Com base no projeto de loteria vue.js (3.x), faça capturas de tela e salve cada imagem da loteria localmente, com música de fundo
Pilha de tecnologia: vue3.x + pinia + vue-router4.x + element-plus + @vueuse/core + axios + mockjs + html2canvas + nprogress + scss + typescript
Com base na versão vue.js (2.x), você pode alternar ramificações para visualizar feature-vue2;
Bem-vindo à estrela ou garfo e siga!
注意: Este projeto usa node-sass, que é fortemente dependente da versão nodejs. Consulte o guia node-sass para obter detalhes. Neste projeto, a versão [email protected] é instalada para corresponder node@14 . então por favor preste atenção especial. Se a versão do nó instalada não corresponder ao node-sass, reinstale a versão do nó ou substitua node-sass por dart-sass.
Clique para ver
Existem vários pontos principais a注意neste projeto:
Para garantir a segurança dos dados, é necessário configurar um login. Após o login ser bem-sucedido, os dados passados em background são obtidos e os dados retornados também precisam ser verificados se você está logado;
Mockjs é usado para simular dados aqui Considerando que existem milhares de dados para a loteria oficial, cookies e espaço de armazenamento são limitados, então consideramos usar indexDB suportado pelo navegador para armazenar o banco de dados do usuário, bem como o principal. prêmios e o número de pessoas sorteadas para a premiação;
Os resultados de cada loteria devem ser retornados aos dados de armazenamento de back-end para garantir a consistência dos dados de front-end e back-end (a função lógica da loteria específica não é limitada, dependendo dos resultados comunicados pelo front-end e colegas back-end Neste exemplo, o front-end implementa a extração, no arquivo src /views/lottery);
Registre o número de pessoas em um único sorteio de loteria Não importa quantos sorteios, desde que o número de prêmios nesta rodada seja atingido, o sorteio desta rodada é declarado encerrado. ;
Ao mesmo tempo, os dados do usuário extraídos a cada vez precisam ser processados em três etapas:
A. Poste de volta ao plano de fundo;
B. Sincronize com o indexDB local para evitar que os dados do usuário sorteados sejam perdidos quando a página atual for atualizada e entre novamente no pool de loteria;
C. Capturar a imagem da tela da loteria para posterior comparação;
Considerando que com certeza haverá sorteio de prêmios na loteria (sem falar que todo mundo que já participou da reunião anual sabe que quem não ganhar com certeza vai chamar o patrão para sortear novamente na hora), então você pode coloque outros generais em segundo plano, e o número de pessoas fica vazio (se estiver vazio. O front-end sorteará 99 pessoas por padrão. Afinal, 99 pessoas são suficientes para somar o número de prêmios) ou mais, o que também pode ser alterado de forma flexível;
Para a estrutura de dados, consulte a seguinte estrutura de código:
// 抽奖数据
data: {
// 用户
userData : [
{
Company : '公司测1' ,
CompleteID : '1' ,
HeadImg : 'http://test.baoxianadmin.com/static/m/images/headImage/1.jpg' ,
Name : '测1' ,
Num : 'M1' ,
OpenID : '1' ,
Award : '0'
} ,
{
Company : '公司测13' ,
CompleteID : '13' ,
HeadImg : 'http://test.baoxianadmin.com/static/m/images/headImage/13.jpg' ,
Name : '测13' ,
Num : 'M13' ,
OpenID : '13' ,
Award : '0'
}
] ,
// 奖项
type : [
{ value : '9' , label : '特等奖' , number : '3' } ,
{ value : '1' , label : '一等奖' , number : '5' } ,
{ value : '2' , label : '二等奖' , number : '12' } ,
{ value : '3' , label : '三等奖' , number : '20' } ,
{ value : '4' , label : '参与奖' , number : '28' } ,
{ value : '5' , label : '其他' , number : '' }
]
}O arquivo de configuração do projeto está localizado em src/utils/config. Basta modificar os itens correspondentes de acordo com os comentários.
