Sistema de análise de feedback de eventos em tempo real
Visão geral:
O Sistema de Análise de Feedback de Eventos em Tempo Real é um aplicativo baseado na web projetado para agilizar o gerenciamento de eventos e aumentar o envolvimento dos participantes. Ao contrário dos sistemas de feedback tradicionais, nossa plataforma coleta dados de feedback em tempo real durante eventos e os apresenta instantaneamente aos organizadores, apresentadores e administradores. Esta abordagem inovadora permite que os organizadores de eventos ajustem dinamicamente apresentações, conteúdos e agendas com base em feedback ao vivo, resultando em eventos mais envolventes, interativos e impactantes.
Principais recursos/funcionalidade:
Funcionalidade do usuário
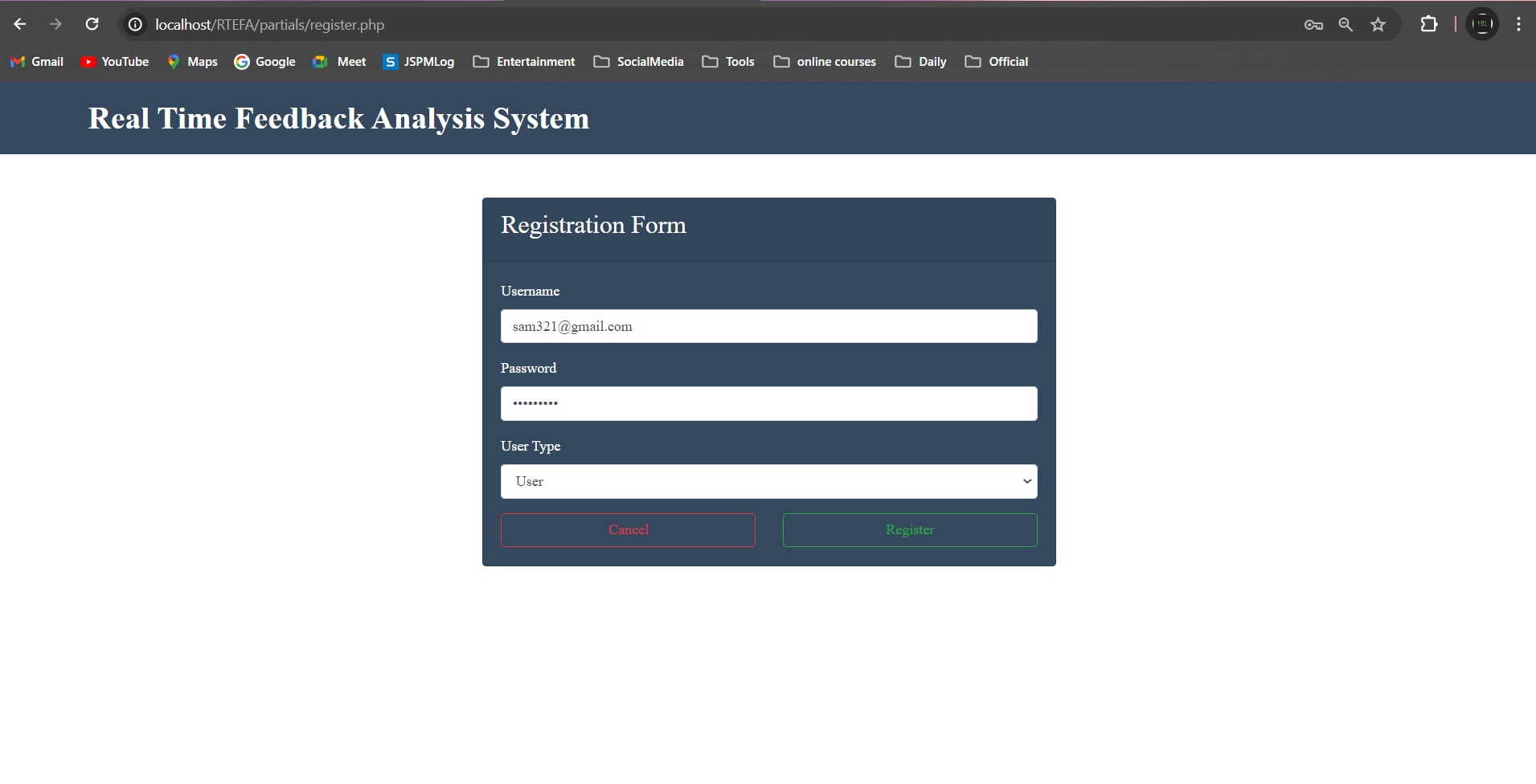
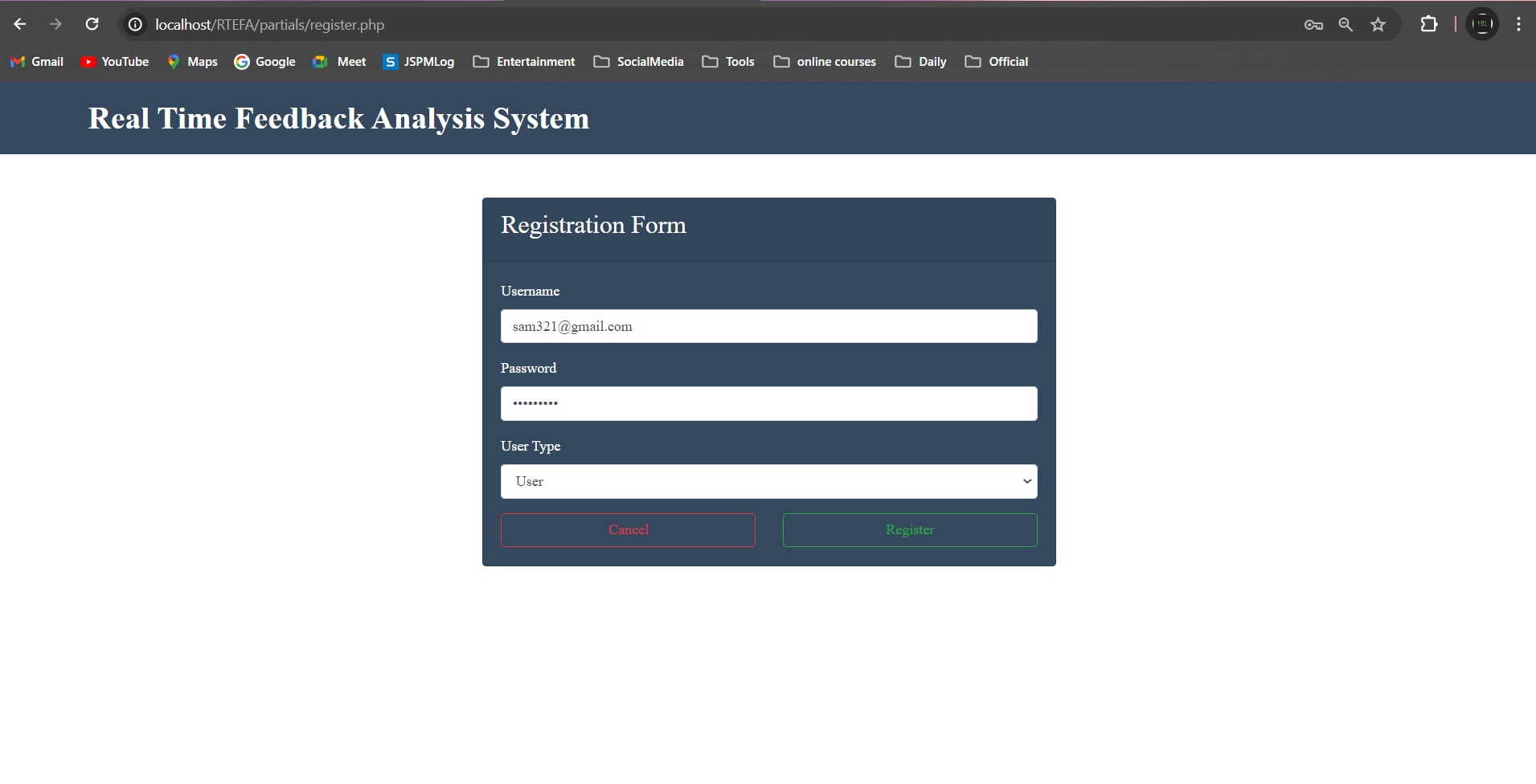
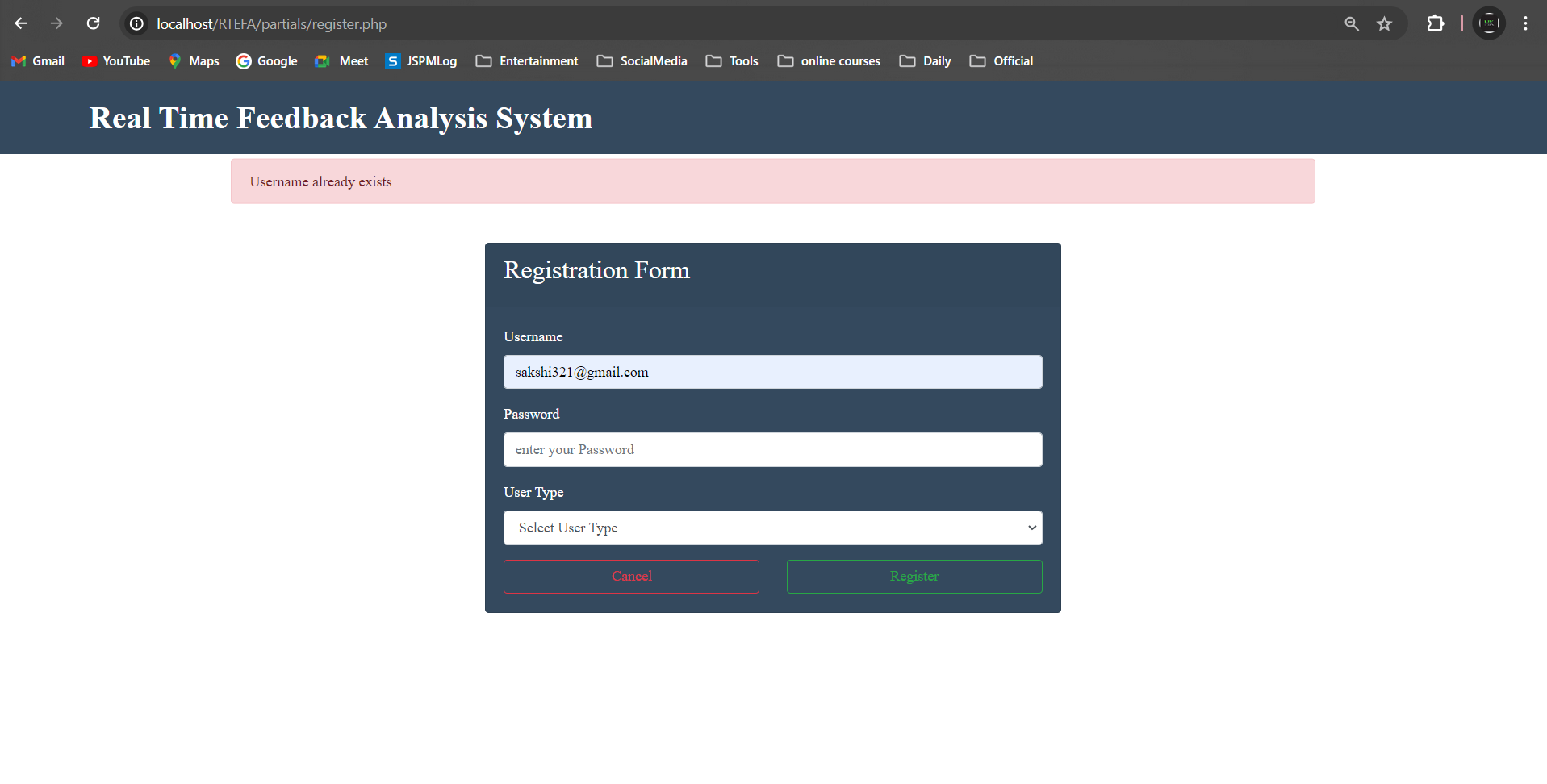
- Cadastro de Usuário: O usuário pode se cadastrar em uma conta na plataforma, informando seu endereço de e-mail, senha e tipo de usuário (usuário).
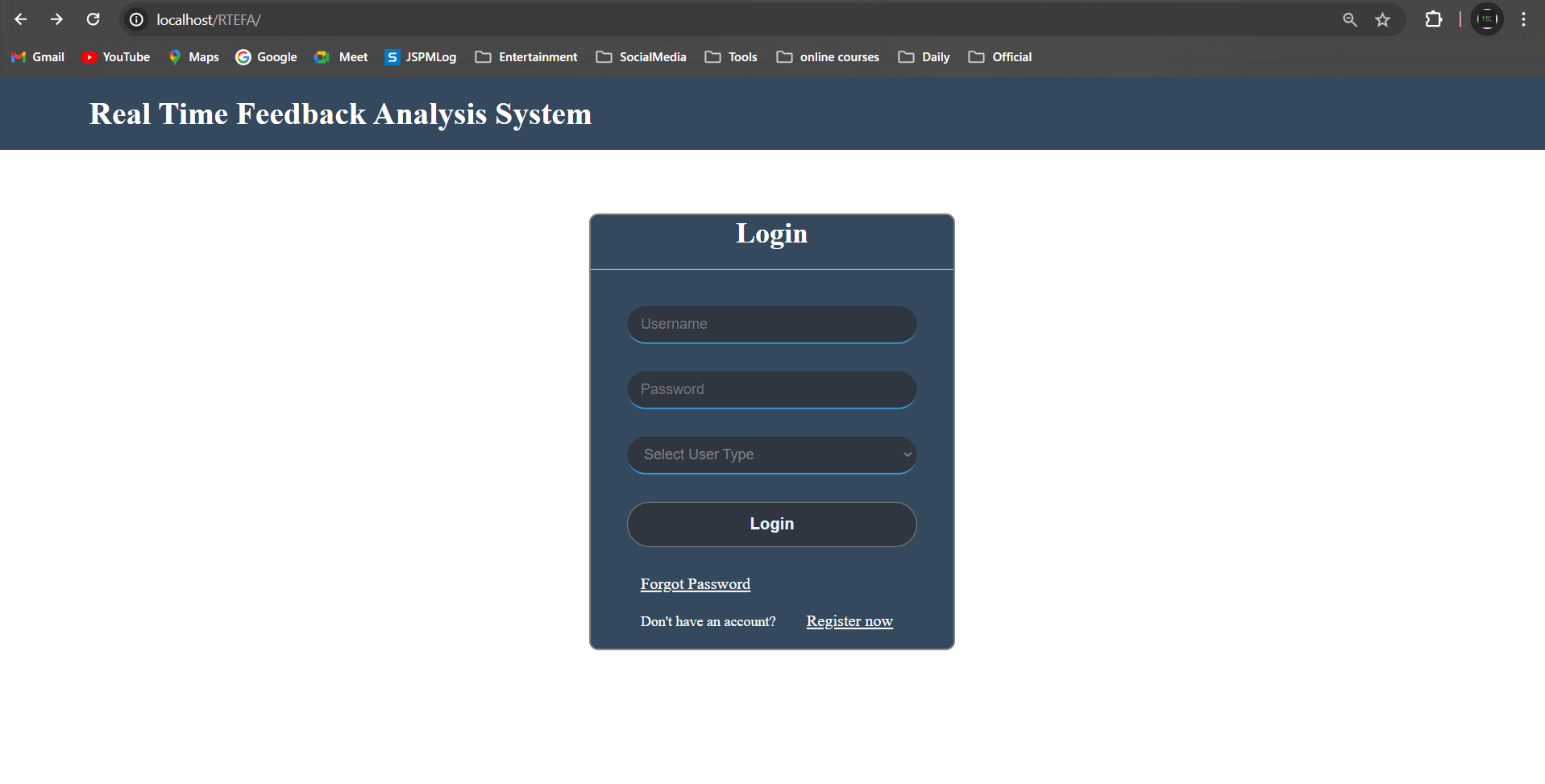
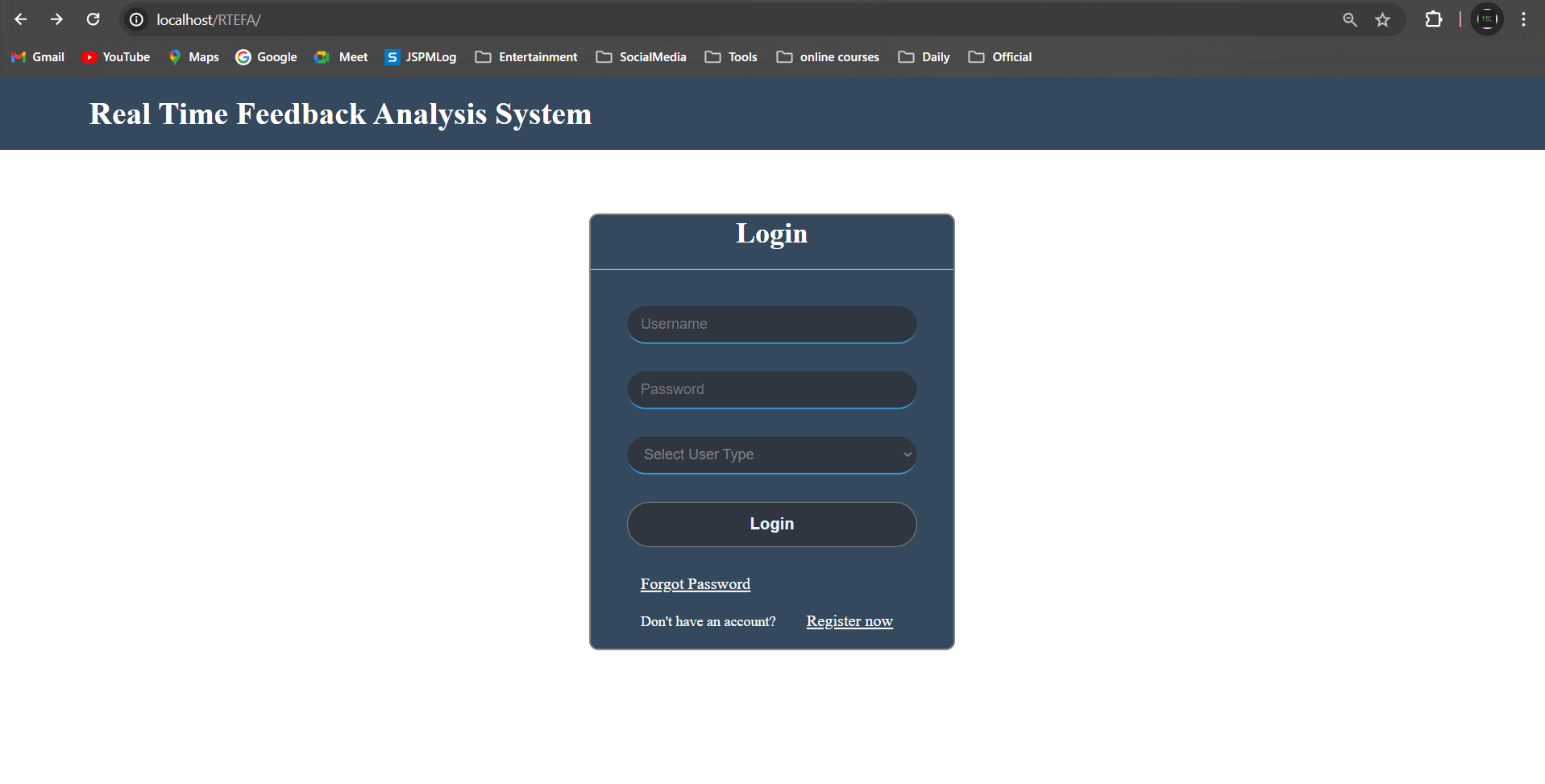
- Login do usuário: No login bem-sucedido, o usuário é redirecionado para o painel do usuário.
