HQChart é o primeiro projeto baseado em software cliente de estoque de PC doméstico tradicional (C++) a ser transplantado para a plataforma js/py, incluindo a biblioteca gráfica de gráficos de linha K e o executor de indicadores Mai Grammar (Analyst Grammar) .
Plataformas suportadas : js, vue2.0, vue3.0, uniapp, miniaplicativo
Variedades suportadas : Suporta ações, futuros, moedas digitais, câmbio e outras variedades relacionadas à linha K.
O executor do indicador do mecanismo de cálculo do indicador Mai Grammar (Analyst Grammar) suporta js, nodejs, py, c#, c++. Suporta indicadores de cálculo de thread de trabalho front-end.
comunicar
Grupo de intercâmbio de tecnologia front-end: 719525615
Se você tiver alguma dúvida, pode enviar um problema diretamente.
A lista de tutoriais e as renderizações de demonstração estão abaixo, você pode vê-las rolando a página para baixo!!!!!!!!!!!!
Endereço do código-fonte: https://github.com/jones2000/HQChart
Endereço do espelho: https://gitee.com/jones2000/HQChart
versão uniapp: Nova versão do plug-in: https://ext.dcloud.net.cn/plugin?id=4591
Versões antigas importam manualmente o plug-in: https://ext.dcloud.net.cn/plugin?id=790
Contrato de usuário do HQChart
Instruções comerciais e contrato do usuário do HQChart
O terceiro caso de encaixe de dados:
