Crie um formulário de contato funcional em HTML CSS JavaScript e PHP
https://www.youtube.com/watch?v=el4ODMN4bYk&list=PLpwngcHZlPaf1aw42OGyitm4jh2Dlmi9c
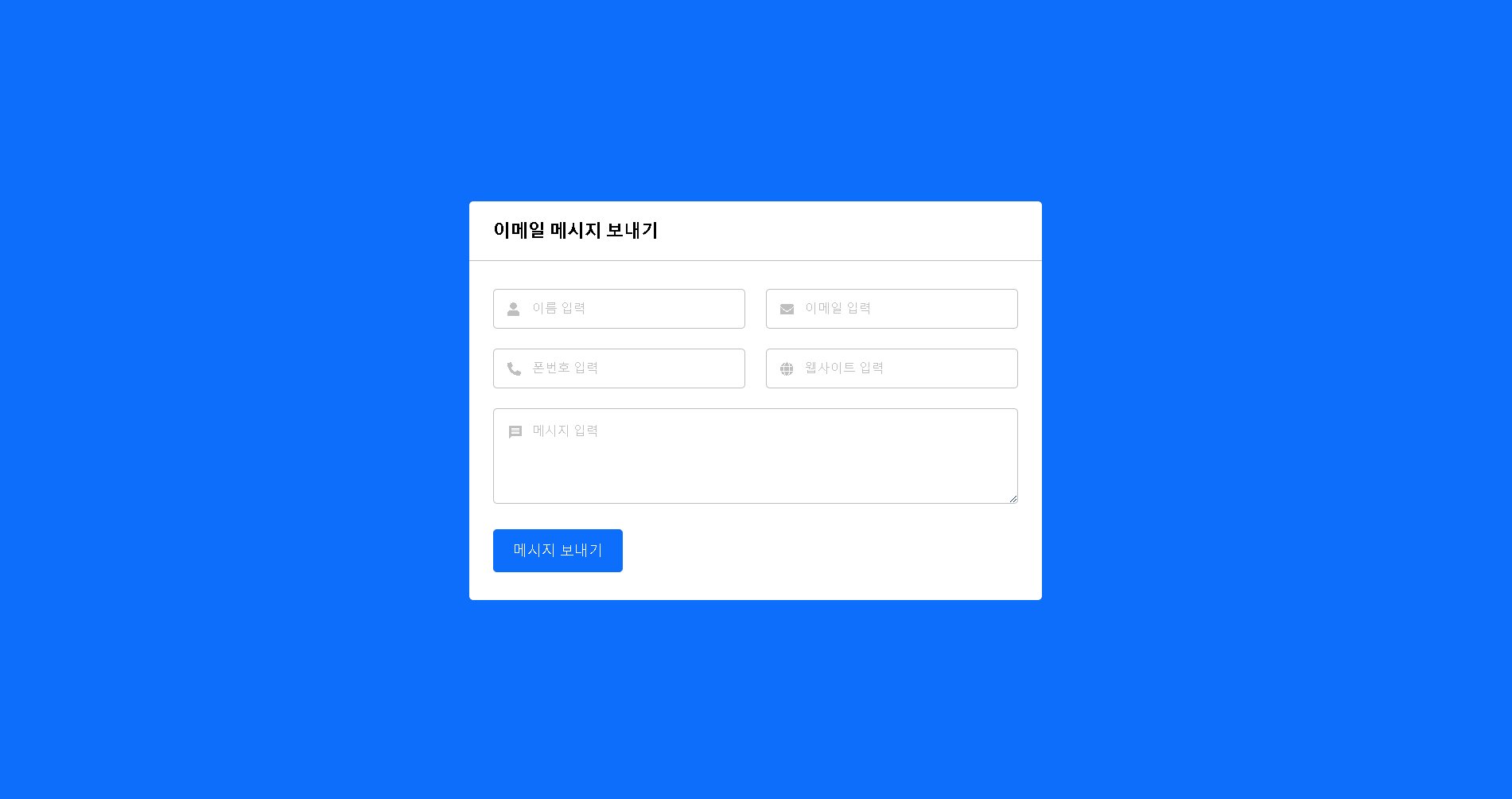
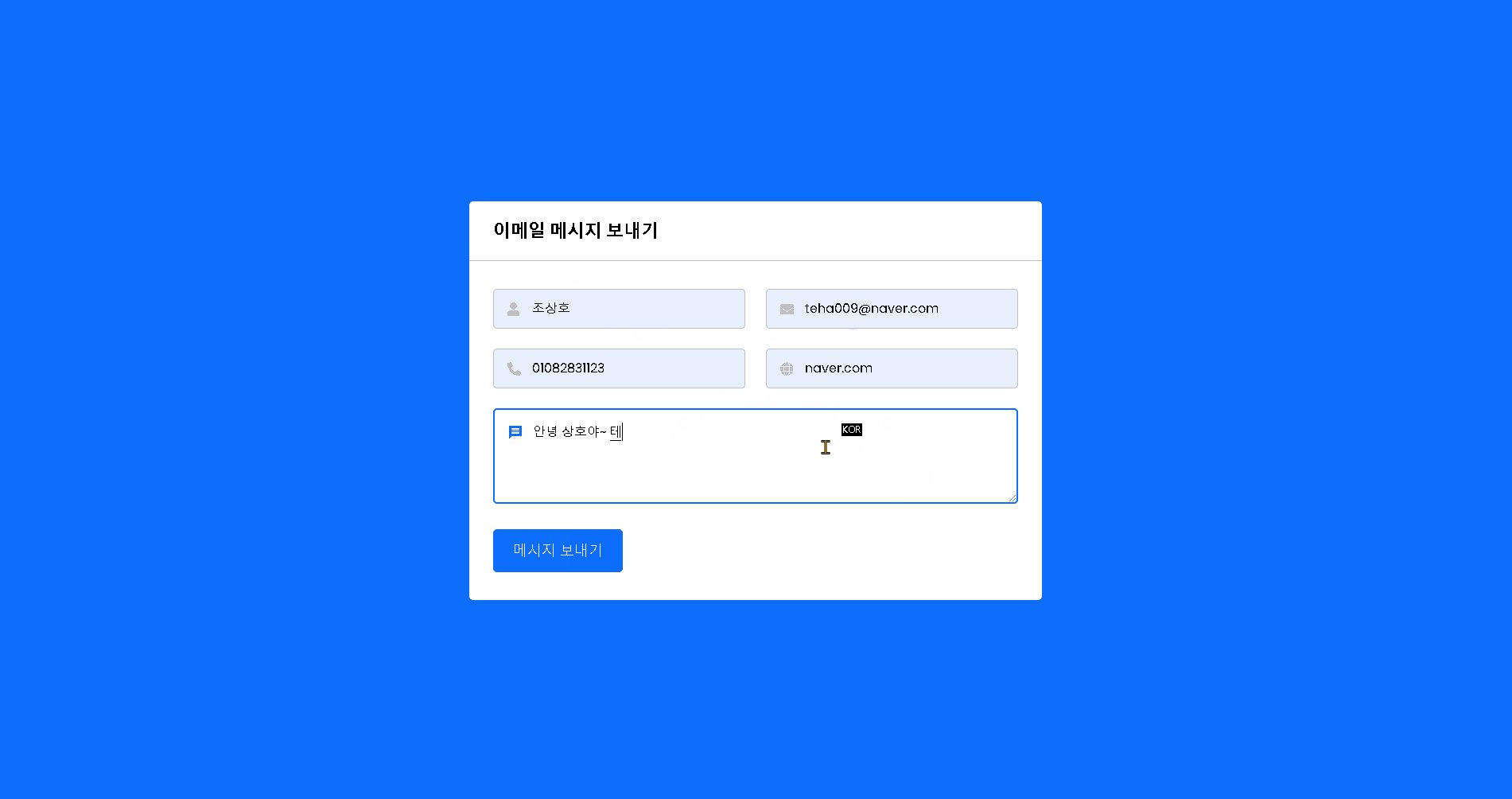
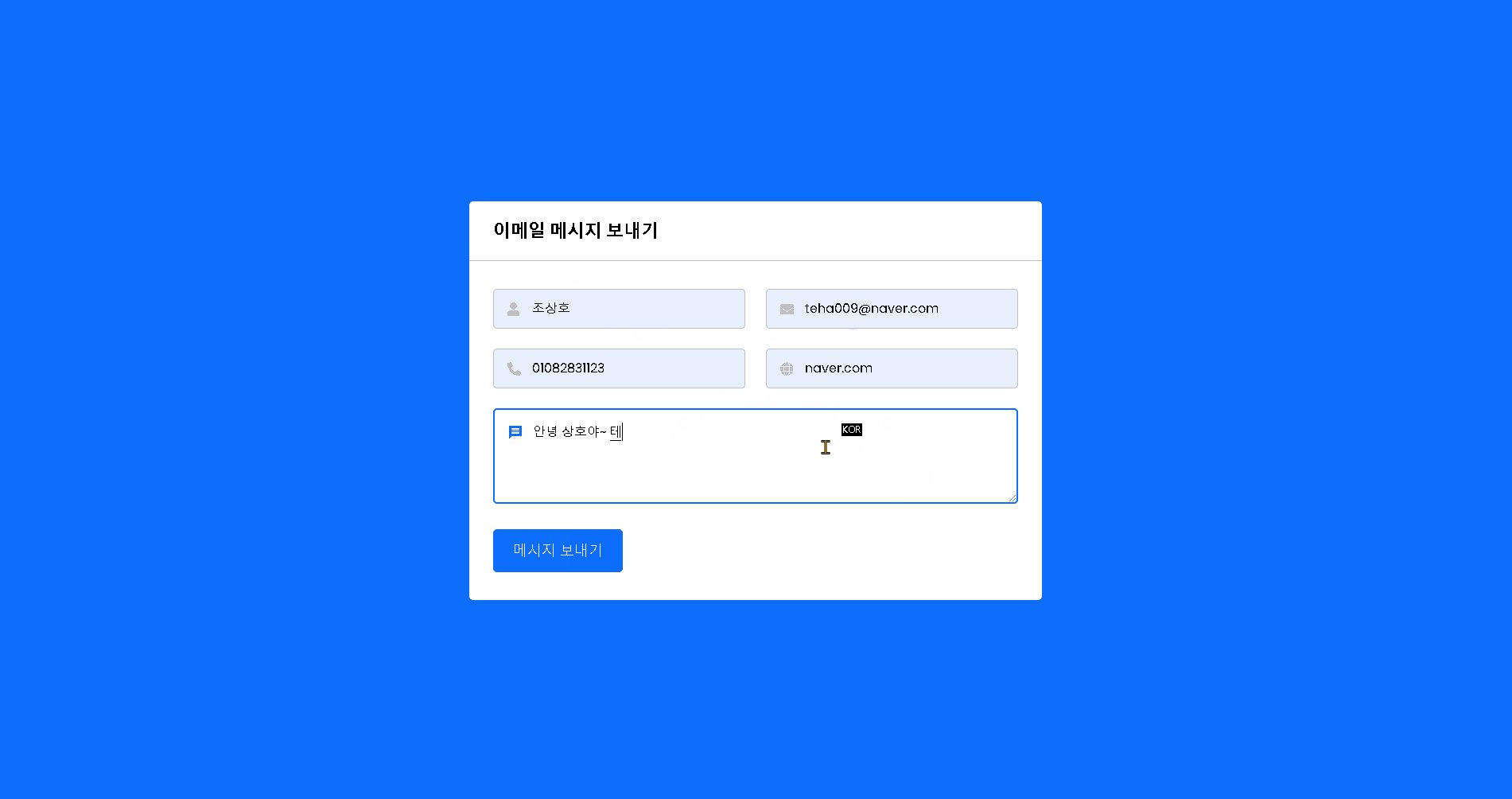
 Digite seu nome, endereço de e-mail, número de telefone, site e mensagem a ser enviada.
Digite seu nome, endereço de e-mail, número de telefone, site e mensagem a ser enviada.