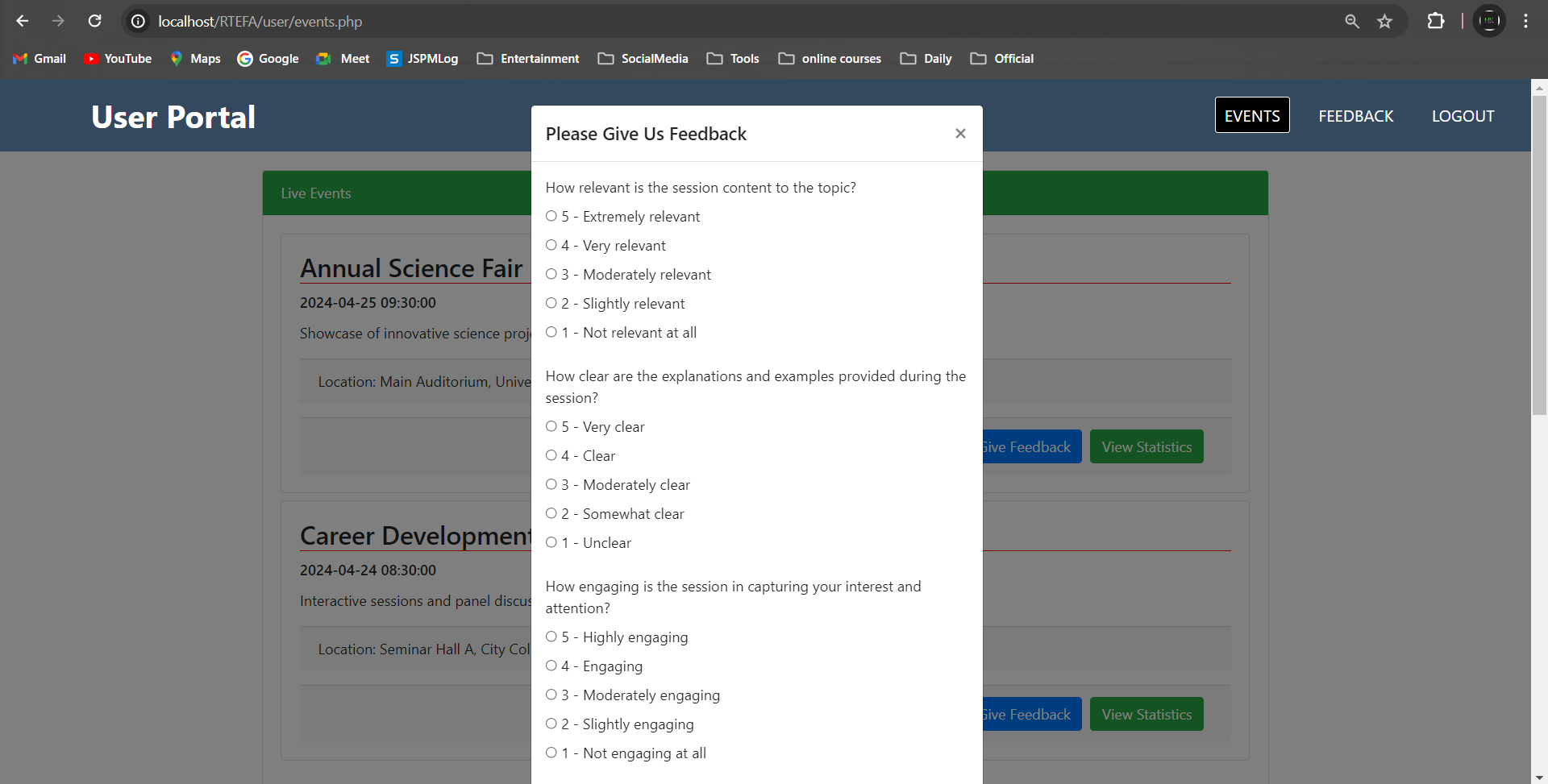
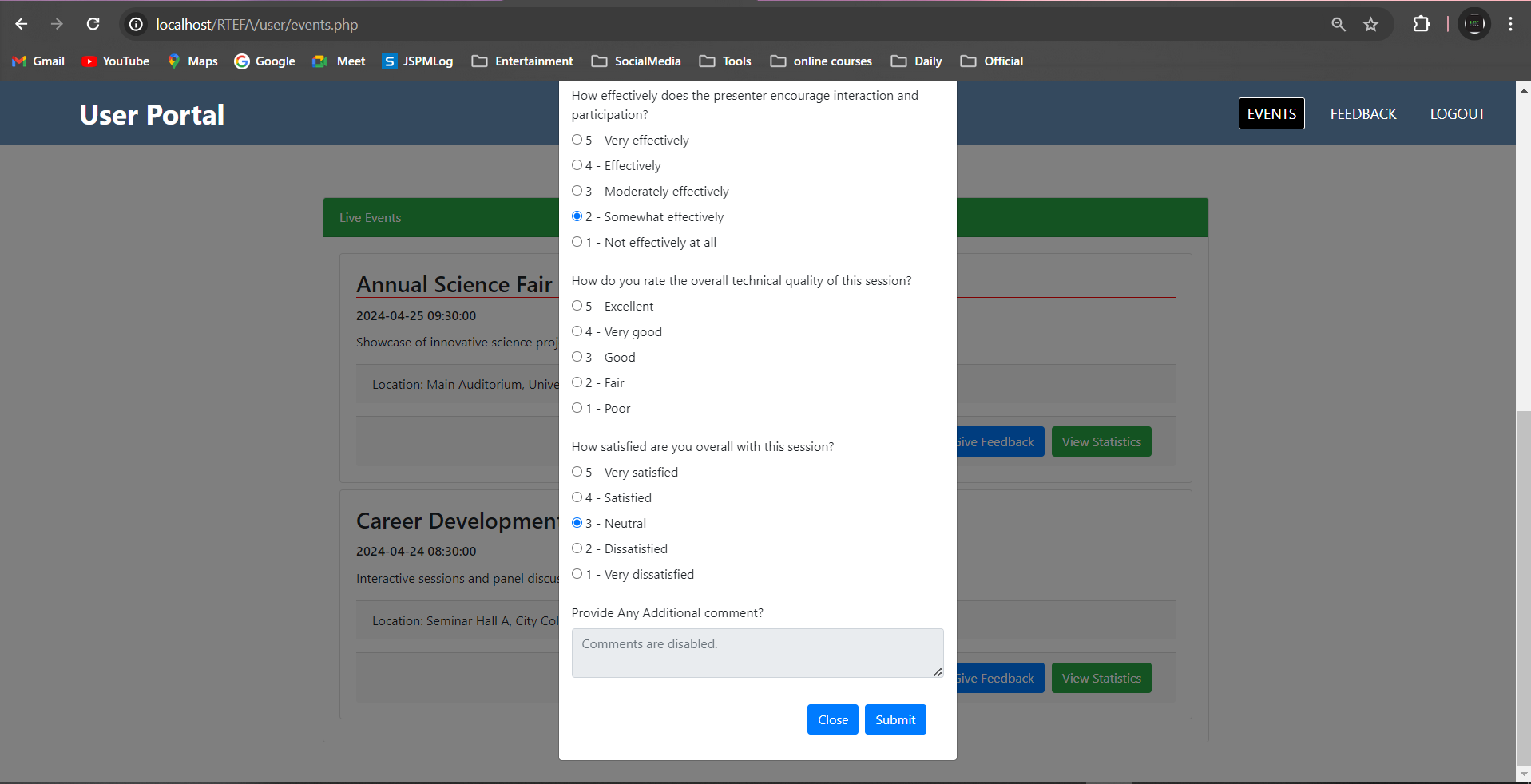
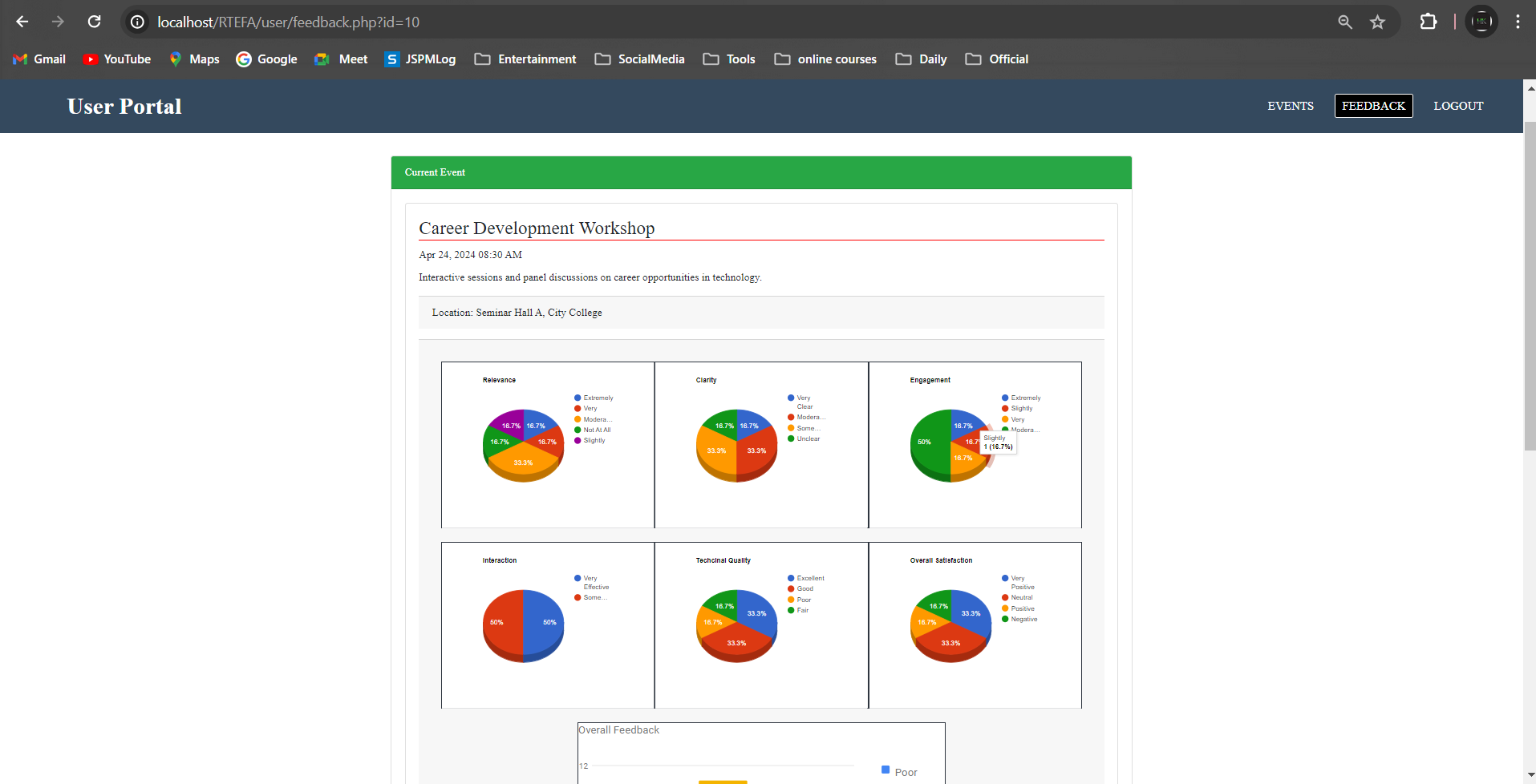
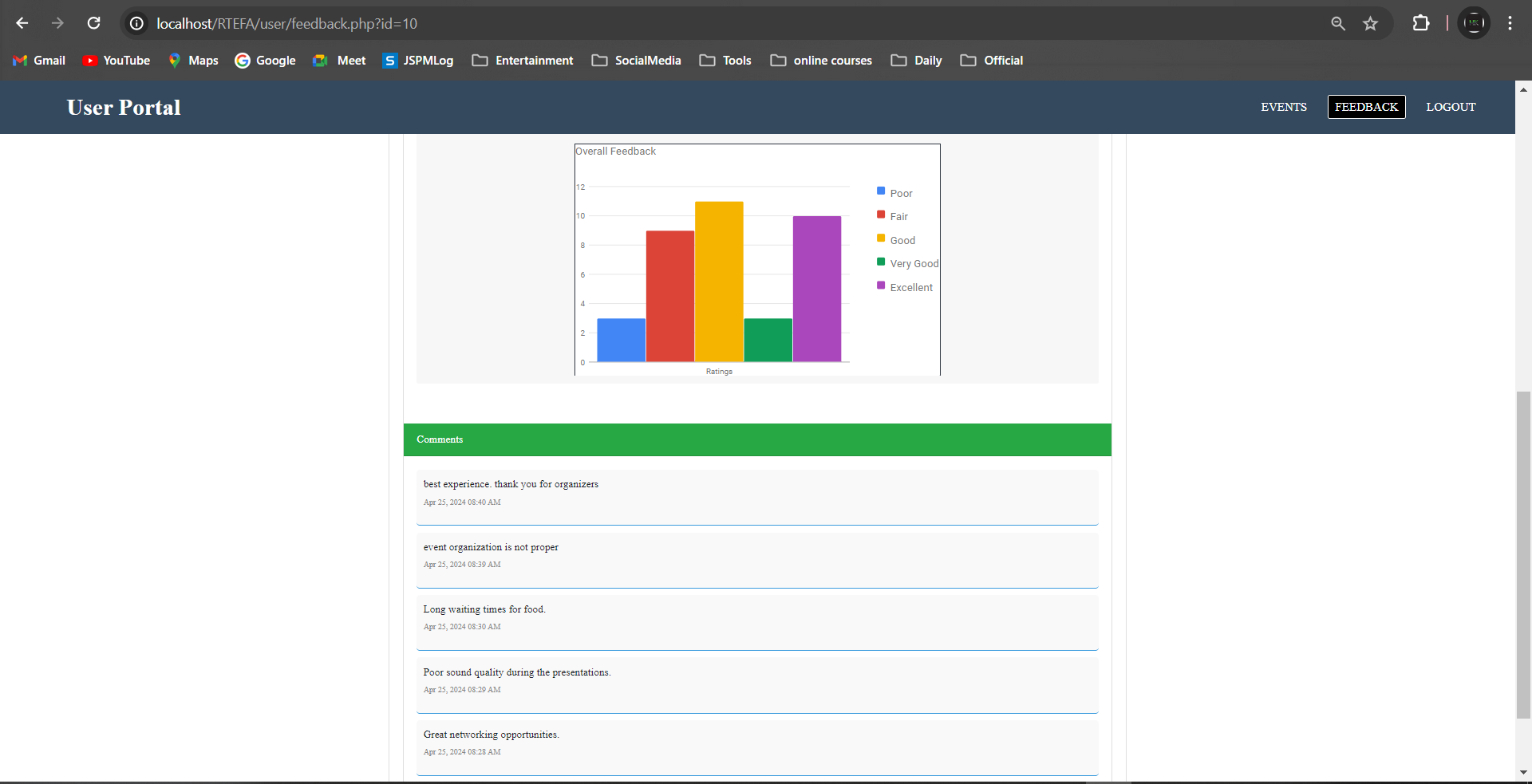
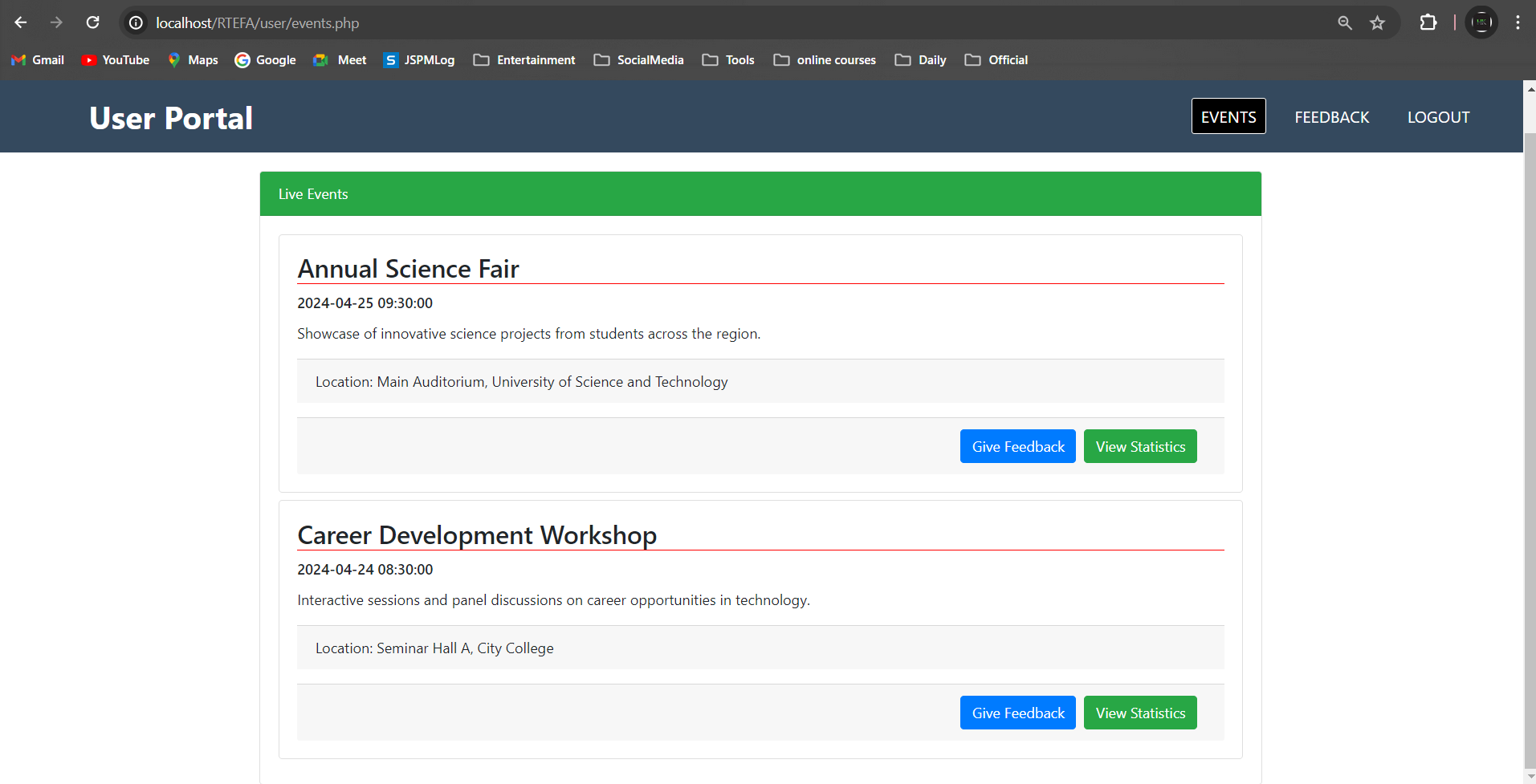
