vConsole
v3.15.1
Inglês | 简体中文
Uma ferramenta de desenvolvedor front-end leve e extensível para páginas da web móveis.
vConsole não tem framework, você pode usá-lo em Vue ou React ou qualquer outro aplicativo de framework.
Agora vConsole é a ferramenta oficial de depuração para miniprogramas WeChat.
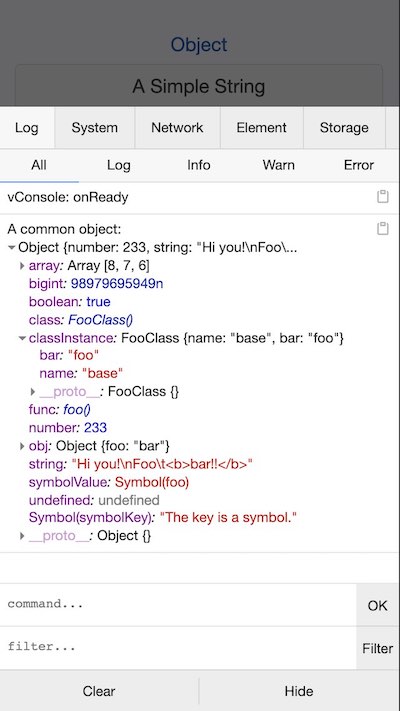
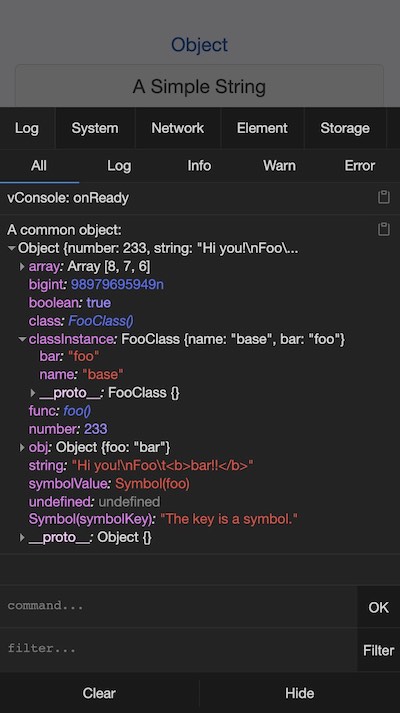
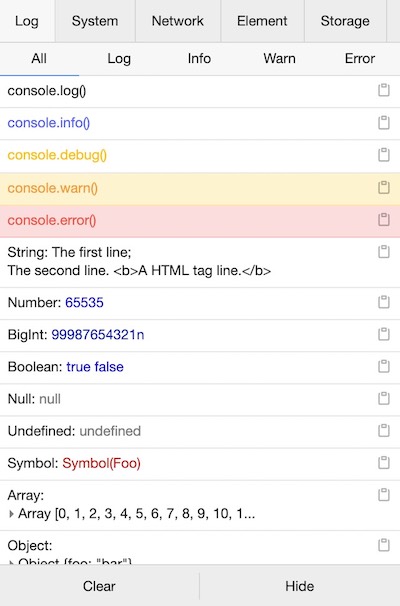
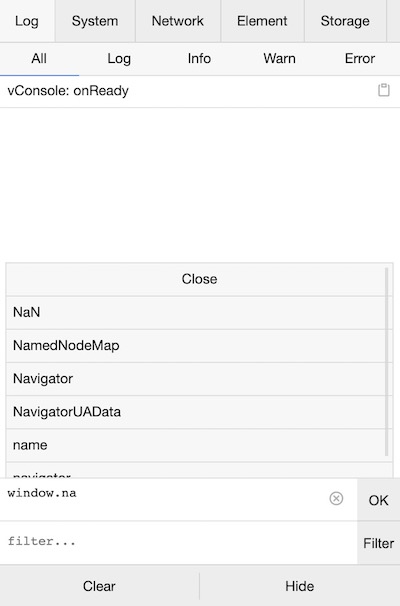
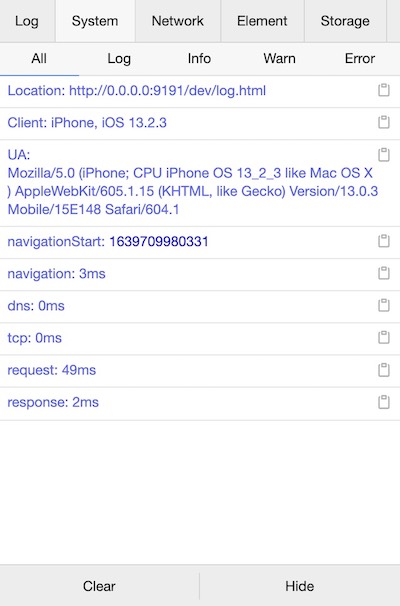
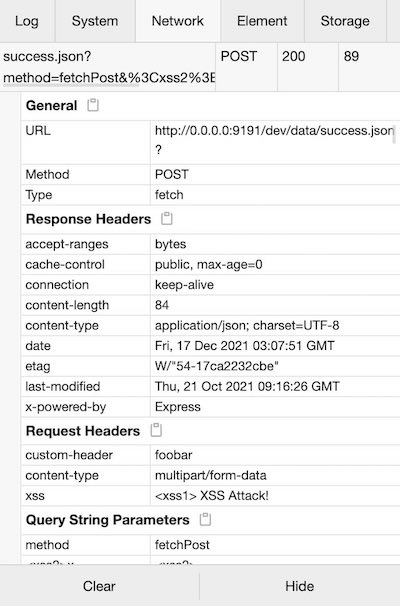
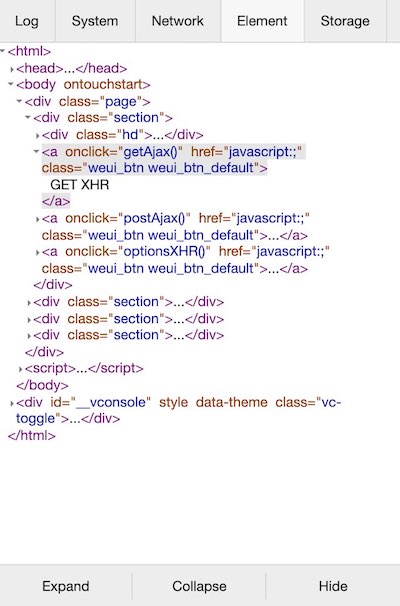
