Um robô node.js para wechat.
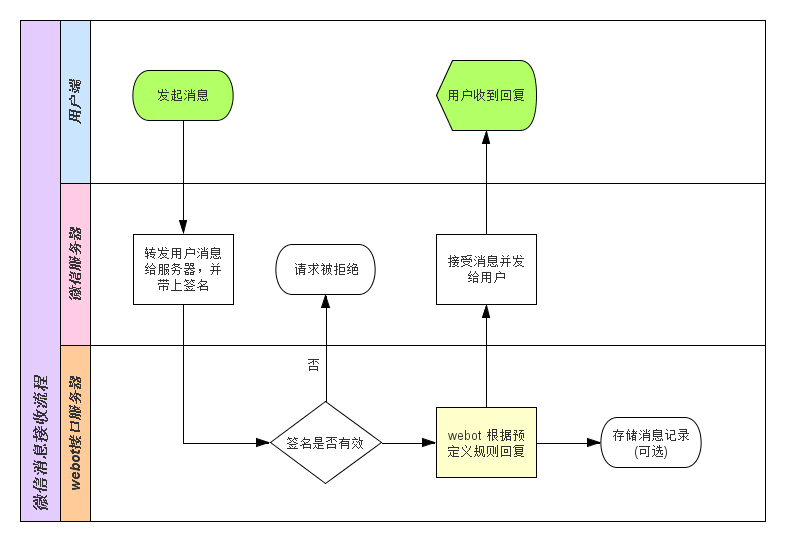
O sistema de resposta automática da interface aberta de informações fornecida pela plataforma pública WeChat.
weixin-robot é um wrapper de alto nível para webot e wechat-mp. webot é responsável por definir as regras de resposta wechat-mp é responsável pela comunicação com o servidor WeChat.
Características:
Adicione uma conta WeChat e experimente o efeito:
Mais lista de robôs WeChat usando este projeto
var express = require ( 'express' ) ;
var webot = require ( 'weixin-robot' ) ;
var app = express ( ) ;
// 指定回复消息
webot . set ( 'hi' , '你好' ) ;
webot . set ( 'subscribe' , {
pattern : function ( info ) {
return info . is ( 'event' ) && info . param . event === 'subscribe' ;
} ,
handler : function ( info ) {
return '欢迎订阅微信机器人' ;
}
} ) ;
webot . set ( 'test' , {
pattern : / ^test / i ,
handler : function ( info , next ) {
next ( null , 'roger that!' )
}
} )
// 你可以获取已定义的 rule
//
// webot.get('subscribe') ->
//
// {
// name: 'subscribe',
// pattern: function(info) {
// return info.is('event') && info.param.event === 'subscribe';
// },
// handler: function(info) {
// return '欢迎订阅微信机器人';
// }
// }
//
// 接管消息请求
webot . watch ( app , { token : 'your1weixin2token' , path : '/wechat' } ) ;
// 如果需要多个实例(即为多个微信账号提供不同回复):
var webot2 = new webot . Webot ( ) ;
webot2 . set ( {
'/hi/i' : 'Hello' ,
'/who (are|r) (you|u)/i' : 'I'm a robot.'
} ) ;
webot2 . watch ( app , {
token : 'token2' ,
path : '/wechat_en' , // 这个path不能为之前已经监听过的path的子目录
} ) ;
// 启动 Web 服务
// 微信后台只允许 80 端口
app . listen ( 80 ) ;
// 如果你不想让 node 应用直接监听 80 端口
// 可以尝试用 nginx 或 apache 自己做一层 proxy
// app.listen(process.env.PORT);
// app.enable('trust proxy');Em seguida, você pode preencher o endereço da interface e o token no plano de fundo da plataforma pública WeChat ou usar o webot-cli para depurar mensagens.
Se tudo correr bem e você construiu seu próprio robô, seja bem-vindo à página wiki deste projeto para adicionar sua conta.
Fornece arquivo executável webot para envio de mensagens de teste. Instale o webot-cli usando npm :
npm install webot-cli -g
webot-cli fornece a função de processar menus personalizados do WeChat. Após a instalação, execute:
webot help menu
0.5.0 - Mude para um módulo wechat-mp mais simplificado
Nota: Agora, se você deseja ativar o suporte de sessão, webot.watch deve estar antes de app.use(connect.session())

> Para definições de regras específicas, consulte a documentação do webot.
API principal:
O objeto info recebido pelo manipulador da regra webot contém o conteúdo da mensagem de solicitação e o suporte da sessão.
info do wexin-robot empacota o conteúdo da solicitação do WeChat em um valor que está mais alinhado com as regras de nomenclatura js e armazena parâmetros adicionais no objeto info.param de acordo com MsgType . Isso garante a padronização dos objetos info e facilita o uso do mesmo robô em diferentes plataformas.
Você pode obter o objeto de parâmetro consistente com o documento oficial do WeChat por meio de info.raw .
