Taro é uma solução de desenvolvimento multi-end que segue as especificações de sintaxe do React. Hoje em dia, existem várias formas de terminais de ponta no mercado. Vários terminais, como miniaplicativos Web, React-Native e WeChat, são muito populares. Quando os requisitos de negócios exigem desempenho em diferentes terminais ao mesmo tempo, vários conjuntos de códigos devem ser. escrito para terminais diferentes O custo é obviamente muito alto. Neste momento, a capacidade de se adaptar a vários terminais escrevendo apenas um conjunto de códigos é extremamente necessária.
Usando Taro , podemos escrever apenas um conjunto de código e, em seguida, usar a ferramenta de compilação do Taro para compilar o código-fonte em programas que podem ser executados em diferentes terminais (miniprogramas WeChat/Baidu/Alipay/ByteDance, H5, React-Native , etc.) código.
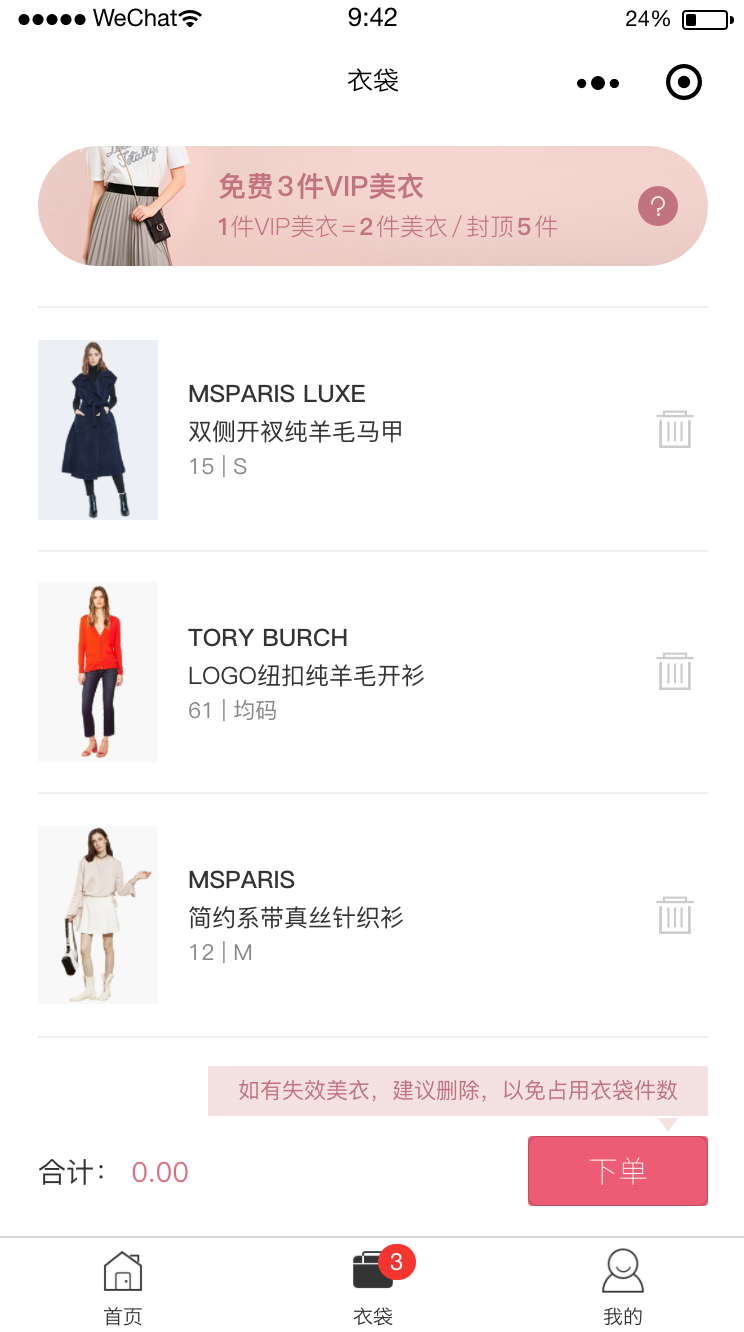
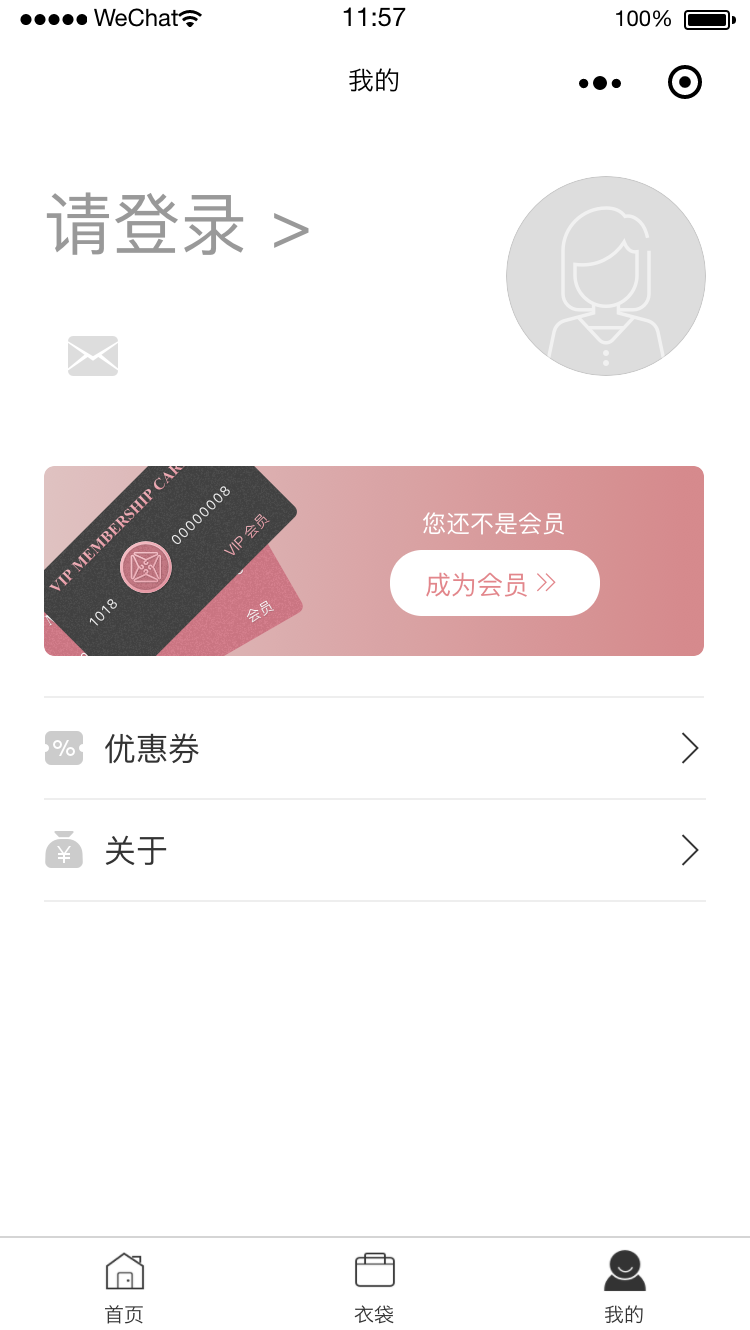
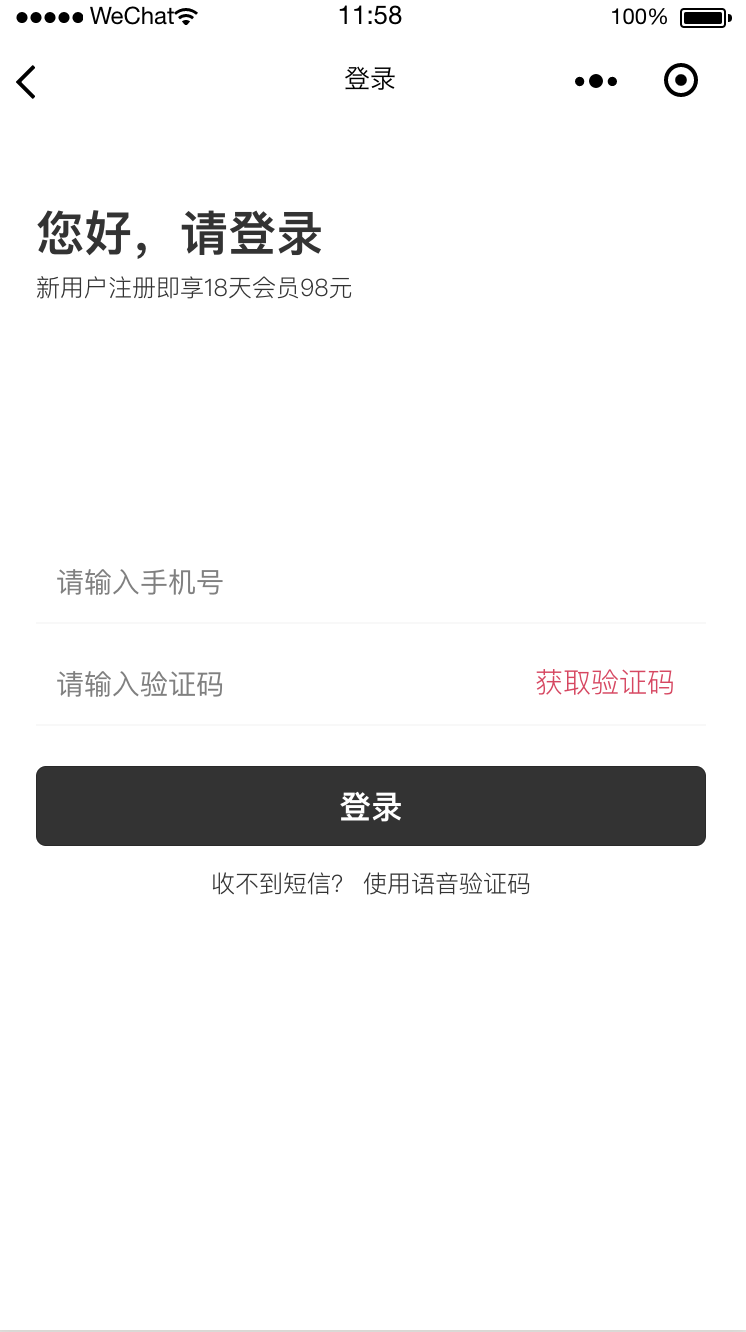
Este projeto é baseado no Taro e constrói uma demonstração de projeto de guarda-roupa de moda, que envolve toda a lógica de negócios e pontos funcionais de uma plataforma de e-commerce. Se este projeto puder ser dominado, acredito que outros projetos React da maioria das empresas não serão afetados. . Abaixo.
