
Uma estrutura leve e progressiva de miniaplicativo WeChat
?Leve e compacto
A estrutura principal é apenas empacotada.
?Extremamente fácil de usar
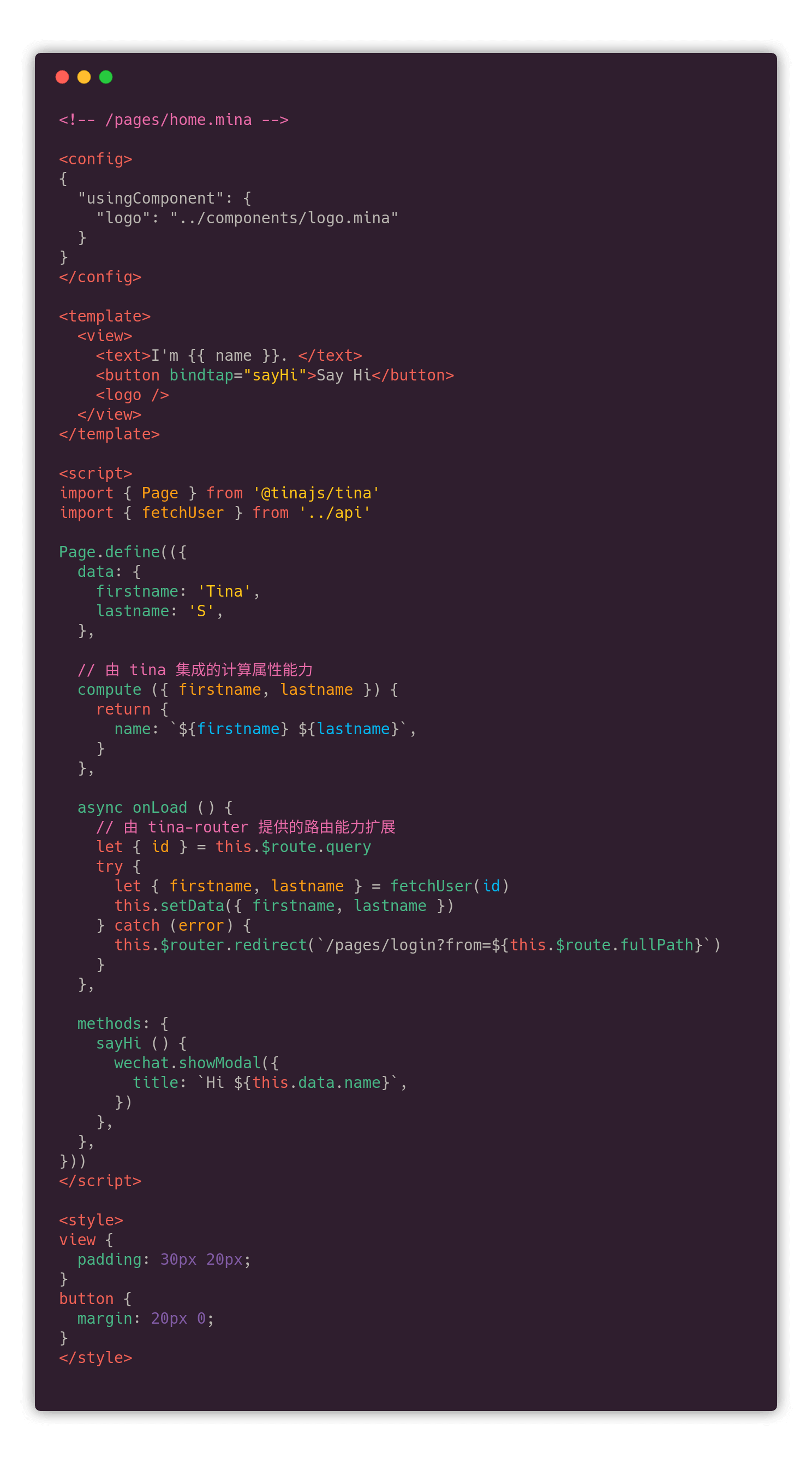
Mantém a maior parte do design da API do MINA (a estrutura oficial dos miniprogramas WeChat, quer você tenha experiência no desenvolvimento de miniprogramas ou não, você pode fazer a transição facilmente para começar);
? Aprimoramento progressivo
Preparamos extensões como gerenciadores de estado (como Redux), Immutable.js e melhorias de rota para você. Claro, você também pode escrever um novo plug-in.
Combinado com o mina-webpack que preparamos para você, ele também pode trazer:


Procure mais exemplos usando Tina.js?
Se você já está familiarizado com o desenvolvimento tradicional de pequenos programas, será muito simples começar a usar o tina.
Em seguida, acesse tina.js.org para obter um guia mais detalhado.
| Código de programa pequeno | projeto |
|---|---|
 | Tópicos importantes de notícias sobre hackers https://github.com/tinajs/tina-hackernews |
 | Informação rápida @lizheming |
| Aplicativo instantâneo @ruguoapp | |
| Escolha um filme @leadream | |
| Seleção de casa Xiaolu fanggeek.com | |
| Papel de parede mágico? neobaran.com | |
| He Língua Educacional Zhitong Edição para Professores | |
| COOLVOX coolvox.com | |
| Ovo CHA chatag. com |
Você já está usando Tina.js também? Por favor, conte-nos aqui?
Apache-2.0 © yelo, 2017 - presente