Este repositório contém todos os arquivos do projeto e detalhes necessários sobre os aplicativos necessários para executar o projeto em sua máquina local.
| Título | Descrição | Link |
|---|---|---|
| Demonstração:movie_camera: | Demonstração e vitrine dos principais destaques do projeto | ? Consulte |
| Requisitos: heavy_check_mark: | Requisitos e links essenciais para iniciar o projeto | ? Consulte |
| Configuração: small_red_triangle_down: | Como configurar o projeto completo dentro do seu sistema local - Windows 10 | ? Consulte |
| Guia do projeto:page_with_curl: | Documentação de referência do projeto geral, sua aplicação e como apresentar e demonstrar a demonstração | ?Consulte |
| Solução de problemas :muscle: | Guia para resolver erros enfrentados durante a reprodutibilidade | Para ser atualizado |
Você gosta disso? ❤️ Siga-me no Twitter, GitHub e LinkedIn para dizer oi
Nesta seção, tentamos entender por meio de uma demonstração em vídeo como brincar com o projeto e o que tudo pode ser alcançado por meio dele.
Visão Geral - A ser atualizado
Adicionar/atualizar banco de dados - a ser atualizado
Criando/Excluindo Triggers de Banco de Dados - A ser atualizado
Por favor, seja um pouco paciente enquanto eu crio e envio o vídeo de demonstração. Siga e marque este projeto com estrela para receber as notificações e atualizações mais recentes. ?
Para construir este projeto sem erros/problemas, os seguintes requisitos precisam ser atendidos
Sistema operacional Windows (preferencialmente Win 10)
Navegador Google Chrome (v80 ou superior)
Servidor Web WAMP (v3.0 ou superior)
Editor de código (código do Visual Studio – preferencial)
Se você não sabe se possui as versões corretas ou se precisa instalá-las, não se preocupe. Continue para a seção de instalação a seguir.
Para baixar o navegador Google Chrome mais recente no sistema operacional Windows e instalar em seu sistema, basta acessar o seguinte link - Baixe o navegador Google Chrome. Depois de visitar, você terá a opção de baixar o Chrome e instalá-lo normalmente.
Se você estiver no sistema operacional Linux, poderá seguir - Instale o Chrome no Linux Mint - Guia passo a passo fácil | Oceano Digital.
Se você estiver no Mac OS, poderá seguir - Como instalar o Google Chrome no Mac rapidamente.
?️ NOTA: O Google Chrome é o navegador preferido para rodar tudo sem problemas, mas você também pode usar qualquer outro navegador de sua escolha. Não é um requisito difícil, mas pode ajudá-lo a facilitar sua experiência de UI e UX.
Instalar o WAMP Web Server e executar um servidor local em sua máquina é crucial para replicar e reproduzir todos os resultados deste projeto.
Baixando o servidor WAMP - Vá e pegue o aplicativo instalador do WAMP aqui. O tamanho varia de acordo com a versão baixada. Tenho a versão 3.3.0 em meu sistema cujo tamanho de download foi de 644 MB.
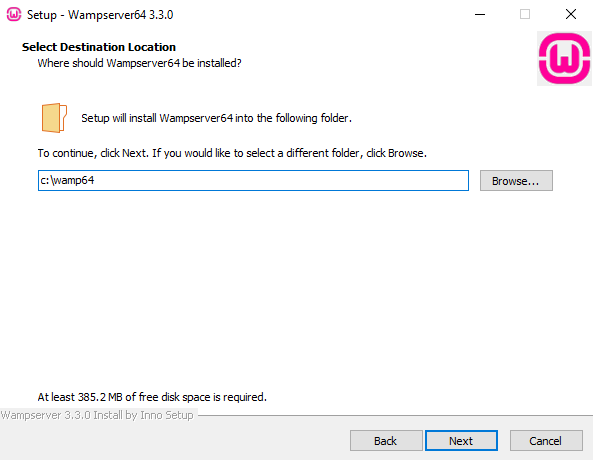
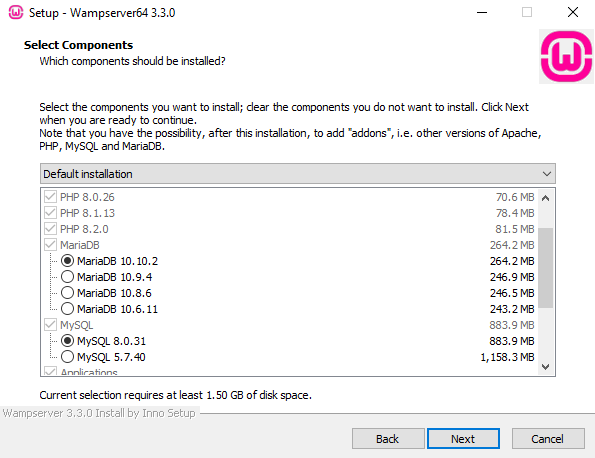
Depois de fazer o download, instale o com as seguintes configurações.


