Desenvolva o aplicativo WeChat com vue.js
Endereço online: vue-wechat.github.io
Endereço do projeto: useryangtao/vue-wechat
O github.io carrega um pouco lentamente. Recomenda-se clonar a visualização de depuração local.
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
vue-wechat usa principalmente Vue.js * para implementar o aplicativo WeChat e muitos detalhes.
Esta demonstração usa as seguintes tecnologias na implementação
A animação de transição para novos saltos de página refere-se ao estilo de troca de página do sistema iOS e é implementada por meio da combinação de visualização do roteador e recursos de transição.
A operação de deslizar para a esquerda do item na página da lista de mensagens é processada e vuex (getters, ações) é usado para realizar processamento e cálculo de dados em tempo real.
Animação alternando entre componentes de diálogo (voz/texto) e toque de registro de evento para obter o efeito de pressionar e segurar;
Existem também alguns detalhes e animações de comportamento interativo:
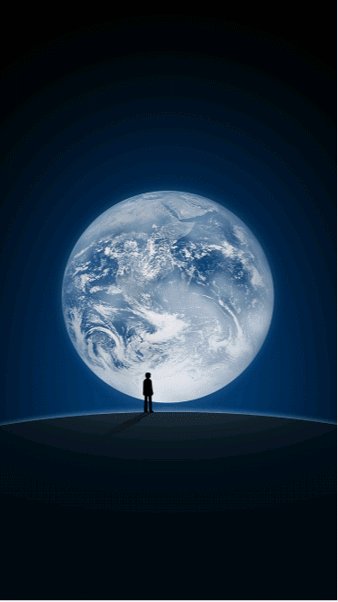
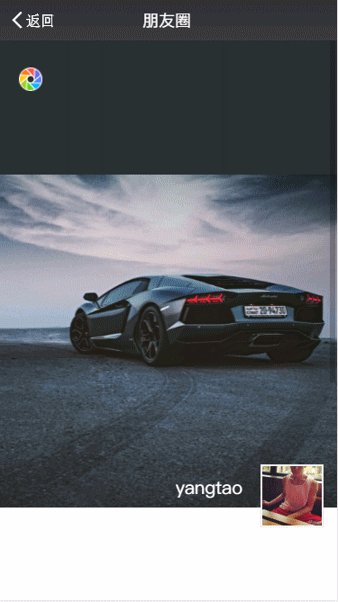
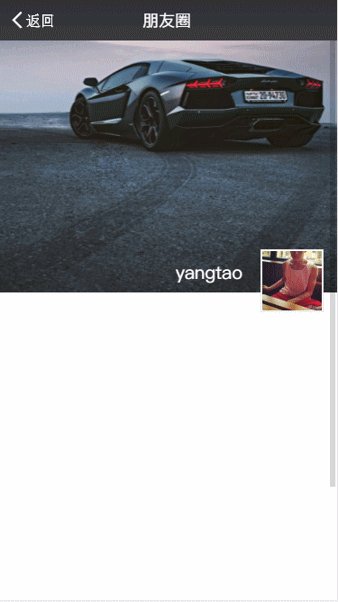
Arraste e solte em Moments para exibir a capa completa
A parte listview também usa a estrutura do weui.
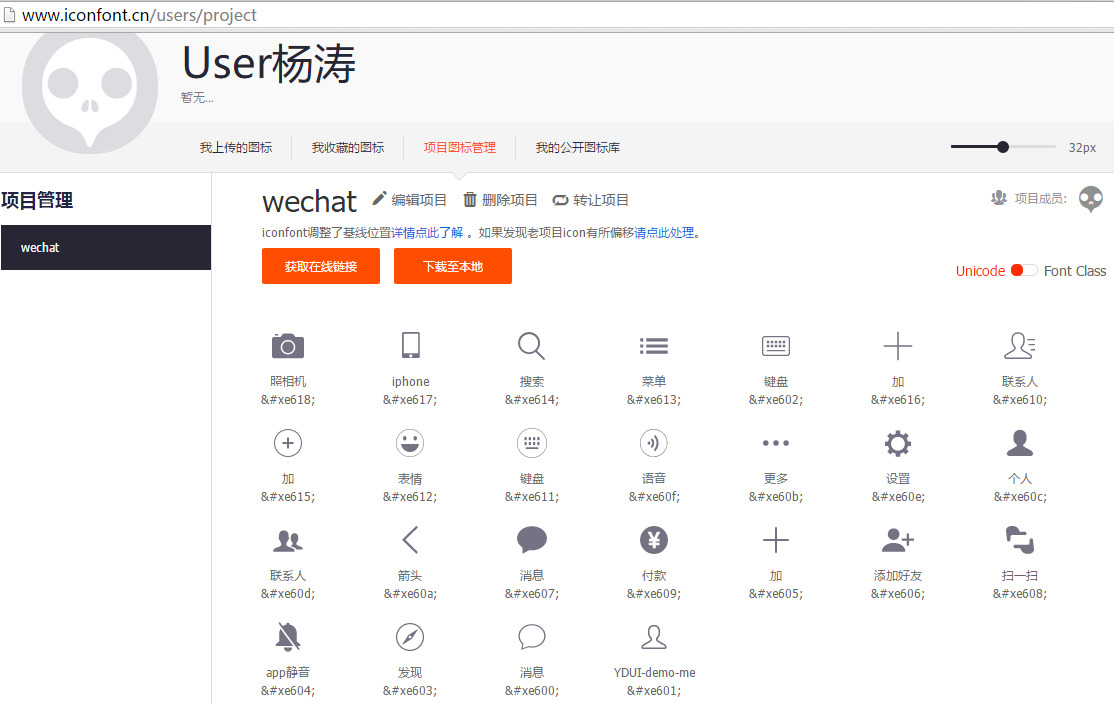
Todos os ícones pequenos usam iconfont para reduzir solicitações de imagens.
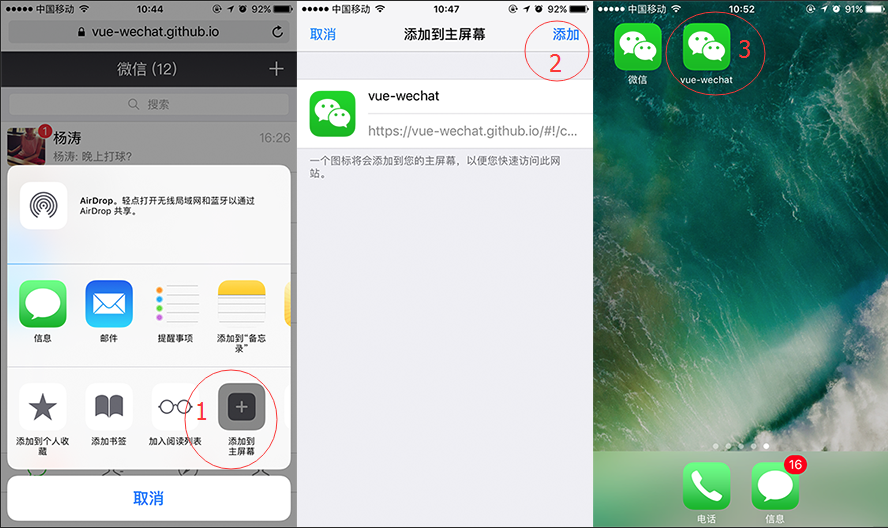
###Visualização móvel (QR)

