Tech School é um aplicativo web desenvolvido para instituições de ensino gerenciarem perfis de alunos e matrículas em cursos. Ele oferece aos alunos a capacidade de editar seus perfis, visualizar os cursos disponíveis e inscrever-se nos cursos de sua escolha. Este README fornece uma visão geral do projeto da Tech School, incluindo instruções de instalação e uma breve descrição de seus recursos.
HTML : A base do desenvolvimento web.
CSS : Cascading Style Sheets para estilizar páginas da web.
JavaScript : usado para recursos interativos da web.
PHP : Linguagem de script do lado do servidor para desenvolvimento web.
Tailwind CSS : uma estrutura CSS utilitária para a construção de aplicativos da web modernos.
DaisyUI : um plugin para Tailwind CSS que fornece um conjunto de belos componentes de UI.
JSON : um formato leve de intercâmbio de dados para armazenamento e troca de dados.
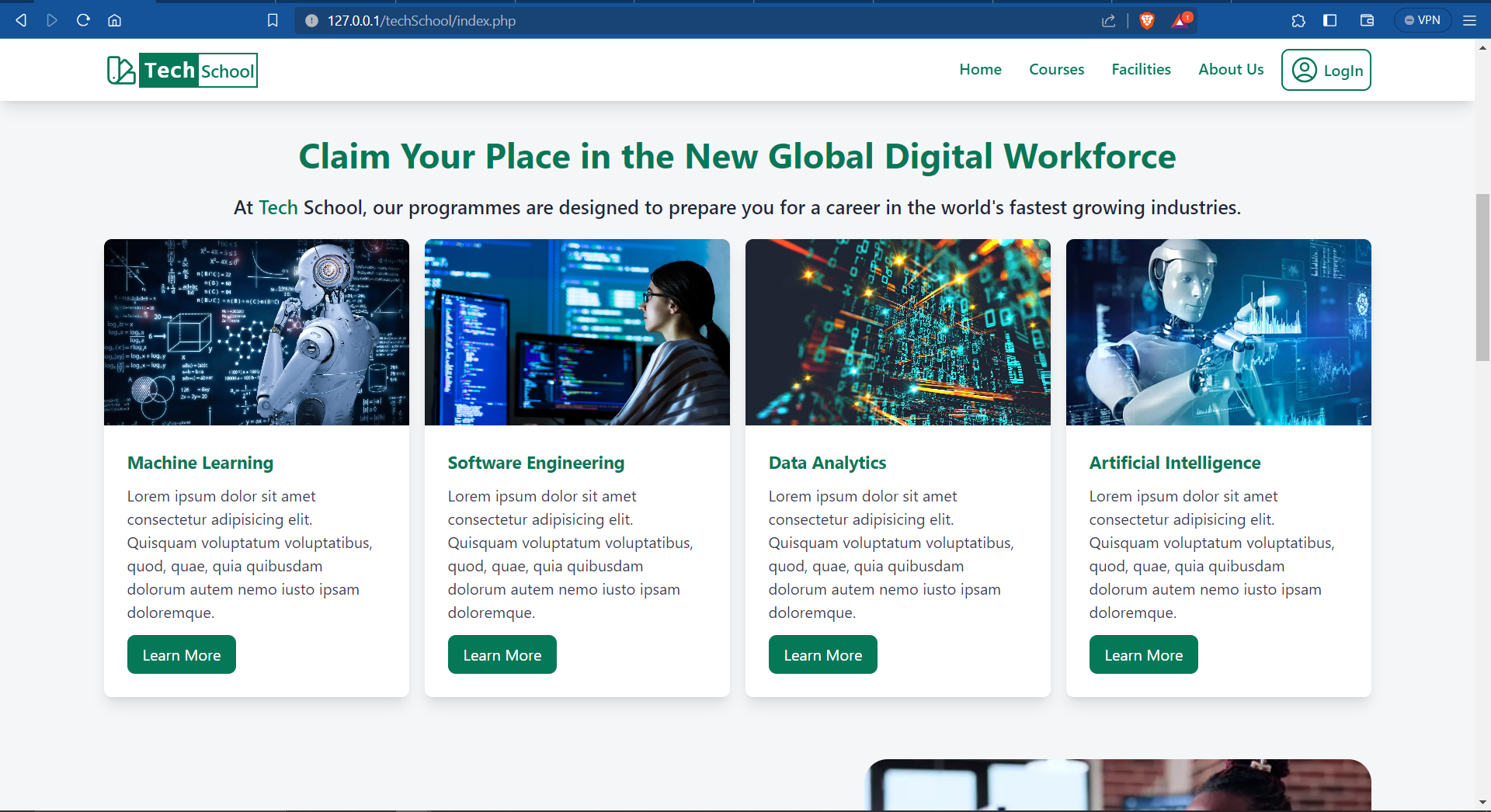
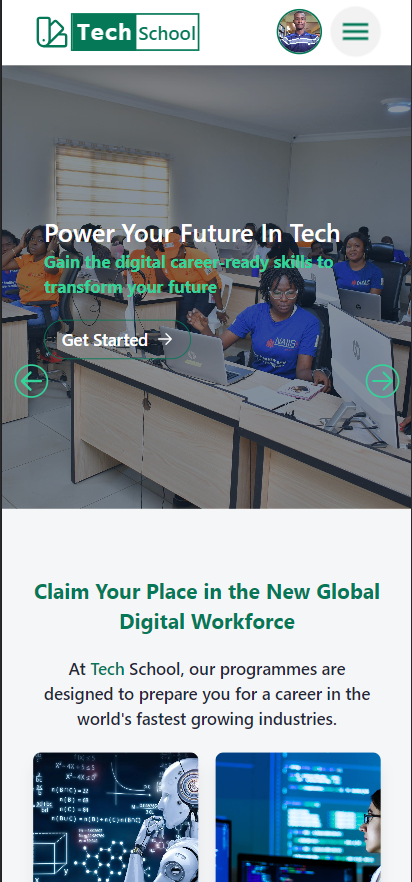
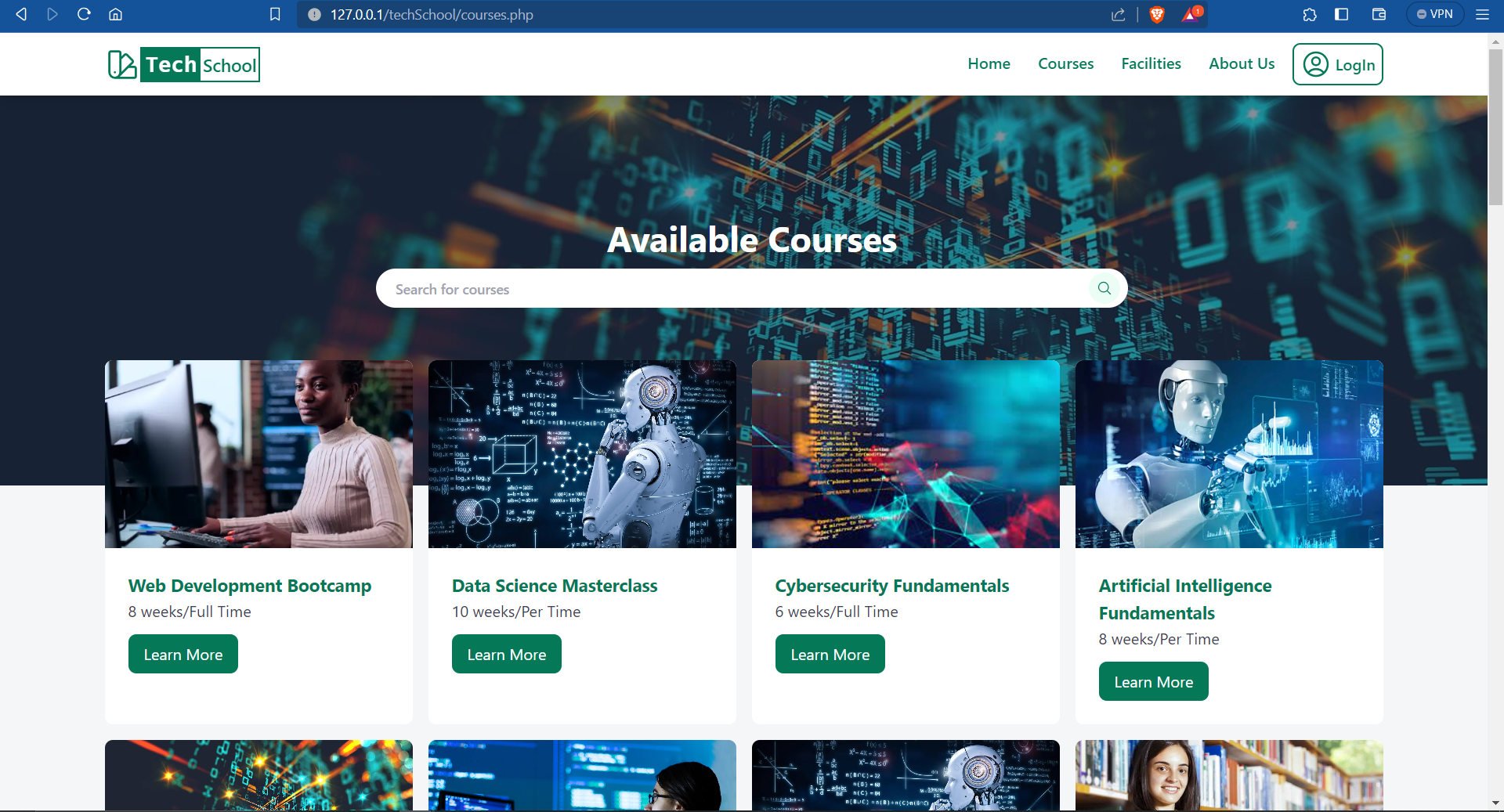
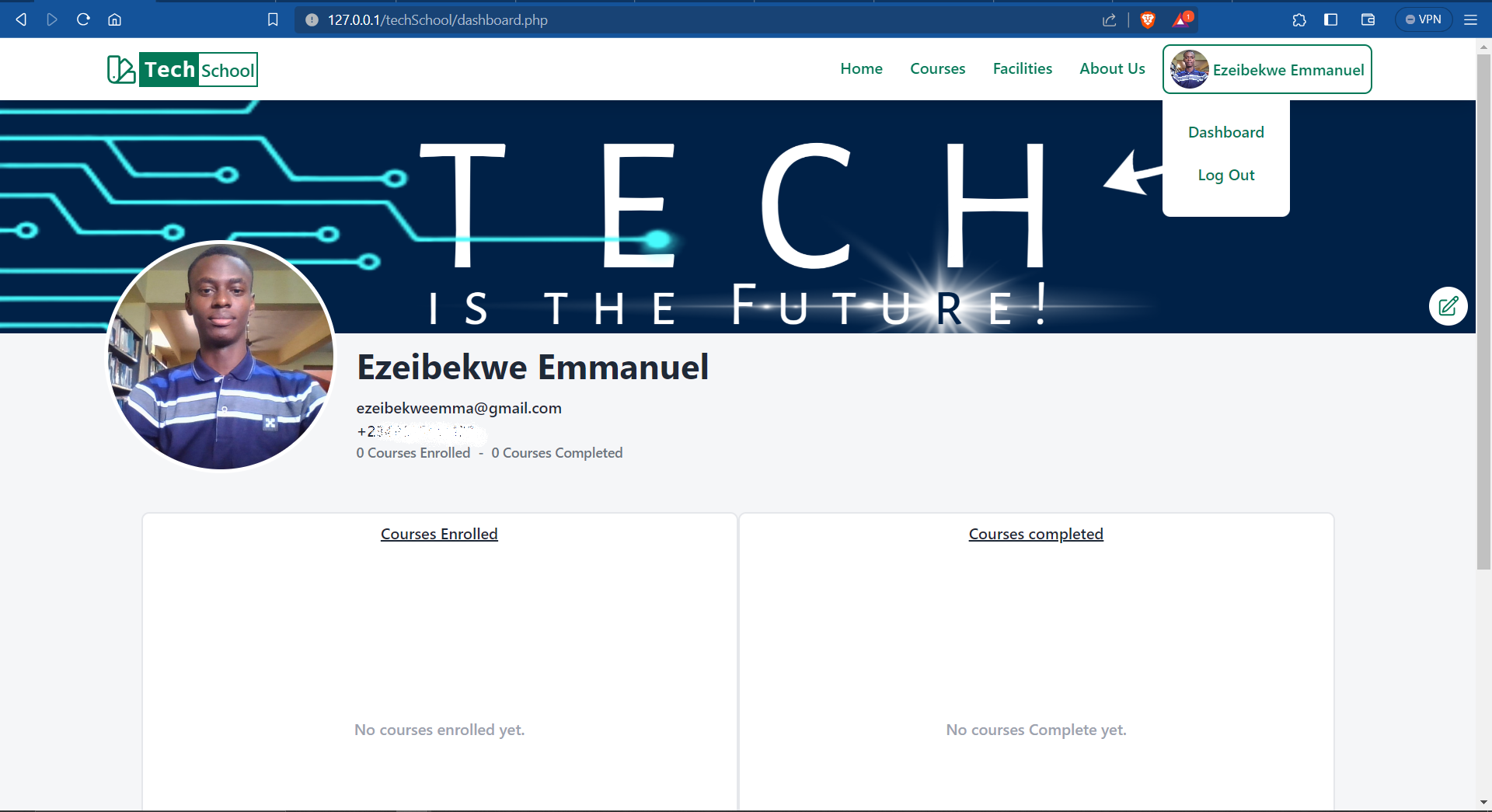
A Escola Técnica oferece os seguintes recursos:
Siga as instruções abaixo para colocar o aplicativo da web da Tech School em funcionamento em sua máquina local.
