zoomment widget
v1.2.0
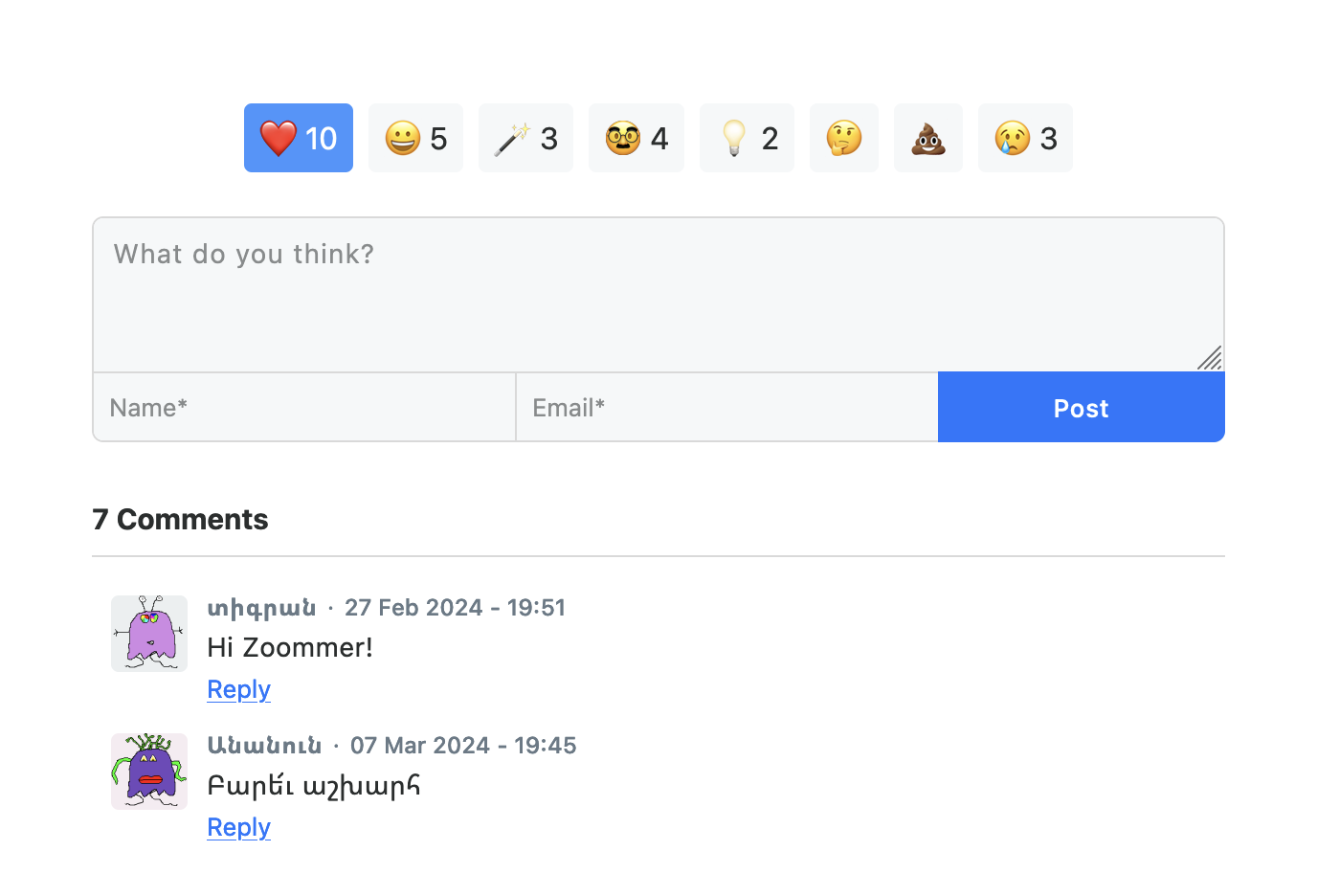
Comentários e reações para seu site com menos de 500kb.?️?

Coloque o seguinte código onde deseja que o Zoomment carregue:
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > As opções podem ser passadas através de atributos de dados para a seção de comentários.
| Nome do Atributo | Valores possíveis |
|---|---|
| tema de dados | claro, escuro, preto |
| linguagem de dados | en, hy, hyw, ru, zh |
| emoções de dados | liste emojis separados por vírgula, deixe em branco se não for necessário |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
Abra http://localhost:1234 para visualizá-lo no navegador.
$ npm run build