Endereço do código-fonte: https://github.com/jones2000/HQChart-Super
Endereço do espelho: https://gitee.com/jones2000/HQChart-Super
Se você acha que nosso módulo de mercado é útil para você, dê-nos uma estrela (●ˇ∀ˇ●)
O mecanismo de cálculo do índice de sintaxe Mai, https://github.com/jones2000/hqchartPy2/tree/master/HQChartPy2.Free, suporta windows e linux. Esta versão é desenvolvida em c++ e pode ser conectada ao py através do cpython, que pode ser completado. execução eficiente do indicador. Pode ser aplicado a cálculos de indicadores de lote, como backtesting e seleção de estoque.
Estrutura de diretório
--webhqchart módulo de código js front-end do mercado
--wechathqchart Módulo de código js front-end de cotação de mercado do miniaplicativo WeChat
*Perceber! O código atual usa os recursos do ES6, o que fará com que alguns navegadores antigos não consigam exibi-lo. Você precisa usar o Babel para convertê-lo para es5.
caso de teste de mercado da página --webhqchart.demo
- |--jscommon O código js front-end do mercado é uma cópia do webhqchart
- |--demonstração para teste
--vuehqchart
- |--controle de mercado src
- |--umychart.resource Recursos de imagem e estilos CSS usados no mercado
- |--umychart.vue módulo de gráficos de mercado e dados de mercado
- |--umychart.vue.components comercializa módulo de controle VUE