Para executar a Tech School, você precisa do seguinte software:
Clone o repositório em sua máquina local.
git clone https://github.com/EzeibekweEmma/tech-school.gitNavegue até o diretório do projeto.
cd tech-schoolInstale dependências PHP usando Composer.
composer install Crie um arquivo .env no diretório raiz do projeto e configure as seguintes variáveis:
# Database Configuration
DB_HOST = your_database_host
DB_USER = your_database_username
DB_PASS = your_database_password
DB_NAME = your_database_name
# Cloudinary Configuration
CLOUD_NAME = your_cloudinary_cloud_name
API_KEY = your_cloudinary_api_key
API_SECRET = your_cloudinary_api_secret
# Email Configuration
MAIN_EMAIL = your_email_address
PASSWORD = google_app_password
RECEIVER_EMAIL = your_email_addressConfigure seu banco de dados - Esquema:
students CREATE TABLE ` students ` (
` id ` varchar ( 255 ) NOT NULL ,
` full_name ` varchar ( 255 ) NOT NULL ,
` email ` varchar ( 255 ) NOT NULL ,
` phone ` varchar ( 20 ) NOT NULL ,
` profile_picture ` varchar ( 255 ) DEFAULT NULL ,
` password ` varchar ( 255 ) NOT NULL ,
` background_img ` varchar ( 255 ) DEFAULT NULL ,
` created-time ` timestamp NOT NULL DEFAULT current_timestamp () ON UPDATE current_timestamp ()
);enrolled_courses CREATE TABLE ` enrolled_courses ` (
` enrollment_id ` int ( 11 ) NOT NULL ,
` student_id ` varchar ( 255 ) NOT NULL ,
` course_id ` int ( 11 ) NOT NULL ,
` course_title ` varchar ( 255 ) NOT NULL ,
` reason ` varchar ( 255 ) NOT NULL ,
` enrolled_time ` timestamp NOT NULL DEFAULT current_timestamp ()
);Execute o seguinte comando para recompilar o CSS:
npx tailwindcss -i ./src/styles/input.css -o ./src/styles/output.css --watchInicie seu servidor web e navegue até o aplicativo Tech School em seu navegador.
http://localhost/tech-schoolAgora você pode registrar uma conta, fazer login e explorar os recursos da Tech School.
A Tech School foi projetada para ser uma plataforma educacional personalizável. Você pode estender sua funcionalidade adicionando mais recursos, como criação de cursos, gerenciamento administrativo e funções de usuário adicionais. Personalize os estilos, layouts e UI para combinar com a marca da sua instituição.
Aqui estão alguns cenários de uso comuns:





Contribuições para o projeto Tech School são bem-vindas! Se você deseja relatar um bug, sugerir uma melhoria ou contribuir com código, siga estas diretrizes:
git checkout -b feature/your-feature-name ou bugfix/your-bug-fix .git push origin feature/your-feature-name .main do repositório original. Este projeto está licenciado sob a licença MIT - consulte o arquivo LICENSE para obter detalhes.