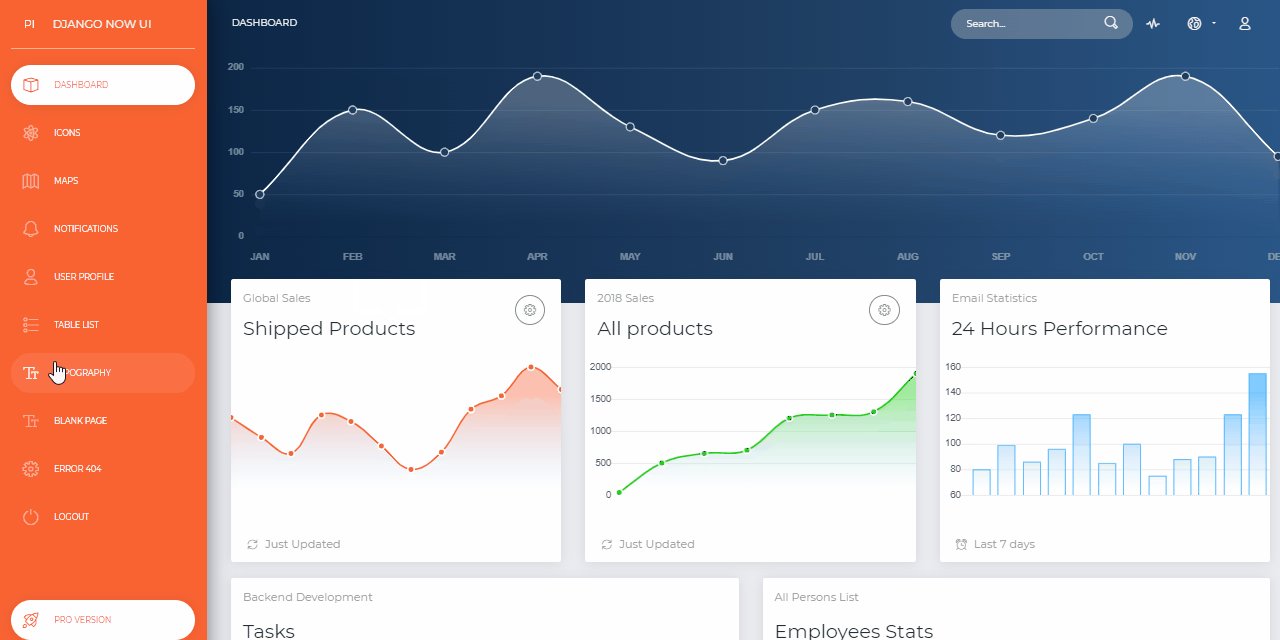
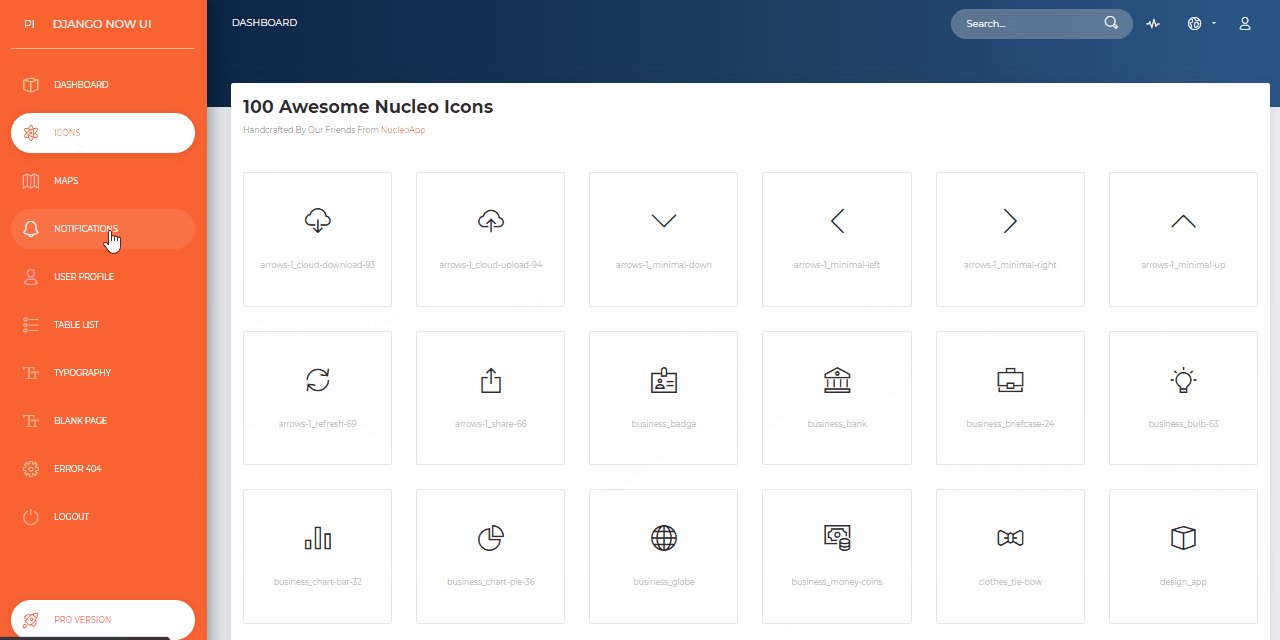
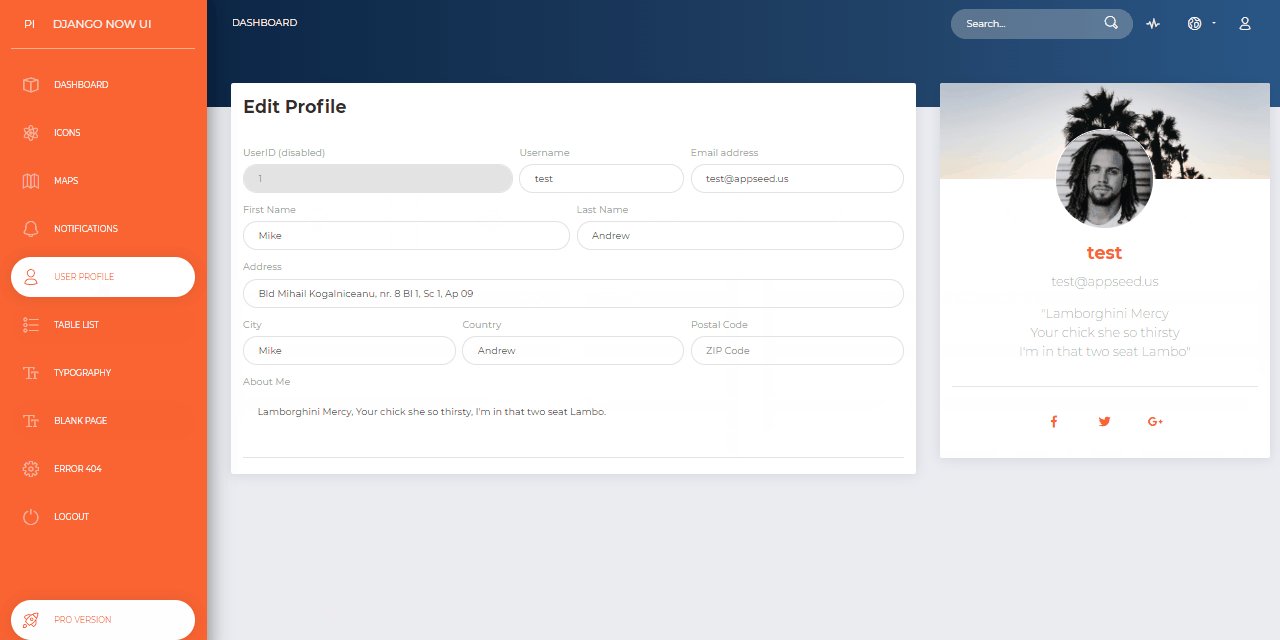
Painel de administração gerado pelo AppSeed no Django Framework. Agora UI Dashboard é um kit Bootstrap 4 responsivo fornecido gratuitamente pela Invision e Creative Tim. Agora o UI Dashboard vem com todos os plug-ins que você pode precisar em um projeto e documentação sobre como começar. É leve e fácil de usar e também muito poderoso.
Características
Up-to-date dependenciesSQLite Database , Django Native ORMSession-Based authentication , validação de formuláriosDeployment : Docker , Gunicorn/Nginx, HEROKU 
DockerObtenha o código
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardInicie o aplicativo no Docker
$ docker-compose up --build Visite http://localhost:85 no seu navegador. O aplicativo deve estar instalado e funcionando.