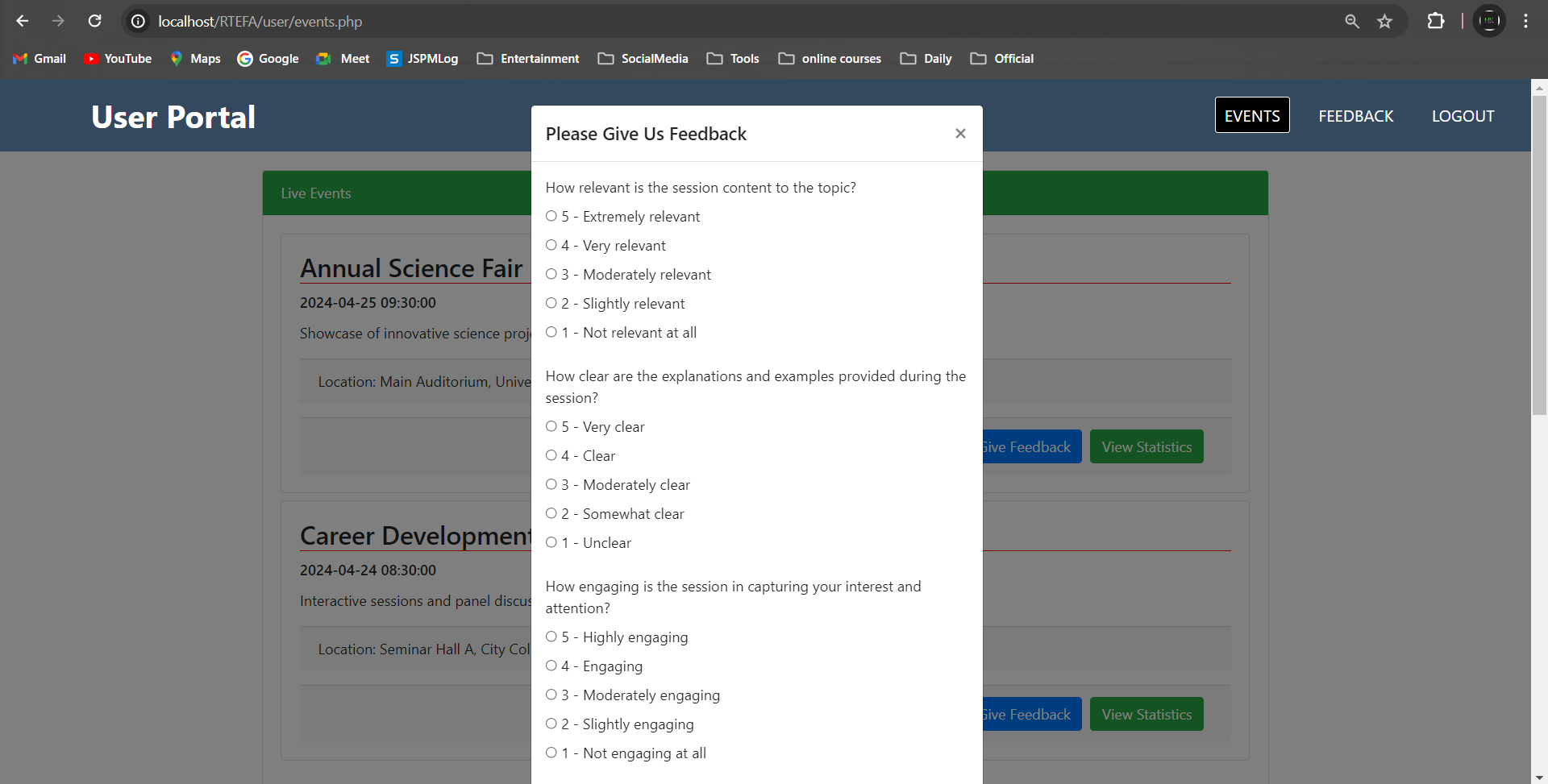
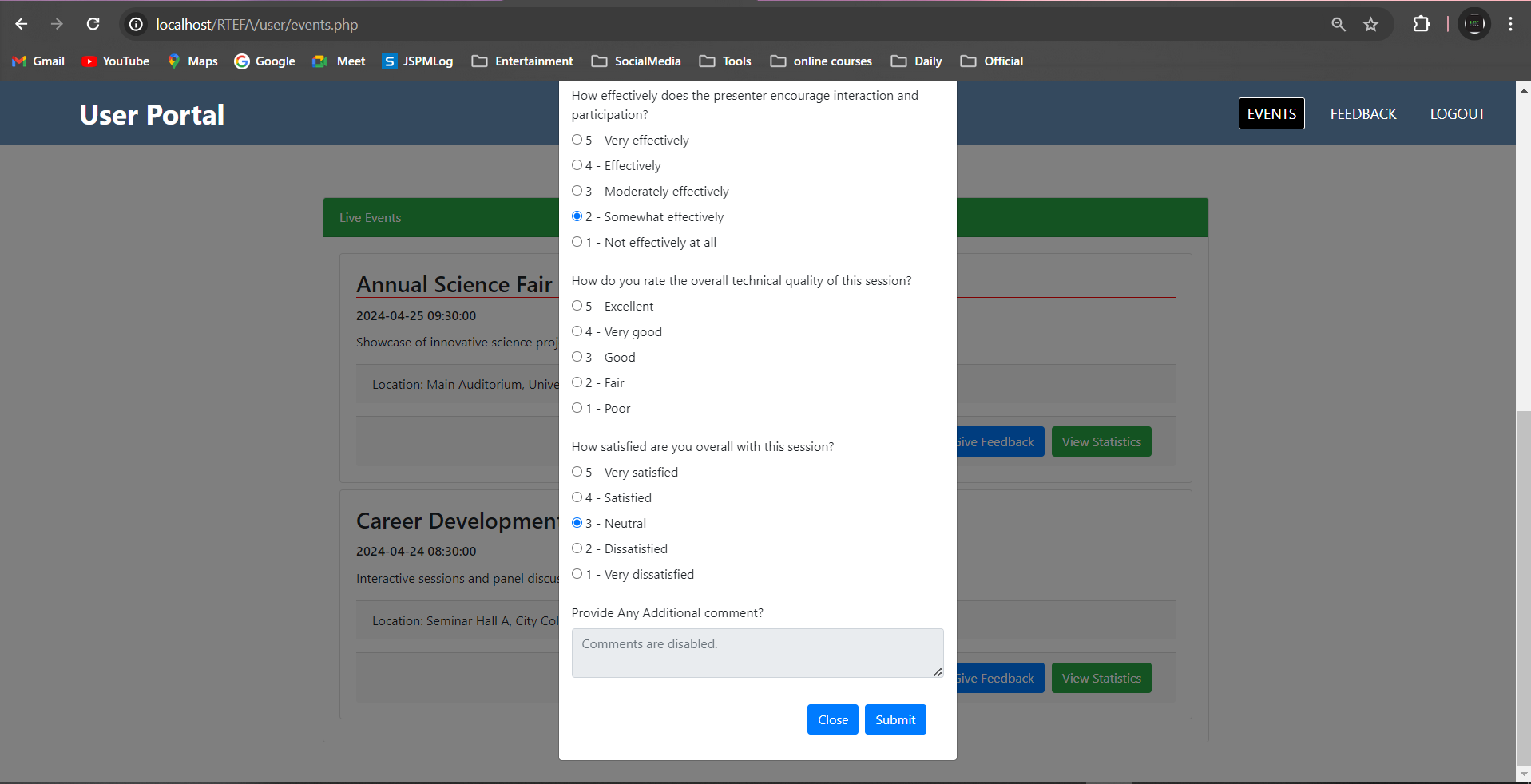
- Envio de feedback ao vivo: durante os eventos, os usuários podem fornecer feedback em tempo real sobre apresentações, palestrantes e conteúdo.