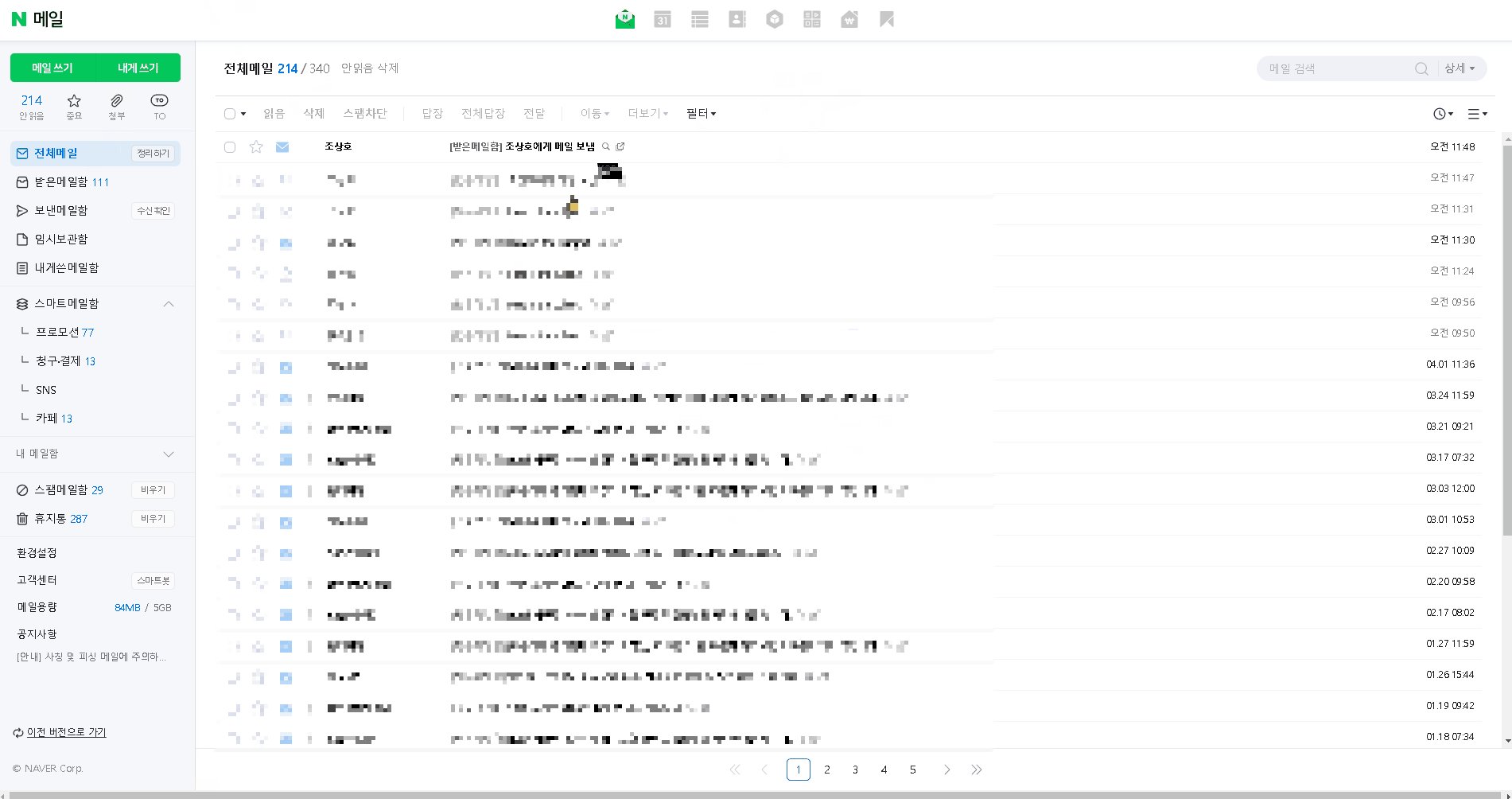
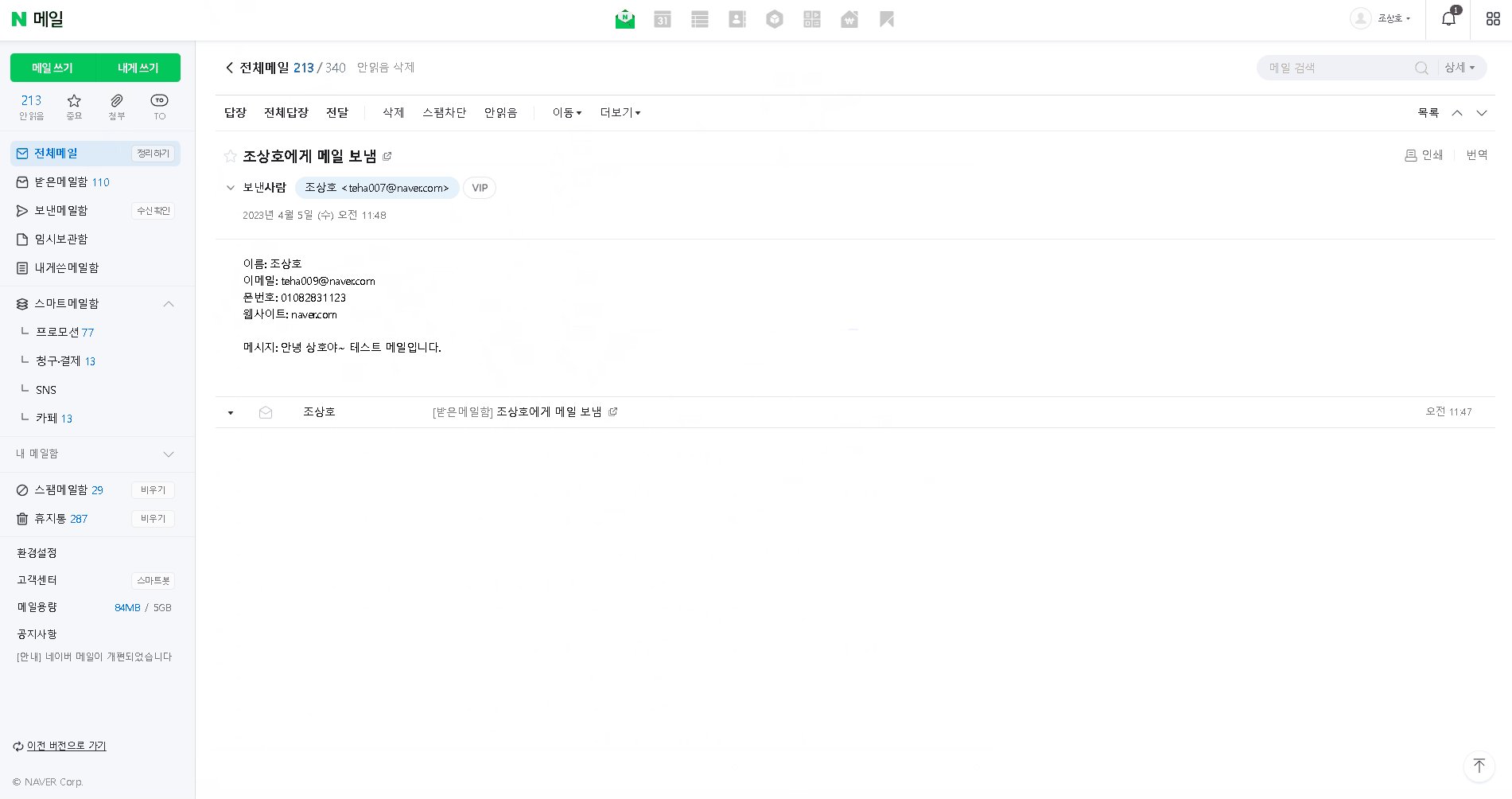
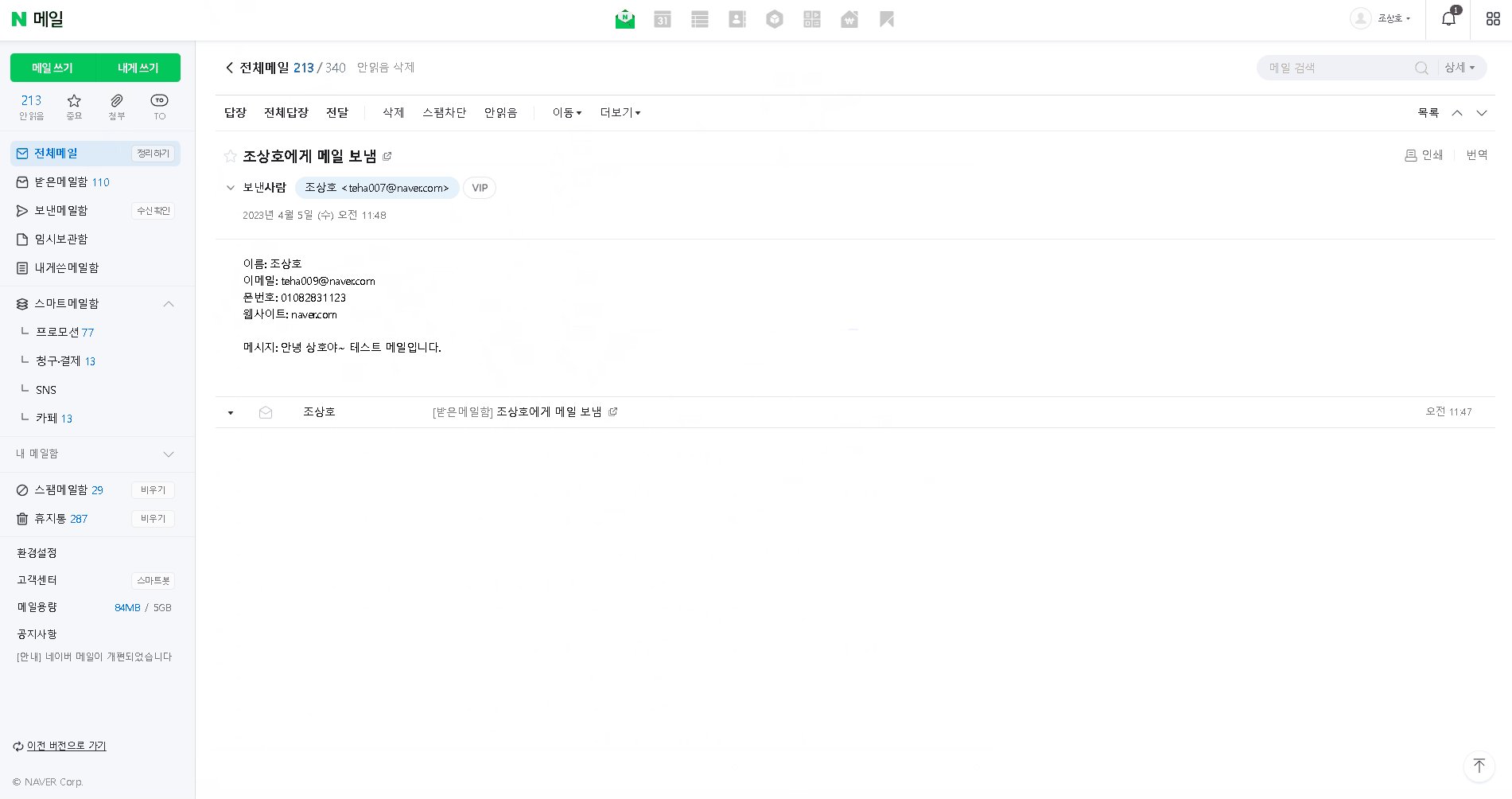
Ao pressionar o botão Enviar mensagem, uma mensagem será enviada para o endereço de e-mail que você digitou.
estrutura completa
workingForm
├─ .gitignore
├─ composer.json
├─ composer.lock
├─ index.html
├─ message.php
├─ README.md
├─ screenshot.gif
├─ script.js
└─ style.css
ambiente de desenvolvimento
- windows 10 pró
- XAMPP 8.1.2
- Código do Visual Studio
Como usar o código
- Baixe o arquivo GIT CLONE ou ZIP
- Copie o arquivo baixado para a pasta xampp/htdocs
- Depois de executar o Painel de Controle do XAMPP, inicie o Apache
- Após abrir a pasta WorkingForm no vscode, abra o terminal e execute o comando de instalação do compositor (instalação do fornecedor)
- No uso real, detalhes como $mail->Host, $mail->Username, $mail->Password, etc. em message.php precisam ser modificados.
- Após iniciar o navegador, digite http://localhost/workingForm/index.html na barra de endereço.
 Digite seu nome, endereço de e-mail, número de telefone, site e mensagem a ser enviada.
Digite seu nome, endereço de e-mail, número de telefone, site e mensagem a ser enviada.