Se o código de verificação do WeChat estiver em branco, clique no canto superior direito -> O navegador carregará muito lentamente pela primeira vez, portanto, aguarde pacientemente.
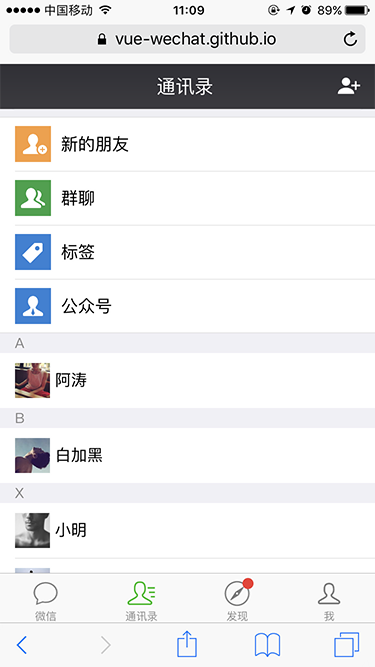
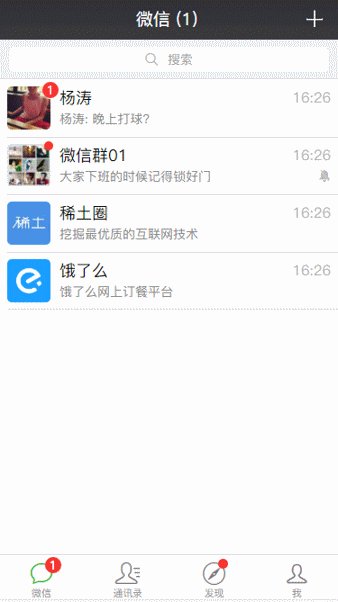
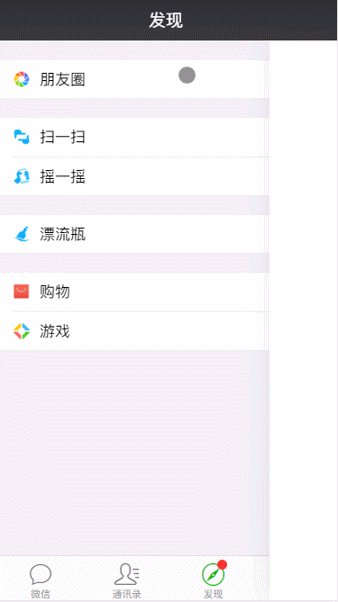
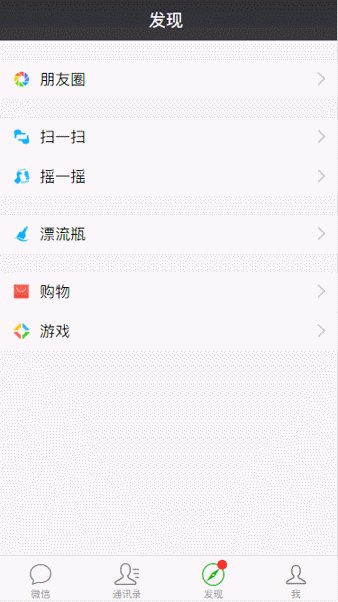
Página inicial