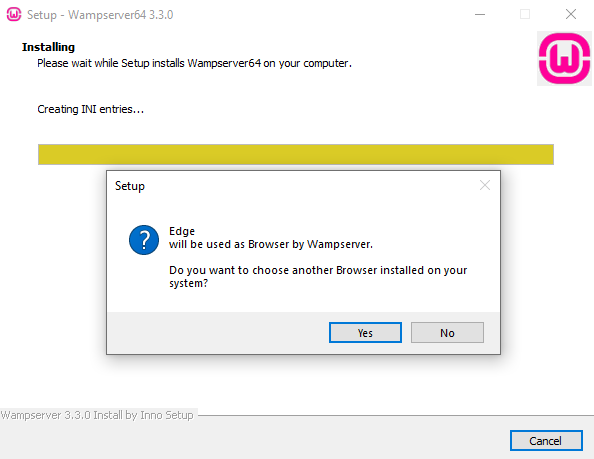
Depois disso, levará algum tempo para instalá-lo. Depois de algum tempo, ele solicitará uma solicitação para escolher o navegador padrão no qual seu servidor local será hospedado. Inicialmente me mostra o Edge, mas desejo alterá-lo para o Google Chrome.

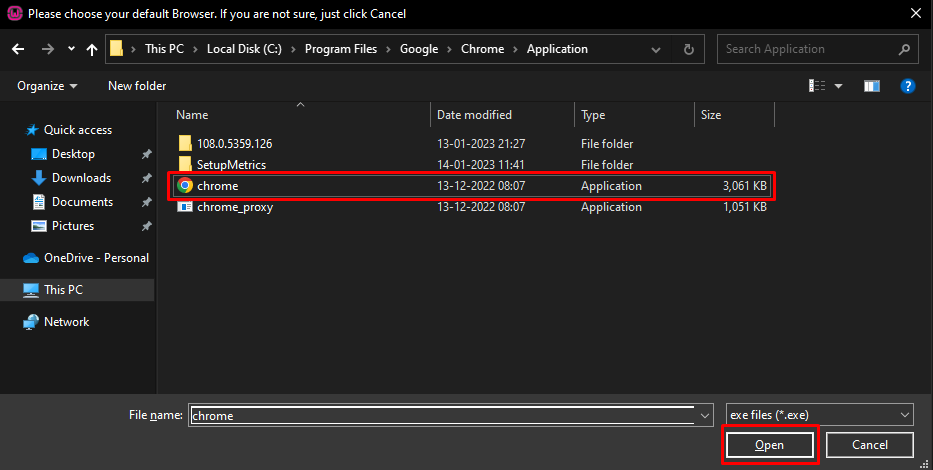
Para alterá-lo para Google Chrome, basta selecionar Sim aqui e descobrir onde você instalou o Google Chrome em seu sistema. No meu caso, está no seguinte diretório.

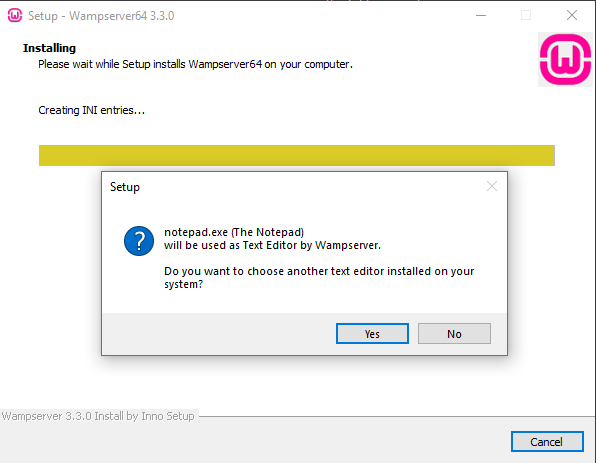
Depois de escolher o navegador, ele solicitará o editor de código de maneira semelhante.