- |--páginas de teste e páginas de demonstração
--Mini caso de uso do módulo de mercado do programa Mini caso de teste do programa
--umychart_python Versão python do analista de gramática (McGrammar)
--umychart_indexapi demonstração de cálculo de plano de fundo do indicador nodejs (incluindo arquivo de empacotamento do docker)
instalação npm
npm instalar jquery
npm instalar hqchart
https://www.npmjs.com/package/hqchart
Exemplo VUE: demo-vue.md
Exemplo de reação: demo-react.md
depuração local
Por motivos de segurança, a interface de dados de teste integrada foi descontinuada. Se precisar de encaixe de dados, você pode consultar o terceiro caso de encaixe de dados https://github.com/jones2000/HQChart-Super.
Os dados de teste integrados não suportam depuração entre domínios. Se você deseja depurar o código localmente no Chrome, consulte o tutorial para resolver o problema de depuração entre domínios no Chrome. Para depuração local de projetos VUE, use. o site 127.0.0.1:8080 para depuração.
declaração
Este projeto fornece apenas a biblioteca gráfica do mercado e o executor de scripts Macgram.
Todos os dados de mercado na página vêm da Internet ou testam dados falsos. A precisão dos dados não pode ser garantida e é usada apenas para desenvolvimento e depuração. Quaisquer problemas de dados de mercado não têm nada a ver com este projeto. adquirir dados de mercado genuínos.
