Uma nova geração de sistema de blog horizontal multifuncional estilo geek moderno - baseado em Nextjs
// Sistema de blog horizontal moderno, geek e versátil de última geração - desenvolvido por Nextjs //.
Prévia: Blog de RavelloH
Graças à estrutura do tema redesenhada, o tema está agora no auge em termos de desempenho, alcançando uma pontuação perfeita de 400/400 no teste Google PageSpeed Insights. Resultados do teste
Na experiência real, RTheme usa Web Worker para lidar de forma assíncrona com tarefas de alta carga, carregar/executar renderização de forma assíncrona e evitar o bloqueio de seu pré-carregamento ativo e também reduz o atraso no carregamento da página; Na atualização abrangente da versão v3, o tema foi transformado em um aplicativo de página única e, juntamente com uma transição suave de conteúdo, a fluência foi bastante melhorada.
RTheme usa ações do Github para implantar automaticamente na nuvem. Ele pode concluir automaticamente atualizações de índice, atualizações automáticas de assinatura, atualizações de mapa do site, recomendações de desvio de artigos e outras funções sem intervenção local.
Além disso, o RTheme otimizou sua própria estrutura, tornando muito simples escrever artigos - você só precisa entender a sintaxe HTML. Você também pode optar por editar usando Markdown. Posteriormente, seus componentes serão adicionados automática e silenciosamente durante a renderização.
O tema usa design responsivo e os elementos básicos usam layout flexível/grade, que funciona bem em telas de todos os tamanhos.
O tema tem funções ricas, configurações integradas/compartilhamento/reprodução de música online/teste de velocidade em vários sites/pesquisa automática em todo o site/classificação personalizada de artigos/indexação automática de tags e categorias de artigos/mapa do site/RSS/geração automática Atom /recomendação automática de artigos/downloads avançados integrados Possui uma série de funções como servidor/pré-carregamento ativo/interface de login do usuário/API de captura de tela de link externo, etc., criando a estrutura de tema definitiva para geeks.
Exceto loading.js , que é usado para controlar o carregamento inicial, os outros scripts no tema agrupam cada função em uma função para garantir sua reutilização e evitar a dependência de carregamento fora de ordem.
Isso torna o desenvolvimento secundário muito simples e você pode reutilizar diretamente as funções na estrutura do tema.
O tema gera automaticamente sitemap em dois formatos com base no conteúdo da página para otimizar o rastreamento do mecanismo de pesquisa.
O tema está profundamente integrado ao RPageSearch integrado de forma sustentável para fornecer recursos de pesquisa avançada em todo o site para sites estáticos. Consulte RavelloH/RPageSearch para obter detalhes. Alto desempenho/pesquisa em tempo real/suporte de sintaxe regular/assíncrono/web trabalhador/construção automática contínua/formato de dados expansível, fornecendo funções de pesquisa ricas.
O tema gera automaticamente informações de assinatura em três formatos: RSS , Atom e JSON Feed com base no conteúdo da página.
O tema é inicialmente compatível com Chrome 58 (19 de abril de 2017), Firefox 52 (7 de março de 2017), Opera 45 (10 de maio de 2017) e Safari, fornecendo garantias de compatibilidade.
Nota: o IE está morto e não é compatível.
O tema usa tecnologia PJAX para carregamento de página e adiciona animações de transição entre as opções de carregamento de página.
Além disso, o tema também atualizará a barra de progresso no canto inferior esquerdo quando a página estiver carregando para mostrar diferentes cenários, como carregamento/tempo limite de carregamento/conclusão de carregamento/falha de carregamento.