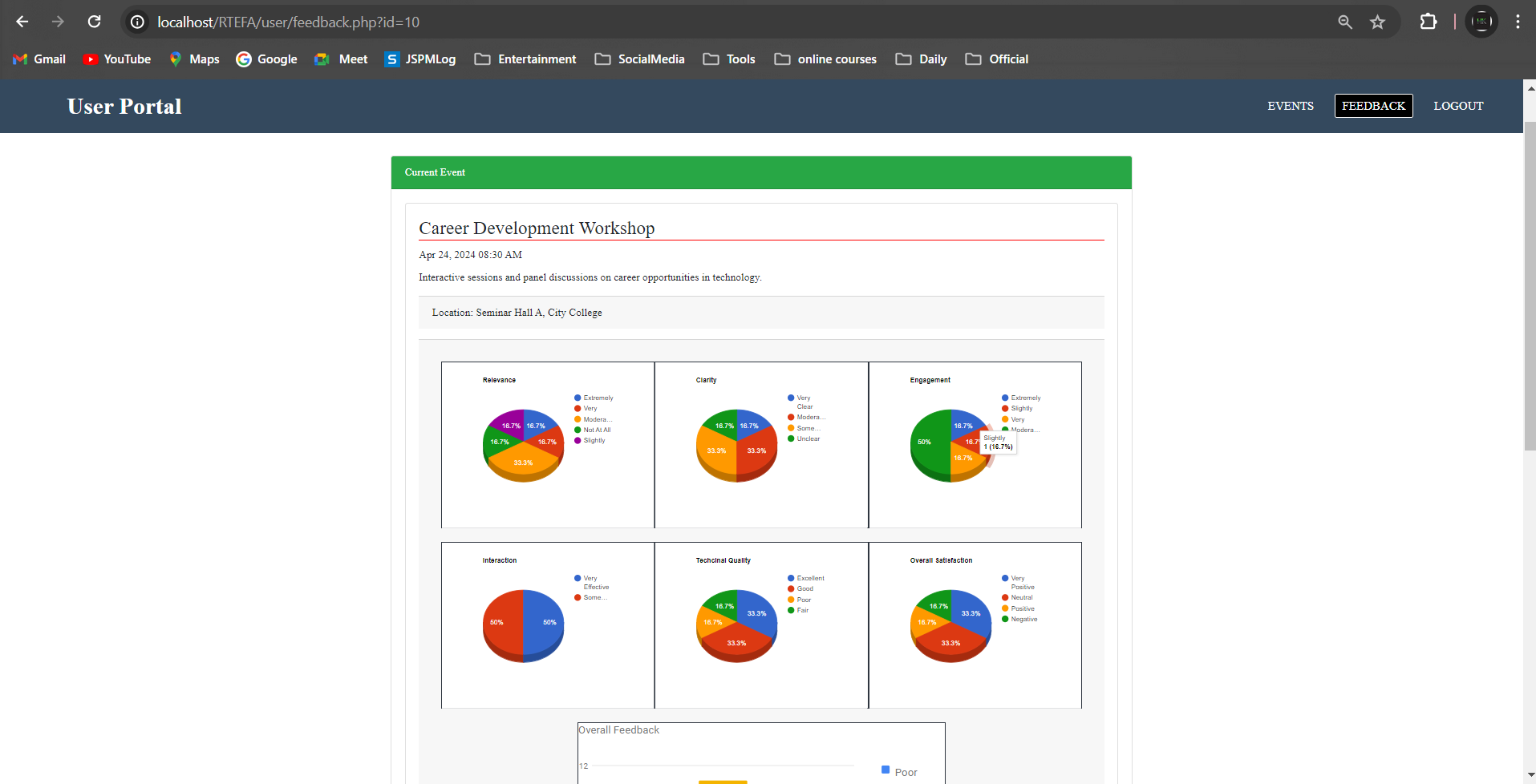
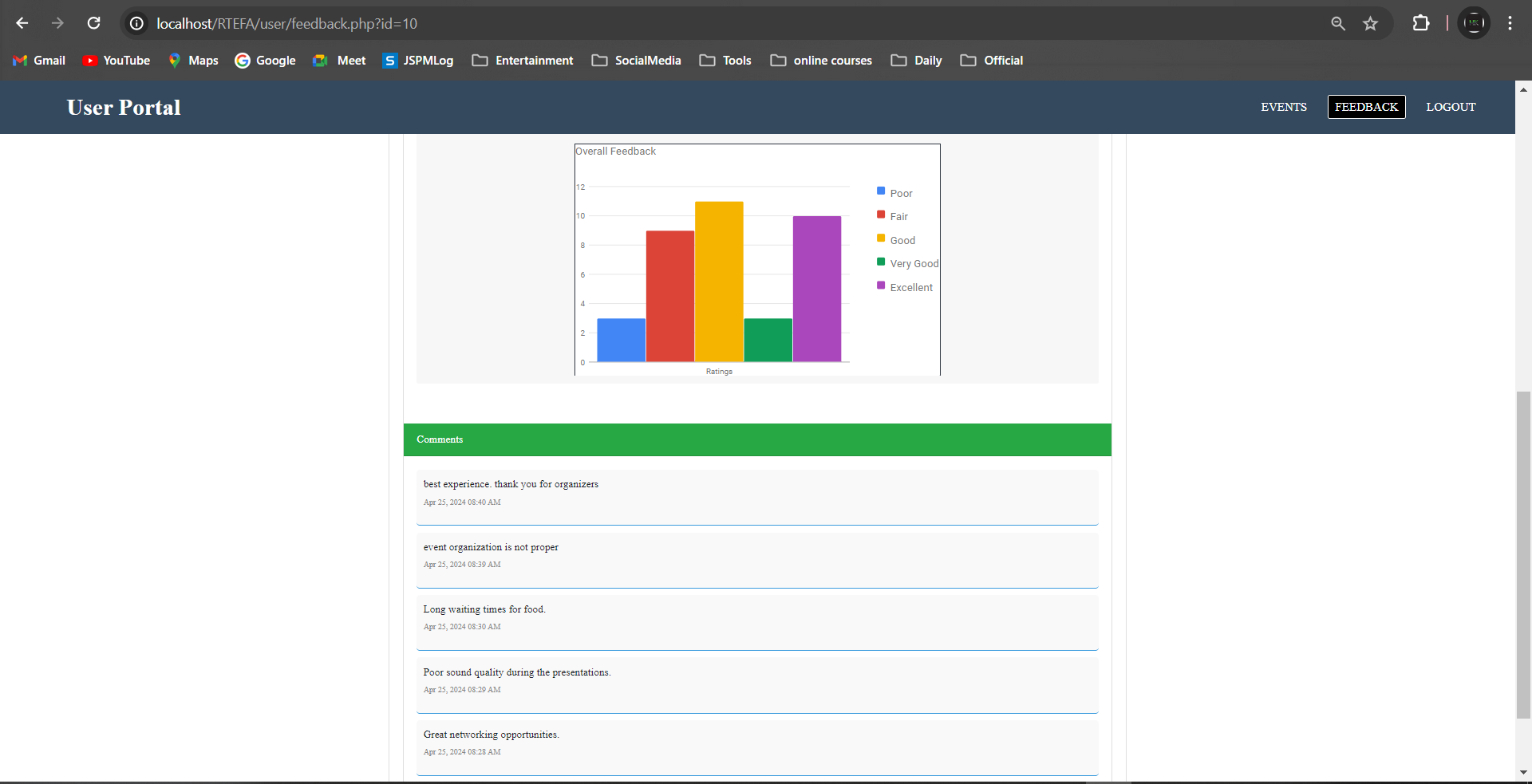
- Análise de feedback: os usuários podem visualizar dados de feedback agregados para obter insights sobre os sentimentos e opiniões gerais do público.
- Logout do usuário: os usuários podem sair de suas contas com segurança para garantir a proteção de suas informações pessoais.
Funcionalidade administrativa
- Cadastro de Administrador: O administrador pode se cadastrar em uma conta na plataforma, fornecendo seu endereço de e-mail, senha e tipo de usuário (admin).
- Login do administrador: no login bem-sucedido, o administrador é redirecionado para o painel do administrador.
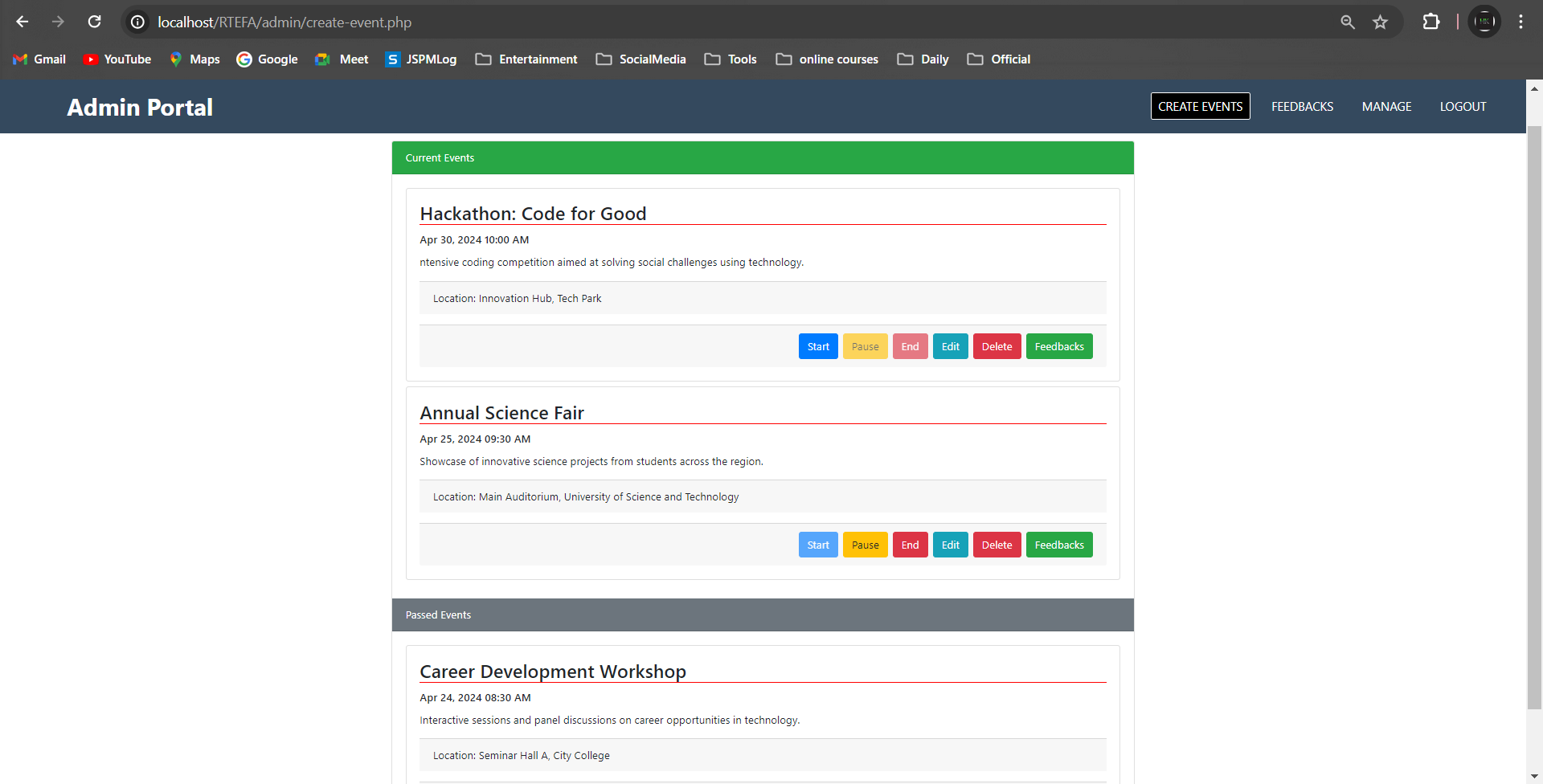
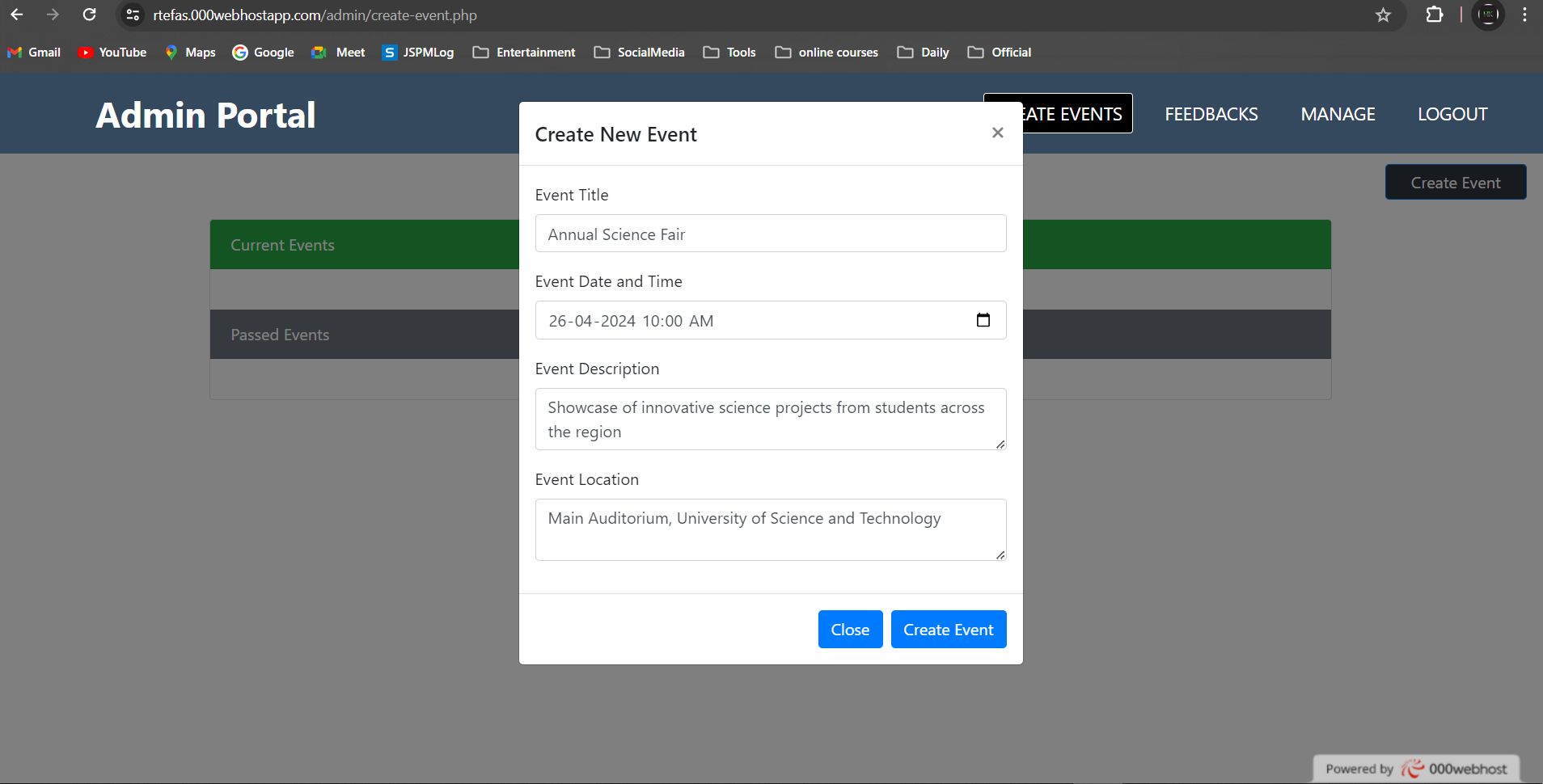
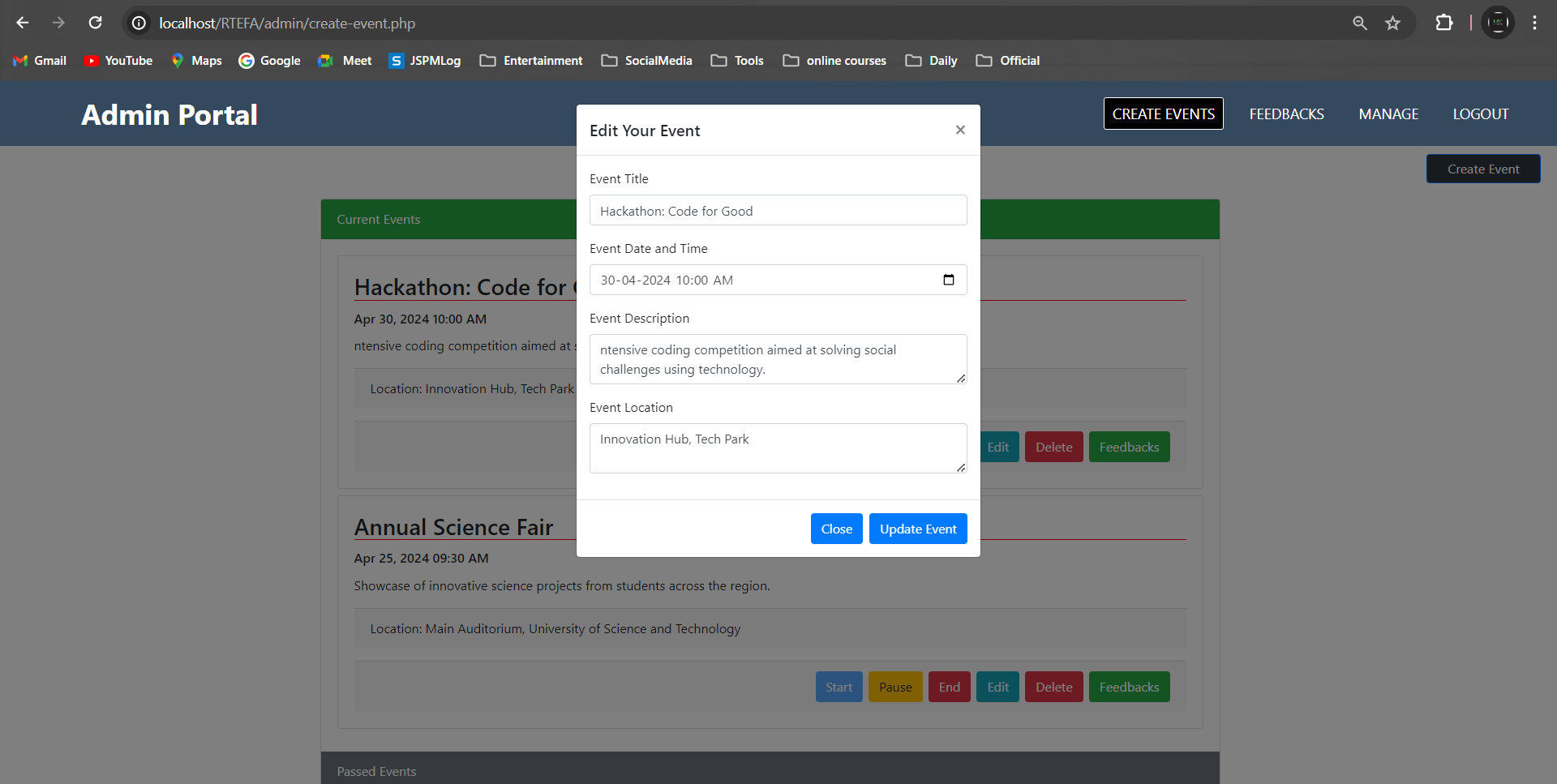
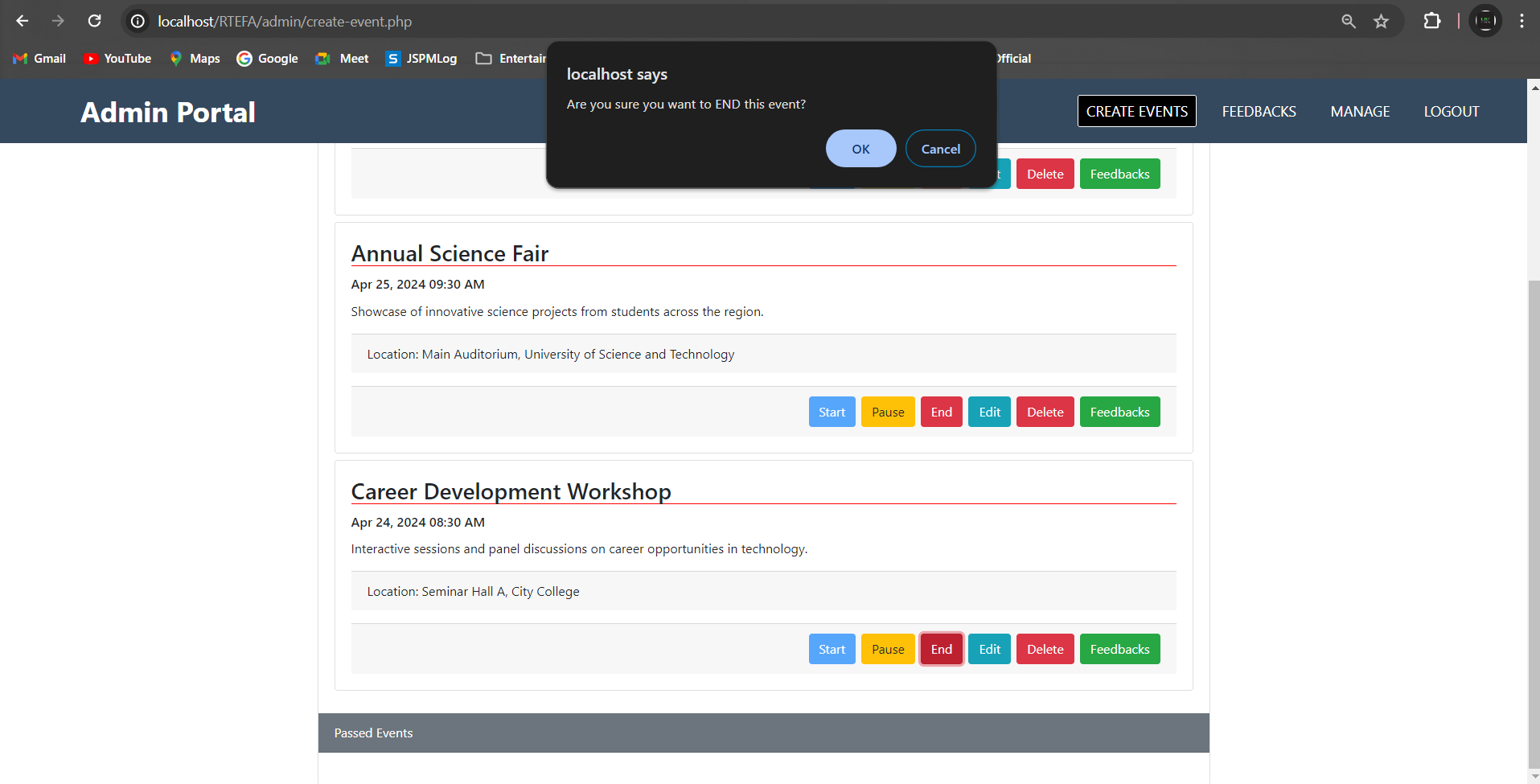
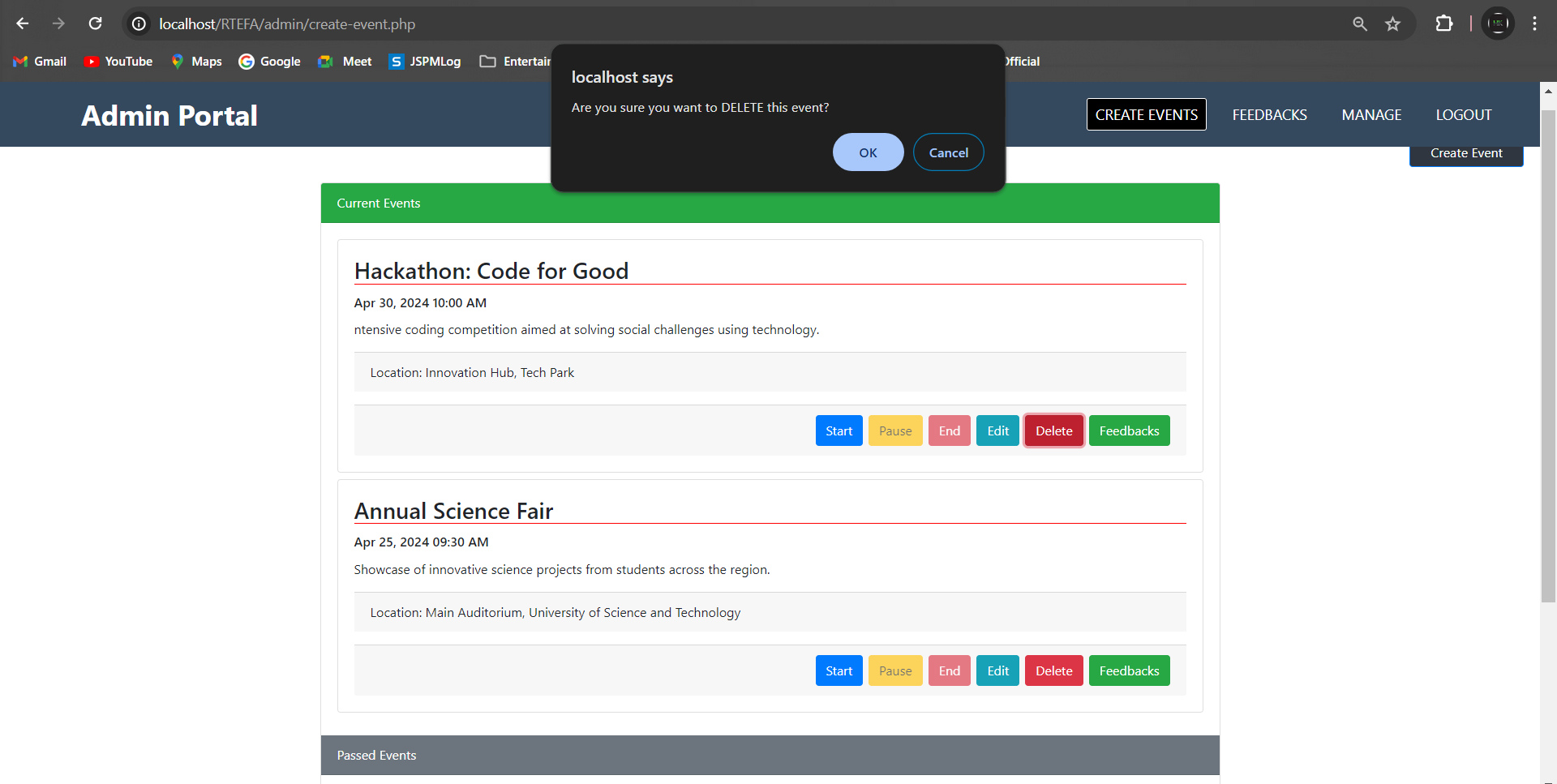
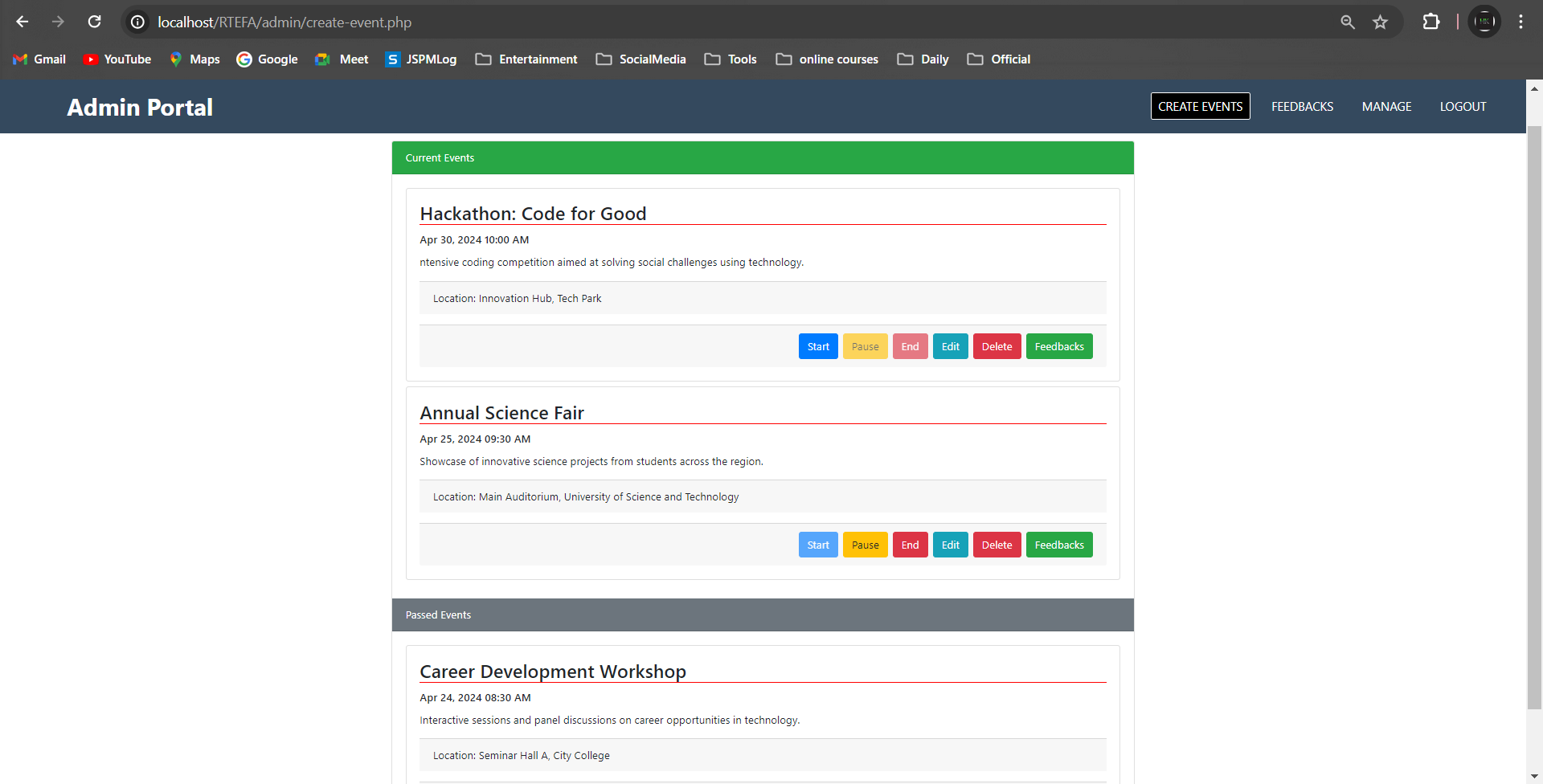
