O roteador habilita o modo hash, o hash deve ser # , como: https://example.com/#/home/index
Usando o modo histórico, o endereço URL alterado não pode ser copiado após a alteração da rota da página.
Os parâmetros são obtidos na forma de ? , como: https://example.com/#/product/detail?id=1
Se você não usar
?para obter parâmetros, será necessário configurar vários diretórios de segurança de pagamento.
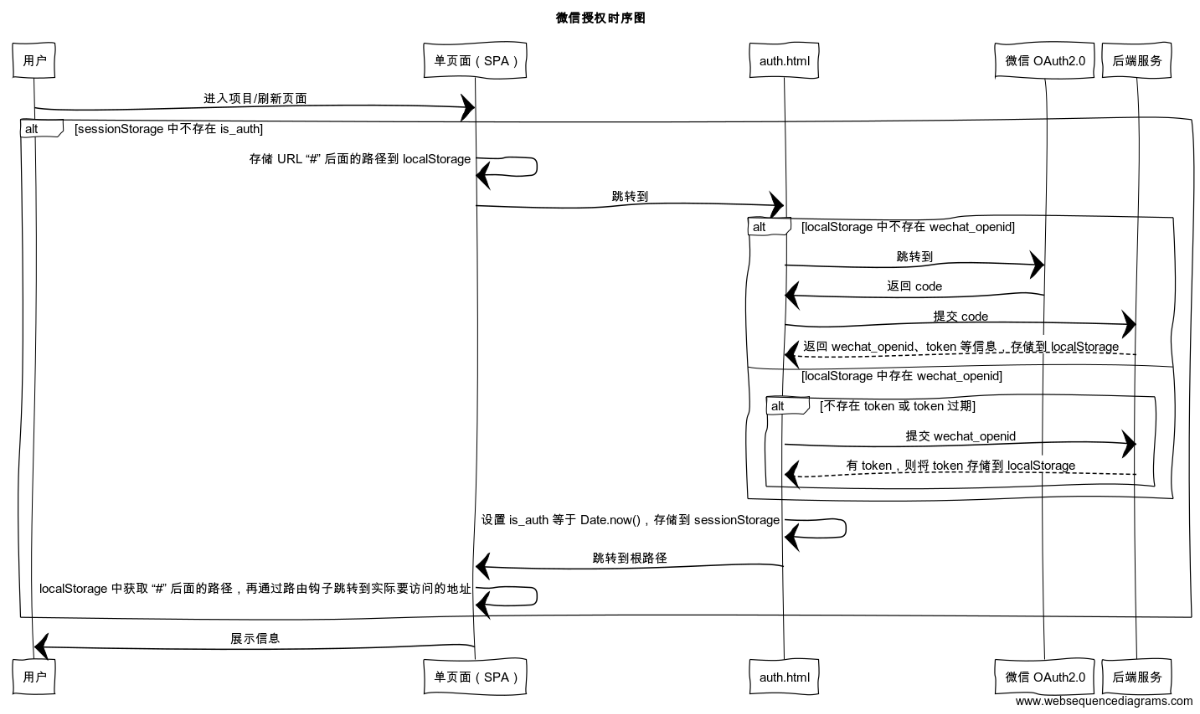
Crie uma nova página para obter wechat_openid, token e outras operações. Os usuários precisam pular para a página auth.html após entrar no projeto SPA pela primeira vez, como: criar um novo auth.html na pasta estática do diretório raiz. , Diagrama de sequência de autorização do WeChat
Resolva o problema de precisar configurar muitos diretórios de segurança de pagamento (muitos materiais na Internet dizem para adicionar
?na página de pagamento, como:https://example.com/?#/payment/index?order_id=1. Isso irá tornar o roteamento muito confuso I Não é recomendado que você use o formulário de?para resolver problemas de pagamento).
Configuração Nginx
add_header "Cache-Control" "no-cache, private";
Resolva o problema da página de salto window.location.href sendo armazenada em cache pelo navegador
As páginas que envolvem a chamada do JS-SDK devem reconfigurar wx.config()
Você sabe ~

is_auth: a descrição da existência is_auth foi redirecionada através da página auth.html
Introduzir o arquivo JS-SDK do WeChat no arquivo index.html de entrada, referência de configuração do webpack: chinês/inglês
index.html
< script src =" //res.wx.qq.com/open/js/jweixin-1.2.2.js " > </ script >webpack.config.js
externals: {
wx : 'wx'
}Como usar:
import wx from 'wx'
wx . ready ( ( ) => {
console . log ( 'Hello Wechat!' )
} )Como instalar:
yarn add weixin-js-sdk
# 或
npm install weixin-js-sdk --saveComo usar:
import wx from 'weixin-js-sdk'
wx . ready ( ( ) => {
console . log ( 'Hello Wechat!' )
} ) Depois de mudar o roteamento da página, você precisa adicionar um iframe ao corpo e, em seguida, remover o iframe. O código é o seguinte.