Se a rede estiver ruim, vá para o nó de aceleração de espelho doméstico
Clique aqui para ver a demonstração (use o modo móvel do Chrome para visualizar)


Reagir + Taro + Dva + Sass + ES6/ES7
git clone [email protected]:EasyTuan/taro-msparis.git
# 国内镜像加速节点:[email protected]:easytuan/taro-msparis.git
cd taro-msparis
# 全局安装taro脚手架
npm install -g @tarojs/[email protected]
# 项目依赖为1.2.2版本,如要升级,请同时升级项目依赖
# 如用1.2.2版本,请忽略这句
taro update project
# 安装项目依赖
npm install
# 微信小程序
npm run dev:weapp
# 支付宝小程序
npm run dev:alipay
# 百度小程序
npm run dev:swan
# 字节跳动小程序
npm run dev:tt
# H5
npm run dev:h5
# React Native
npm run dev:rn
# pages模版快速生成
npm run tep `文件名`


descrição do ramo git:
init: a estrutura geral do framework, não envolve nenhuma lógica de negócios
master: a versão estável do projeto
recurso: ramo de desenvolvimento de projetos
Estrutura de diretório
├── .temp // H5编译结果目录
├── .rn_temp // RN编译结果目录
├── dist // 小程序编译结果目录
├── config // Taro配置目录
│ ├── dev.js // 开发时配置
│ ├── index.js // 默认配置
│ └── prod.js // 打包时配置
├── screenshots // 项目截图,和项目开发无关
