[Isenção de responsabilidade] Este repositório só pode ser usado para fins de aprendizagem. O CDN foi suspenso. Armazene os materiais de imagem manualmente.
Plug-in do pacote de emoticons WeChat, veja exemplos online

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )Opcional
Se você deseja que a imagem do emoticon seja colocada em seu servidor, você pode colocar a imagem qqface.png na pasta estática do projeto (por exemplo: diretório /public ou /src/statics). E altere o parâmetro url para o local da imagem que você colocou.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )Material de imagem qqface.png
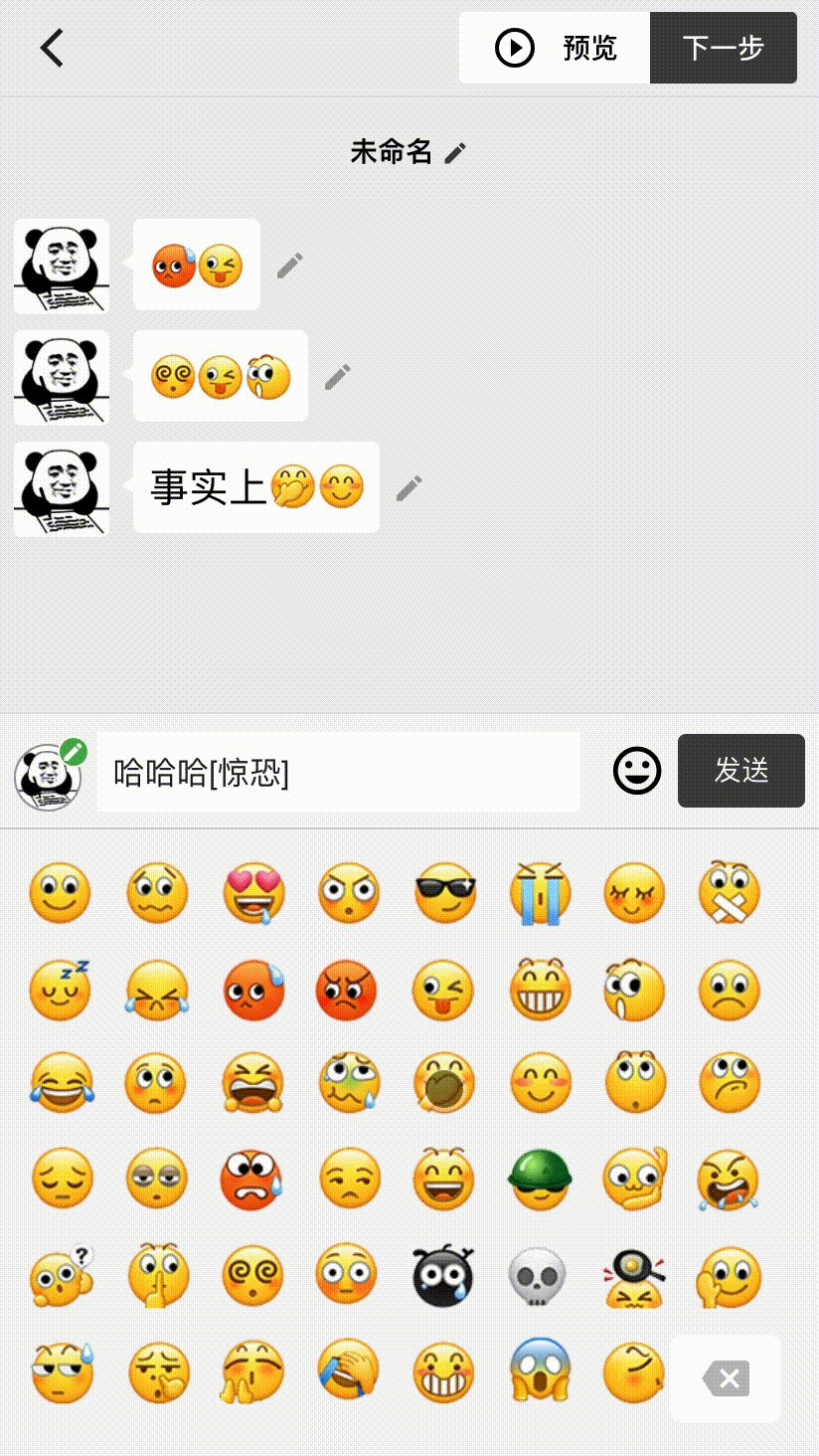
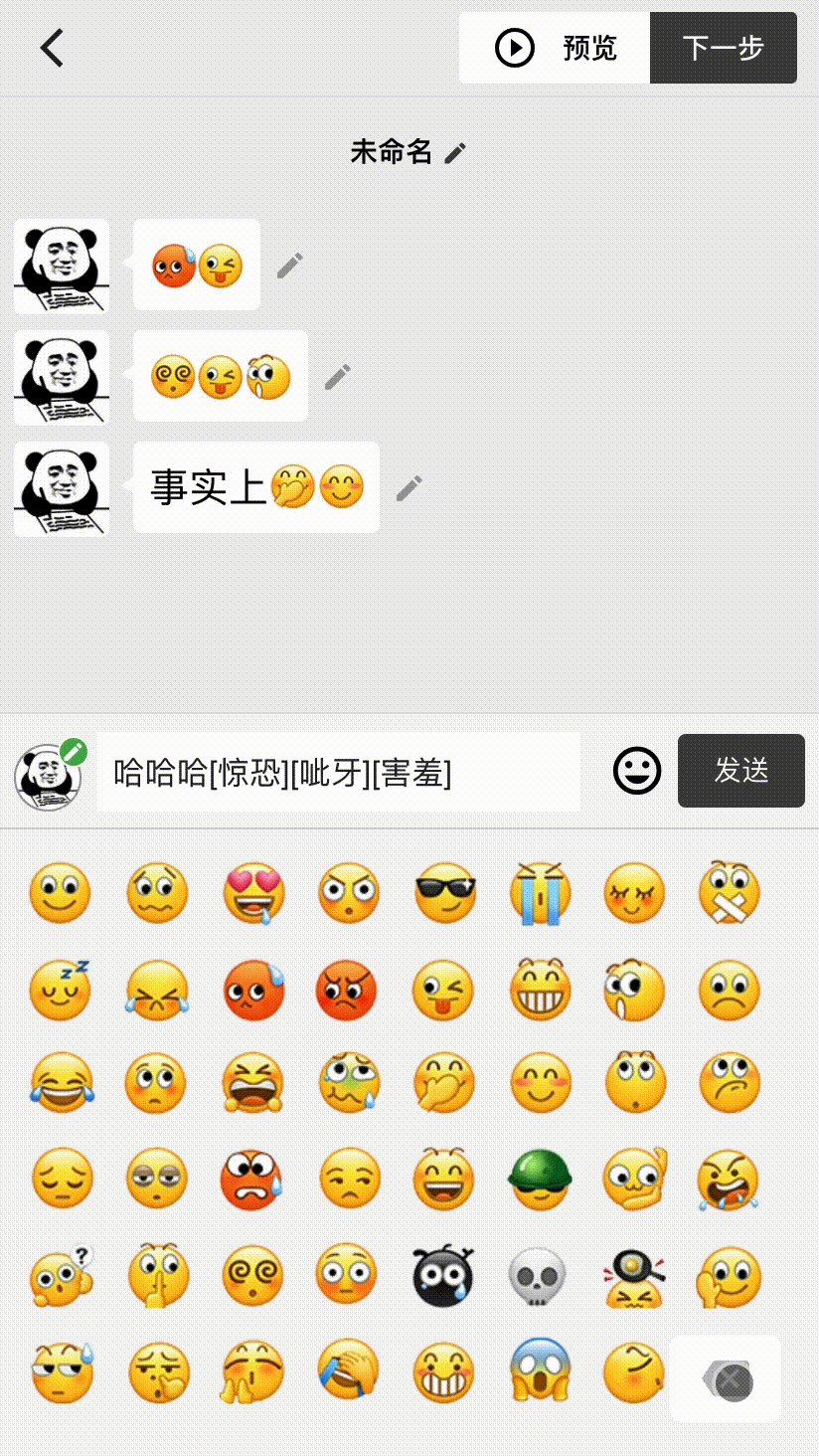
O componente do painel de emoticons exibe todos os emoticons do WeChat. Clicar irá atribuir automaticamente o valor da chave do emoticon correspondente ao valor.
< emoji-picker v-model =" value " height =" 300px " button />Use o seguinte método para converter para emoticon
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
Bem-vindo ao adicionar o autor WeChat