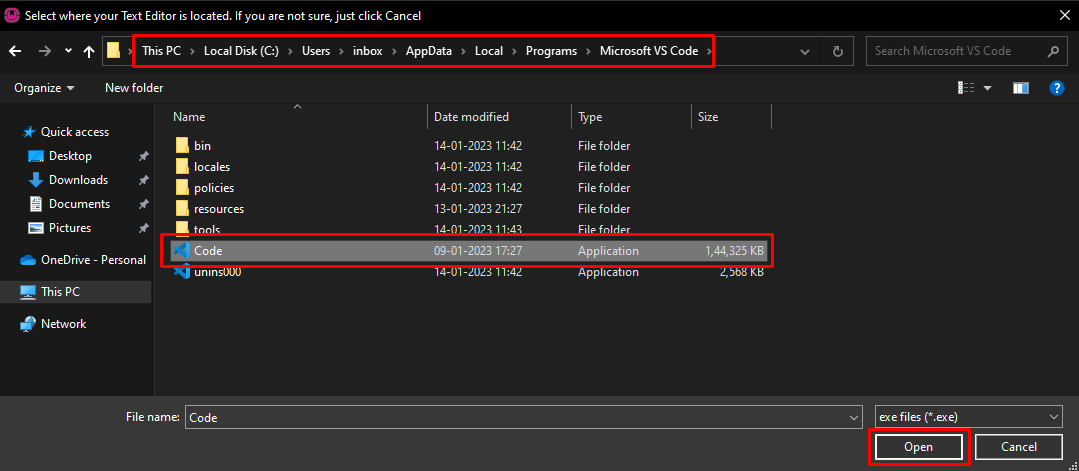
Por padrão ele irá definir o aplicativo Notepad Windows, mas como preferimos e já configuramos o Visual Studio Code Editor, iremos em frente e selecioná-lo no diretório instalado.

Isso concluirá a instalação do WAMP Server em nosso sistema.
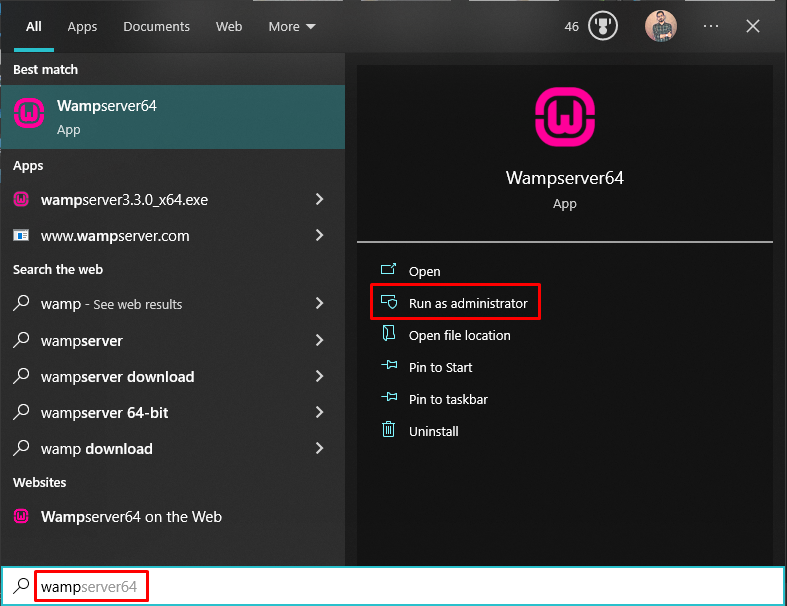
Para verificar se o WAMP foi instalado com sucesso e se o servidor está em execução no seu sistema, procure WAMP nos aplicativos do menu Iniciar e execute-o como "administrador"

Depois de executá-lo, após alguns segundos, um ícone wamp verde deve aparecer no ícone da bandeja.

Se a cor for diferente de verde, parece que há algum problema durante a execução do servidor.
Inicie o servidor WAMP e aguarde enquanto o servidor é executado com sucesso.