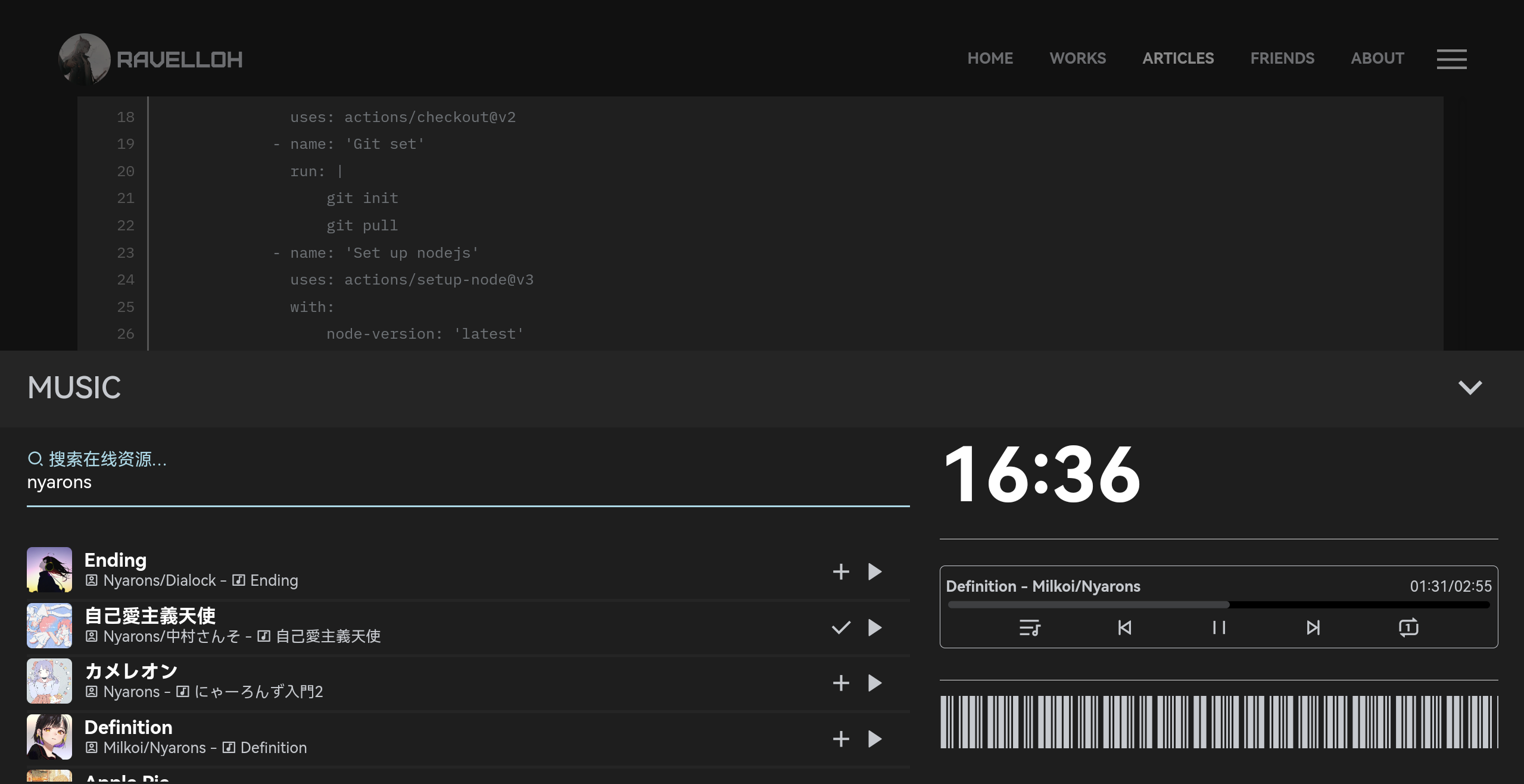
O tema possui um reprodutor de música nativo integrado que suporta funções como reproduzir/alternar/pular/loop e pode ser pesquisado online para usar recursos online. 
O tema tem uma função integrada de troca de elementos suave switchElementContext() para garantir uma troca de elementos suave e natural.
O tamanho do corpo do tema é inferior a 600 KB e não possui nenhum framework, garantindo seu desempenho de carregamento em alta velocidade.
O tema usa o código highlight.js para destacar e usa o Web Worker para carregar em paralelo para evitar o bloqueio da página.
O tema pode indexar automaticamente artigos com tags/categorias correspondentes com base nas informações do artigo sem intervenção.
O pacote de arquivos de idioma do tema é um arquivo separado. Você pode alterar o modelo de acordo com suas necessidades e também pode implementar sua internacionalização.
Os temas podem ser configurados de várias maneiras para fornecer uma experiência personalizada.
Os itens de configuração são armazenados por meio de cookies e podem ser criados rapidamente por meio de listas para garantir facilidade de uso.
O tema pode gerar automaticamente um índice com base nos títulos do artigo e destacar itens de leitura para melhorar a experiência de leitura.
O artigo anterior/próximo é automaticamente recomendado no final do artigo, nenhuma configuração manual é necessária. Veja a imagem acima para o efeito.
O tema possui um downloader integrado para melhorar a sensação geral. Você pode usá-lo em seus artigos.
Leia mais#box下载box
Você pode usar a implantação vercle diretamente ou usar vps e outros métodos de implantação.
Consulte https://ravelloh.top/posts/rthemev4-deployment-complete-guide
Melhorias/correções/aumento de funcionalidade do tema são bem-vindas. Você pode visualizar as alterações localmente usando nodejs.
git clone https://github.com/RavelloH/RTheme
cd RTheme
pnpm install
pnpm devMIT