$ # Get the code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules
$ # SQLIte version
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
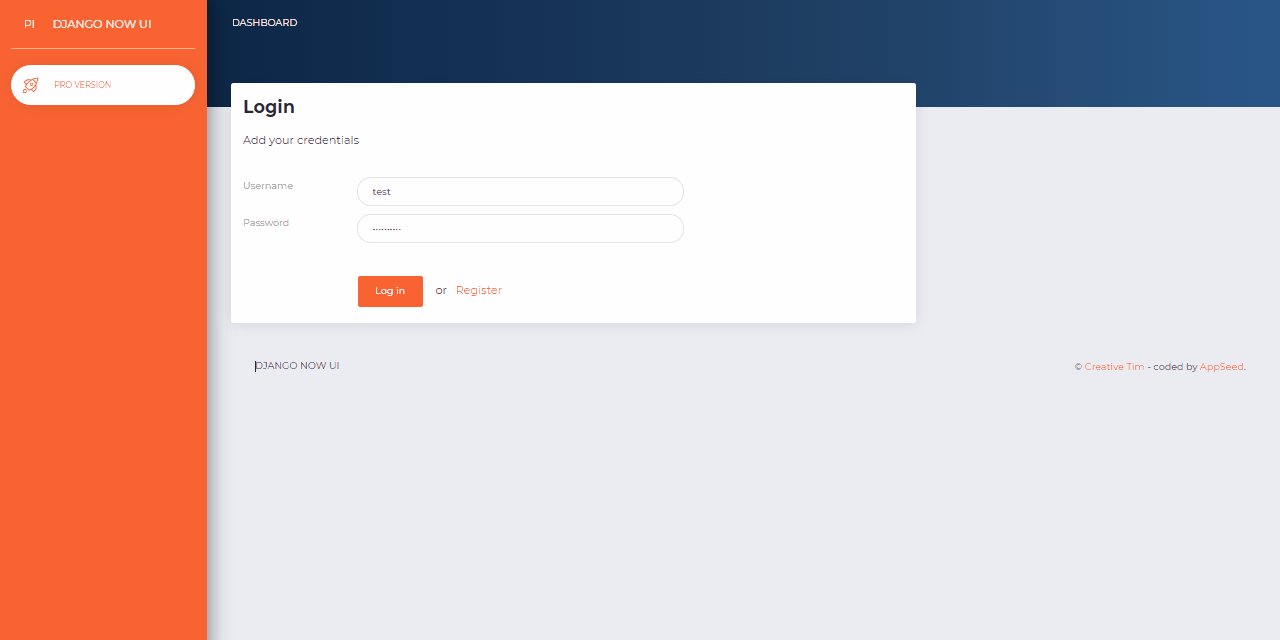
$ # Access the web app in browser: http://127.0.0.1:8000/Obs: Para utilizar o aplicativo, acesse a página de cadastro e crie um novo usuário . Após a autenticação, o aplicativo irá desbloquear as páginas privadas.
O projeto é codificado utilizando uma estrutura simples e intuitiva apresentada a seguir:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************O fluxo de inicialização
manage.py usa core/settings.py como arquivo de configuração principalcore/settings.py carrega a mágica do aplicativo do arquivo .envPara recompilar arquivos SCSS, siga esta configuração:
Passo #1 – Instalar ferramentas
npm install -g gulp-cli Passo #2 - Altere o diretório de trabalho para a pasta de assets
$ cd apps/static/assets Passo #3 - Instalar módulos (isso criará um diretório node_modules clássico)
$ npm install
// OR
$ yarnPasso #4 - Editar e recompilar arquivos SCSS
$ gulp scss O arquivo gerado é salvo no diretório static/assets/css .
O aplicativo vem com uma configuração básica para ser executada em Docker, Gunicorn e Waitress.
O aplicativo pode ser facilmente executado em um contêiner docker. As etapas:
Obtenha o código
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardInicie o aplicativo no Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d Visite http://localhost:85 no seu navegador. O aplicativo deve estar instalado e funcionando.
Gunicorn 'Green Unicorn' é um servidor HTTP Python WSGI para UNIX.
Instalar usando pip
$ pip install gunicornInicie o aplicativo usando o binário gunicorn
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001 Visite http://localhost:8001 no seu navegador. O aplicativo deve estar instalado e funcionando.
Waitress (equivalente ao Gunicorn para Windows) foi concebido para ser um servidor WSGI Python puro com qualidade de produção e desempenho muito aceitável. Não possui dependências, exceto aquelas que residem na biblioteca padrão do Python.
Instalar usando pip
$ pip install waitressInicie o aplicativo usando waitress-serve
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001 Visite http://localhost:8001 no seu navegador. O aplicativo deve estar instalado e funcionando.
Painel de interface do Django Now - fornecido pelo App Generator .