Use este repositório de modelos para começar seu próprio jardim digital.
Escrevi um tutorial explicando como configurá-lo: Configurando seu próprio jardim digital com Jekyll
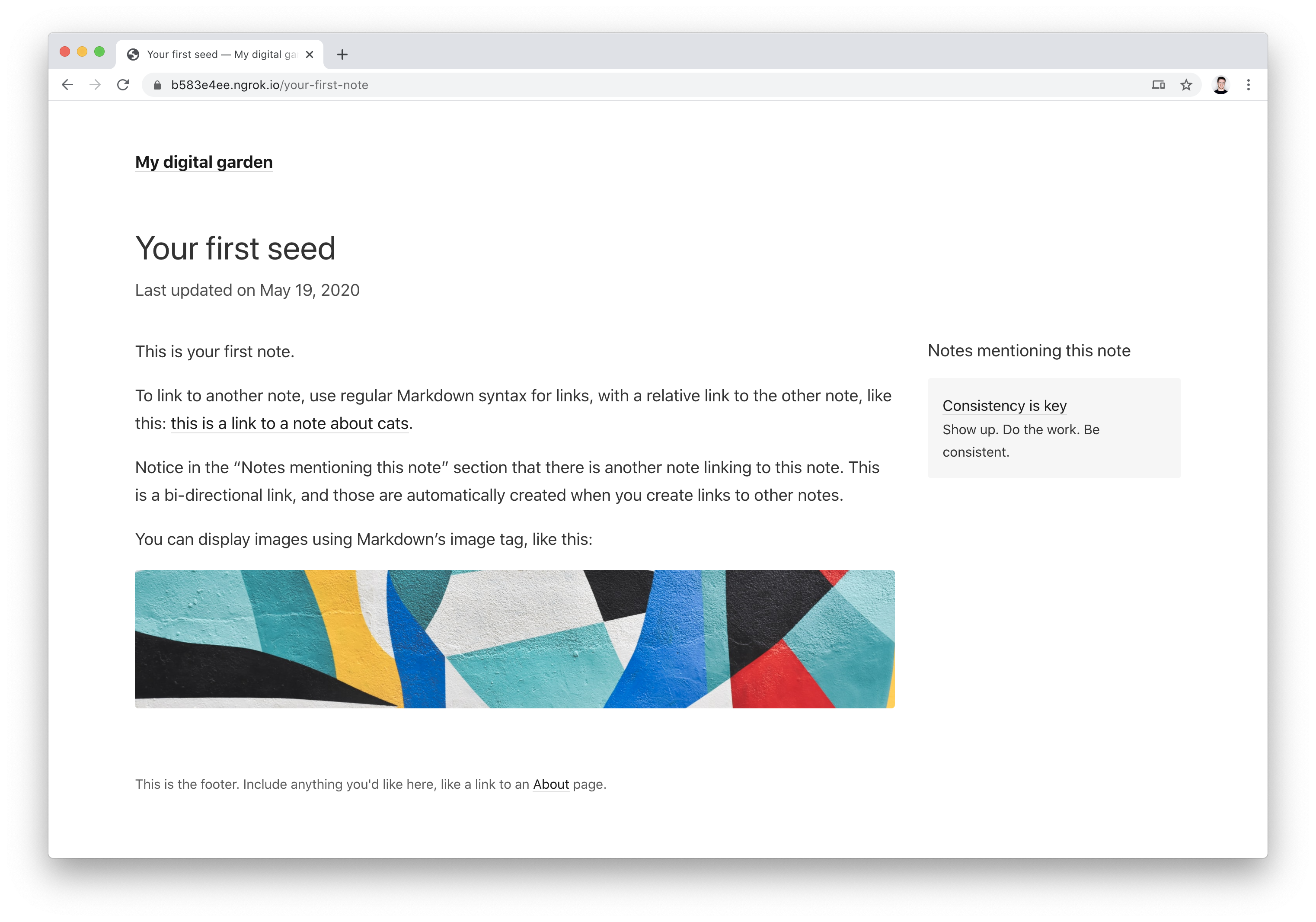
Visualize o modelo aqui: https://digital-garden-jekyll-template.netlify.app/

Observação
Atualização (janeiro de 2023) : parece que o GitHub Pages oferece suporte a plug-ins personalizados agora, graças ao GitHub Actions (veja a discussão relevante).
O GitHub Pages oferece suporte apenas parcial a este modelo: para potencializar o gráfico de notas interativo, este modelo usa um plug-in Jekyll personalizado para gerar os dados do gráfico em notes_graph.json , e o GitHub Pages não oferece suporte a plug-ins Jekyll personalizados.
Se quiser usar o gráfico com GitHub Pages, você pode tentar construir seu jardim localmente usando Jekyll e enviar o resultado para GitHub Pages.
Alternativamente, você pode implantar seu jardim no Netlify e ele funcionará imediatamente. Escrevi um guia explicando como configurar isso.
Se você não se importa com o gráfico, pode simplesmente removê-lo deste layout, conforme explicado aqui.
O código-fonte está disponível sob a licença do MIT.