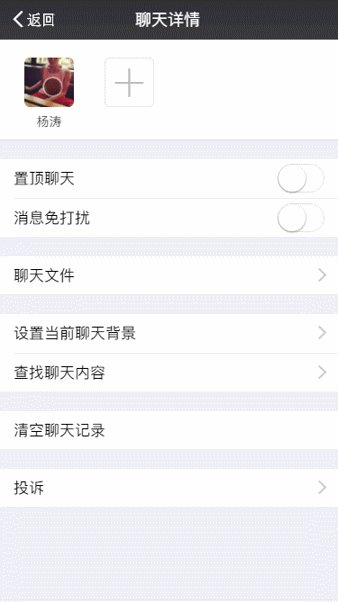
Troca de página, transição de animação (imitando o estilo de troca do sistema iOS: quando a próxima página é aberta, o deslocamento à esquerda da página atual é -30%; quando a página atual é fechada, o deslocamento à esquerda da página anterior passa de -30 % a 0%)

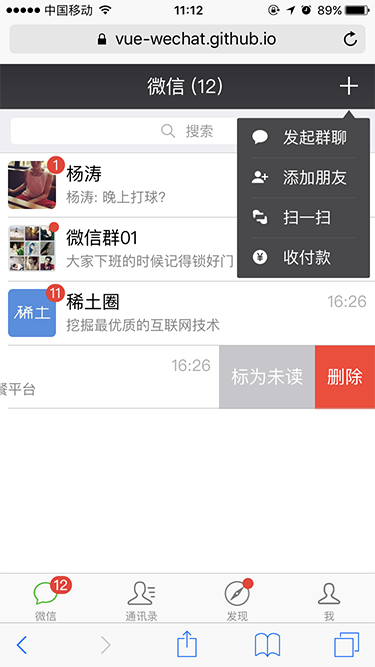
Operação e exclusão da lista de mensagens (não lidas/lidas)

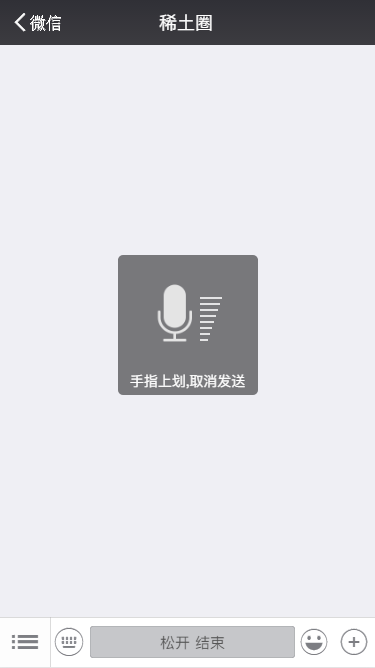
Pressione para falar, solte para encerrar o efeito

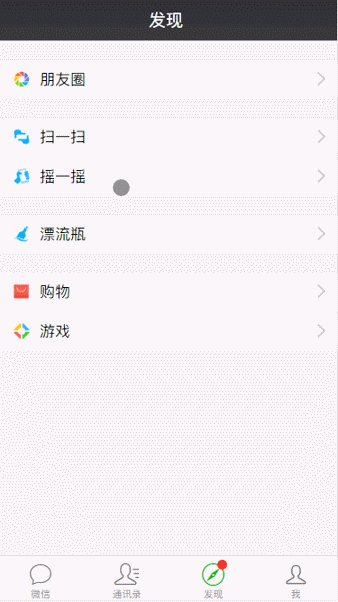
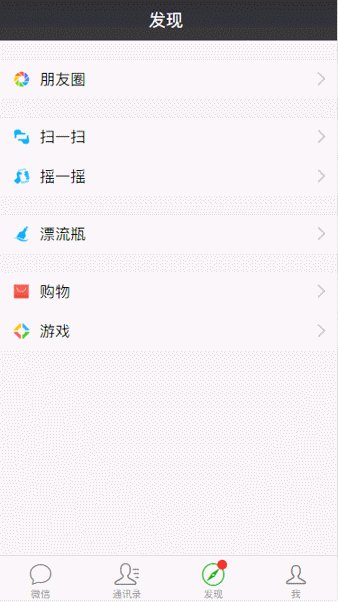
Descubra - Momentos

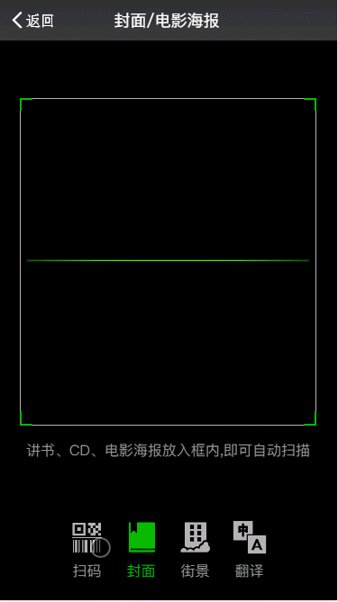
Descobrir-Scan

ícone-iconfont


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
vue-zhihu-diário
vue-mobile-qq
compras vue
Weibo:Água Yang Tao
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。