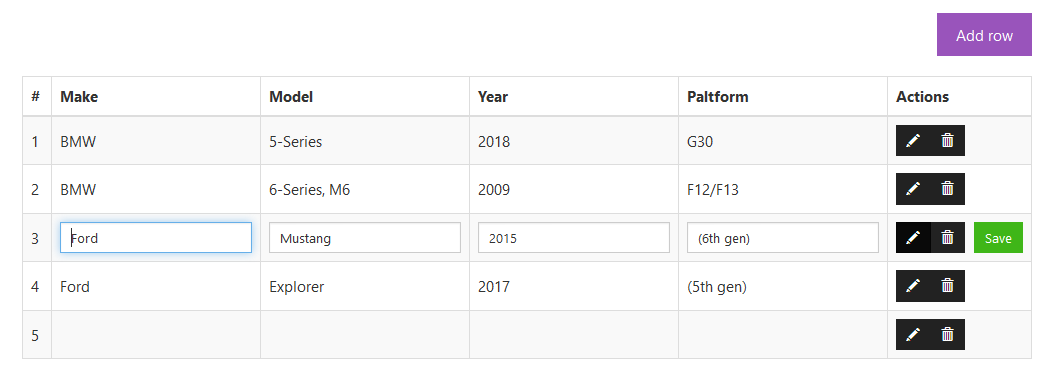
Mais no Exemplo 9 em https://bluesatkv.github.io/jquery-tabledit/#examples9-10

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
Valor somente leitura em TD
Você define isso no array editável, se quiser somente leitura, deixe a coluna fora do array 'editável', por exemplo: A coluna 3 não seria editável.
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
Documentação completa completa da BluesatKV em https://bluesatkv.github.io/jquery-tabledit/#documentation
Consulte CHANGELOG em https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md