Formulário de contato sem servidor do Azure
Aplicativo simples sem servidor que envia um email usando Azure Functions e SendGrid.
Este aplicativo de demonstração contém uma página de contato HTML estática e uma função baseada em JavaScript que usa o Azure Functions Runtime 2.0. A página HTML pode ser veiculada no Armazenamento do Azure. Quando os usuários preenchem e enviam o formulário, ele invoca a função e envia os detalhes do formulário por e-mail usando SendGrid.
Etapas de implantação
Eventualmente, incluirei instruções de automação de implantação para este projeto. Por enquanto, você pode seguir estas etapas de alto nível para implantar manualmente esse aplicativo no Azure.
- Crie um aplicativo de funções do Azure usando as etapas descritas neste guia.
- Crie uma conta de Armazenamento do Azure e habilite a hospedagem de sites estáticos.
- Crie uma conta SendGrid no Portal do Azure e crie uma chave de API SendGrid no console SendGrid.
- Crie uma entrada de configuração de aplicativo em seu aplicativo de função chamada SendGrid que contém sua chave de API SendGrid.
- Implante o ContactFormAPI neste repositório em seu aplicativo de funções. Você pode fazer isso facilmente com o Visual Studio (VS) Code usando as etapas descritas em Implantar no Azure usando o Azure Functions. Certifique-se de atualizar a linha 23 no arquivo function.json para incluir o endereço de e-mail de destino desejado antes da implantação.
- Faça upload do arquivo index.html da pasta www deste repositório para o contêiner $ www em sua conta de armazenamento habilitada para site estático. Você deve primeiro atualizar a linha 67 no arquivo index.html com o URL da sua função antes de fazer upload.
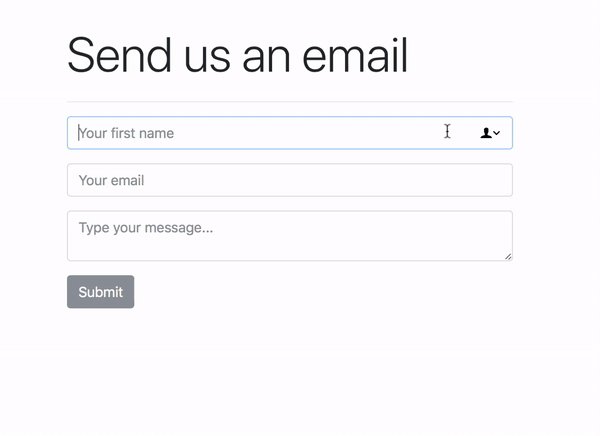
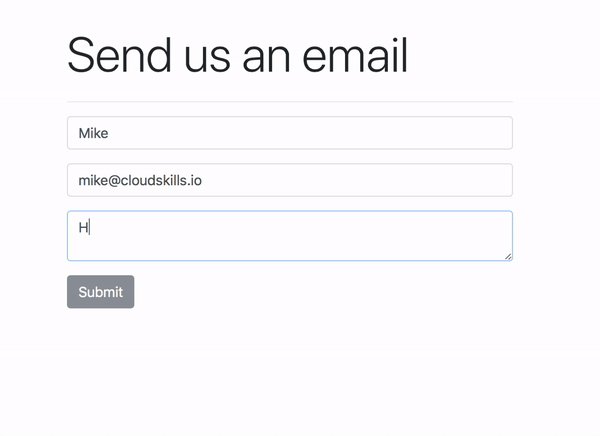
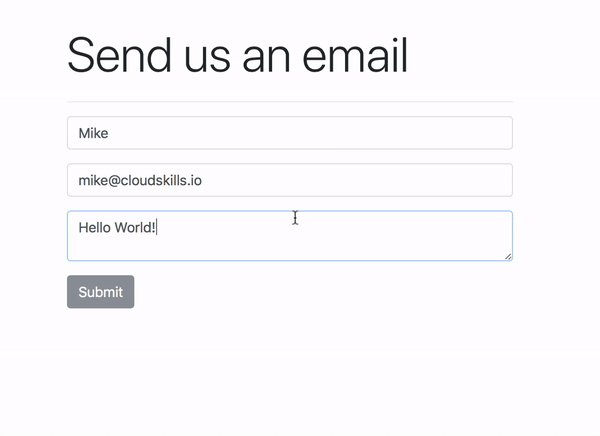
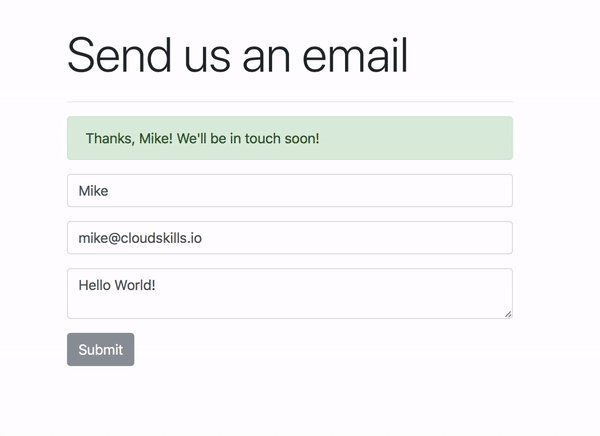
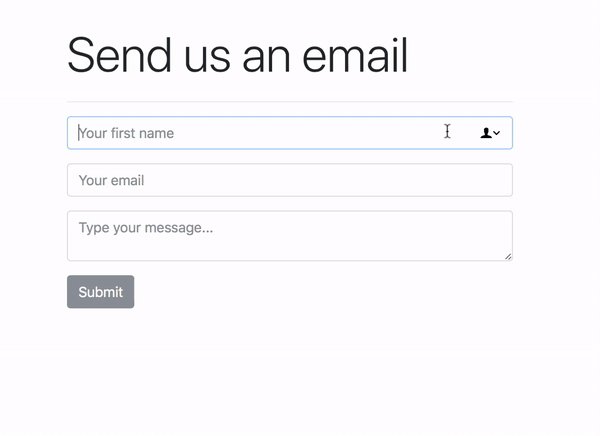
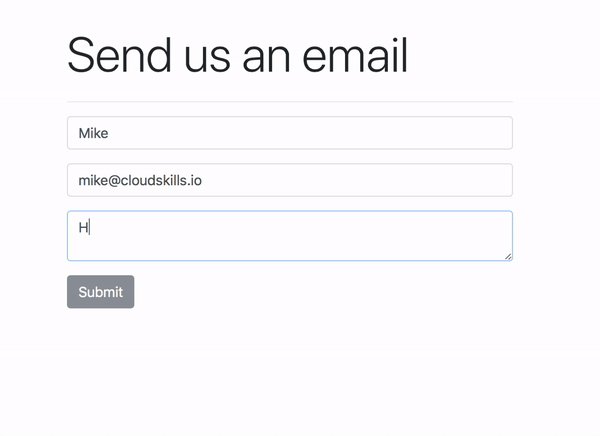
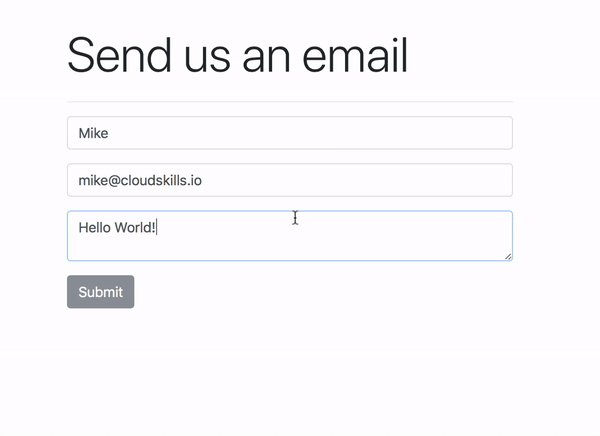
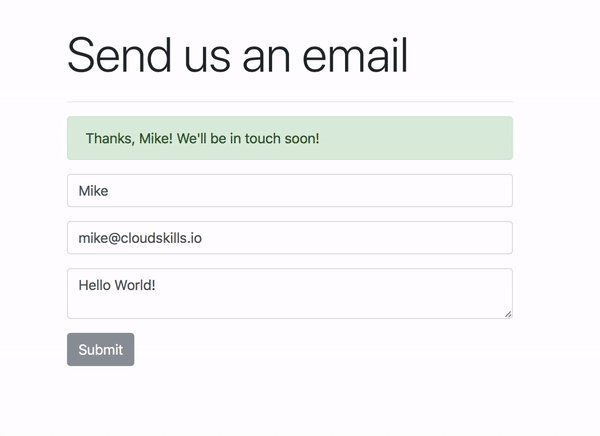
Visualização do aplicativo

Informações do aplicativo
Autor
Mike Pfeiffer @mike_pfeiffer
Versão
1.0.0
Licença
Este projeto está licenciado sob a Licença Apache 2.0