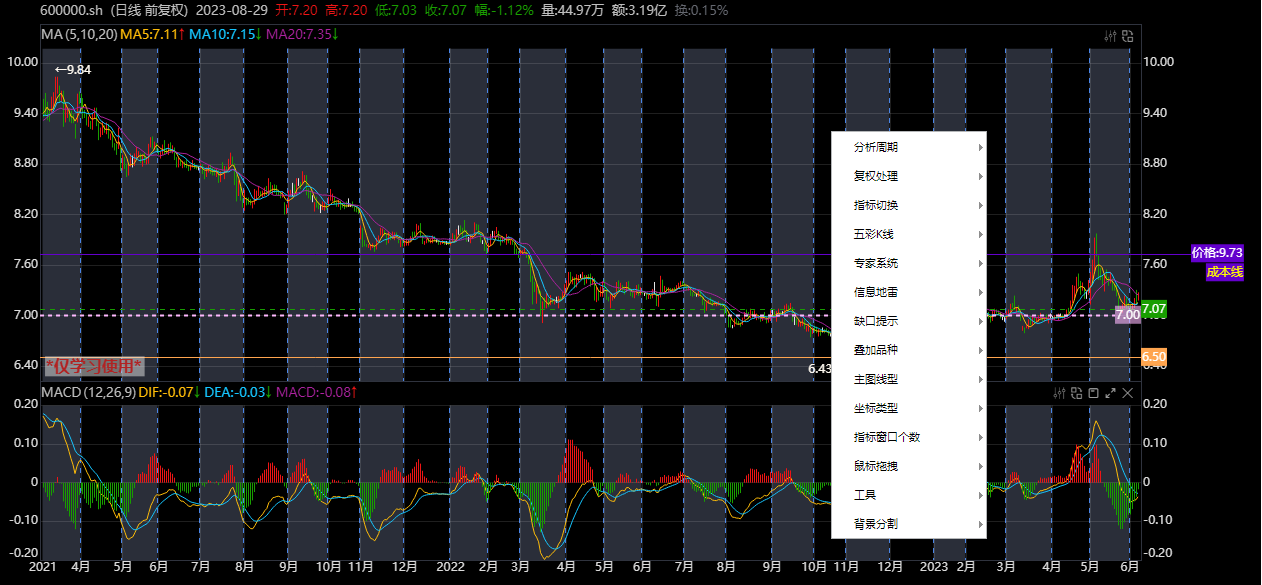
Gráfico HQ 3.0
- Disponível na versão web e na versão miniaplicativo WeChat










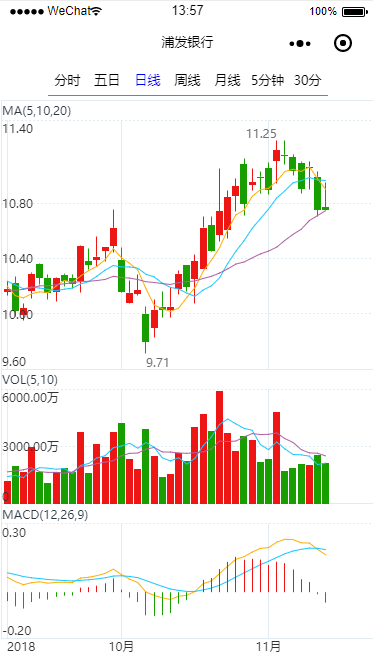
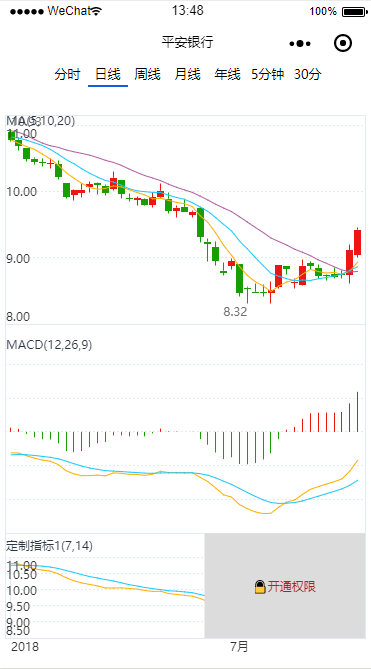
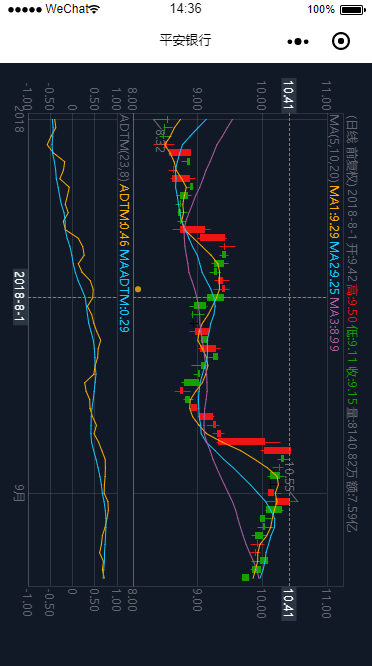
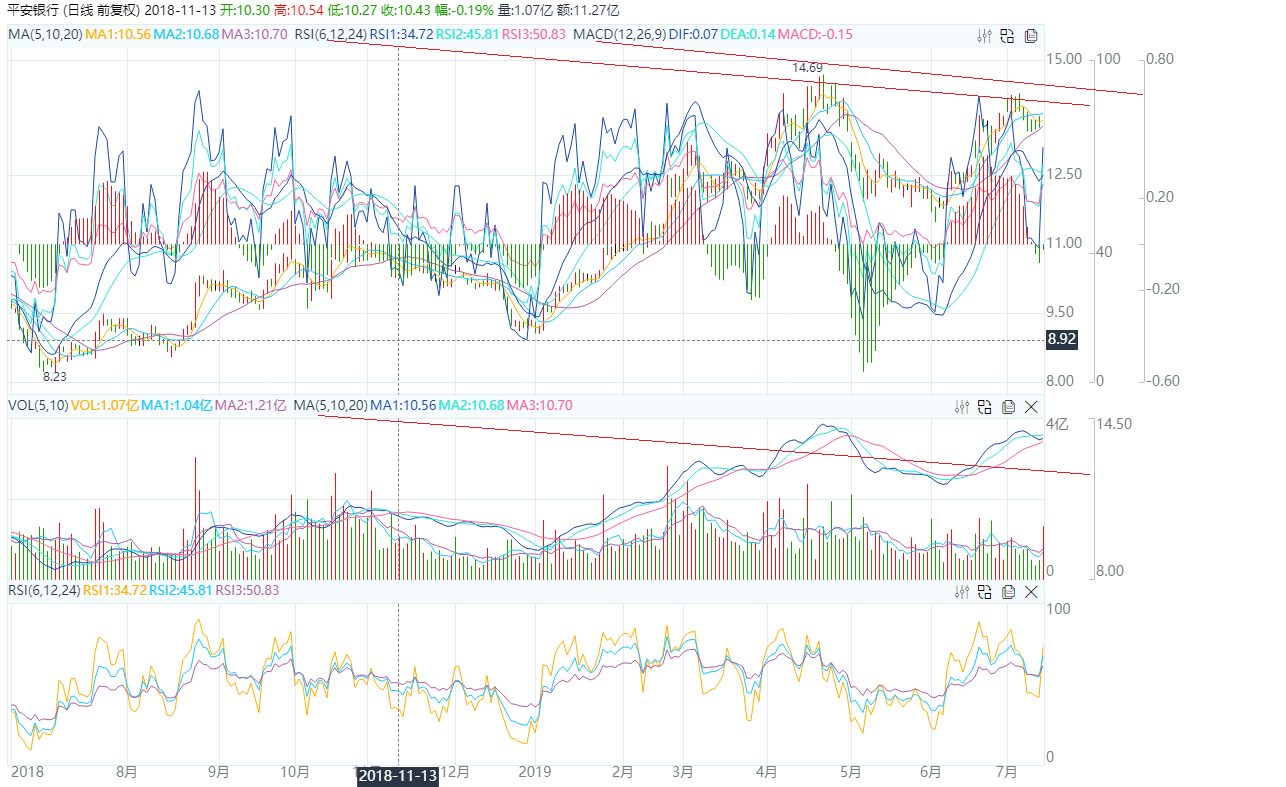
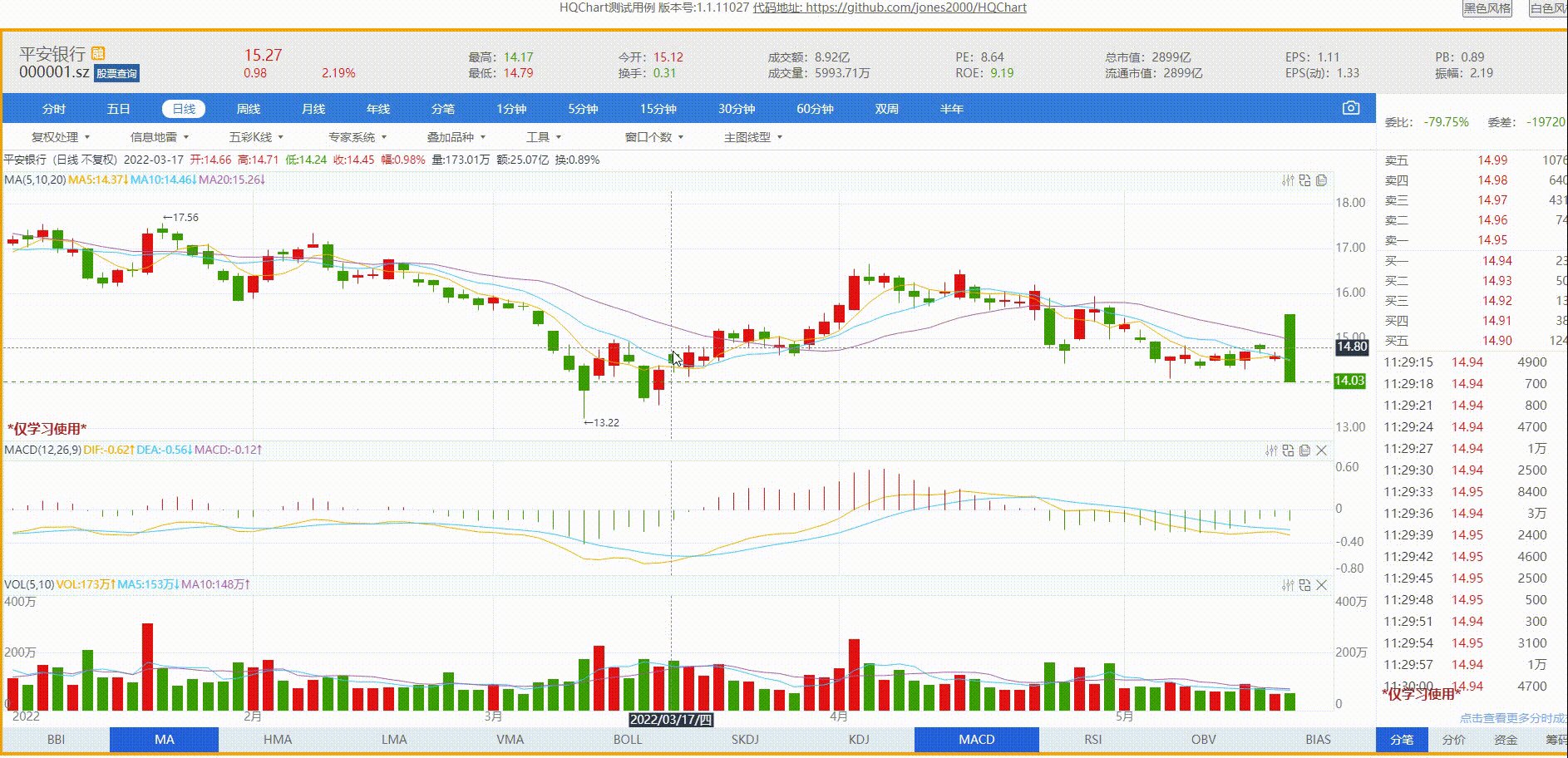
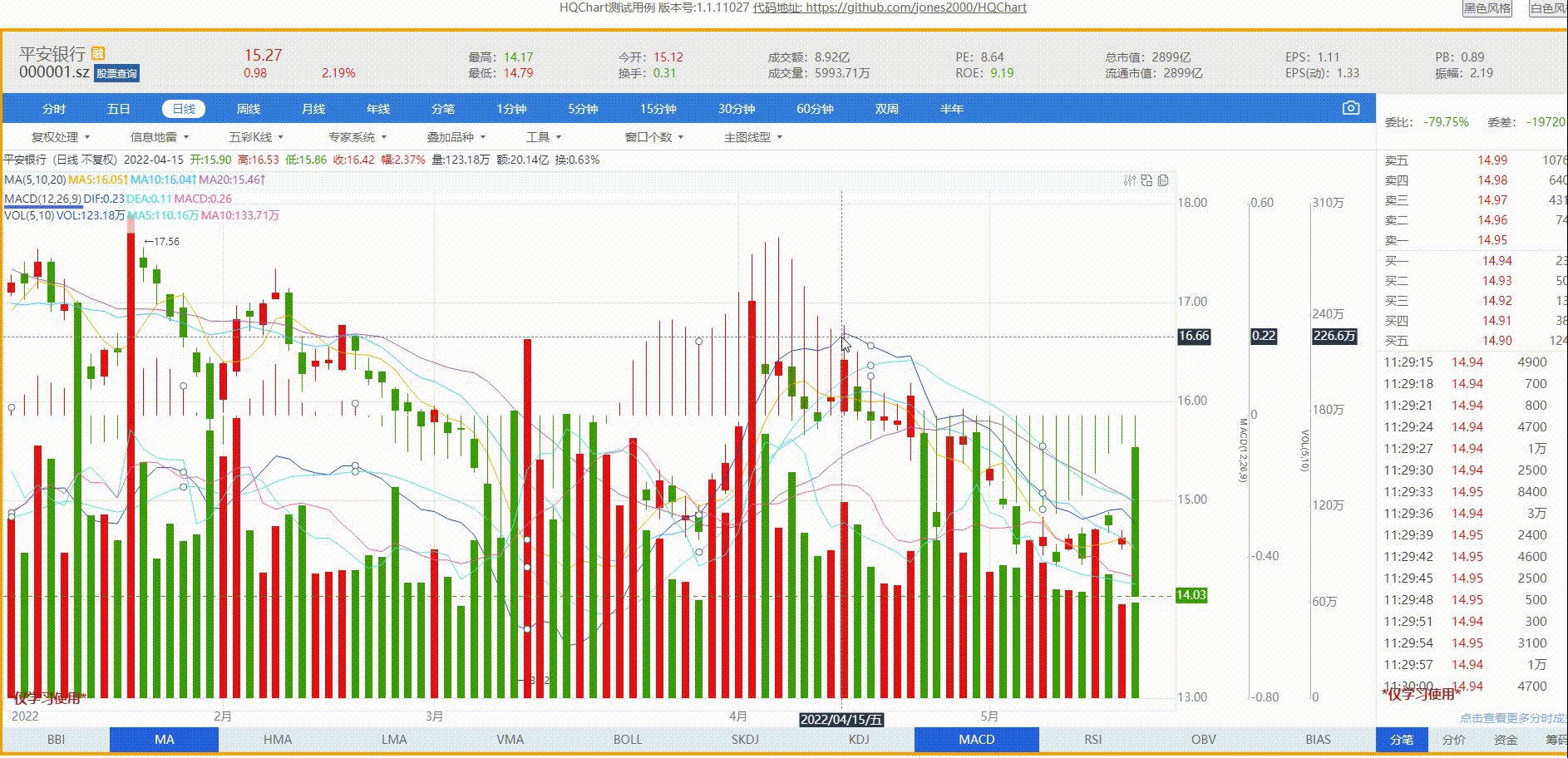
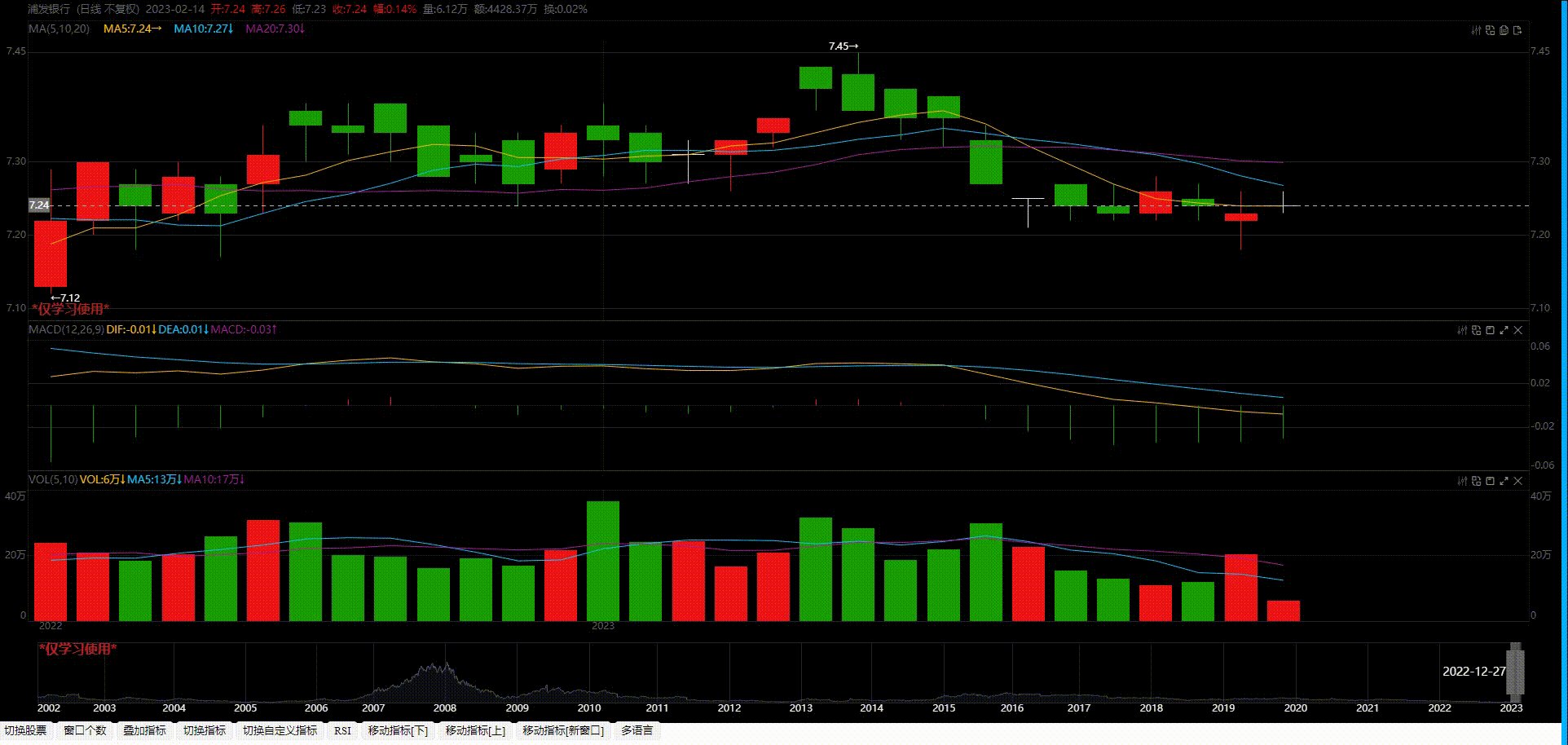
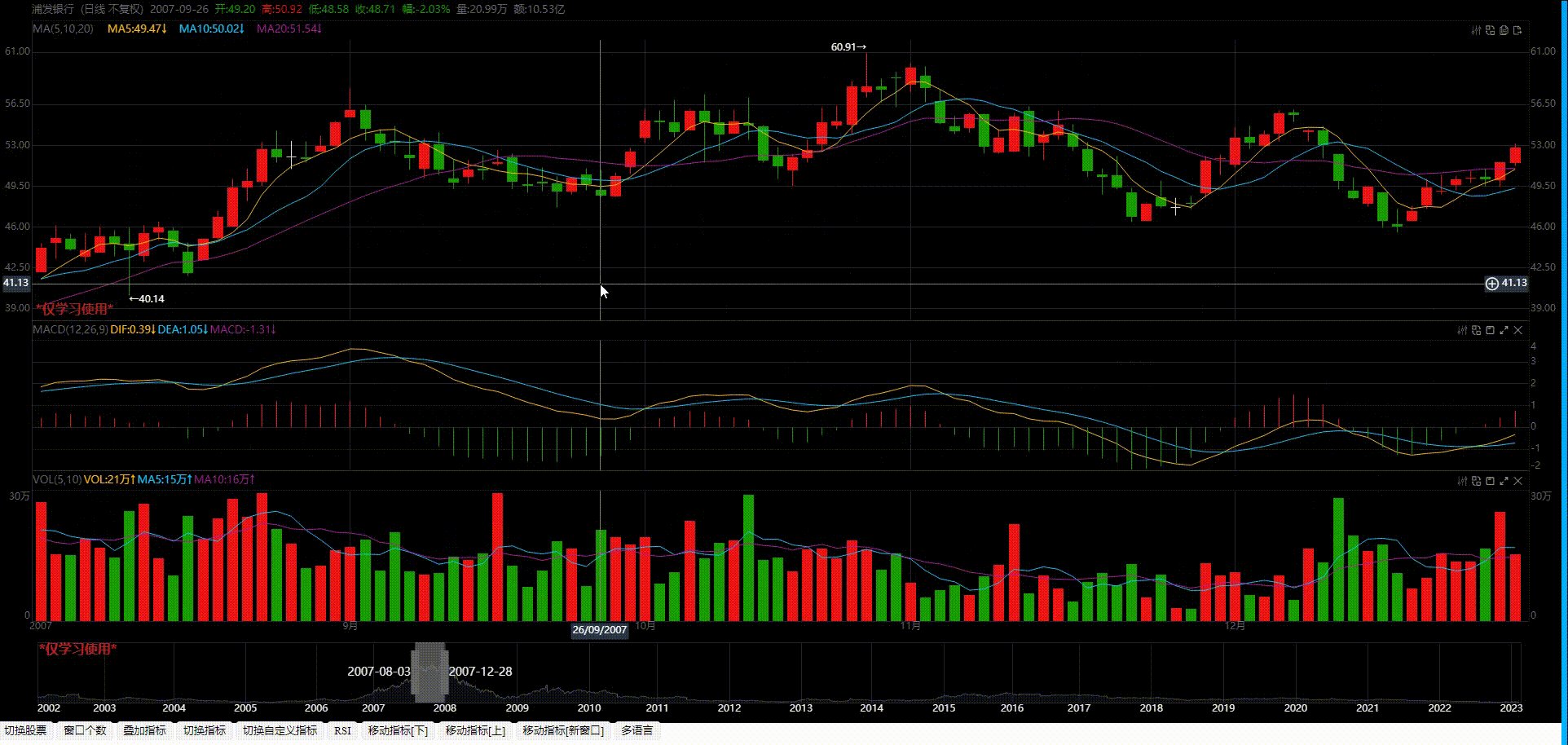
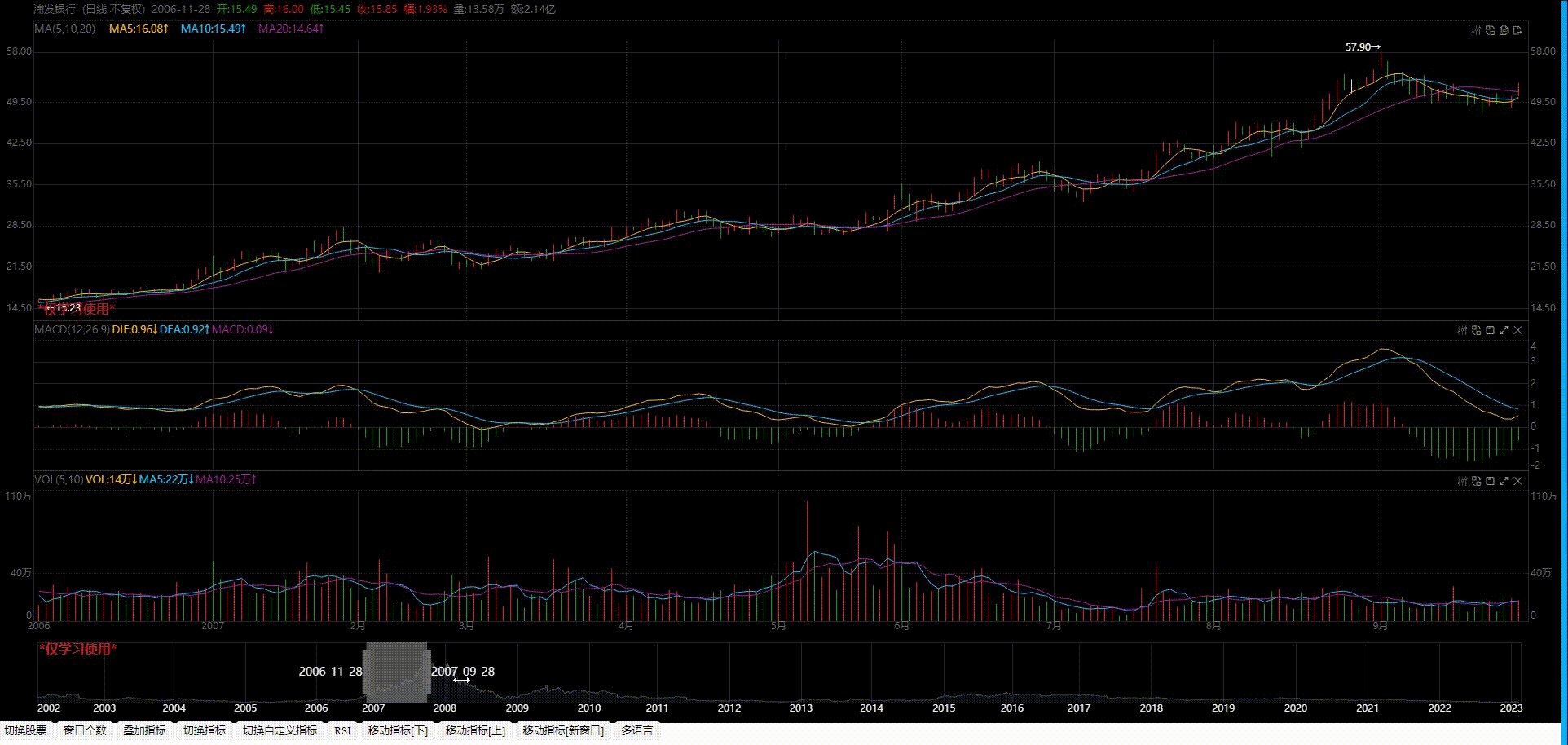
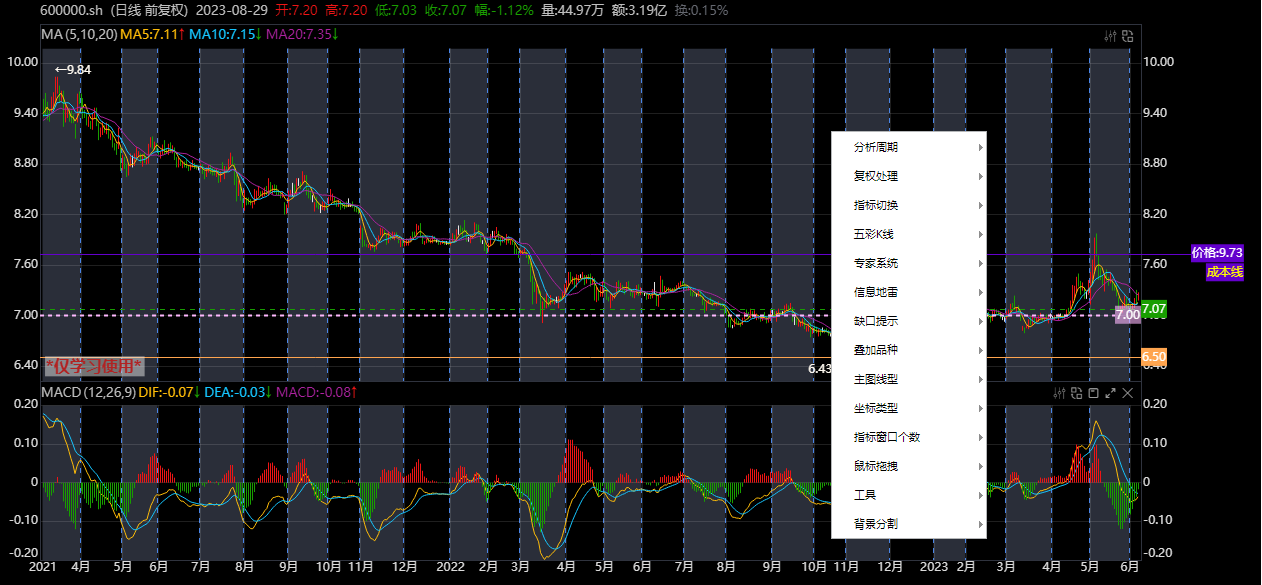
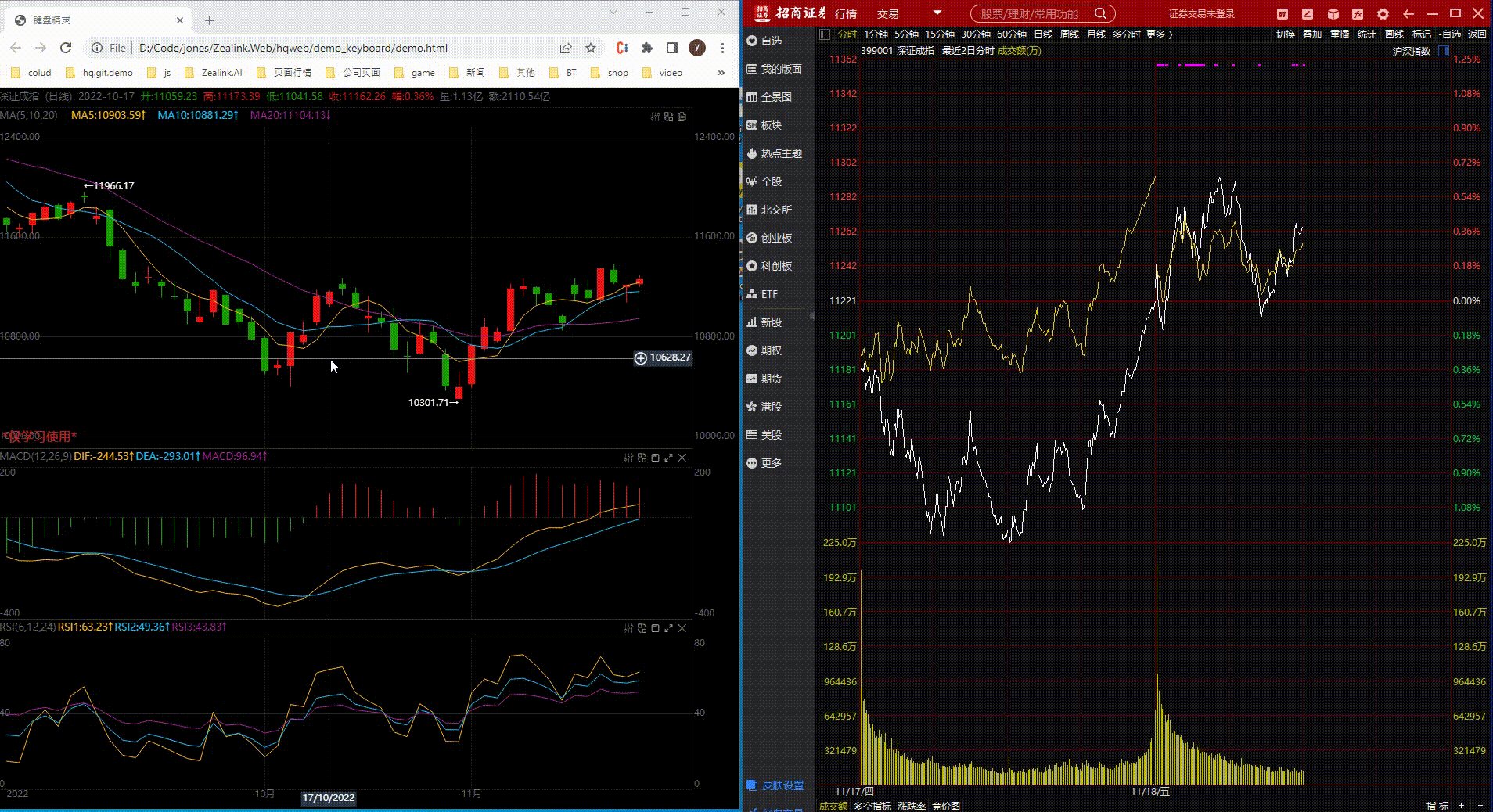
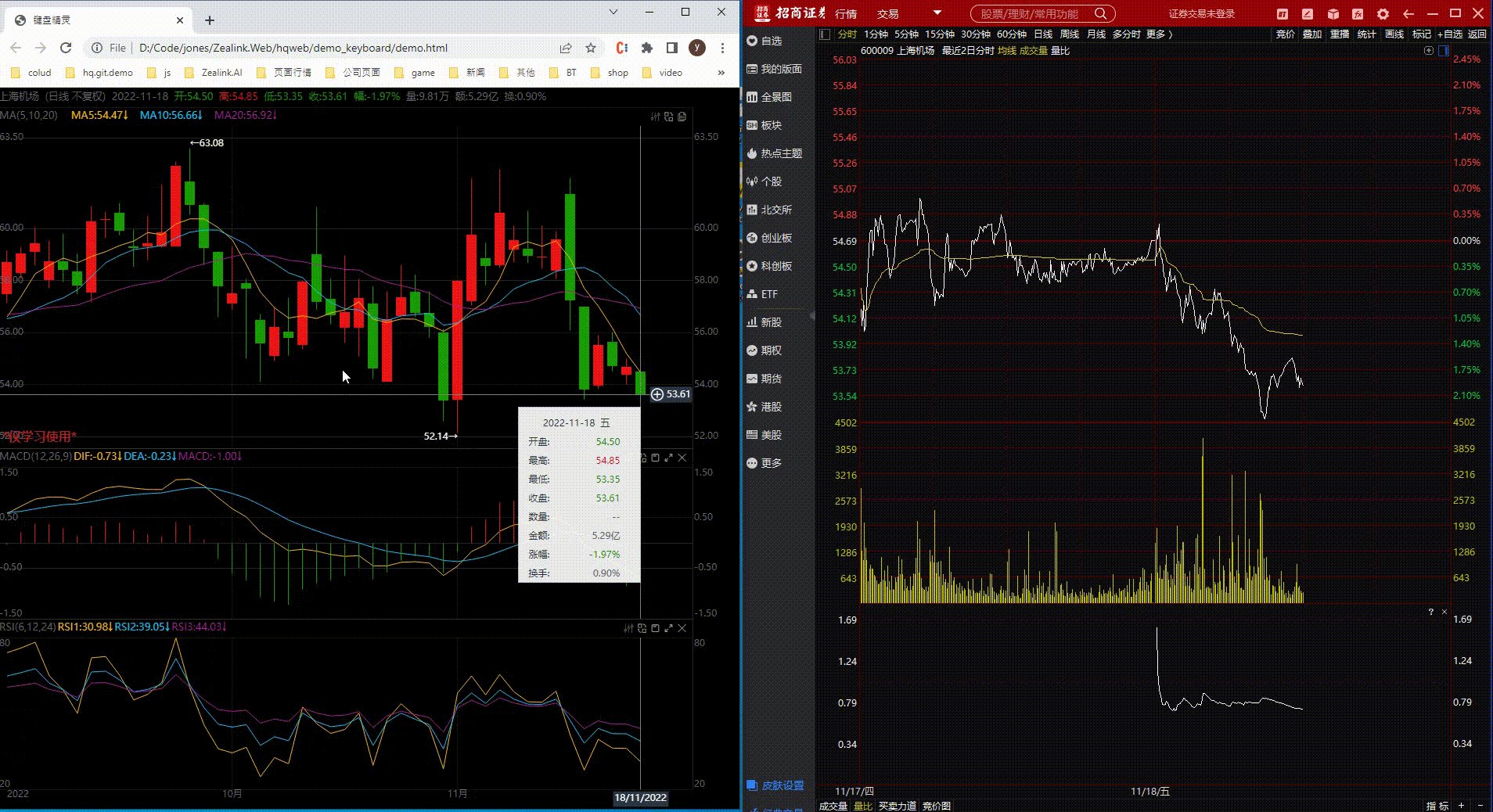
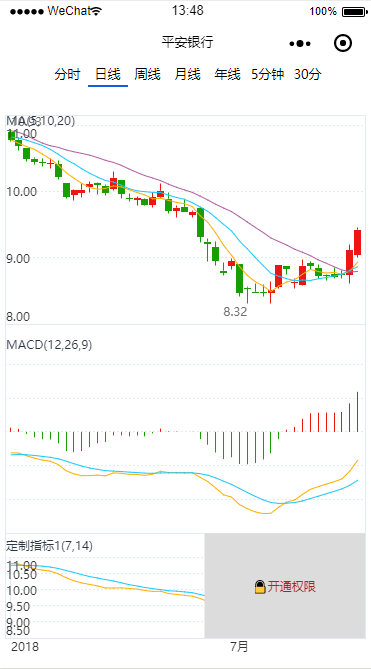
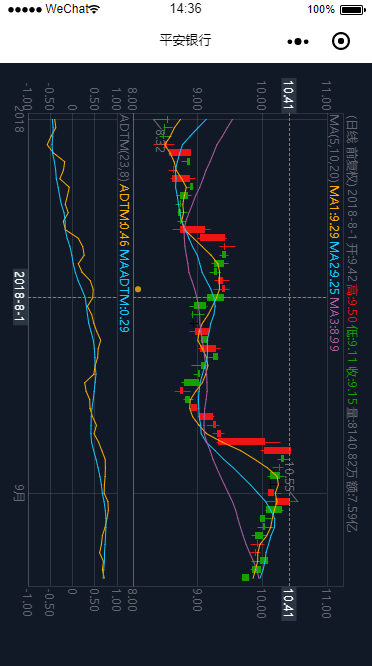
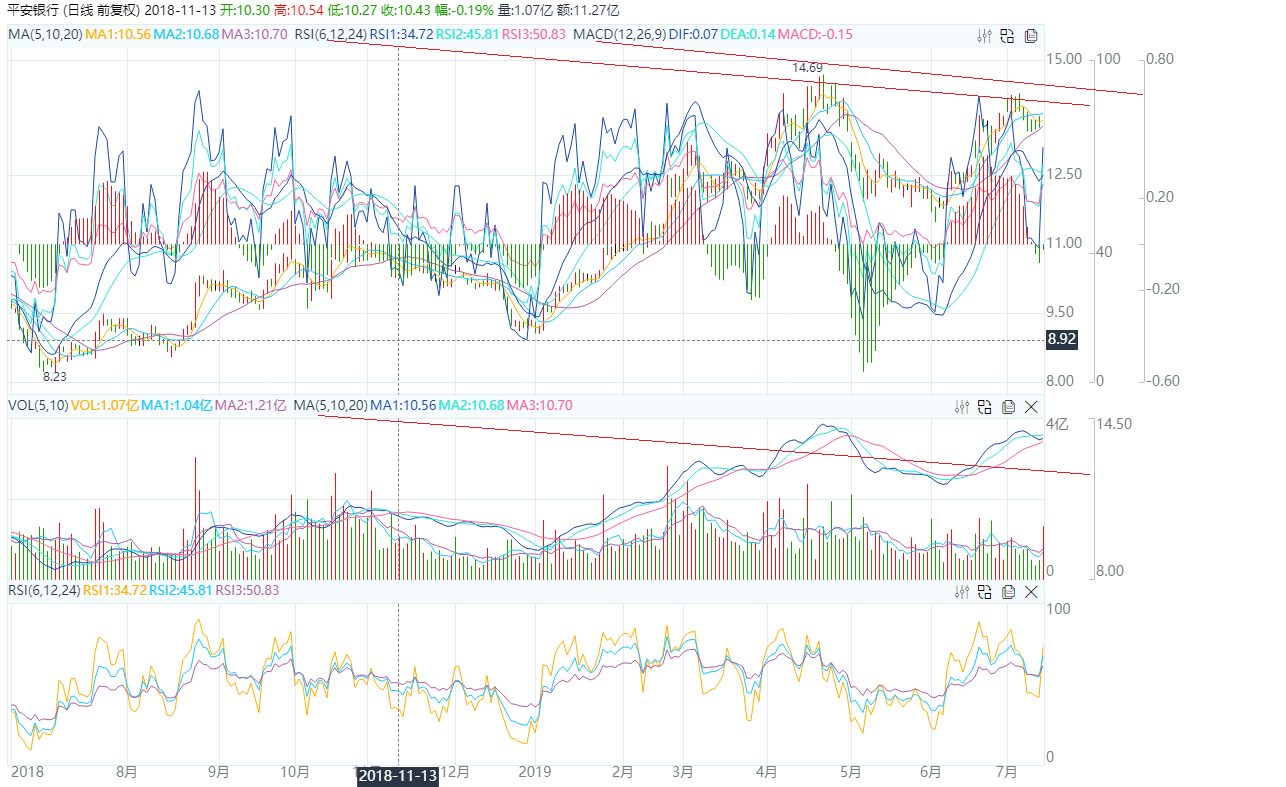
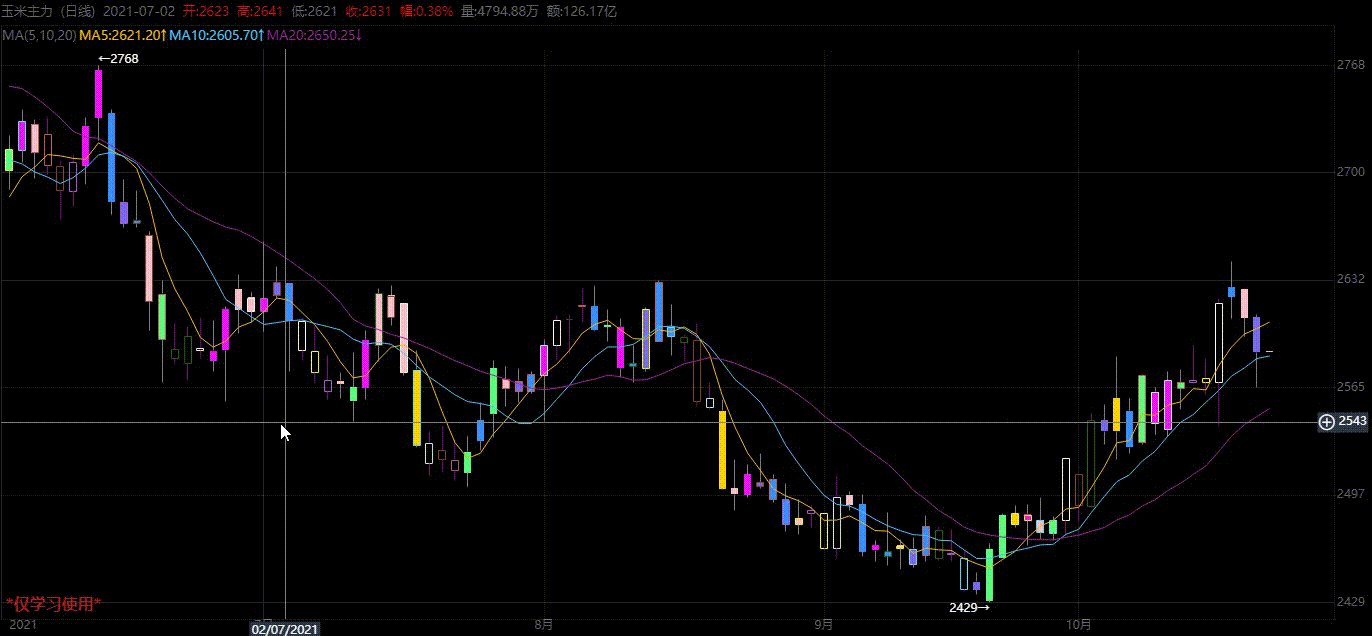
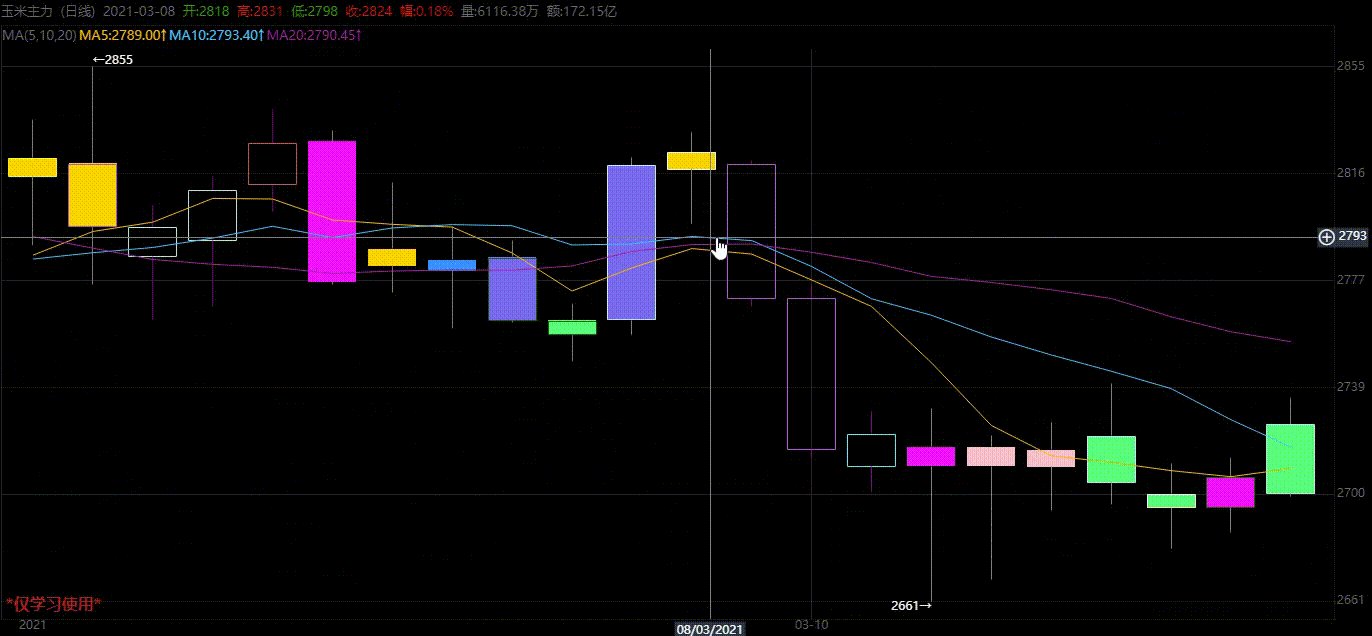
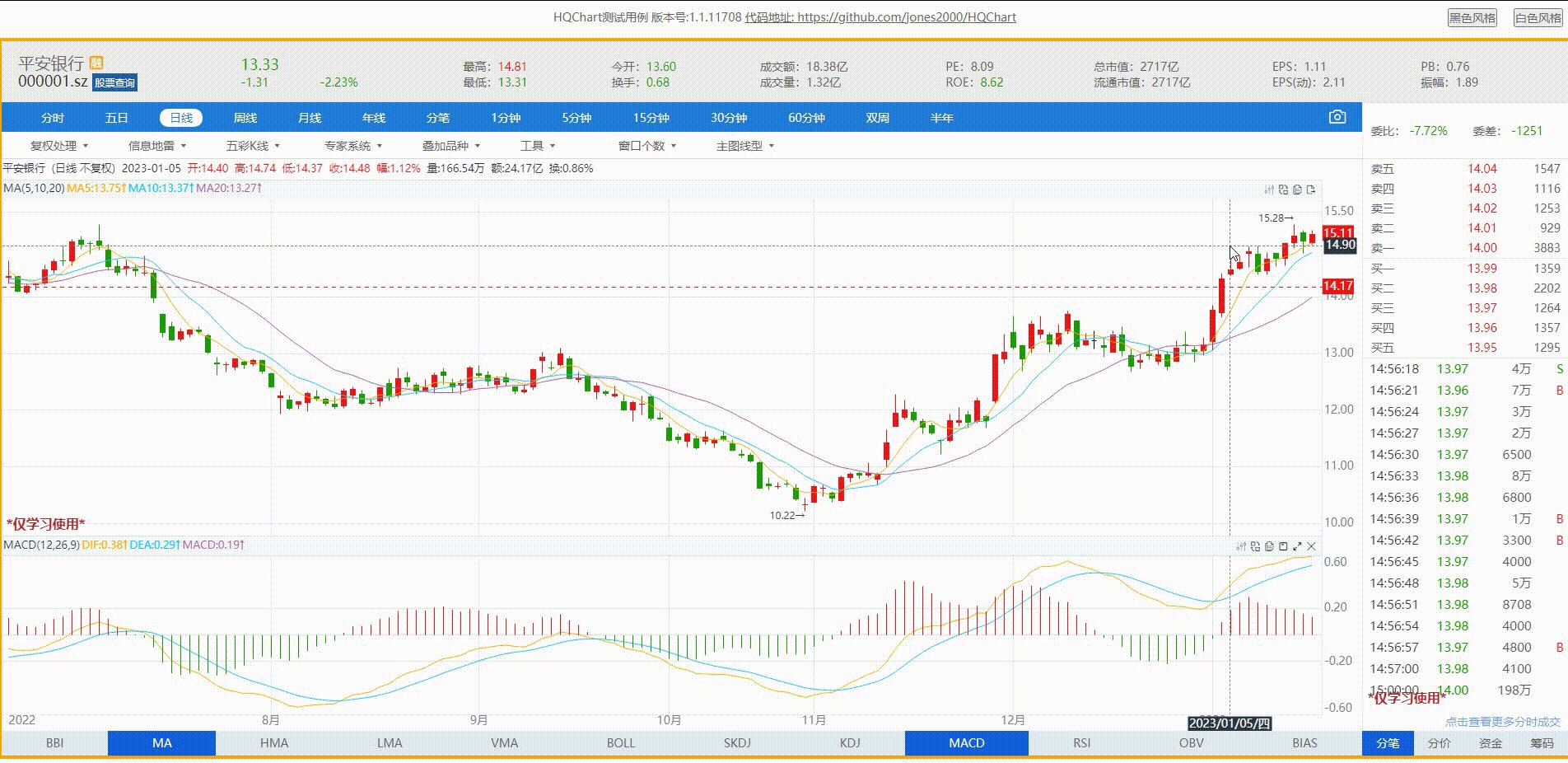
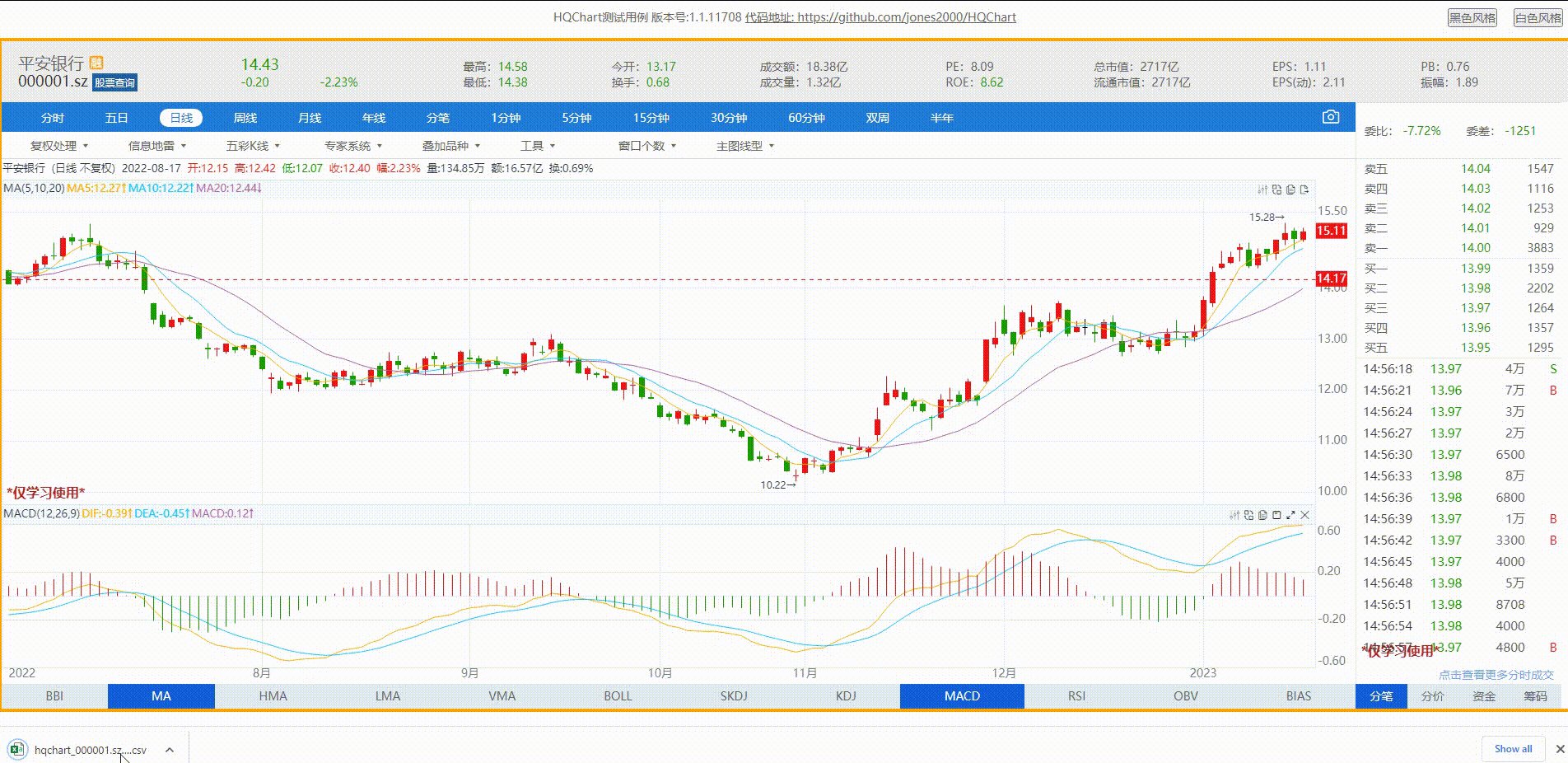
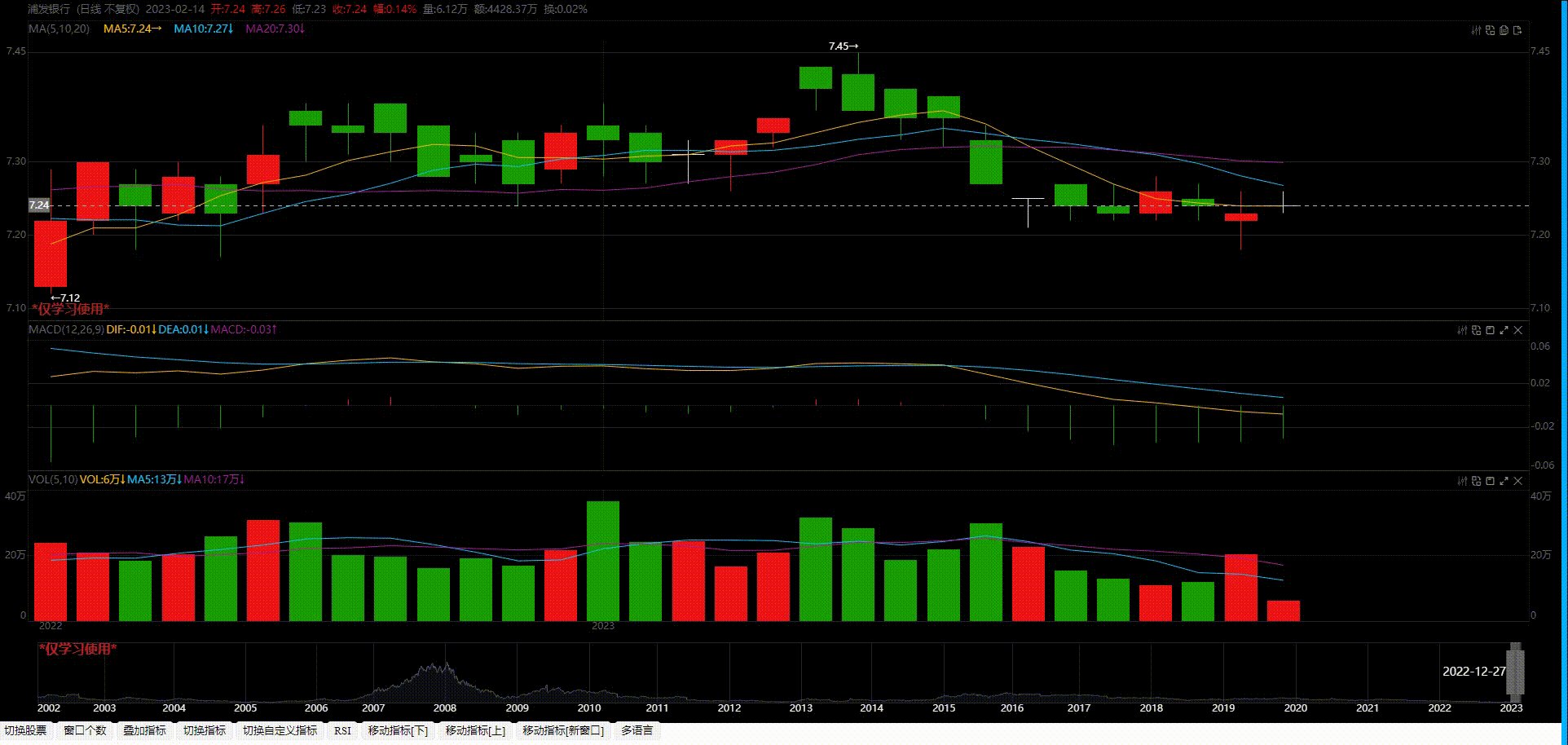
1. Gráfico de linha K
Apoia a restauração de direitos antes e depois da restauração
Suporte para linhas diárias, mensais, semanais, anuais e de minutos
A imagem principal suporta sobreposição de estoque
A forma da linha K suporta linha K oca, linha K sólida, linha americana e linha de preço de fechamento.