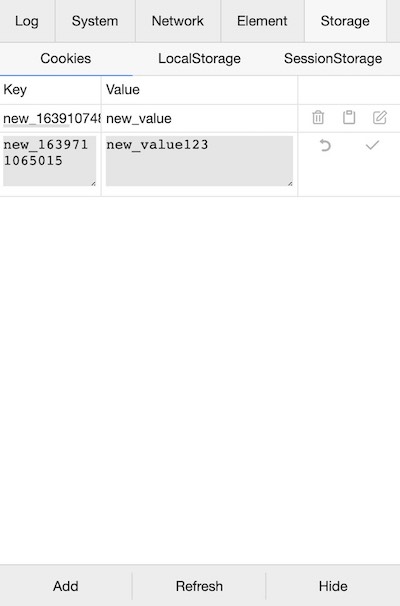
console.log|info|error|...XMLHttpRequest , Fetch , sendBeaconCookies , LocalStorage , SessionStoragePara obter detalhes, veja as imagens abaixo.
Versão mais recente:
Notas de lançamento detalhadas para cada versão estão disponíveis no Changelog.
Consulte o Tutorial para obter mais detalhes de uso.
Para instalação, existem duas maneiras principais de adicionar vConsole a um projeto:
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >CDN disponível:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


vConsole:
Plug-in personalizado:
Grupo QQ: 497430533

A licença do MIT