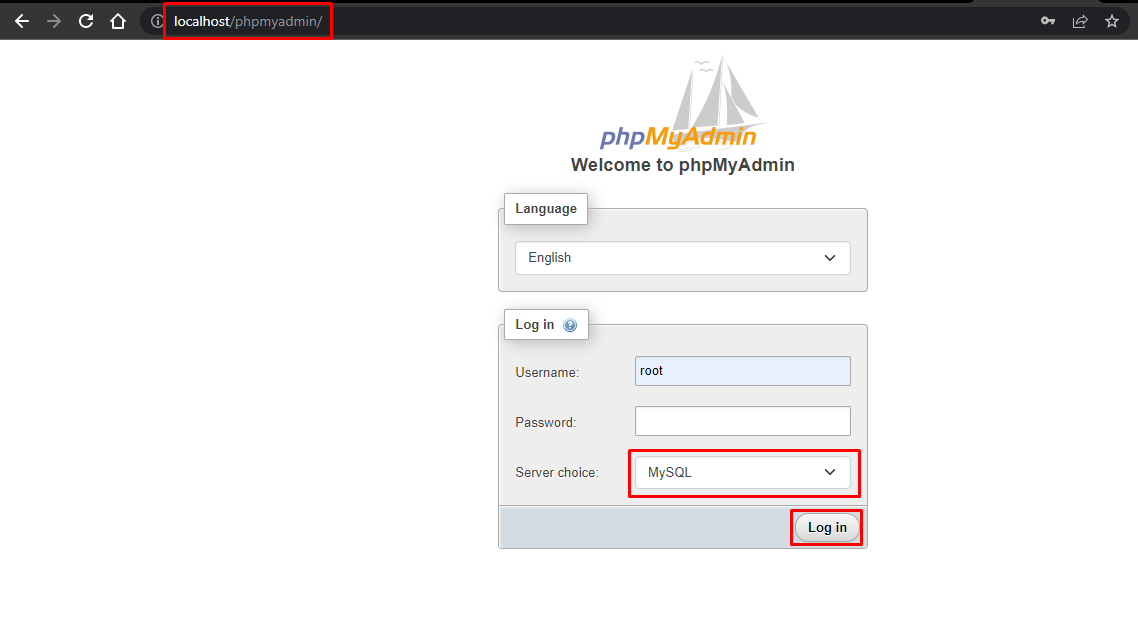
Abra o Google Chrome (ou qualquer navegador) e digite “http://localhost/phpmyadmin” sem aspas. Você verá a tela de login.
Por padrão, o nome de usuário é "root" e a senha vazia. Se este não for o seu caso, você precisará alterar seu nome de usuário e senha.


Mais serão atualizados em breve.....
O sistema de gerenciamento de jogadores FIFA 18 é um software de gerenciamento de jogadores para monitorar e acessar jogadores com base em suas classificações de jogo FIFA 18 PC/XBOX. HTML, CSS e JavaScript foram usados para desenvolvimento front-end, e PHP e MySQL foram usados para desenvolvimento back-end. O sistema se concentra principalmente na operação básica, como adicionar um novo jogador, novas estatísticas, pesquisar jogadores com informações detalhadas e editar à medida que suas habilidades aumentam. É um aplicativo baseado na web projetado e desenvolvido para ajudar os usuários a acessar jogadores e organizar seus times. É fácil de usar e apresenta uma interface de usuário familiar e atraente combinada com recursos avançados de pesquisa, inserção e exclusão com recursos de procedimento.
Uma das tarefas mais difíceis é a seleção da versão correta do software. Uma vez conhecidos os requisitos do sistema, o próximo passo é determinar se o pacote de software atende aos requisitos. Após a seleção inicial, é necessária mais segurança para determinar a conveniência do software em comparação com outros candidatos. Esta seção primeiro resume a questão dos requisitos de aplicação e depois sugere comparações mais detalhadas.
Este projeto consiste em detalhes do jogador que incluem idade e nacionalidade do jogador. Também consiste em estatísticas dos jogadores que incluem as habilidades técnicas dos jogadores. Também consiste em tabelas contendo informações como ganhos dos jogadores, clube e posição preferida para jogar. Ele também fornece operações fortes de pesquisa, atualização, exclusão e inserção, fornecidas com uma interface de usuário amigável baseada na web. O projeto também ajuda os usuários a acompanhar os detalhes do jogador de forma informatizada e sem problemas. O projeto contém 7 procedimentos armazenados e 3 gatilhos por tabela. Procedimentos armazenados são usados em mecanismos de busca. Cada vez que o usuário pesquisa no banco de dados, um procedimento é chamado e os resultados são coletados e exibidos para o usuário de forma estruturada. Ele também possui 3 gatilhos, nomeadamente gatilhos “Inserir, Excluir e Atualizar” atribuídos separadamente a cada tabela. Sempre que operações como inserir, excluir ou atualizar são realizadas em qualquer tabela, esses gatilhos são chamados automaticamente e os logs são capturados em 3 tabelas separadas, individualmente para cada gatilho. Conseqüentemente, o uso de gatilhos permite que os usuários rastreiem todas as alterações mais recentes e mais antigas em qualquer tabela, a qualquer momento.