Suporta indicadores comumente usados (atualmente mais de 80 indicadores são inseridos no sistema), suporta indicadores de script de sintaxe Tongdaxin personalizados, média móvel, BOLL, MACD, KDJ, VOL, RSI, BRAR, WR, BIAS, OBV, DMI, CR, PSY, CCI, DMA, TRIX, VR, EMV, ROC, MIM, FSL, CYR, MASSA, WAD, CHO.....
Suporta ferramentas de desenho, suporta salvamento em segmentos de linha locais ou na memória, raios, retângulos, linhas de arco, linhas horizontais, linhas de tendência, linhas paralelas, canais paralelos, linhas de canal de preço, texto, linhas de ângulo Gann, linhas de velocidade, seção áurea, porcentagem linha, linha de banda, triângulo, ângulo simétrico, linha periódica de Fibonacci, paralelogramo, círculo, imagem iconfont
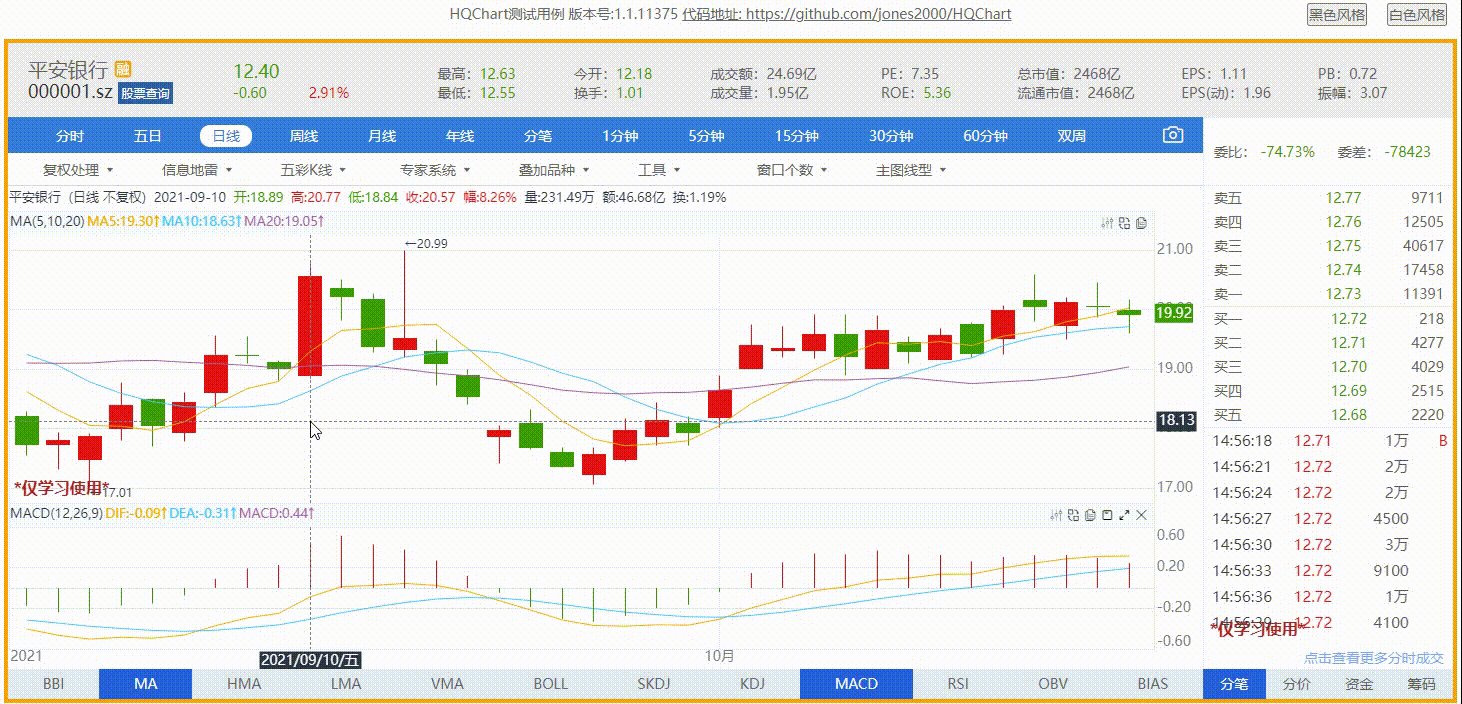
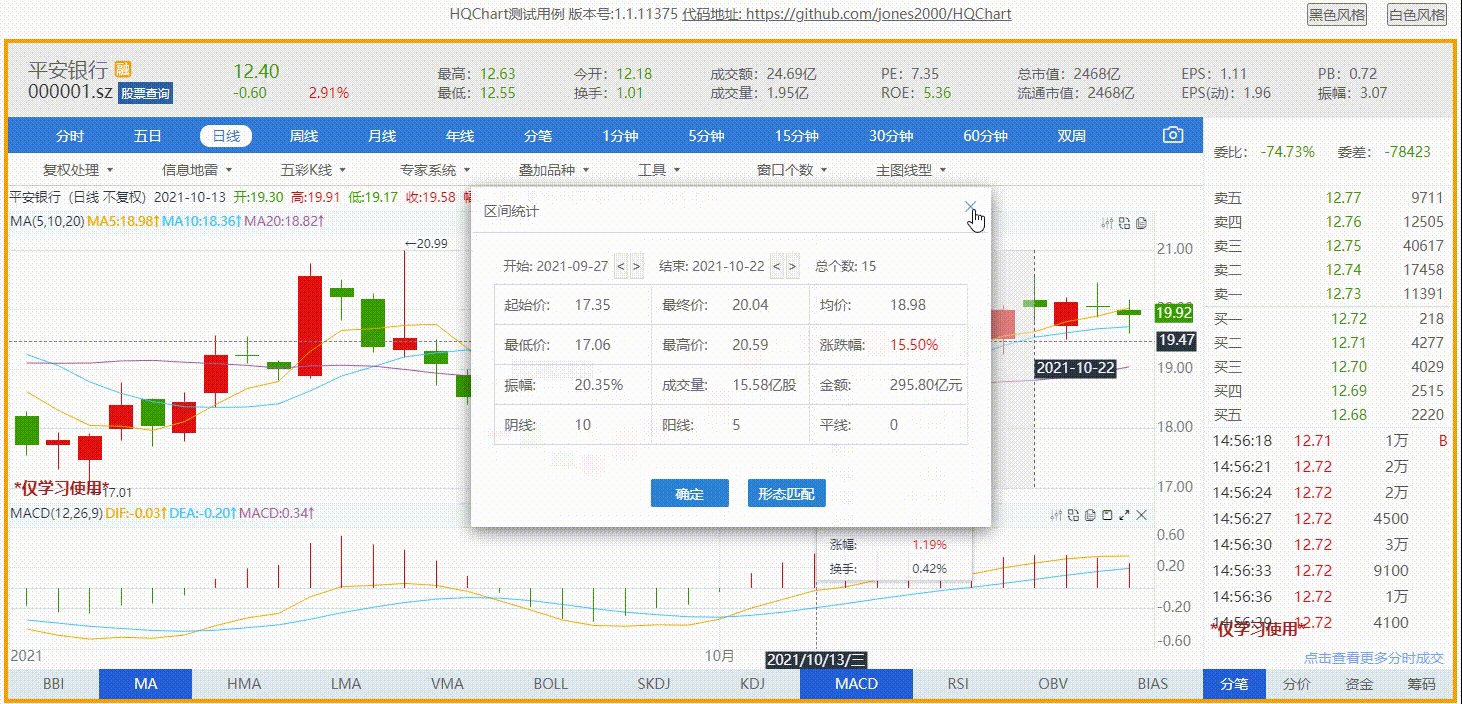
