Inglês | 简体中文
Um modelo de administração vue mínimo com Element UI e axios e iconfont e controle de permissão e lint
Demonstração ao vivo: http://panjiachen.github.io/vue-admin-template
A versão atual é v4.0+ construída em vue-cli . Se você quiser usar a versão antiga, você pode mudar o branch para tag/3.11.0, ele não depende do vue-cli
PATROCINADO POR
# clone o projetogit clone https://github.com/PanJiaChen/vue-admin-template.git# insira o diretório do projetocd vue-admin-template# install dependencynpm install# developmentnpm run dev
Isso abrirá automaticamente http://localhost:9528
# build para ambiente de testenpm run build:stage# build para ambiente de produçãonpm run build:prod
# visualizar o efeito do ambiente de lançamentonpm executar preview# visualizar o efeito do ambiente de lançamento + análise de recurso estáticonpm executar preview -- --report# verificação de formato de códigonpm executar lint# verificação de formato de código e correção automáticanpm executar lint -- --fix
Consulte a documentação para obter mais informações

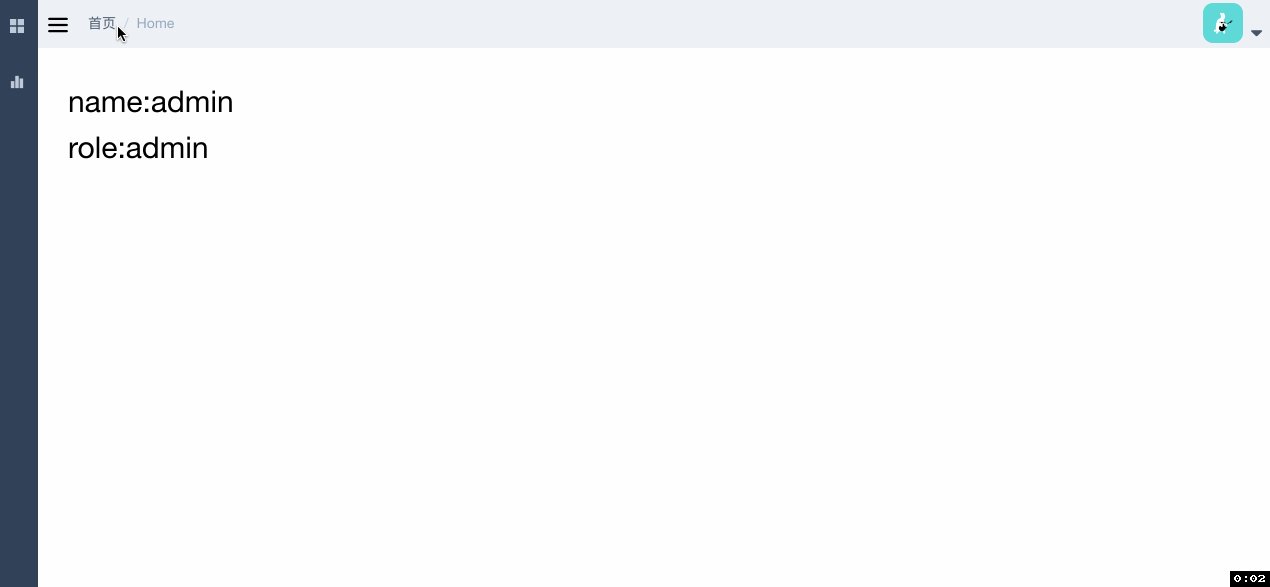
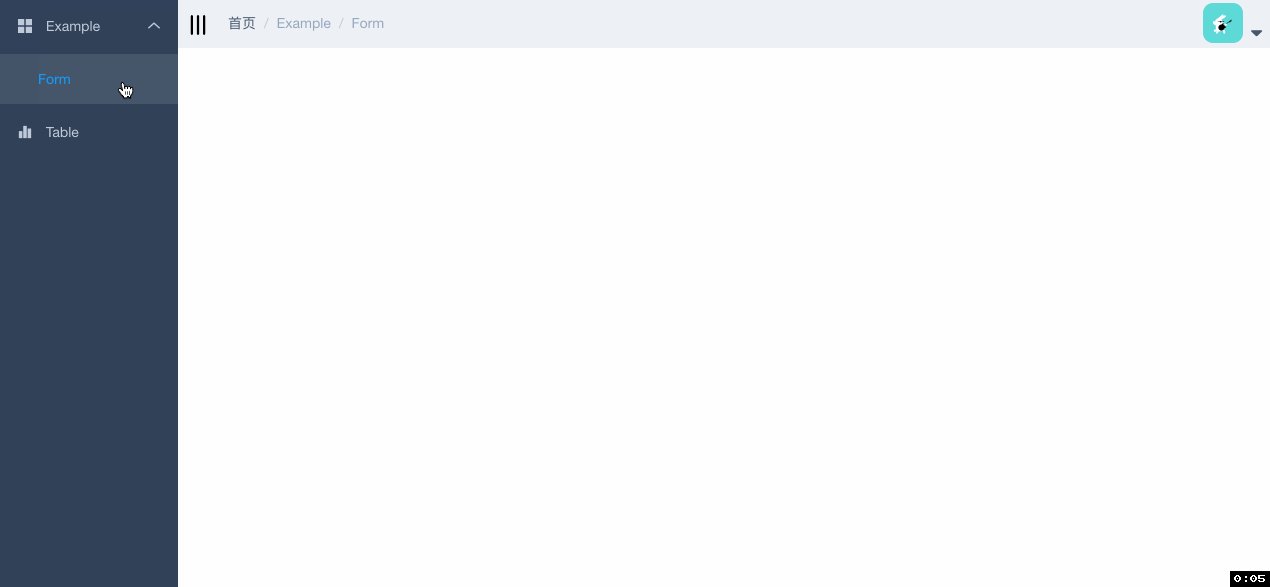
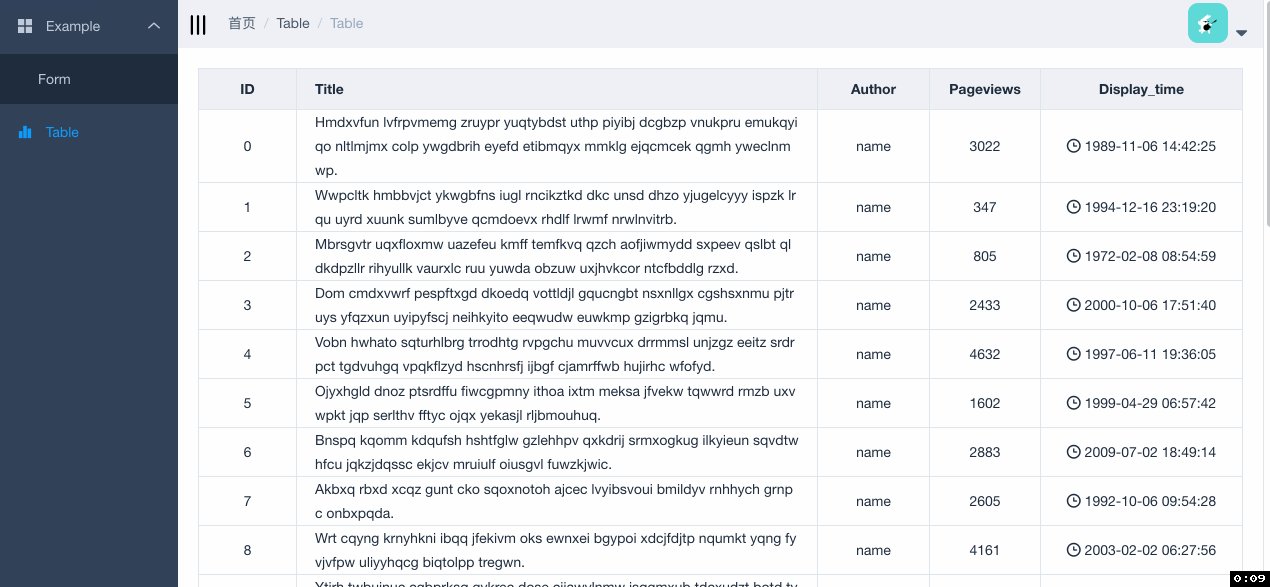
Se você deseja permissão do roteador e gerar menu por funções de usuário, você pode usar este controle de permissão de ramificação
Para a versão typescript , você pode usar vue-typescript-admin-template (Créditos: @Armour)
vue-element-admin
elétron-vue-admin
modelo vue-typescript-admin
projeto incrível
Navegadores modernos e Internet Explorer 10+.
IE/Edge | Raposa de fogo | Cromo | Safári |
|---|---|---|---|
| IE10, IE11, Borda | últimas 2 versões | últimas 2 versões | últimas 2 versões |
Licença do MIT.
Copyright (c) PanJiaChen atual em 2017