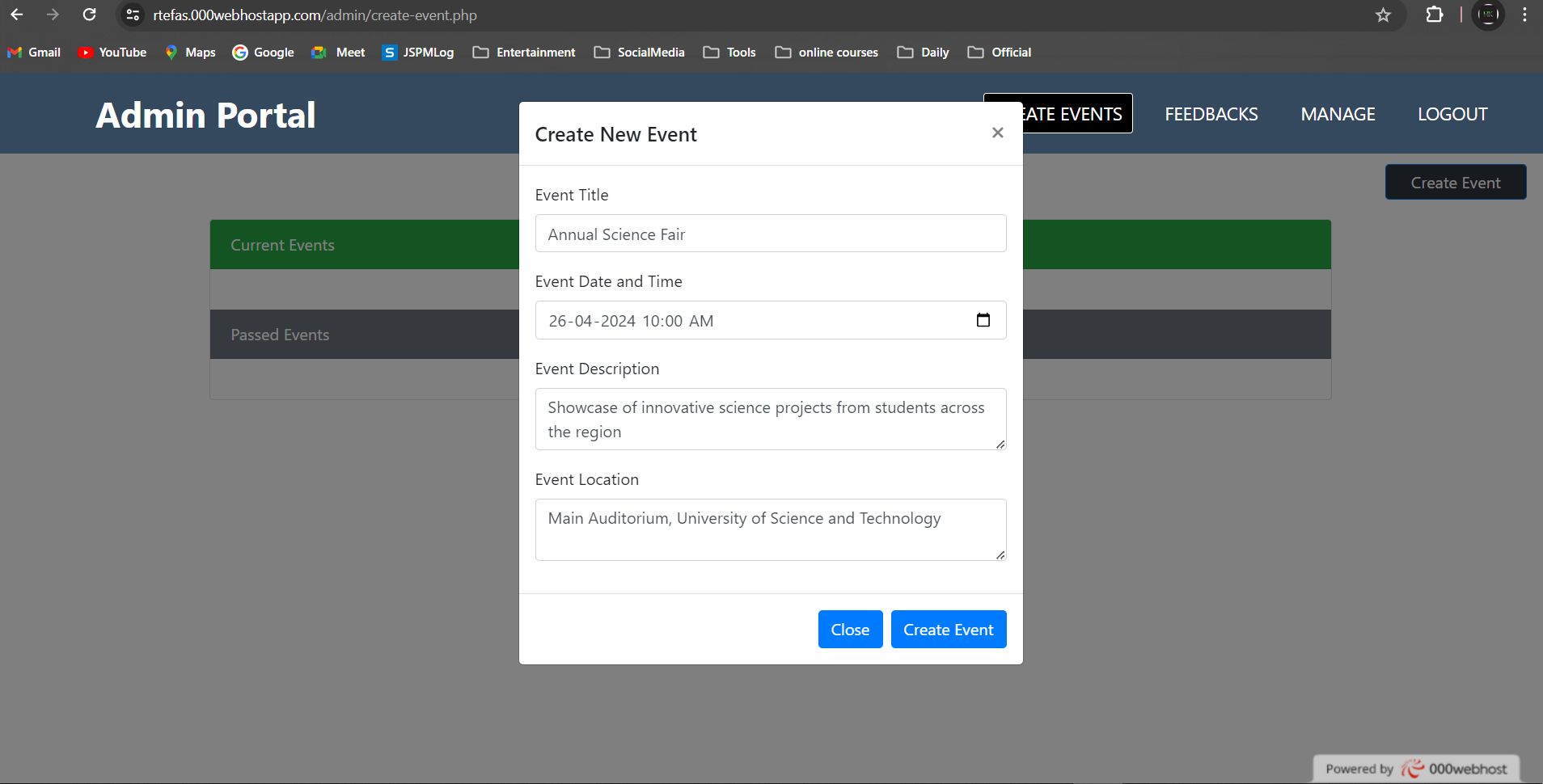
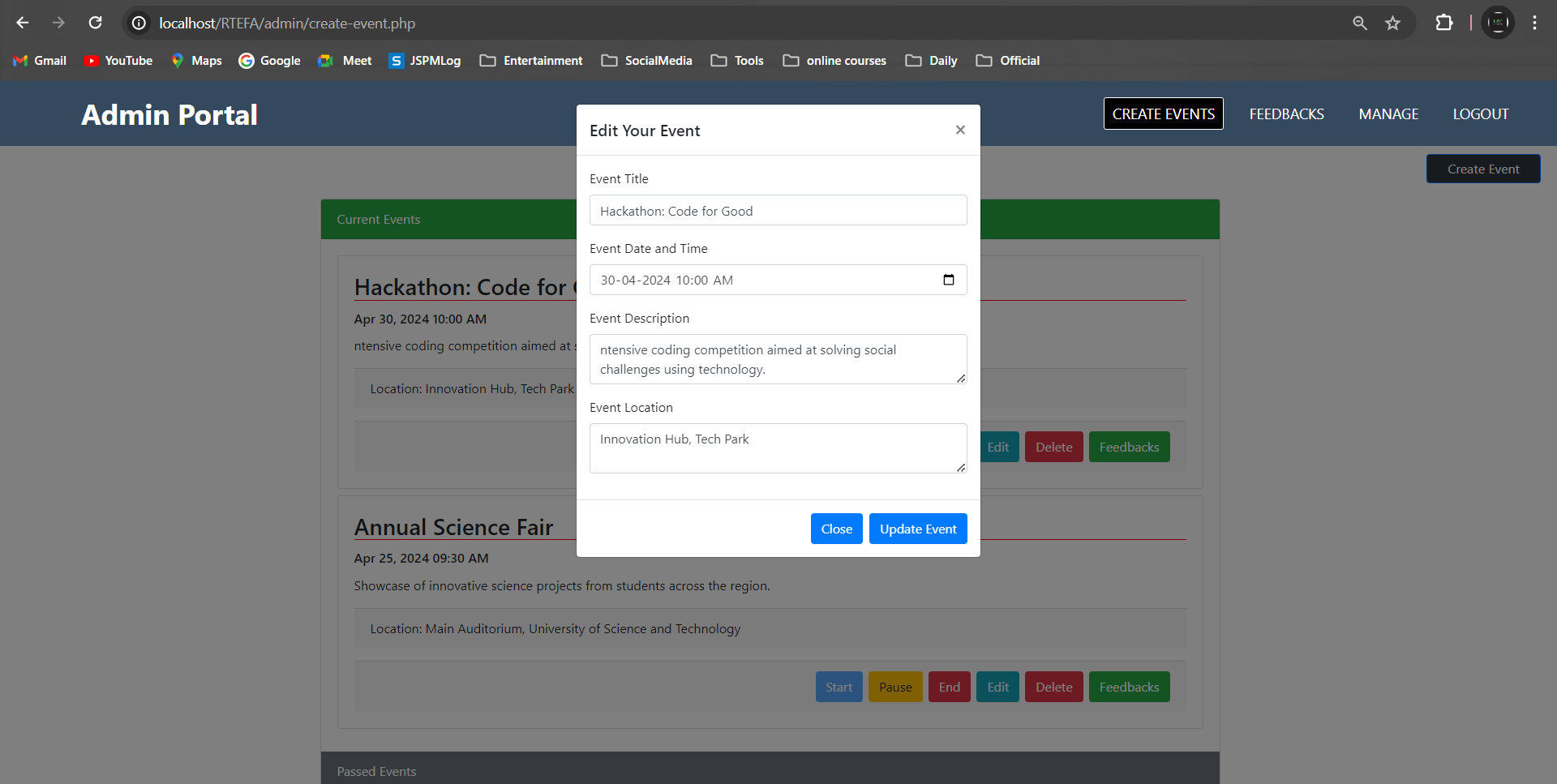
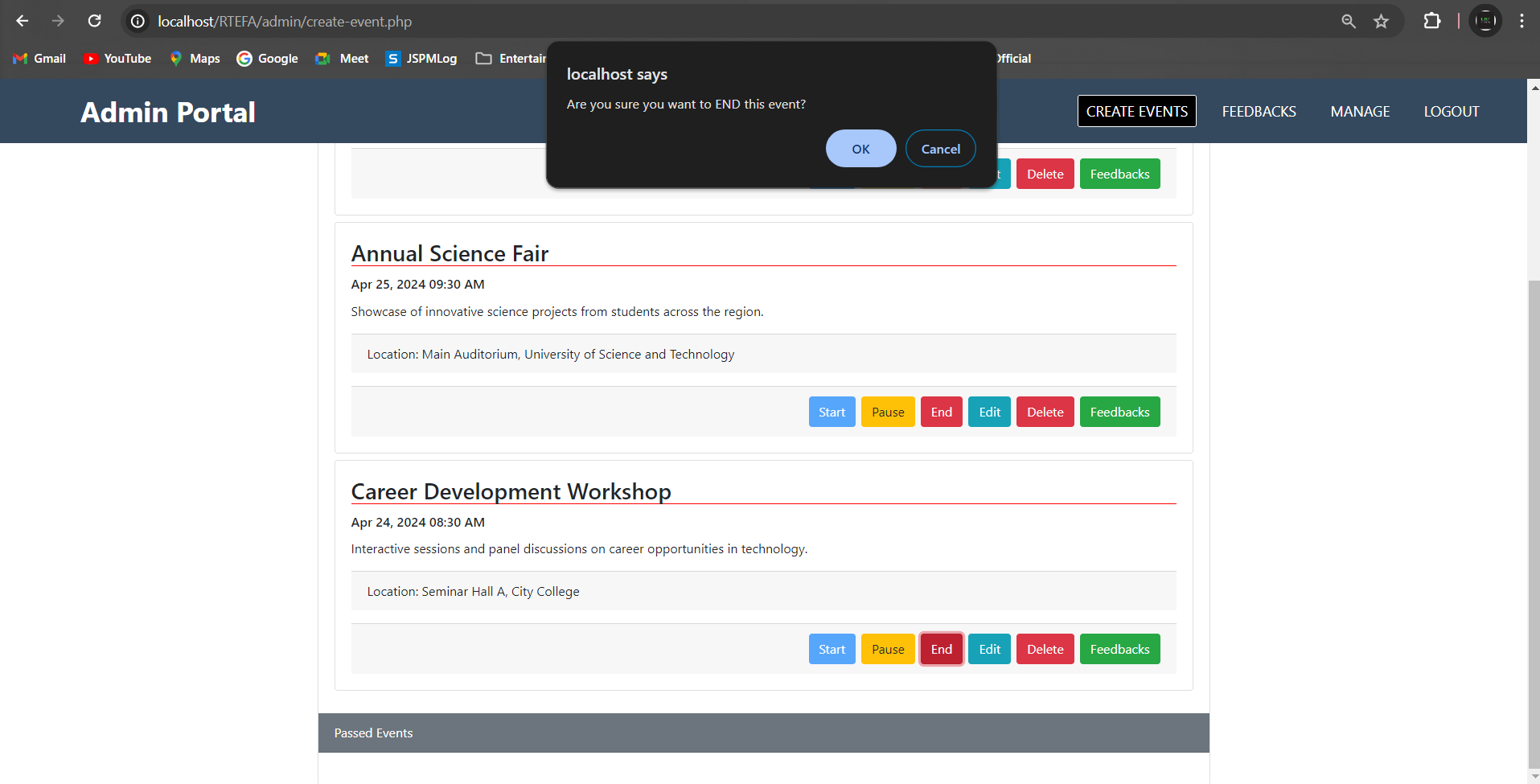
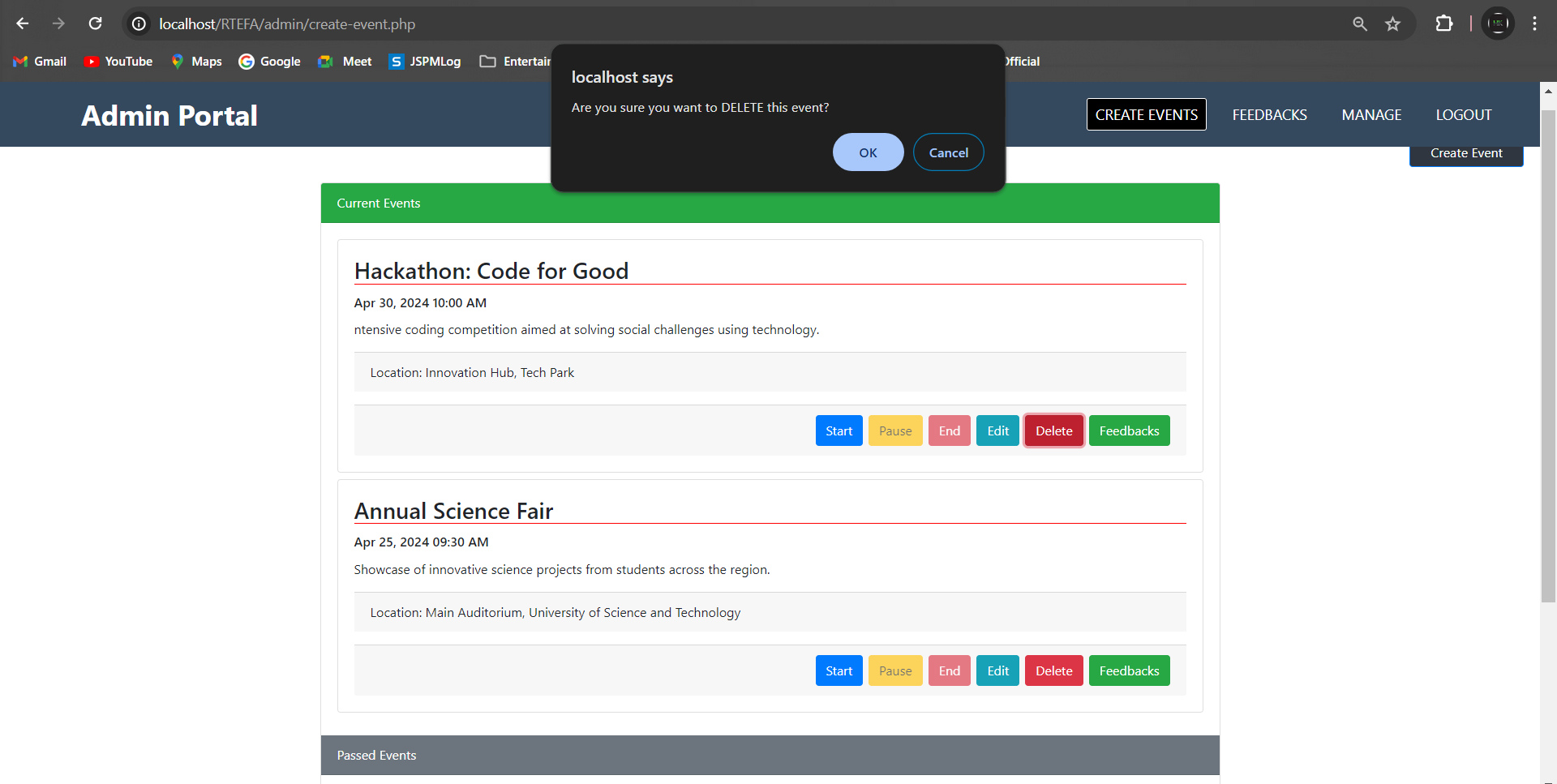
- Gerenciamento de eventos: os administradores podem criar, gerenciar (iniciar, pausar, encerrar, editar, excluir) e agendar eventos por meio da plataforma.
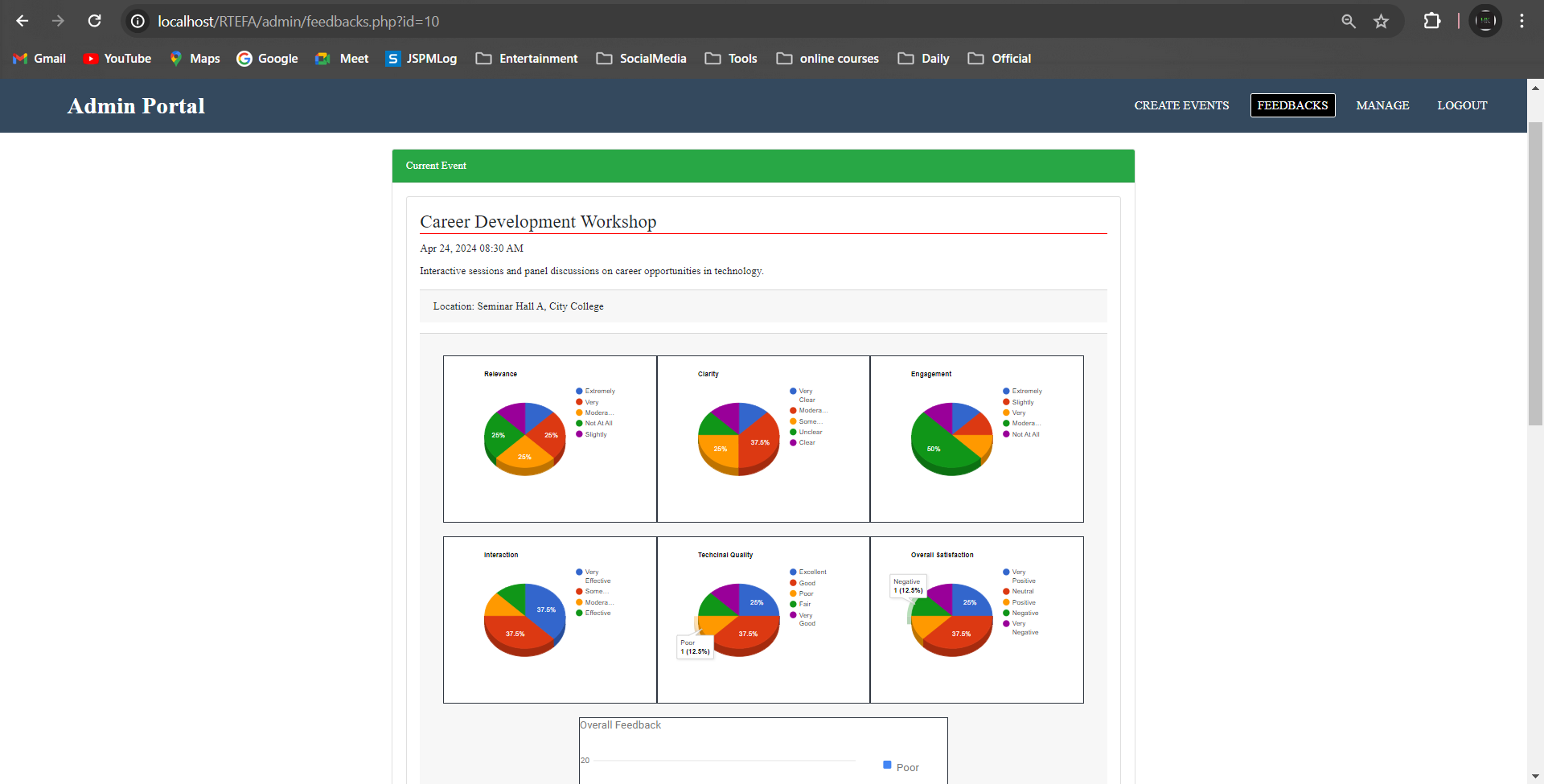
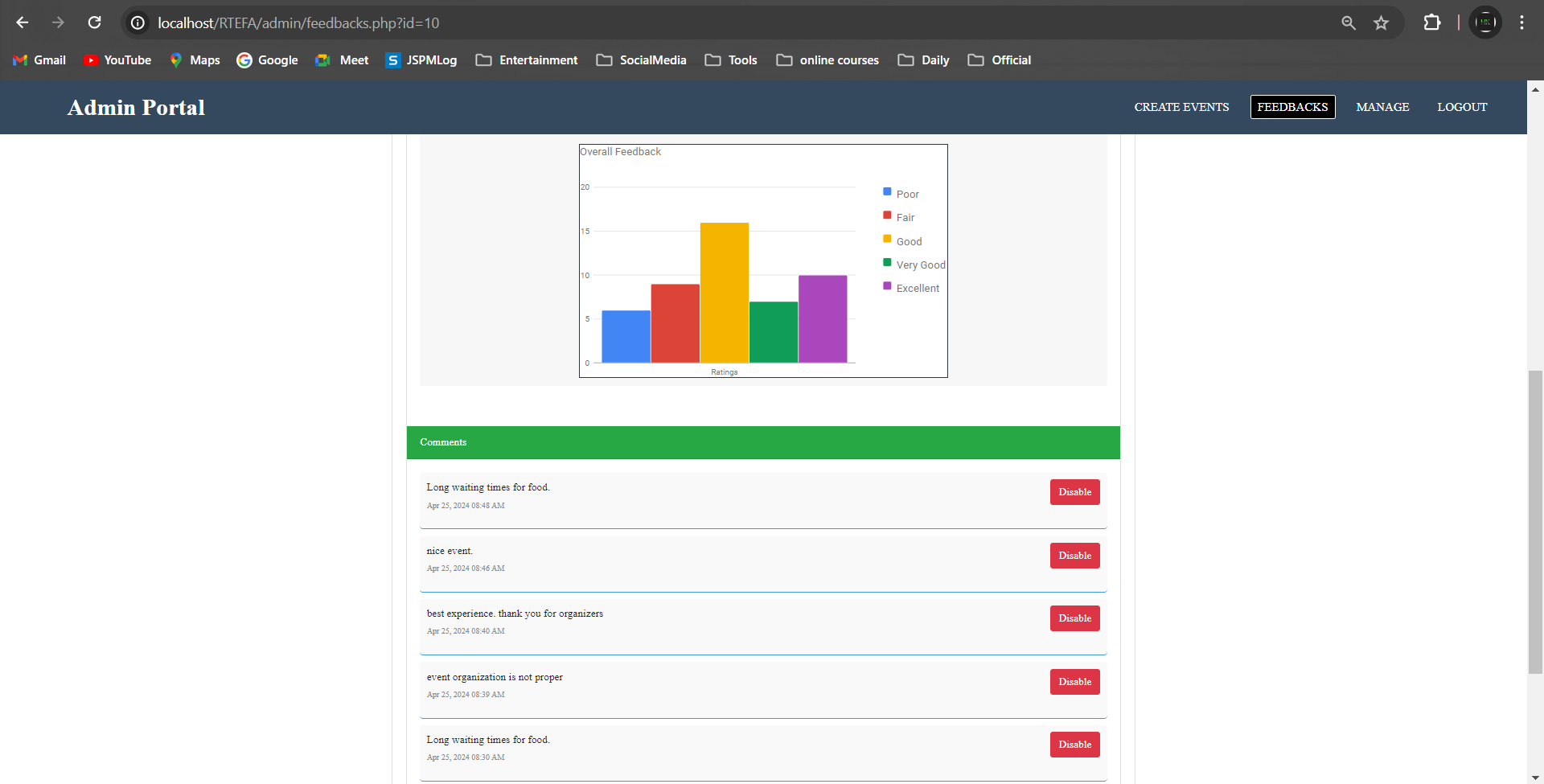
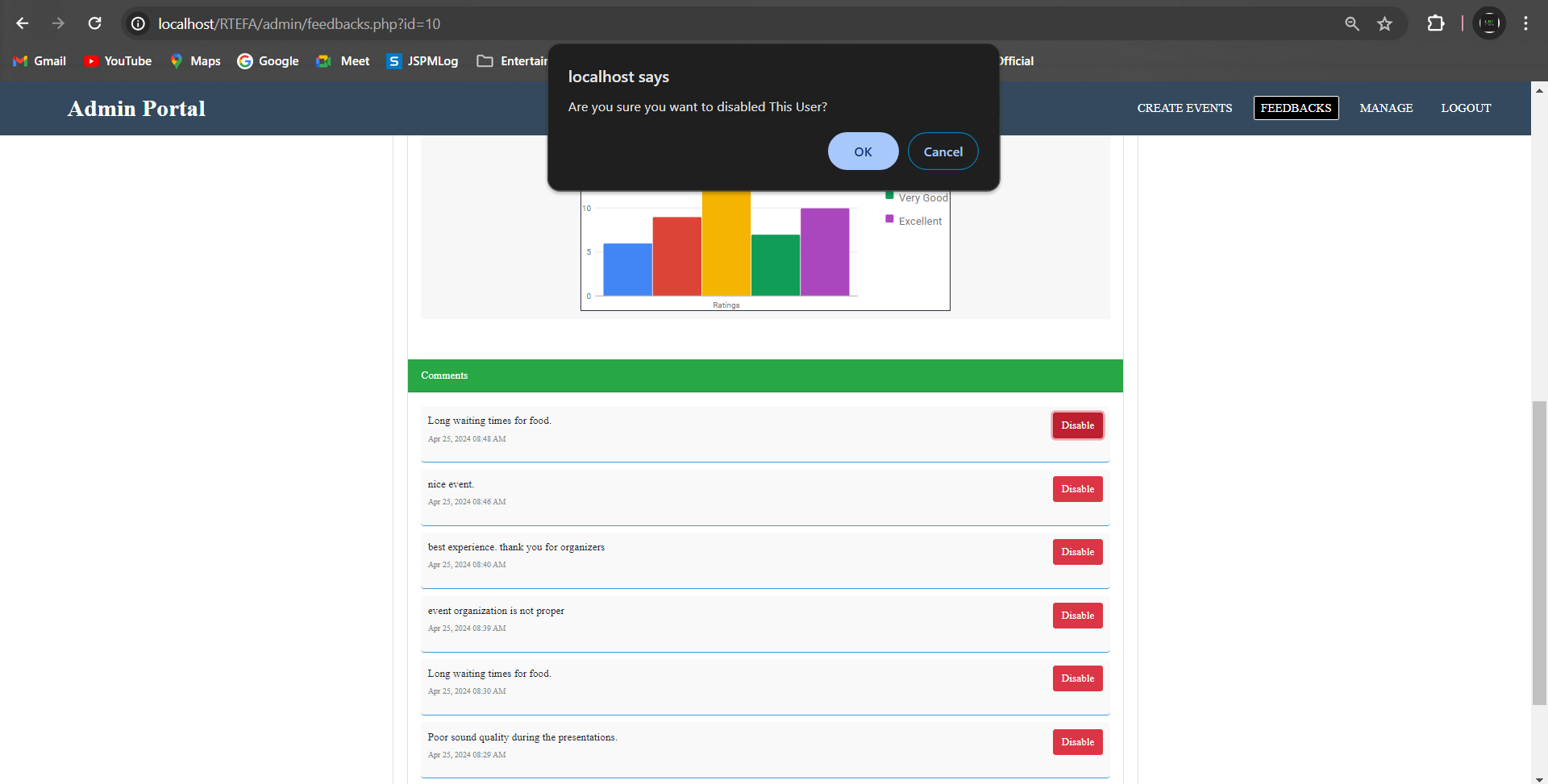
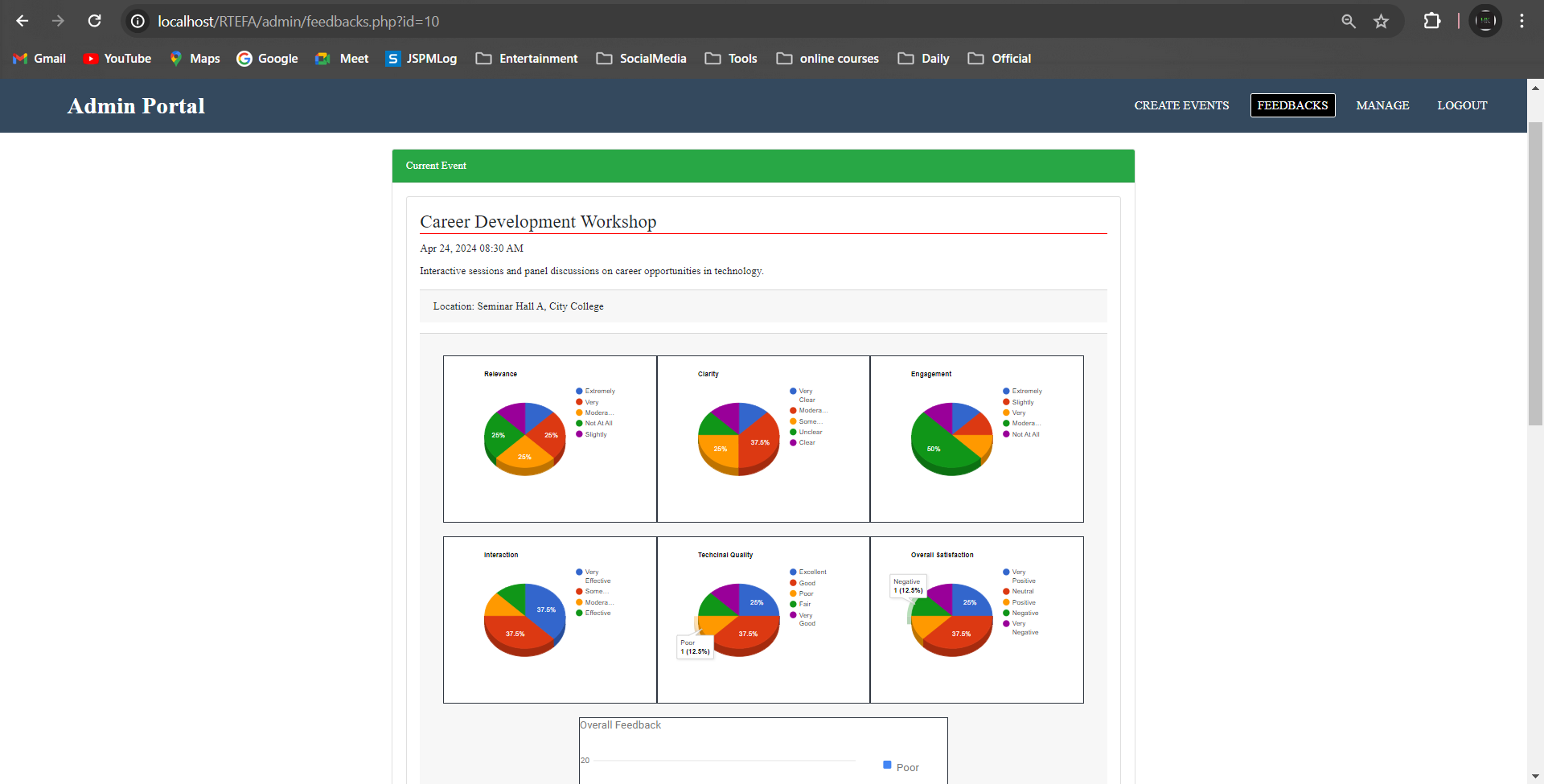
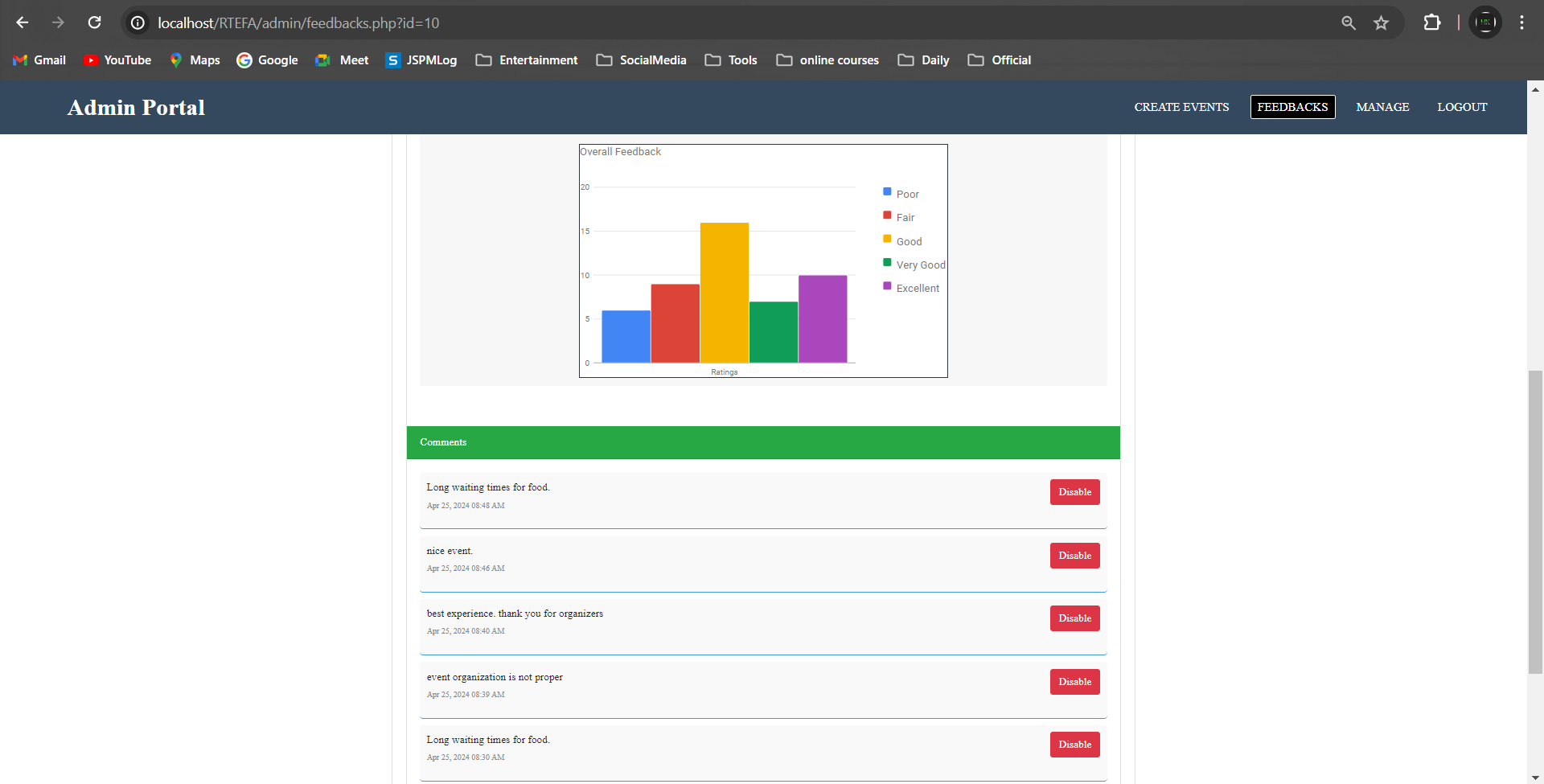
- Monitoramento de feedback em tempo real: monitore envios de feedback ao vivo durante eventos e analise tendências.
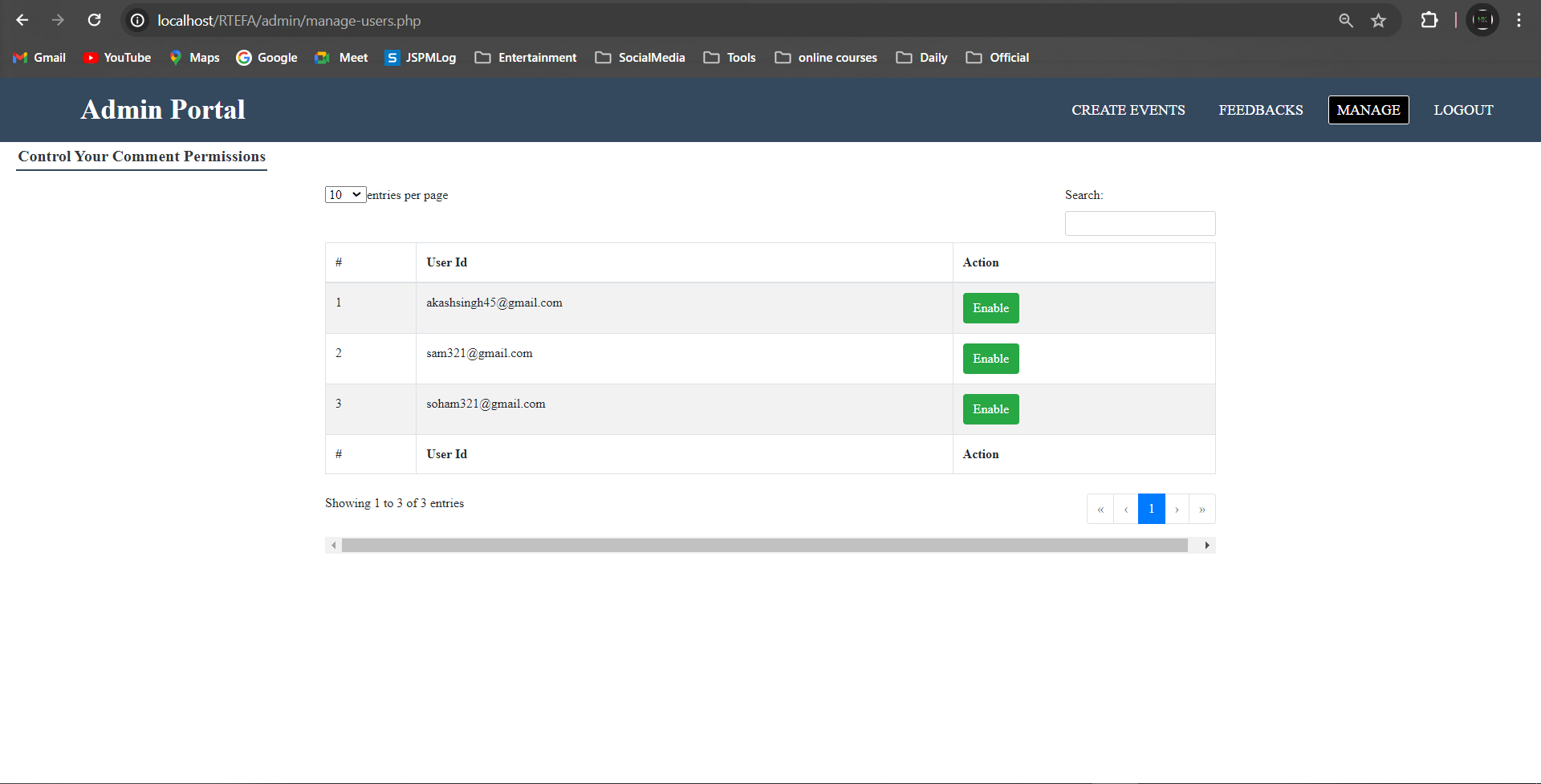
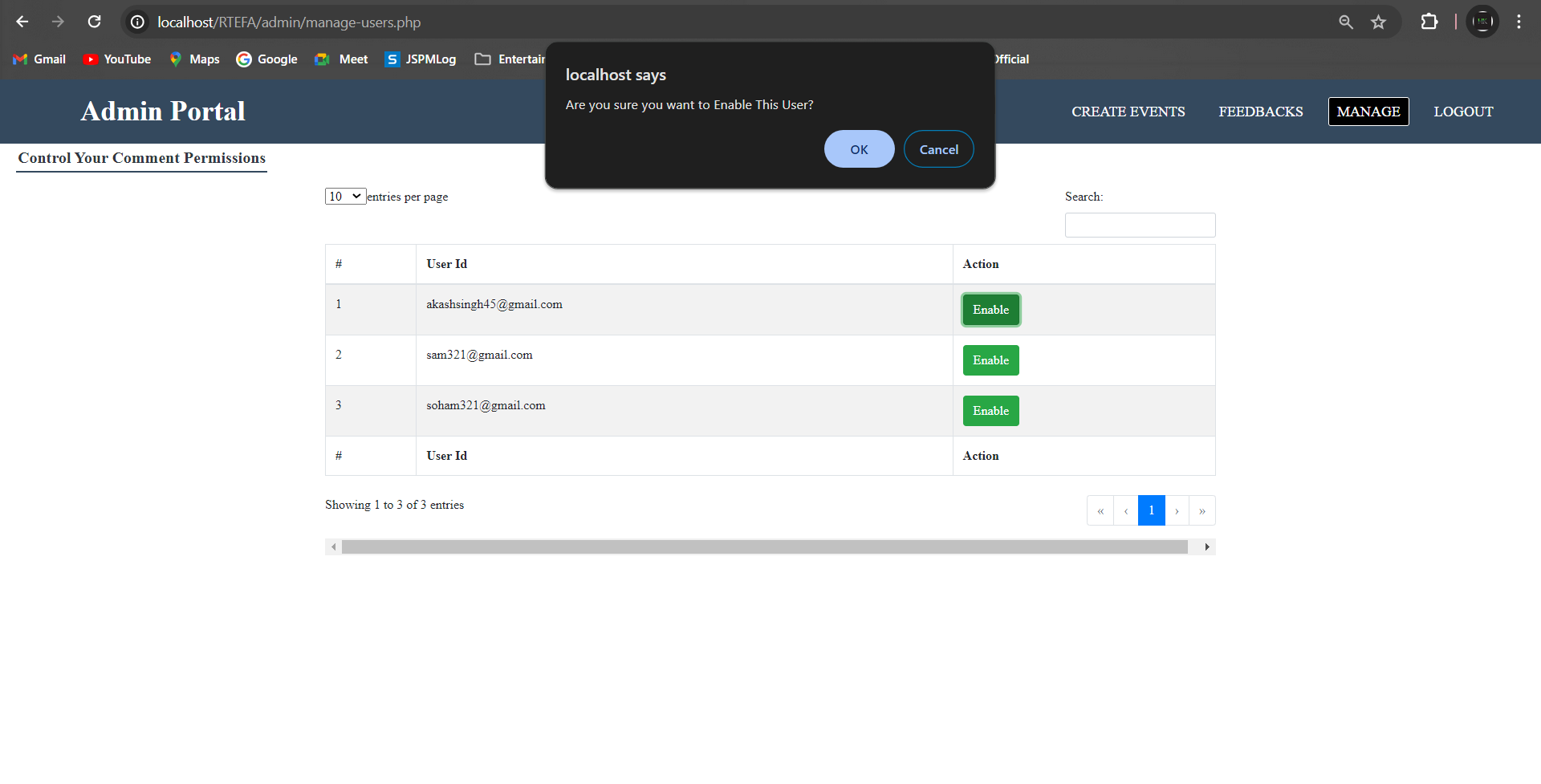
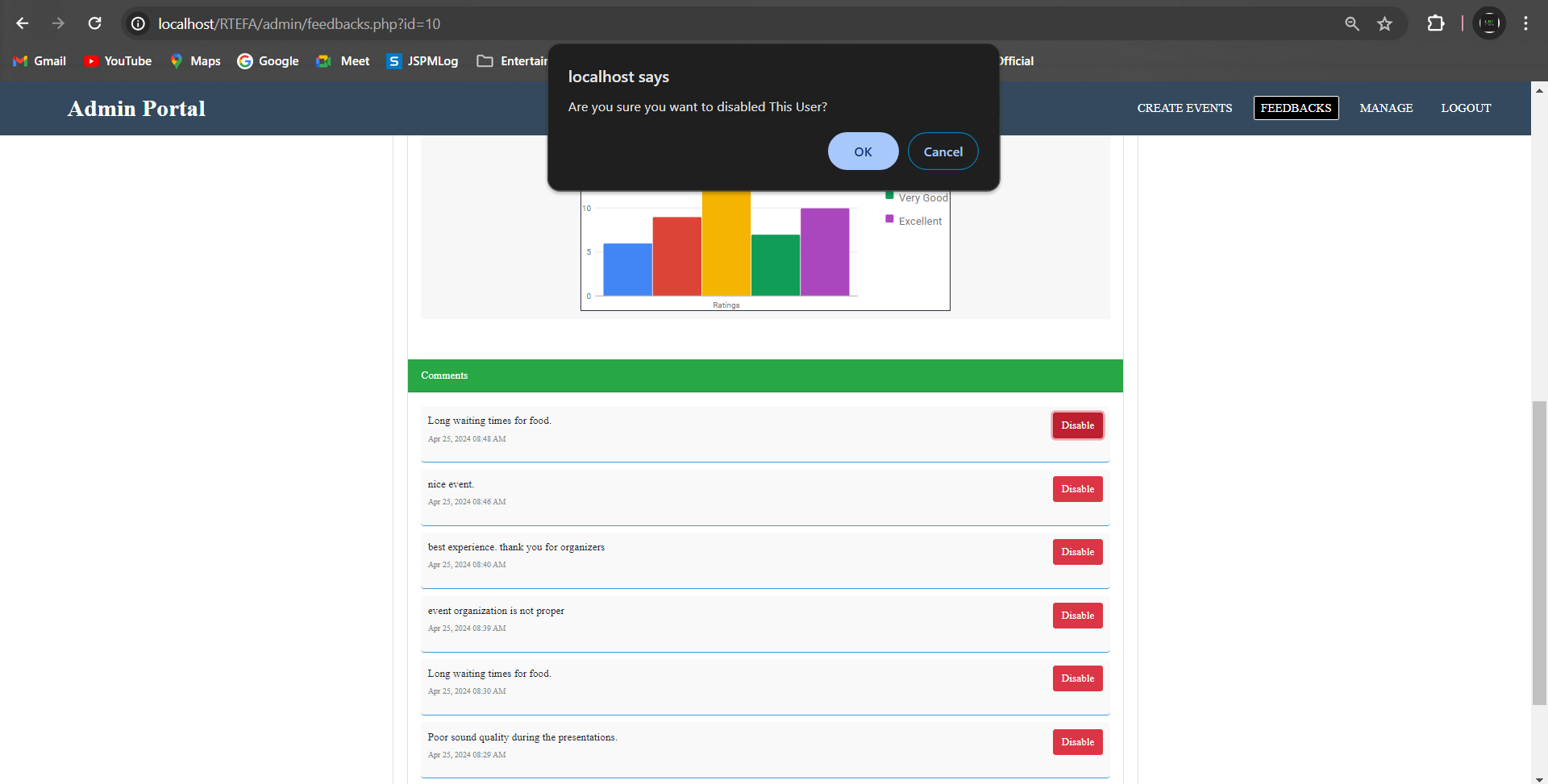
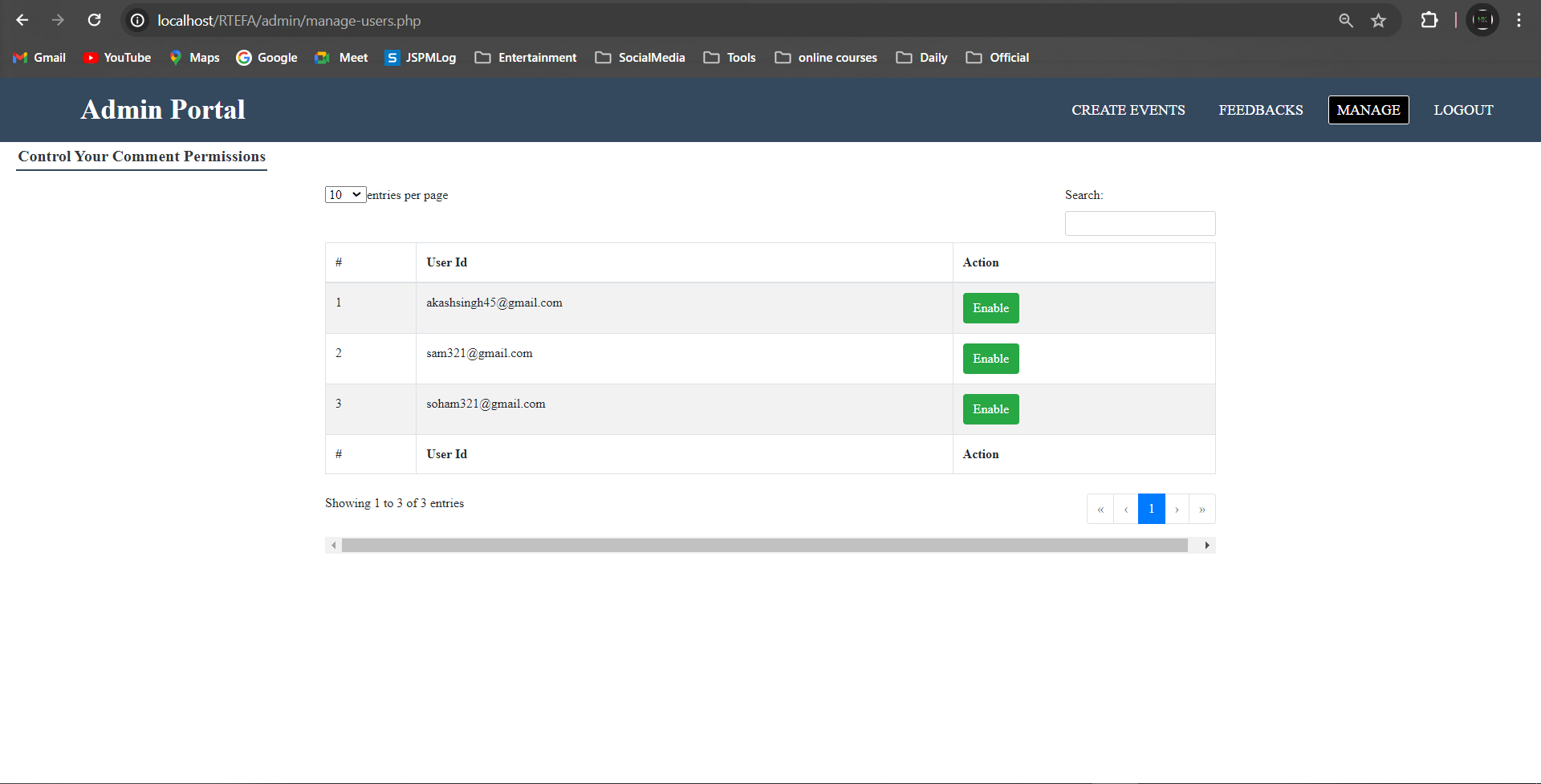
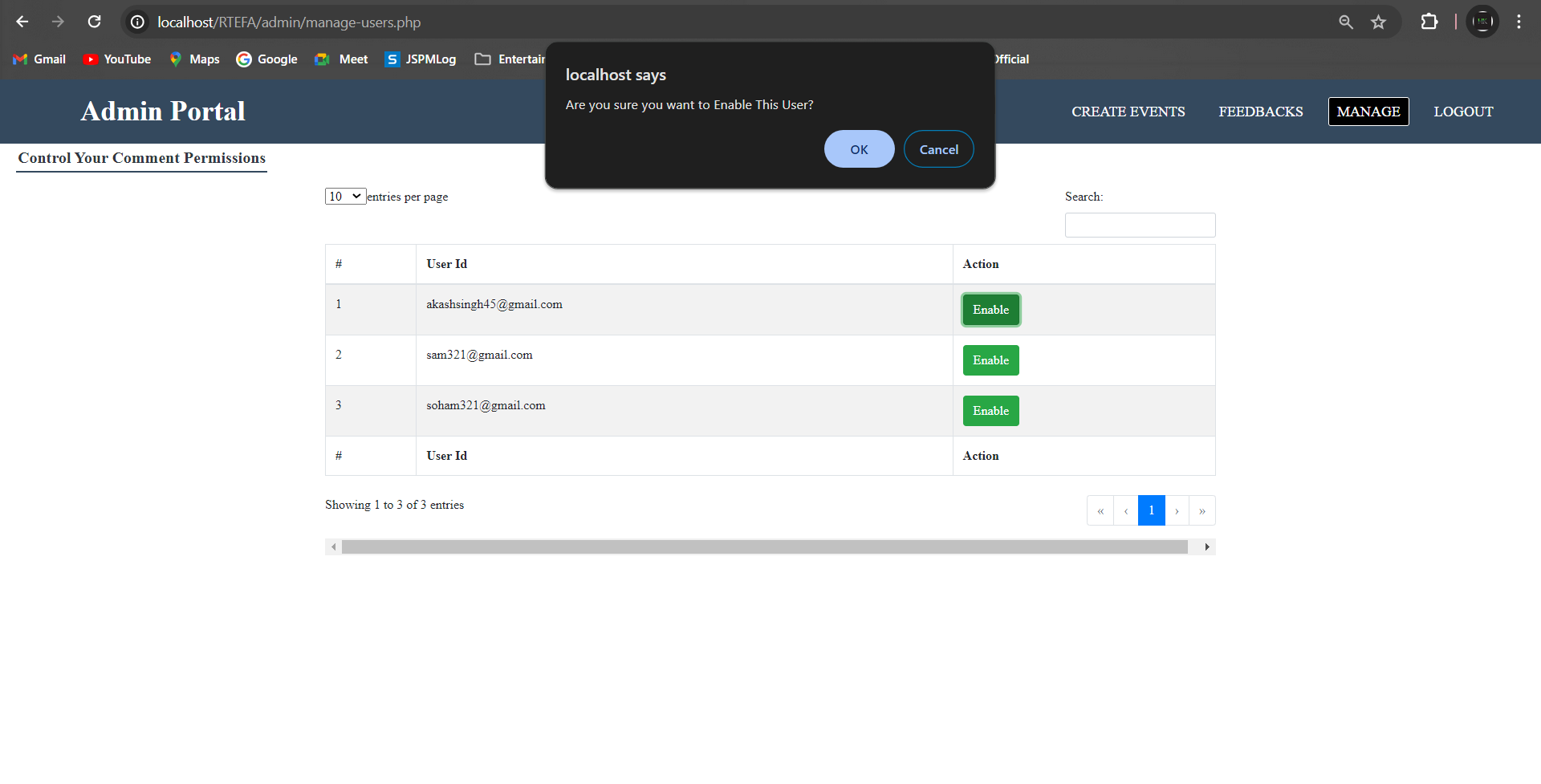