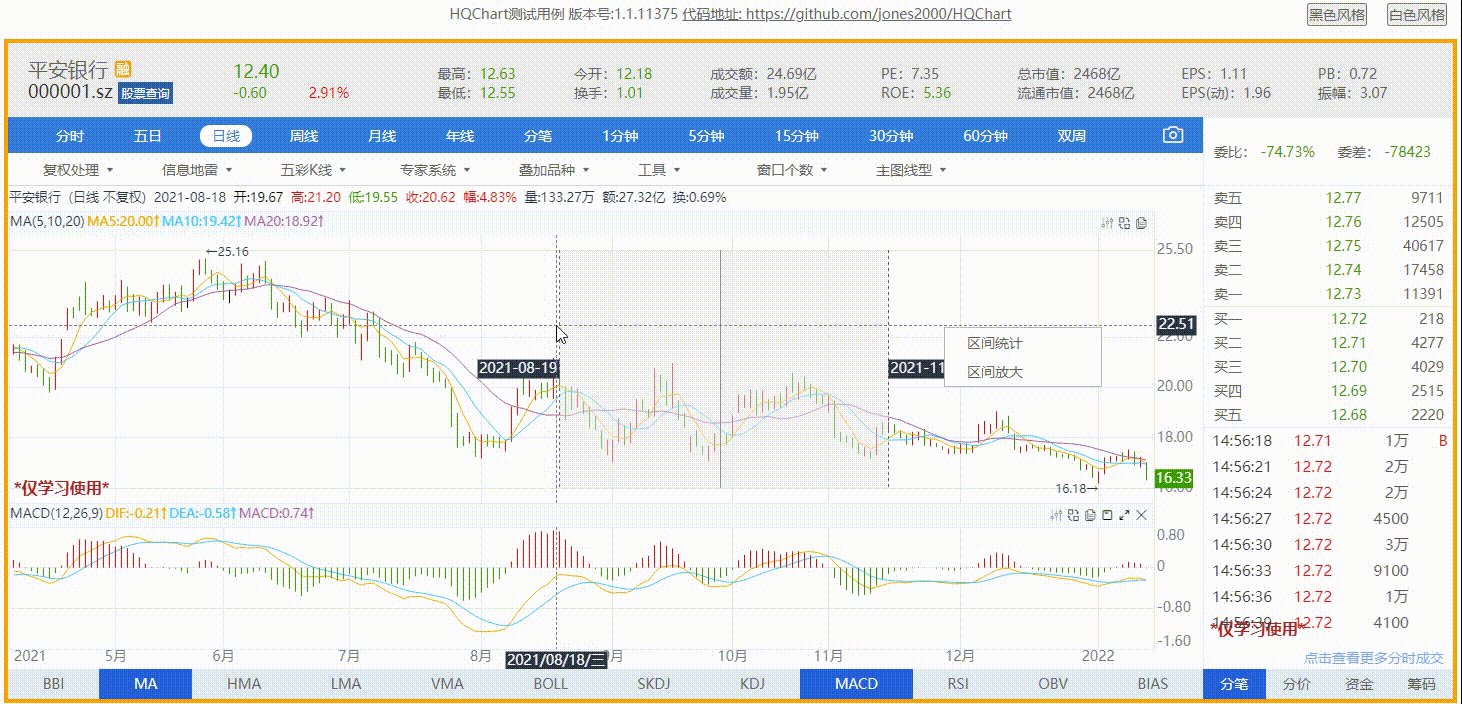
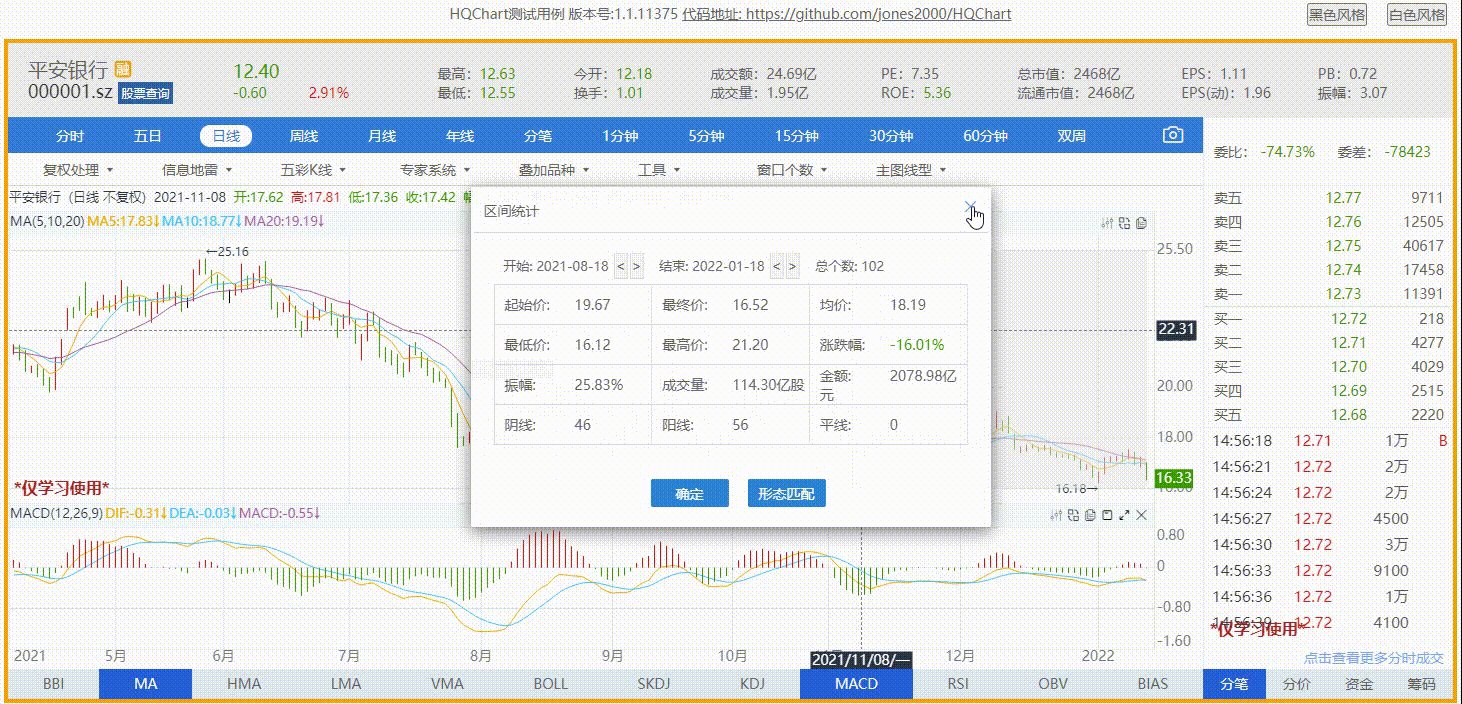
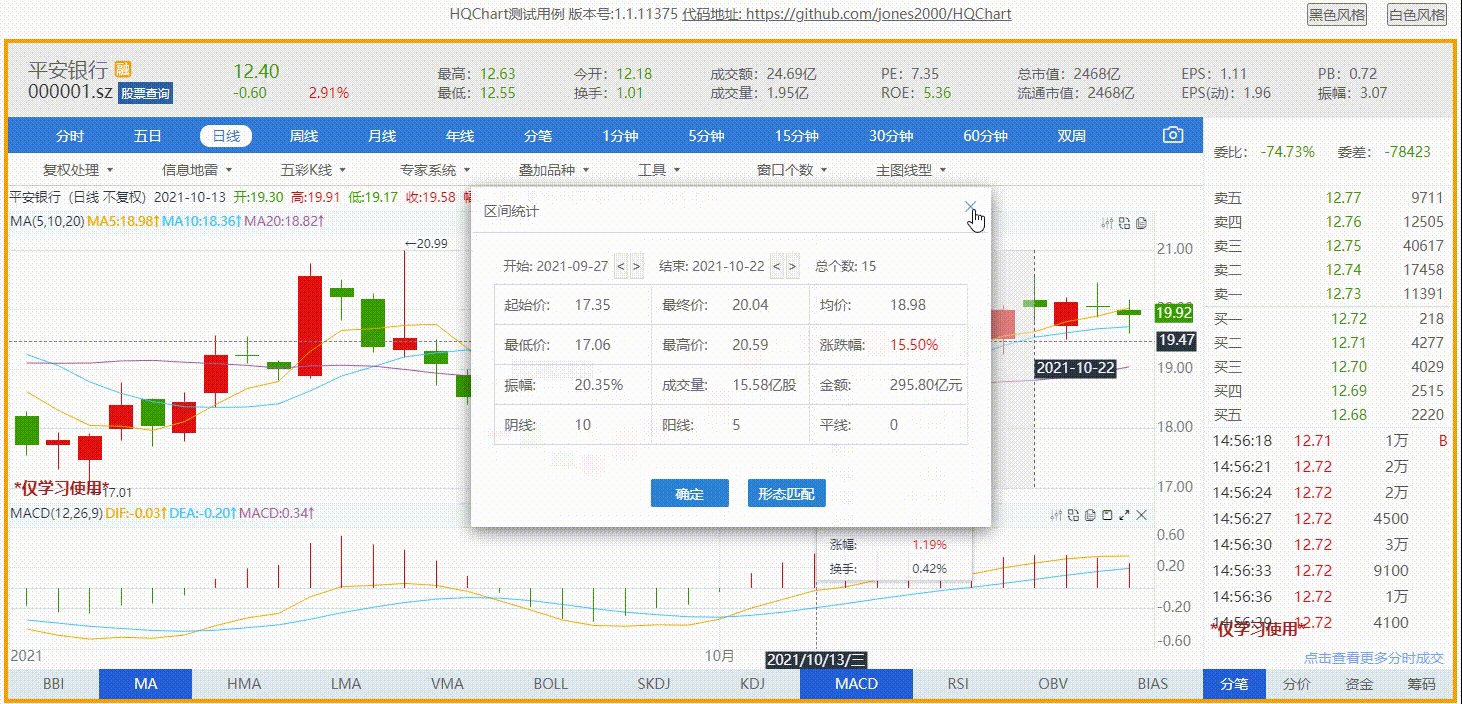
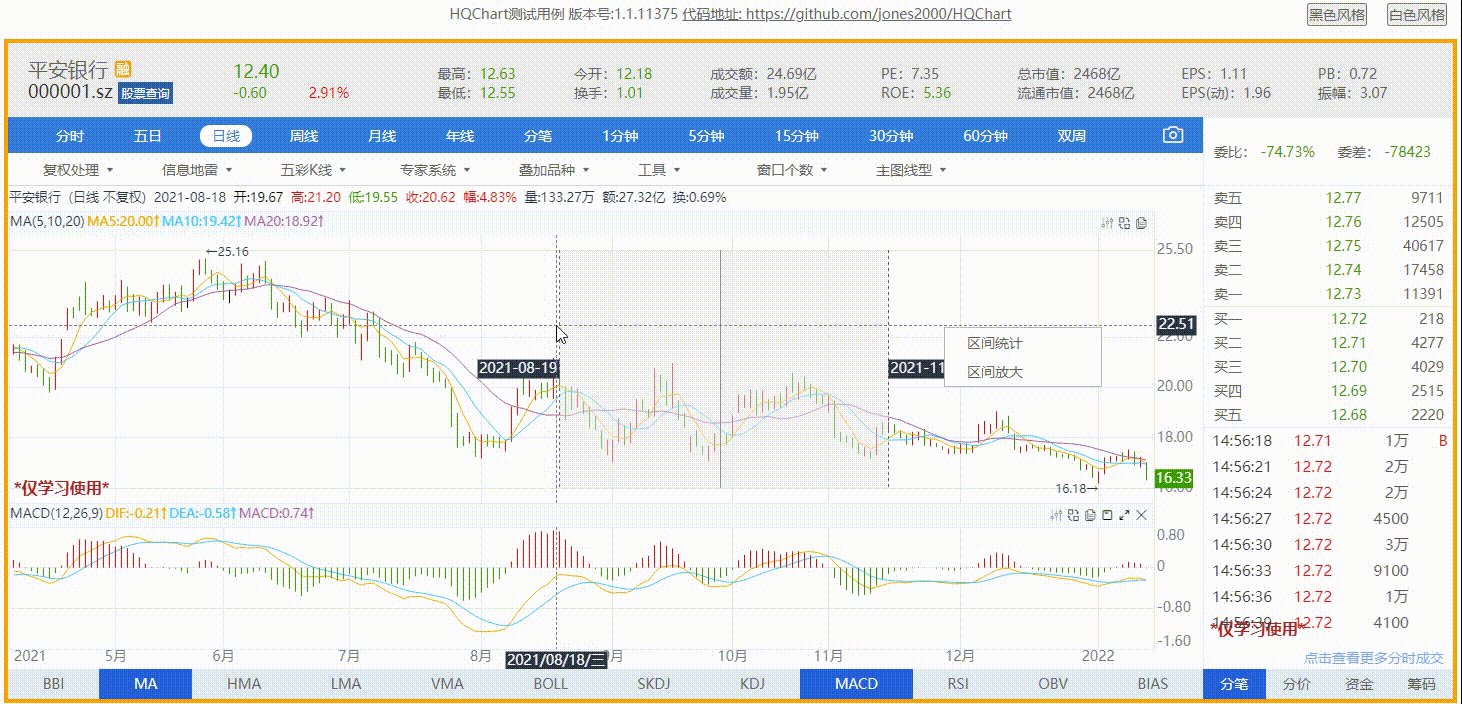
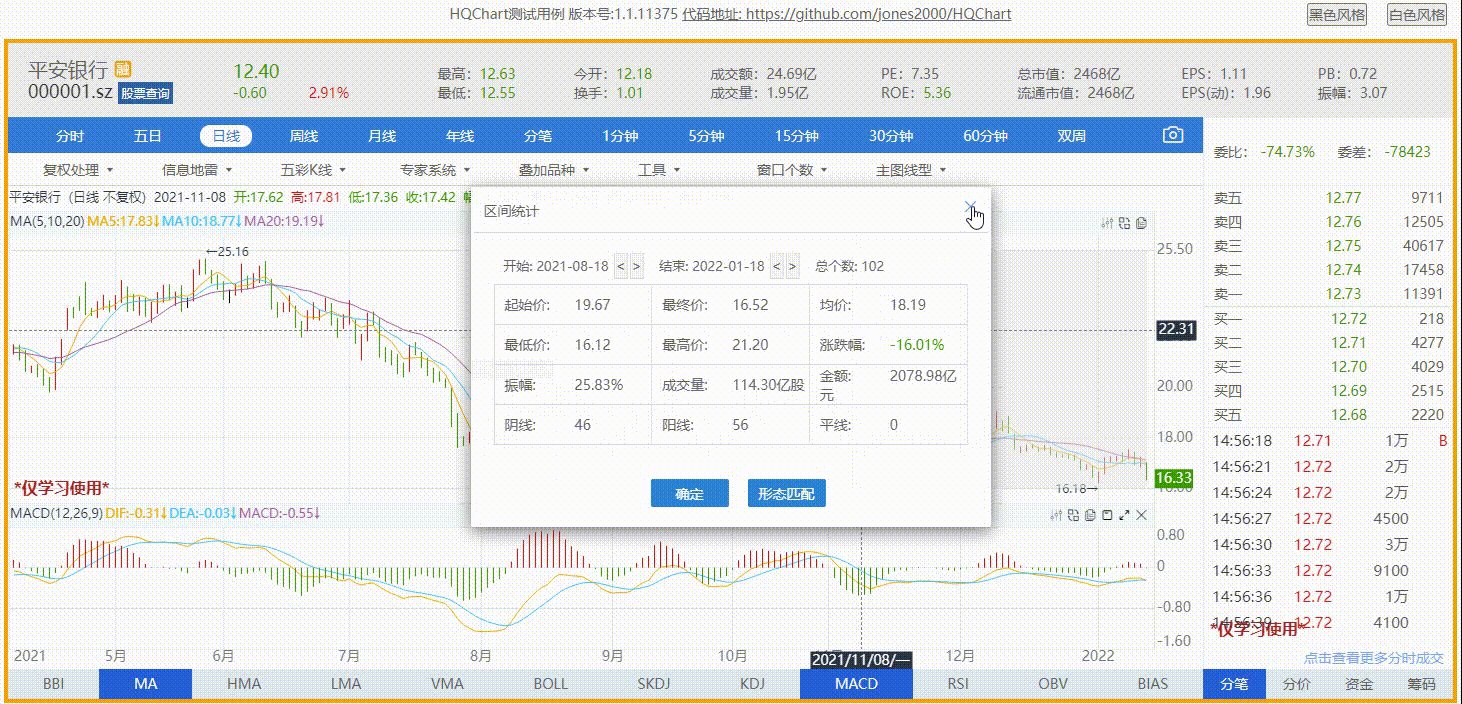
Suporta estatísticas de intervalo e correspondência de formato de intervalo (não suportado pela versão do miniaplicativo WeChat)
Arraste o mouse para a esquerda e para a direita para mover os dados, mova o teclado com o cursor cruzado e aplique zoom com o teclado
Suporta sintaxe Mac
Suporte ao índice de sintaxe Tongdaxin
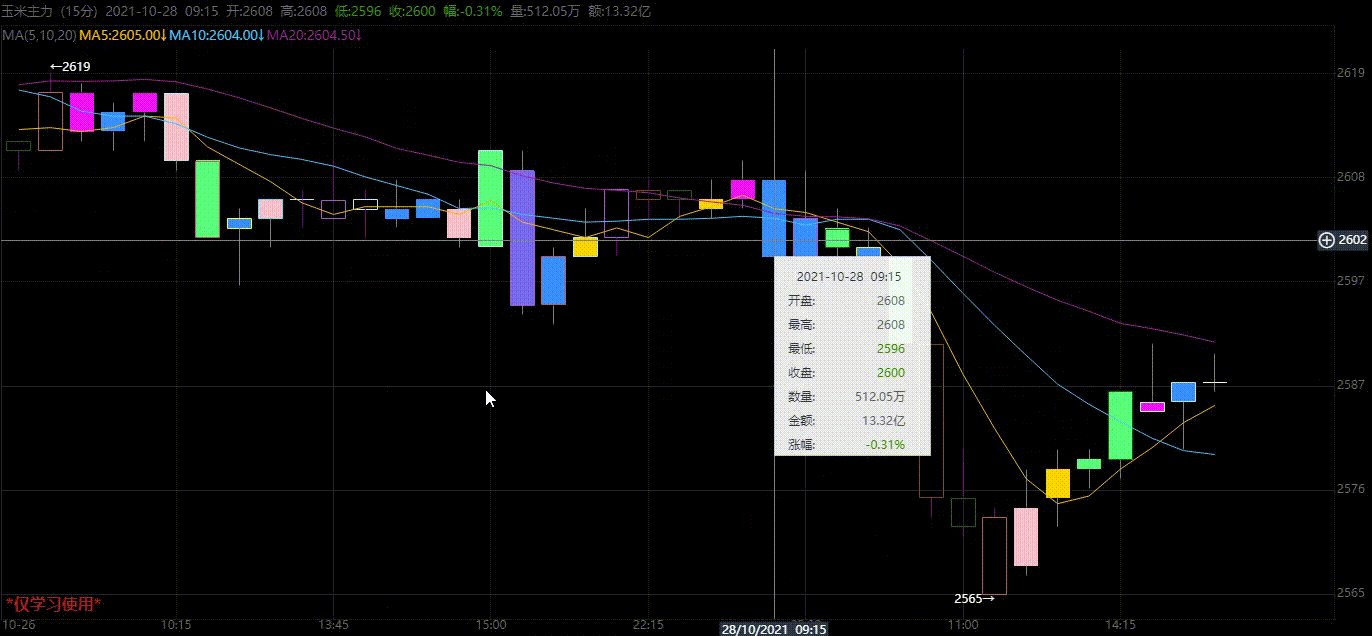
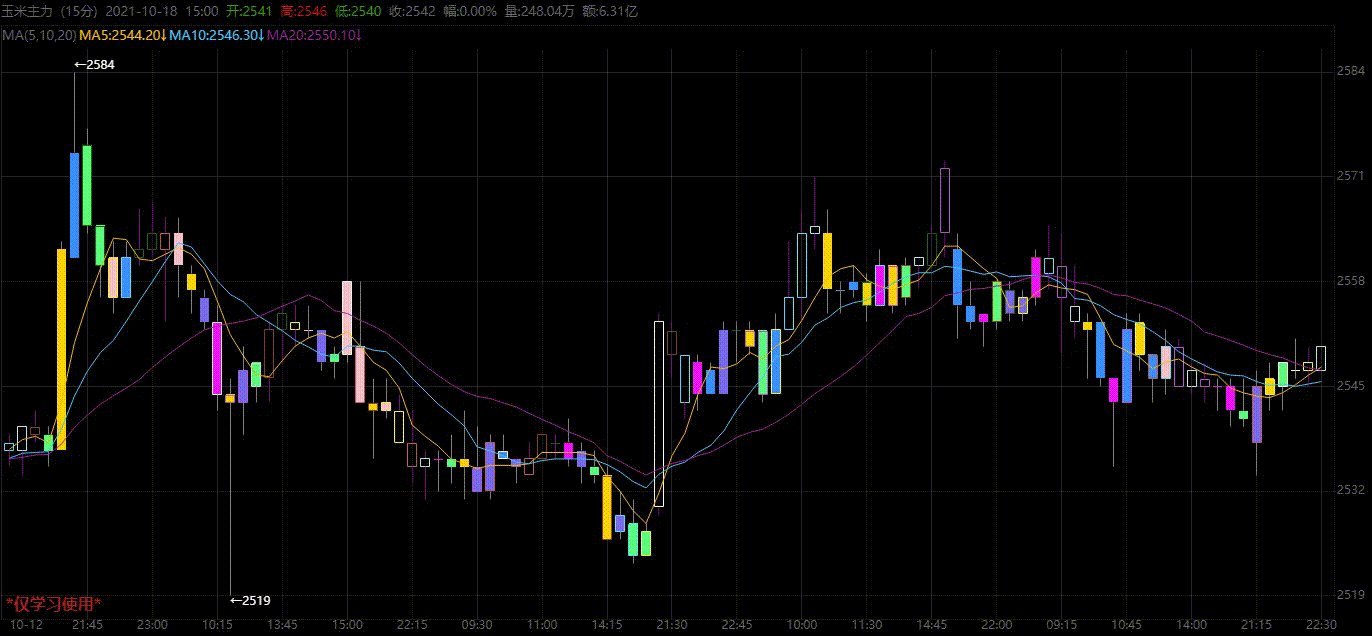
Suporta linhas K coloridas (atualmente mais de 30 linhas K coloridas são inseridas no sistema) e suporta a personalização das linhas K coloridas do script gramatical Tongdaxin
Apoie os indicadores do sistema especialista