├── site // H5静态文件(打包文件)
├── src // 源码目录
│ ├── components // 组件
│ ├── config // 项目开发配置
│ ├── images // 图片文件
│ ├── models // redux models
│ ├── pages // 页面文件目录
│ │ └── home
│ │ ├── index.js // 页面逻辑
│ │ ├── index.scss // 页面样式
│ │ ├── model.js // 页面models
│ │ └── service.js // 页面api
│ ├── styles // 样式文件
│ ├── utils // 常用工具类
│ ├── app.js // 入口文件
│ └── index.html
├── package.json
└── template.js // pages模版快速生成脚本,执行命令 npm run tep `文件名`






Se for útil para você, você pode clicar em "Estrela" no canto superior direito para apoiá-lo. Obrigado! ^_^
Ou você pode "seguir", continuarei abrindo projetos mais interessantes
Se você tiver alguma dúvida, coloque-a diretamente em Questões, ou se encontrar um problema e tiver uma solução muito boa, RP é bem-vindo?
https://nervjs.github.io/taro/docs/README.html
https://dvajs.com/
https://mp.weixin.qq.com/debug/wxadoc/dev/
https://smartprogram.baidu.com/docs/introduction/register/index.html
https://docs.alipay.com/mini/developer/getting-started
https://microapp.bytedance.com/
Se ajudar, você está convidado a patrocinar
Depois de receber o dinheiro do patrocínio, atualizarei o mural de patrocínio a tempo


MIT