Um modelo jekyll sóbrio e descomplicado para empresas.
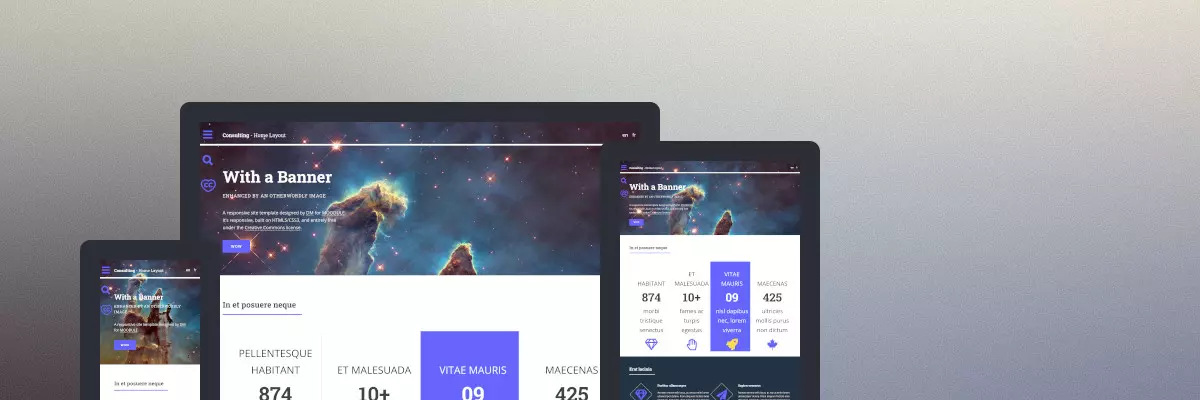
Você pode visualizar o tema aqui

Responsivo : suporte pronto para uso para todos os tamanhos de tela, sejam smartphones, laptops, tablets...
Multilíngue : gerencie facilmente páginas, menu, URL, datas, mapa do site em vários idiomas
Personalizável : cores do tema, menu e itens sociais podem ser alterados a partir de um arquivo de configuração central
Muitos widgets : guias, minipostagens, destaque, listas de recursos e muito mais podem ser facilmente inseridos sem se preocupar com seus componentes internos
Muitos modelos : formulários de contato, menus de navegação e outros podem ser facilmente inseridos graças aos recursos personalizados do Jekyll
Imagens vetoriais : as imagens do tema são vetorizadas, renderizadas suavemente em qualquer tela e podem ser estilizadas dinamicamente
Pronto para GDPR : fornecido com um plug-in de consentimento de cookies e uma política de privacidade padronizada em conformidade com o GDPR
Pronto para SEO : mapa do site, robots.txt e tags são gerados automaticamente para o site
Leve : imagens SVG, miniaturas e carregamento lento para imagens raster, poucas bibliotecas
Desempenho : carregamento e execução paralelos de ativos, suporte para carregamento lento, ativos minificados, caminho crítico compactado
Hardened : validação de formulário, recaptcha, bibliotecas verificadas
Adicione esta linha ao Gemfile do seu site Jekyll:
gem "jekyll-theme-consulting" E adicione esta linha ao _config.yml do seu site Jekyll:
theme : jekyll-theme-consultingE então execute:
$ bundle
Ou instale você mesmo como:
$ gem install jekyll-theme-consulting
Para aqueles que não estão familiarizados com o funcionamento do Jekyll, verifique jekyllrb.com para obter todos os detalhes ou leia apenas o básico sobre o assunto inicial, como escrever postagens e criar páginas.
Copie o arquivo _config.yml do repositório do tema para a raiz da árvore de pastas do seu site. A seção a seguir explica o impacto das configurações e como configurar _config.yml corretamente.
Você pode usar os seguintes parâmetros personalizados em _config.yml .
Tanto title quanto subtitle são exibidos lado a lado:
Ícones sociais aparecerão para cada URL que você preencher, entre facebook_url etc.