Tabela de comparação de parâmetros de solicitação originais e atributos de informação:
官方参数名 定义 info对象属性 备注
-------------------------------------------------------------------------------------------------------
ToUserName 开发者微信号 info.sp sp means "service provider"
FromUserName 发送方帐号(一个OpenID) info.uid
CreateTime 消息创建时间 (整型)
MsgId 消息id info.id
MsgType 消息类型 info.type
-------------------------------------------------------------------------------------------------------
Content 文本消息内容 info.text MsgType == text
-------------------------------------------------------------------------------------------------------
PicUrl 图片链接 info.param.picUrl MsgType == image
-------------------------------------------------------------------------------------------------------
Location_X 地理位置纬度(lat) info.param.lat MsgType == location
Location_Y 地理位置经度(lng) info.param.lng
Scale 地图缩放大小 info.param.scale
Label 地点名 info.param.label 可能为空
-------------------------------------------------------------------------------------------------------
Title 消息标题 info.param.title MsgType == link
Description 消息描述 info.param.description
Url 消息链接 info.param.url
-------------------------------------------------------------------------------------------------------
Event 事件类型 info.param.event MsgType == event
subscribe(订阅)、
unsubscribe(取消订阅)、
CLICK(自定义菜单点击事件)
LOCATION(上报地理位置事件)
EventKey 事件KEY值,与自定义菜单接 info.param.eventKey
口中KEY值对应
--------------------------------------------------------------------------------------------------------
MediaId 媒体文件的 id info.param.mediaId MsgType == voice / video
Recognition 语音识别的文本 info.param.recognition MsgType == voice
ThumbMediaId 视频消息缩略图的媒体id info.param.thumbMediaId MsgType == video
Format 音频文件的格式 info.param.format
Perceber:
Location_X e Location_Y de informações geográficas.info.text , mas info.type é diferente.Por exemplo, uma mensagem de localização (MsgType === 'location') será convertida para:
{
uid : 'the_FromUserName' ,
sp : 'the_ToUserName' ,
id : 'the_MsgId' ,
type : 'location' ,
param : {
lat : 'the_Location_X' ,
lng : 'the_Location_Y' ,
scale : 'the_Scale' ,
label : 'the_Label'
}
}Na maioria das vezes você não precisa atribuir um valor diretamente a info.reply .
Você só precisa fornecer o conteúdo da mensagem de resposta no valor de retorno de rule.handler ou callbak. O middleware expresso que vem com webot.watch atribuirá automaticamente um valor a info.reply , empacotará-o em XML e enviará para o. Servidor WeChat.
Tipos de dados suportados por info.reply :
info . reply = '收到你的消息了,谢谢' title 消息标题
url 消息网址
description 消息描述
picUrl 消息图片网址
info . reply = {
title : '消息标题' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
}
// or
info . reply = [ {
title : '消息1' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} , {
title : '消息2' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} ] title 标题
description 描述
musicUrl 音乐链接
hqMusicUrl 高质量音乐链接,wifi 环境下会优先使用该链接播放音乐
Você precisa especificar reply.type como 'music' :
info . reply = {
type : 'music' ,
title : 'Music 101' ,
musicUrl : 'http://....x.mp3' ,
hqMusicUrl : 'http://....x.m4a'
}Divirta-se com o wechat e divirta-se sendo um robô!
Se não quiser responder a uma mensagem, você pode definir info.noReply = true
// 比如对于语音类型的消息不回复
webot . set ( 'ignore' , {
pattern : function ( info ) {
return info . is ( 'voice' ) ;
} ,
handler : function ( info ) {
info . noReply = true ;
return ;
}
} ) ; (A licença MIT)
É concedida permissão, gratuitamente, a qualquer pessoa que obtenha uma cópia deste software e dos arquivos de documentação associados (o 'Software'), para negociar o Software sem restrições, incluindo, sem limitação, os direitos de usar, copiar, modificar, mesclar , publicar, distribuir, sublicenciar e/ou vender cópias do Software e permitir que as pessoas a quem o Software seja fornecido o façam, sujeito às seguintes condições:
O aviso de direitos autorais acima e este aviso de permissão serão incluídos em todas as cópias ou partes substanciais do Software.
O SOFTWARE É FORNECIDO 'COMO ESTÁ', SEM GARANTIA DE QUALQUER TIPO, EXPRESSA OU IMPLÍCITA, INCLUINDO, MAS NÃO SE LIMITANDO ÀS GARANTIAS DE COMERCIALIZAÇÃO, ADEQUAÇÃO A UM DETERMINADO FIM E NÃO VIOLAÇÃO EM NENHUM CASO OS AUTORES OU DETENTORES DE DIREITOS AUTORAIS SERÃO RESPONSÁVEIS POR QUALQUER HIPÓTESE. RECLAMAÇÃO, DANOS OU OUTROS RESPONSABILIDADE, SEJA EM UMA AÇÃO DE CONTRATO, ATO ILÍCITO OU DE OUTRA FORMA, DECORRENTE DE, OU EM CONEXÃO COM O SOFTWARE OU O USO OU OUTRAS NEGOCIAÇÕES NO SOFTWARE.