// global config 注意: 所有接口均为mock测试,项目中需要自己替换
const config = {
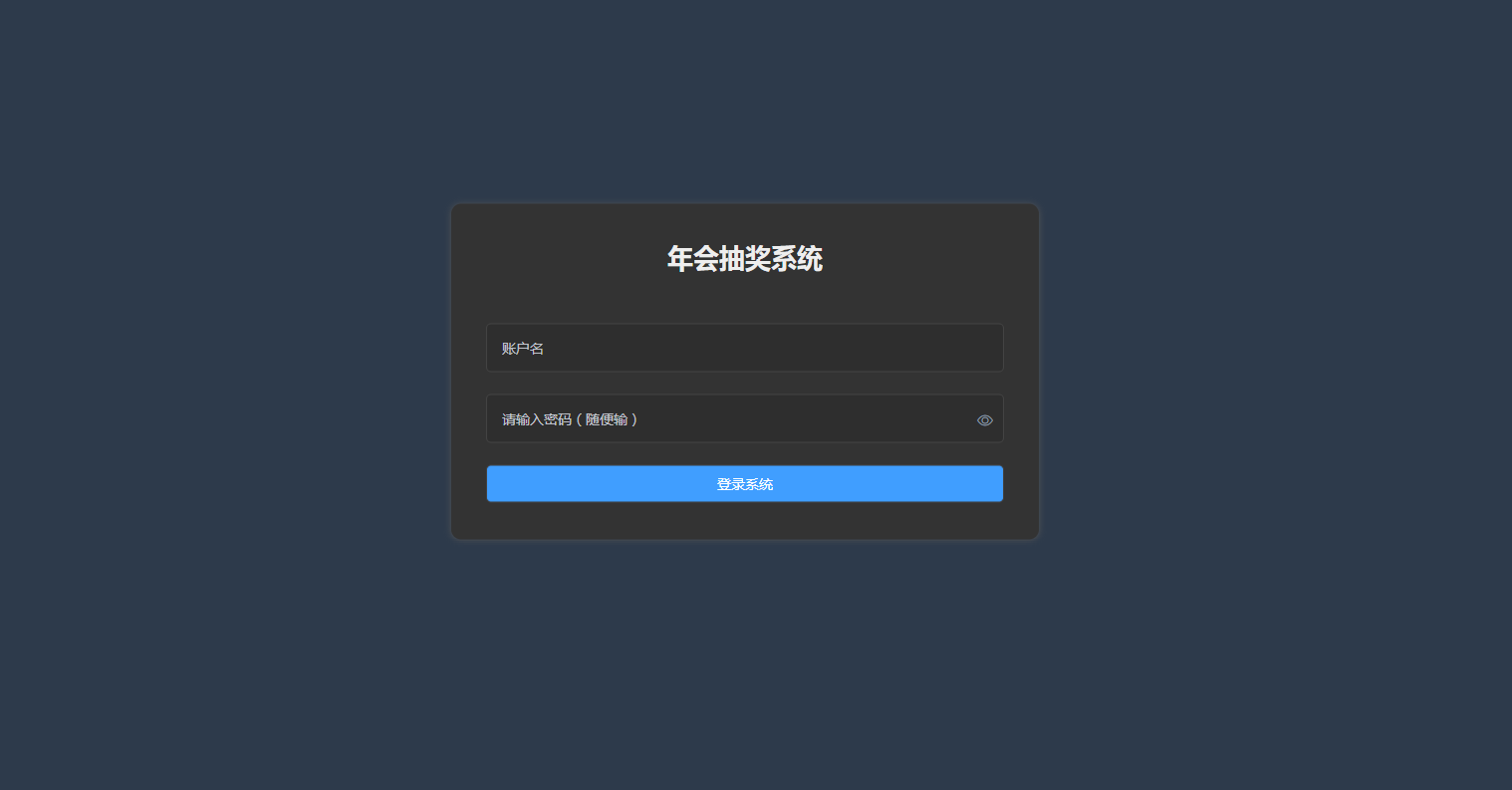
// 1.登录页
login : {
// 登录请求地址
url : '/zt_lottery/login' ,
// 检测登陆状态
checkUrl : '/zt_lottery/check_login' ,
state : {
// 当前公司提示语
msg : '民太安集团年会抽奖系统' ,
form : {
username : 'mta2018' ,
trigger : 'blur' ,
show : true
}
}
} ,
// 2.加载数据页
onload : {
// 获取数据地址
url : '/zt_lottery/list_member' ,
// 参与限制人数
limit : 100
} ,
// 3.中奖活动页
lottery : {
// 回传中奖数据地址
url : '/zt_lottery/add' ,
state : {
// 样式
style : {
// 主背景图
bg : { // 在请求资源路径时,需要require
backgroundImage : `url( ${ require ( '../assets/images/background.png' ) } )` ,
backgroundRepeat : 'no-repeat' ,
backgroundSize : '100% 100%'
} ,
// 当前抽奖年
year : {
show : false ,
img : require ( '../assets/images/2017.png' )
}
} ,
// 是否需要下载抽奖截图
download : {
show : false ,
delay : 800
} ,
// 滚动间隔
intervalTime : 50 ,
// 绑定键盘事件
keyBand : {
start : 'Enter' ,
stop : 'Space'
}
}
} ,
// 4.全局state状态
state : {
// indexDB名称
DBname : 'lottery2022' ,
// indexDB版本
DBver : '1' ,
// indexDB存储表名称
storeName : {
user : 'user' , // 用户
award : 'type' // 奖项
} ,
// 背景音乐
music : {
show : false ,
src : require ( '../assets/media/shiji.mp3' )
} ,
// 参与规则
rule : {
show : true ,
img : require ( '../assets/images/QR-code.jpg' )
}
}
} um. Captura de tela da interface:
Projetado para tela grande de 1920*1080, também é adequado para outros terminais de PC. A seguir está uma captura de tela da interface principal do projeto:



dois. Capturas de tela da loteria:

Salve automaticamente o arquivo de captura de tela da loteria na ideia local:
html2canvas para completar a função de captura de tela. Especificamente, use Baidu ou Google;html2canvas ==> Permitir domínio cruzado: permitirTaint: verdadeiro, e o servidor precisa permitir domínio cruzado, ou seja, definir CORS git clone https://github.com/renmingliang/vue-lottery.git
yarn install
yarn serve
yarn build
yarn lint