- Controlar permissões de comentários : os administradores têm autoridade para definir permissões para comentários, como ativar ou desativar comentários.
- Logout do administrador: o administrador pode sair de suas contas com segurança para garantir a proteção de suas informações pessoais.
Componentes de hardware:
- Servidor
- equipamento de rede
- dispositivos do usuário (por exemplo, computadores, smartphones).
Componentes de software:
- HTML, CSS, JavaScript, (Bootstrap, jQuery) para desenvolvimento de interface web.
- PHP para scripts do lado do servidor.
- Banco de dados MySQL para armazenamento de dados de atendimento.
- Google Charts: para criar visualizações de dados interativas e visualmente atraentes, permitindo que os administradores obtenham insights de dados de feedback de forma mais eficaz.
Funcionalidade:
Funcionalidade do usuário:
Cadastro/Login:
- Os usuários podem se registrar com seu e-mail e senha.
- Após o registro, os usuários podem fazer login com segurança.
Envio de comentários:
- Os usuários fornecem feedback em tempo real durante os eventos.
Análise de Feedback:
- Os usuários podem visualizar feedback agregado para obter insights.
Sair:
- Os usuários podem sair com segurança quando terminar.
Funcionalidade de administrador:
Cadastro/Login:
- Os administradores podem registrar/fazer login com e-mail e senha.
Gerenciamento de eventos:
- Os administradores criam, editam e agendam eventos.
Monitoramento de feedback:
- Os administradores monitoram o feedback ao vivo durante os eventos.
Controle de comentários:
- Os administradores gerenciam as permissões de comentários.
Sair:
- Os administradores efetuam logout com segurança quando terminarem.
Estrutura do arquivo:
1. Arquivos de código:
- todos os arquivos são mantidos na hierarquia adequada.
2. Banco de dados:
- database.sql : script SQL para criar as tabelas e esquemas necessários para o banco de dados MySQL.
3. Documentação:
- README.md : Este arquivo contém visão geral do projeto, instruções de instalação, guia de uso, etc.
Instalação:
- Clone ou baixe o repositório.
- Configure o banco de dados MySQL com o esquema fornecido.
- O arquivo database.sql contém o esquema do banco de dados.
- Configure os scripts PHP para comunicação com o banco de dados.
- Configure todos os arquivos corretamente.
- Mantenha a hierarquia de pastas ou arquivos.
- Execute o sistema em localhost ou servidor online.
Colaboradores:
- Haridas Khambe (eu)
- Sakshi Jagadhane.
- Soham Patil.
- Aditya Bhagat.
Apoiar:
Para qualquer dúvida ou problema, abra um problema no GitHub ou entre em contato com Haridas Khmabe em [email protected]
Imagens relacionadas:



Páginas de usuário





Páginas de administração