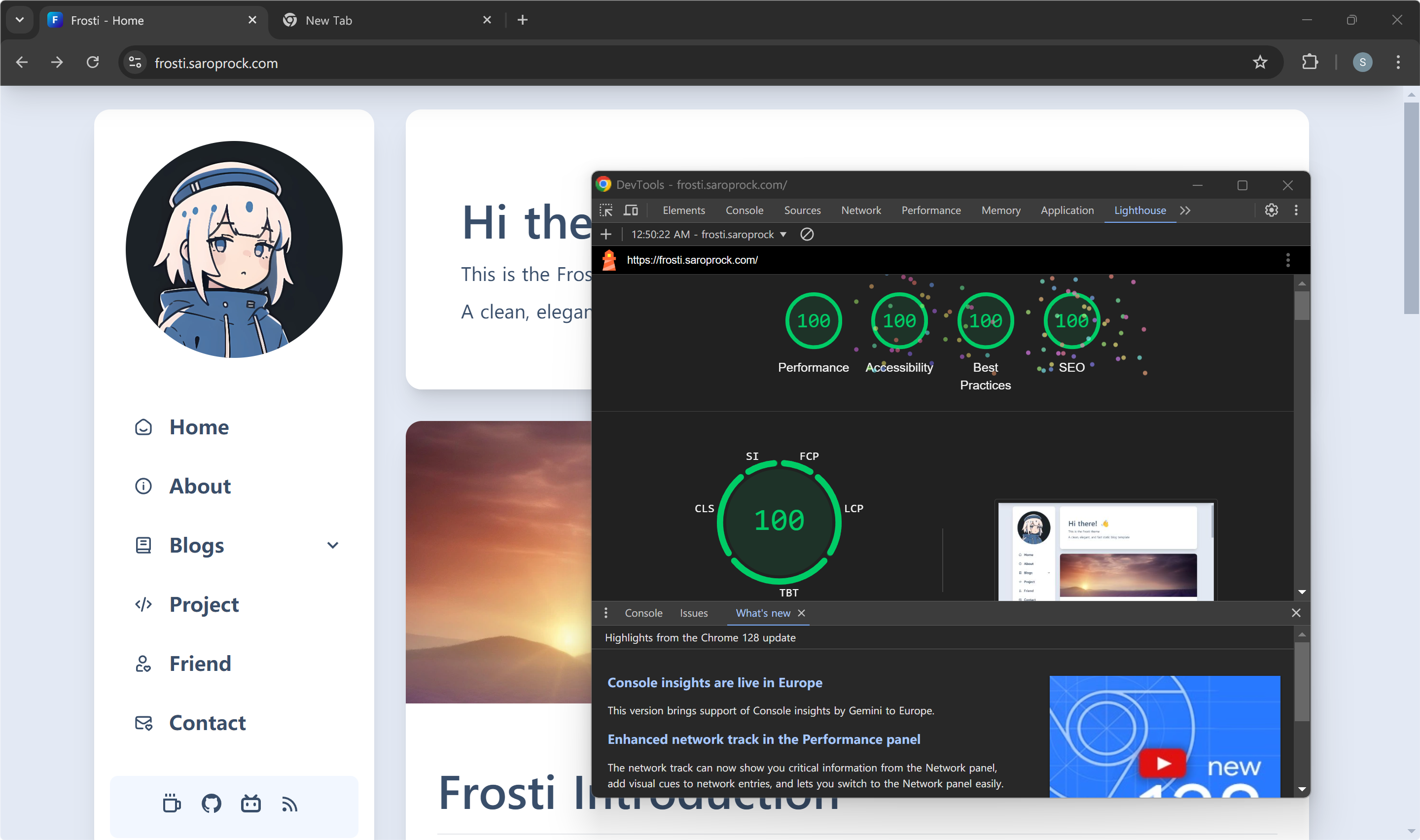
Um modelo de blog estático simples, elegante e rápido! Construído com Astro
Demonstração de Frosti / ? LEIA-ME chinês / ❤️Meu blog
Dica
Recomenda-se visualizar este tema primeiro


consts.ts Importante
Você mesmo precisa configurar o sistema de comentários, consulte Waline para obter detalhes sobre como modificar srccomponentsCommentWaline.astro
| Nome | Significado | Obrigatório |
|---|---|---|
| título | Título do artigo | Sim |
| descrição | Resumo do artigo | Sim |
| data de publicação | Data do artigo | Sim |
| imagem | Capa do artigo | Não |
| categorias | Categorias de artigos | Não |
| etiquetas | Tags de artigo | Não |
| distintivo | Selo de artigo | Não |
Dica
Você pode fixar seu artigo definindo o atributo badge como Pin
Importante
Frosti usa pnpm como gerenciador de pacotes. Se você não tiver o pnpm instalado, instale-o primeiro.
Use Frosti passando o parâmetro --template para o comando create astro !
pnpm create astro@latest -- --template EveSunMaple/Frostinpm i -g pnpmgit clone --depth 1 https://github.com/EveSunMaple/Frosti.git Frosti cd Frostipnpm ipnpm run dev # Start the debug server
pnpm run build # Build the project as static files Observação
Frosti é construído usando pnpm por padrão. Se você encontrar algum erro, execute pnpm update .
Dica
Você também pode implantar o Frosti usando outros métodos, como Vercel, Netlify, etc. No entanto, você precisa estar familiarizado com o uso básico desses serviços. Métodos de implantação com suporte astrológico
Se você tiver alguma dúvida ou sugestão, sinta-se à vontade para enviar um problema ou comunicar-se com os desenvolvedores!
@Saicaca A inspiração dele foi a principal razão pela qual criei este tema
@WRXinYue me ajudou muito nos meus primeiros dias