Instale o wamp Baixe o wamp aqui 299Mb e atualize o Google Chrome, baixe o Chrome mais recente aqui.
Após instalar o wamp (diretório padrão: c:/wamp64/), baixe o projeto e cole-o no diretório: (c:/wamp64/www/).
Defina seu nome de usuário wamp como root e sem senha. Instruções para alterar nome de usuário e senha
Inicie o wampServer64 a partir do ícone da área de trabalho e abra o Google Chrome e digite o seguinte URL sem aspas: "http://localhost/phpmyadmin/" e digite root como nome de usuário e pressione Go.
Agora primeiro você deve carregar o banco de dados em seu servidor local e então executar o projeto.
Para carregar o banco de dados:
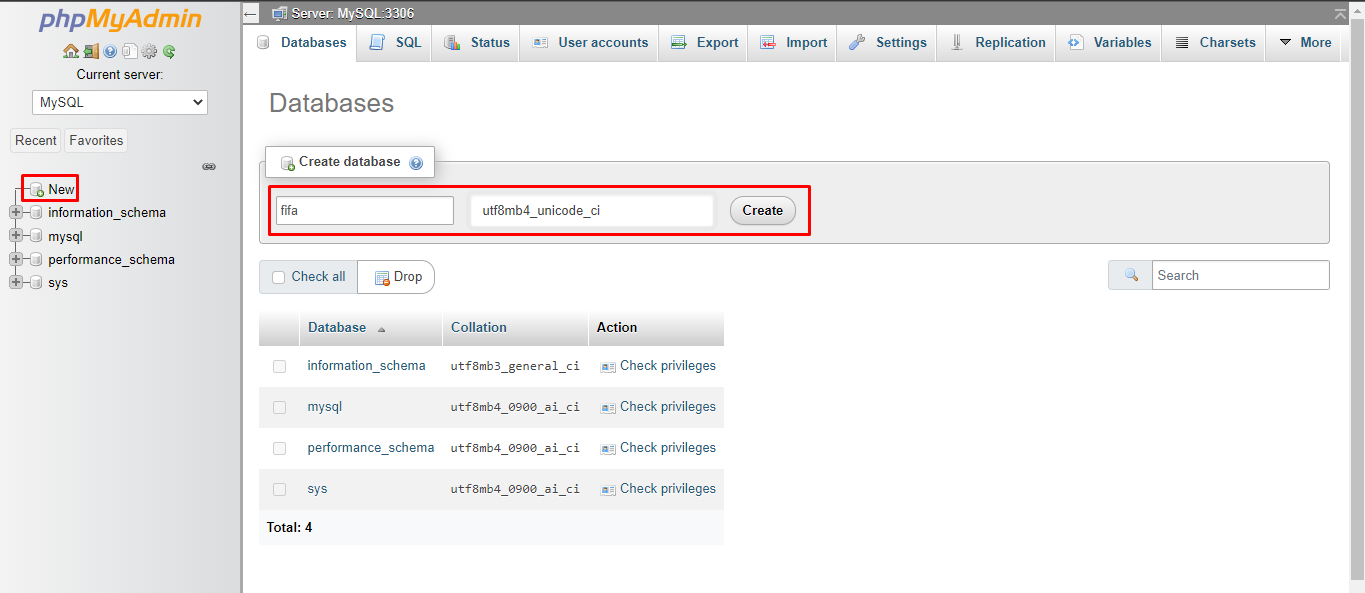
- Click on +New on the left hand column
- Give database name as "fifa" (without quotes and small case) and set character encoding to "utf8mb4_unicode_ci"
- After creating the database successfully, on the upper main menu panel, click on Import and then click "choose file" from file to import menu. Now browse to directory where you saved the project (expected directory: c://wamp/www/your_project_name/db/fifa.sql) and click on fifa.sql and then go down and click Go (Do not change any other settings).
- After importing successfully, loading the database is complete.
Execute o projeto:
- Open a new tab in chrome
- type the following url : http://localhost/your_project_name_inside_www_directory/index.html
- enjoy.
Para mais dúvidas: envie-me um e-mail para [email protected]