Suas informações de contato podem ser usadas em formulários de contato, no rodapé ou em qualquer outro lugar.
O formulário de contato é validado usando o plugin recaptcha do Google. Primeiro, você precisa [inscrever seu site] para ativar o plugin. O Google fornecerá a você uma chave de integração do lado do cliente : copie-a para _config.yml em recaptcha.sitekey .
O download e a renderização de imagens podem ser adiados até que entrem na janela de visualização. Isso encurta o carregamento da página, sem consequências no conteúdo exibido, pois as imagens ficam fora da tela.
Existem 2 possibilidades:
O suporte do navegador para carregamento lento varia, por isso é recomendável optar pela primeira solução.
class="lazy-loading"src com o caminho para o arquivo de espaço reservadodata-src com o caminho para o arquivo de conteúdoAntes:
< img src =" {{ 'assets/images/content.jpg' | absolute_url }} " />Depois:
< img class =" lazy-loading " src =" {{ 'assets/images/placeholder.jpg' | absolute_url }} " data-src =" {{ 'assets/images/content.jpg' | absolute_url }} " /> loading="lazy"Antes:
< img src =" {{ 'assets/images/content.jpg' | absolute_url }} " />Depois:
< img loading =" lazy " src =" {{ 'assets/images/content.jpg' | absolute_url }} " />Esta funcionalidade não é suportada por todos os navegadores!
É recomendado usar o formato webp .
Em uma determinada dimensão e nível de compactação (qualidade), os arquivos webp têm pelo menos metade do tamanho e uma sensação mais suave.
No repositório do seu próprio site, edite o arquivo _config.yml :
url : " https://<github-account-name>.github.io/<repository-name> "Construa o site com:
$ JEKYLL_ENV=production bundle exec jekyll build
Confirme todo o seu trabalho no branch atual.
Crie um branch chamado gh-pages :
$ git checkout -b gh-pages
E finalmente substitua o conteúdo do repositório pelas páginas geradas:
$ mkdir ~/backup
$ mv ./* ~/backup/
$ mv ~/backup/.git ./
$ mv ~/backup/_site/* ./
$ git add .
$ git commit -m "First draft"
O conteúdo do repositório é copiado no diretório inicial do usuário.
E finalmente envie para o github
$ git push --u origin gh-pages
No diretório do seu próprio site, edite o arquivo _config.yml :
url : " https:<domain-name> "Construa o site com:
$ JEKYLL_ENV=production bundle exec jekyll build
Copie o conteúdo da pasta _site para o seu servidor, provavelmente em www .
Se necessário, configure seu servidor para servir este diretório.
Relatórios de bugs e solicitações pull são bem-vindos no GitHub em https://github.com/apehex/jekyll-theme-consulting. Este projeto pretende ser um espaço seguro e acolhedor para colaboração, e espera-se que os contribuidores sigam o código de conduta do Contributor Covenant.
Para configurar seu ambiente para desenvolver este tema, execute bundle install .
Para testar o tema, execute bundle exec jekyll serve e abra seu navegador em http://localhost:4000 . Isso inicia um servidor Jekyll usando o tema. Adicione páginas, documentos, dados, etc. normalmente para testar o conteúdo do tema. À medida que você faz modificações no tema e no conteúdo, seu site será regenerado e você deverá ver as alterações no navegador após uma atualização, normalmente.
Quando o tema for lançado, apenas os arquivos _layouts , _includes , _sass e assets rastreados com Git serão empacotados. Para adicionar um diretório personalizado ao theme-gem, edite o regexp em jekyll-theme-consulting.gemspec adequadamente.
Inspirado no trabalho de @ajlkn.
Usa o modelo básico do plugin de consentimento de cookies.
Usa o plugin de pesquisa simples Jekyll.
Imagem espacial no banner: os Pilares da Criação, cortesia da NASA.
O tema está disponível como código aberto sob os termos do CC-BY-NC-SA-4.0.