Markdown css é uma ferramenta de comando para converter o estilo css em estilo markdown inline.
中文文档演示
apollo.css
oceano.css
simples.css
estilo.css
digitando.css
xiaolai.css
maxOS
xcode-select --install
pip install markdown-csslinux
apt-get install libxml2-dev libxslt1-dev python-dev
apt-get install python-lxml
pip install markdown-csspip install markdown-css
mkdir public
touch style.css
markdown -h
markdown-css markdown.html --style=style.css --out=publichttps://github.com/wecatch/markdown-css/tree/master/themes
git clone https://github.com/wecatch/markdown-css.git
cd themes
markdown-css markdown.html --style=simple.css --out=public
markdown-css suporta seletor css como este:
seletor de elemento
p {
margin : 10 px 0 ;
}seletor de vários elementos
h1 , p , h2 , pre {
color : # 333 ;
}todos os elementos
* {
font-size : 14 px
}pseudo-seletor
h1 : before {
content : '#'
}seletor de elemento filho
blockquote p {
color : # 888 ;
}O pseudo-seletor não pode ser usado no estilo inline, esses selectos são escritos na tag <style>
markdown-css可以直接粘贴在微信公众号使用。
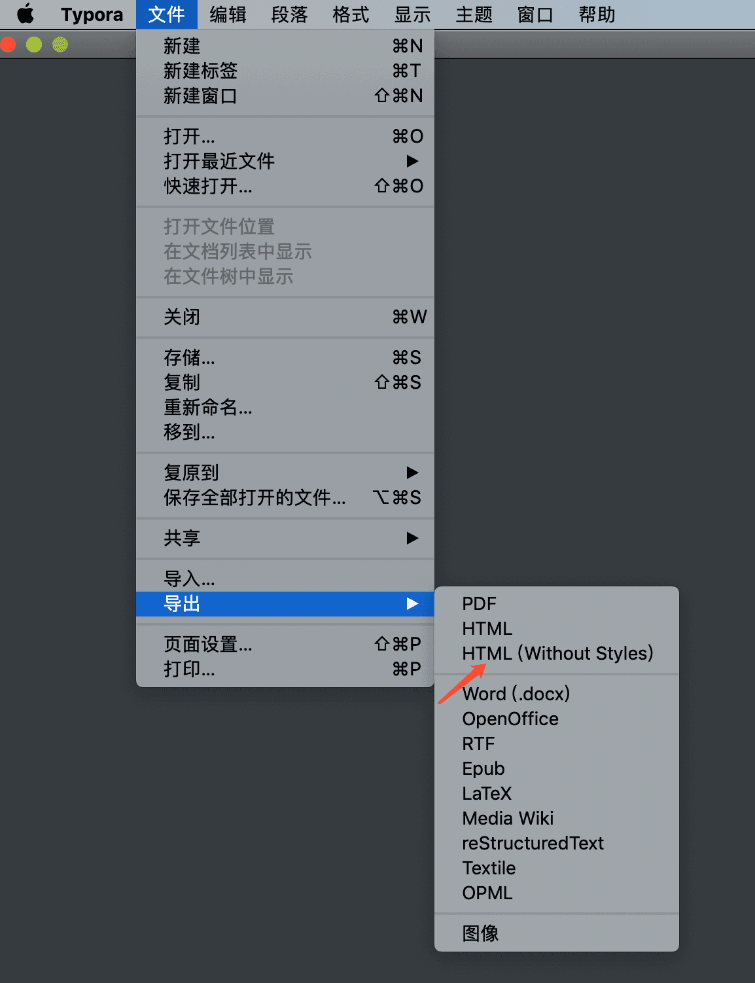
要使用 markdown-css ,通常你需要一款类似 typora 的编辑器,用 markdown 完成写作之后导出为不带任何 estilo 的 html文档:

然后再需要提供一个主题样式, 仓库里已经有了一些主题样式可以使用,用以下命令完成转换:
markdown-css markdown.html --style=style.css --out=public渲染之后的文档会导出在同目录下的 public 中,用 Chrome浏览器打开渲染之后的同名文档,复制粘贴到微信公众号编辑器即可。
注意: 由于微信公众号对 ul e ol 进行了转换,markdown-css针对这两种标签进行了特殊处理,并且提供了 render 参数来选择是否要特殊处理 ul 和ol,默认情况为是,可以根据自己的需要不特殊处理 ul 和 ol,只要 render 不等于 wechat 即可。