// iPhone,iPod,iPad 下无法更新标题
if ( / ip(hone|od|ad) / i . test ( window . navigator . userAgent ) ) {
let iframe = document . createElement ( 'iframe' )
iframe . style . display = 'none'
iframe . src = '/favicon.ico'
iframe . onload = ( ) => {
setTimeout ( ( ) => {
iframe . remove ( )
} , 10 )
}
document . body . appendChild ( iframe )
} Solução: adicione uma string aleatória após o endereço compartilhado, como: https://example.com/#/product/detail?id=1&share_at=${Date.now()}
Código de referência de compartilhamento do WeChat:
import wx from 'wx'
import axios from 'axios'
const share = ( {
title ,
desc ,
fullPath ,
imgUrl
} ) => {
let link = fullPath . indexOf ( '?' ) > - 1
? `https://example.com/# ${ fullPath } &share_at= ${ Date . now ( ) } `
: `https://example.com/# ${ fullPath } ?share_at= ${ Date . now ( ) } `
wx . showAllNonBaseMenuItem ( )
wx . onMenuShareTimeline ( {
title ,
link ,
imgUrl
} )
wx . onMenuShareAppMessage ( {
title ,
desc ,
link ,
imgUrl
} )
}
const $_wechat = ( ) => {
return new Promise ( ( resolve , reject ) => {
// 获取服务端微信配置信息
axios . get ( 'https://api.example.com/v1/wechat/config' , {
params : {
url : window . location . href . split ( '#' ) [ 0 ]
}
} ) . then ( res => {
wx . config ( {
debug : false ,
appId : res . data . appId ,
timestamp : res . data . timestamp ,
nonceStr : res . data . nonceStr ,
signature : res . data . signature ,
jsApiList : [
'onMenuShareTimeline' ,
'onMenuShareAppMessage'
]
} )
wx . ready ( ( ) => { // 配置 wx.config 成功
resolve ( {
wx ,
share
} )
} )
} ) . catch ( ( ) => {
reject ( new Error ( '微信签名接口异常' ) )
} )
} )
}
// 调用分享
$_wechat ( ) . then ( res => {
res . share ( { // 配置分享
title : 'wechat-spa' ,
desc : 'Wechat SPA' ,
fullPath : '/home/index' ,
imgUrl : 'https://www.baidu.com/img/bd_logo1.png'
} )
} ) . catch ( _ => {
console . warn ( _ . message )
} ) | URL inserido pela primeira vez | Diretório de segurança obtido pelo iOS |
|---|---|
| https://example.com/#/home/index | https://example.com/#/home/index |
| https://example.com/#/me/index | https://example.com/#/me/index |
| https://example.com/#/product/index | https://example.com/#/product/index |
Desta forma, precisamos configurar vários caminhos de diretório de segurança, mas a plataforma WeChat permite apenas a configuração de 3 caminhos de diretório de segurança. Entrar diretamente na página do aplicativo SPA não funcionará.
Solução: os usuários devem primeiro inserir o diretório raiz do aplicativo SPA https://example.com/ e, em seguida, redirecionar para a página que desejam acessar por meio do gancho fornecido pelo roteamento do aplicativo SPA, diagrama de sequência de autorização do WeChat
Há uma certa chance de que uma tela branca apareça ao pular para outras páginas imediatamente após o pagamento do WeChat (manter pressionado a tela para copiar o texto ou o endereço da imagem), solução:
// 延迟跳转即可解决
setTimeout ( ( ) => {
window . location . replace ( '/payment/success' ) // 跳转逻辑
} , 500 )Bug do navegador integrado do WeChat, as imagens não podem ser carregadas em lotes, o que também pode ser resolvido através do método
setTimeout
Se houver algum erro no conteúdo, por favor me dê um feedback, obrigado
Se você tiver alguma dúvida, pode me adicionar como amigo e poderemos nos comunicar.
PQ: 465353876