Suporta gráficos de ações individuais

Suporta cálculo de indicador único e backtest de front-end de estoque único (webhqchartumychart.regressiontest.js) (função adicionada em 13/05/2019)
Calcule os seguintes dados:
Negociação: {Contagem Número de dias de transações: Número de dias de negociação Sucesso: Número de transações bem-sucedidas Falha: Número de transações com falha}
Dia: {Contagem: Total de corridas Máx.: Corrida mais longa Mín.: Corrida mais curta Média: Corrida média}
Lucro: retorno total StockProfit: retorno individual das ações Excesso: retorno em excesso MaxDropdown: rebaixamento máximo Beta: coeficiente β (Beta)
NetValue: [{Data: Data, Líquido: Valor líquido, Fechamento: Preço de fechamento da ação, IndexClose: Preço de fechamento do mercado},]
Barragens de apoio
Suporta sobreposição de vários indicadores (novo recurso adicionado em 12/07/2019)

Capturas de tela de suporte (novo recurso adicionado em 9/7/2019)
Suporta atualização automática de dados diários da linha K ou dados de minutos (23/07/2019)
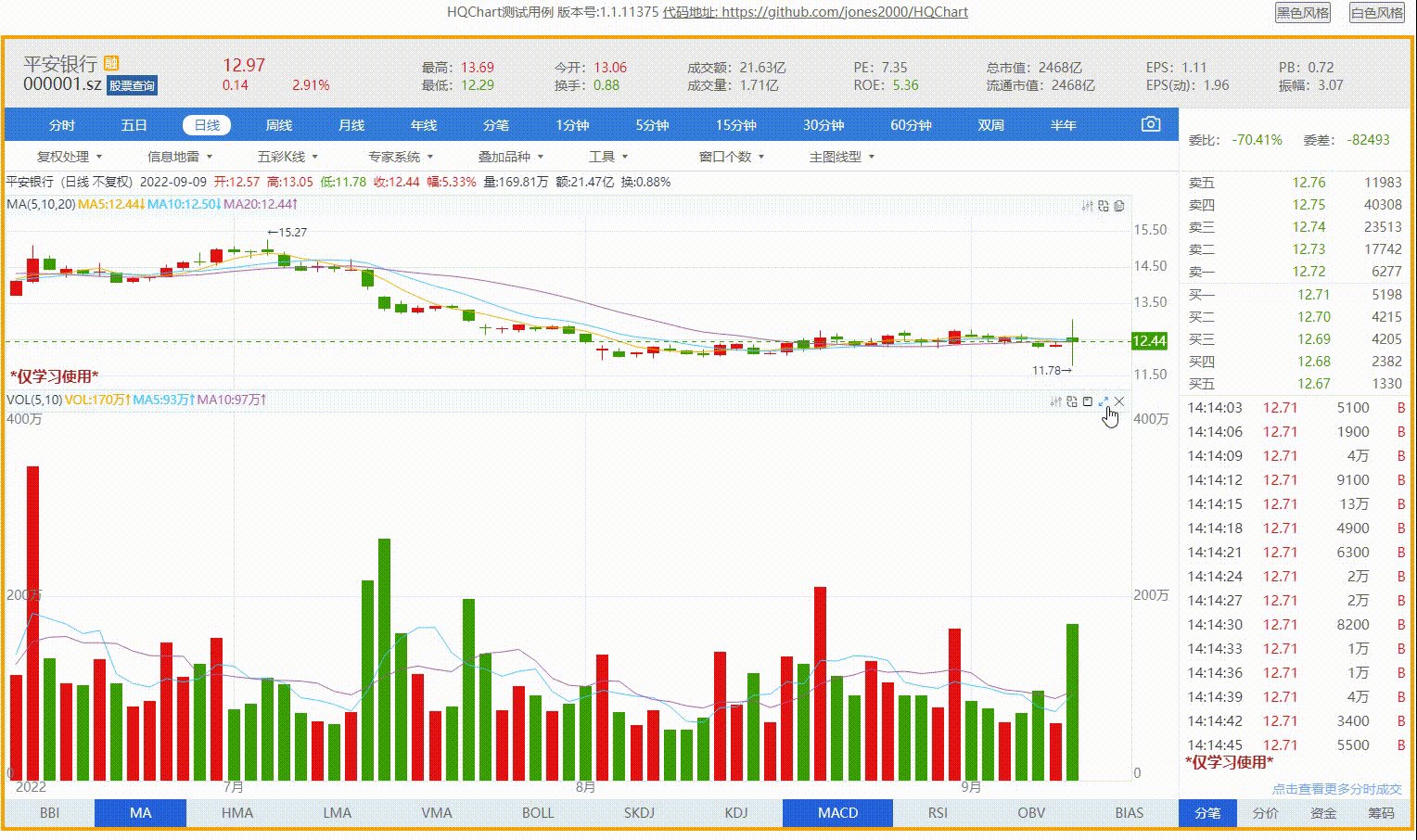
Gráfico de linha K dividido de suporte (9/9/2019)

Gráfico de área da linha K de suporte 
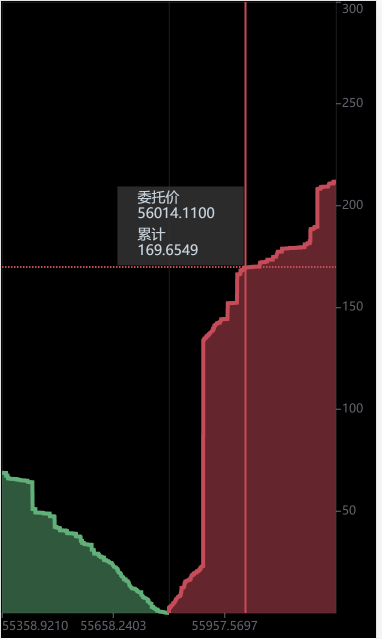
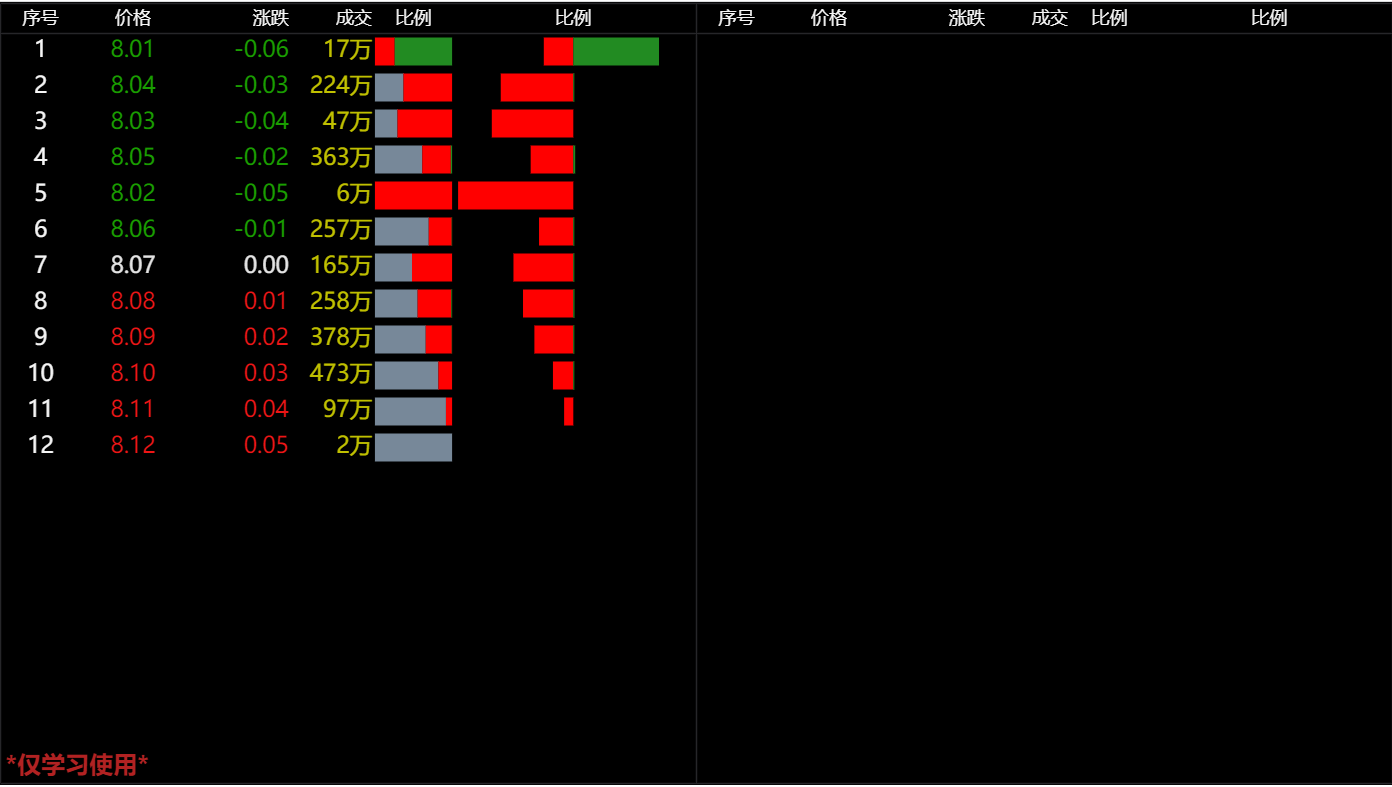
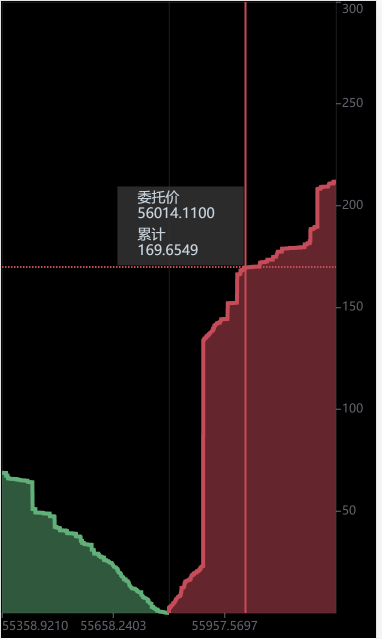
Mapa de profundidade de suporte

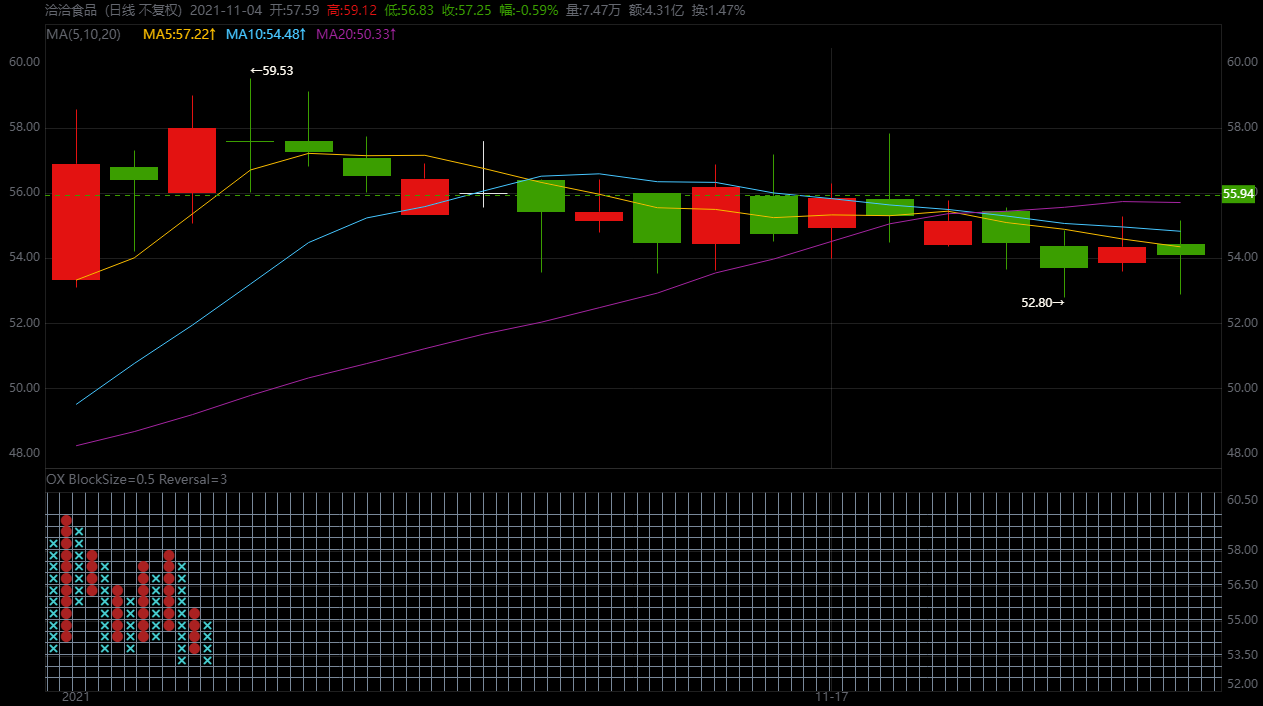
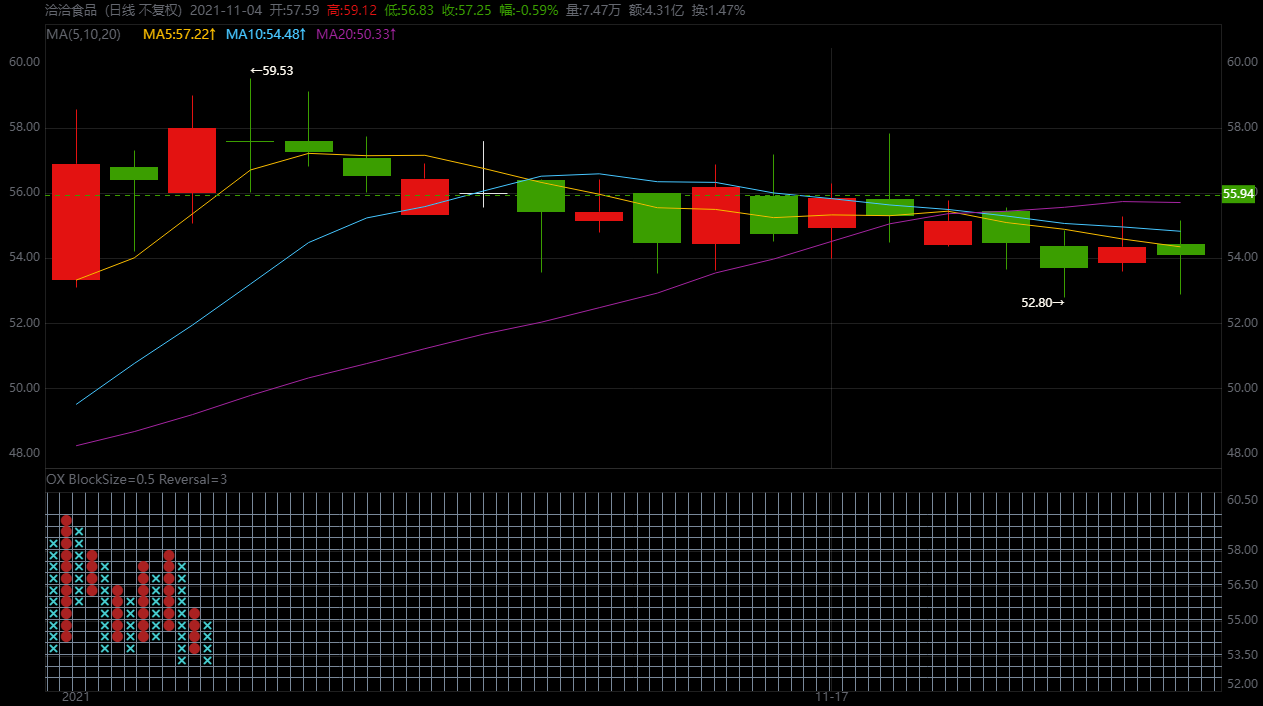
Diagrama de boi de suporte 
Suporta arrastar e soltar gráficos de indicadores 
Arrastar e aplicar zoom no eixo Y 
Botão da guia Indicador 
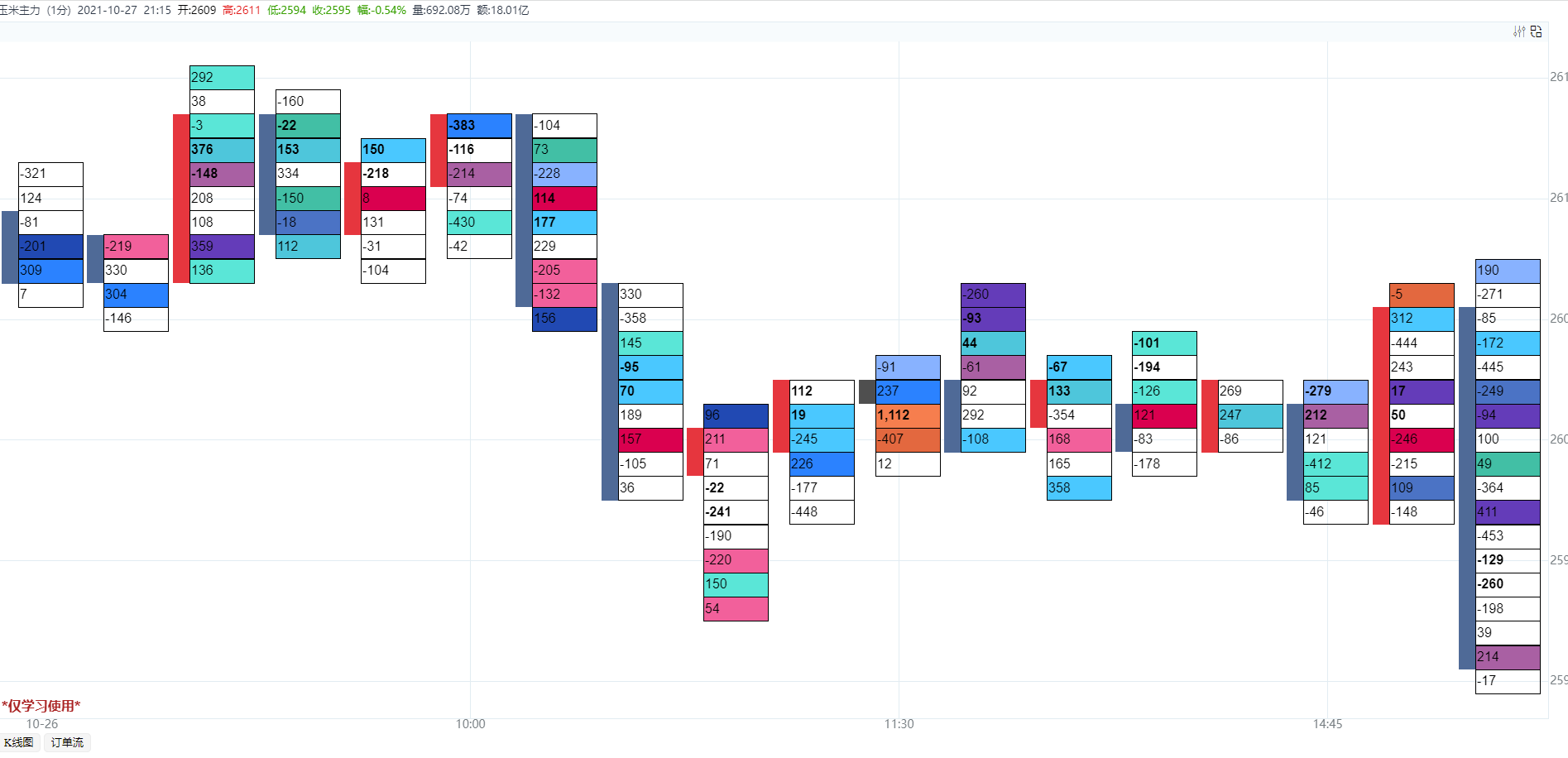
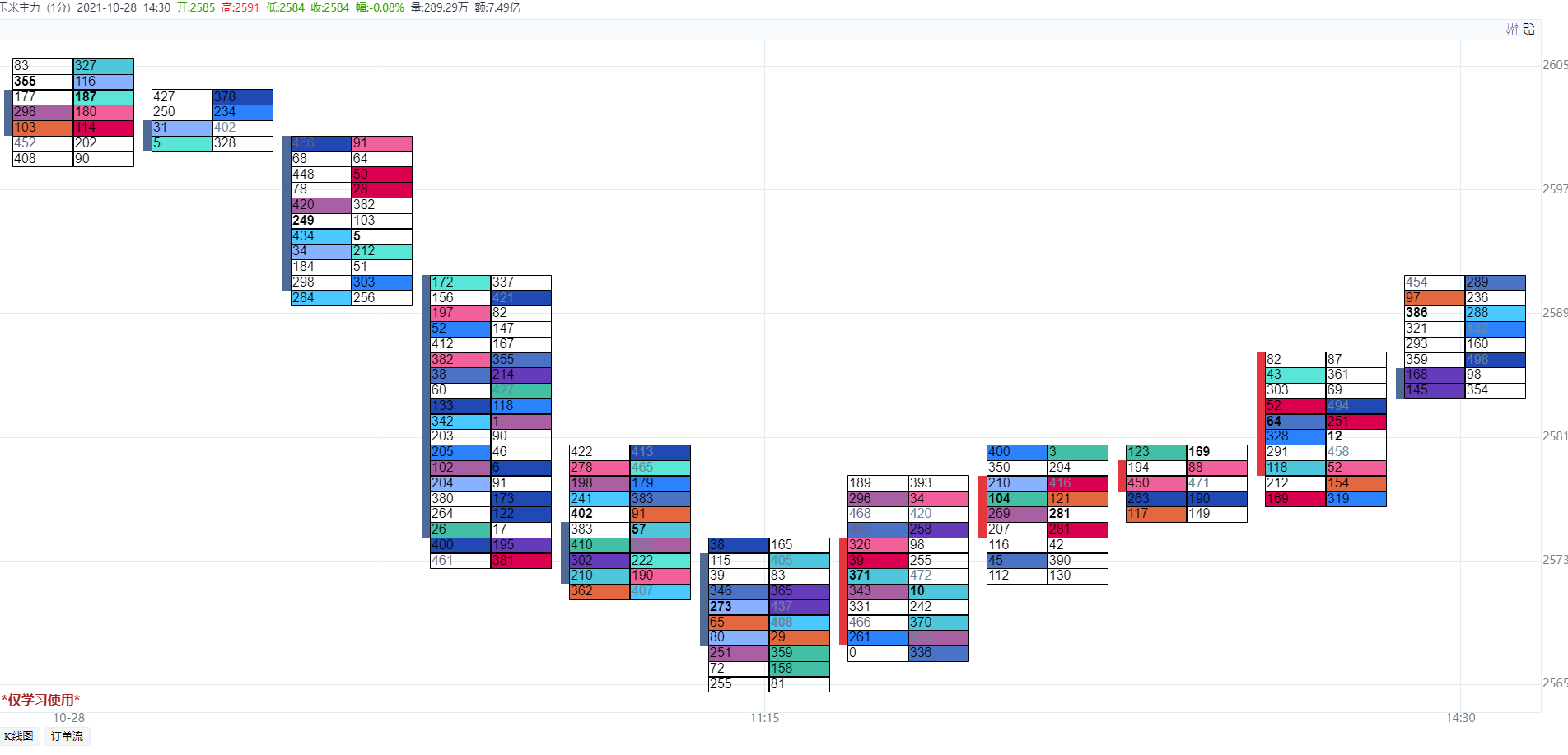
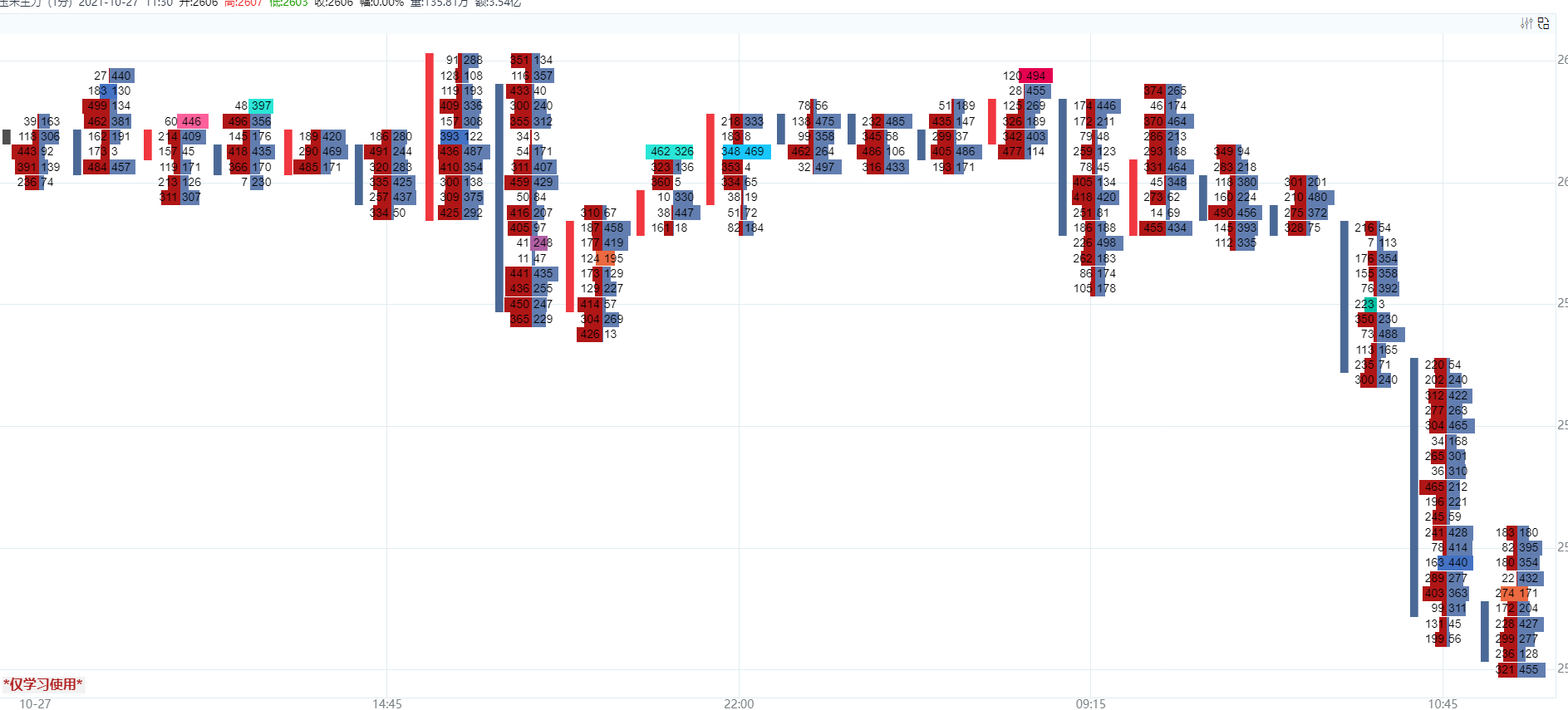
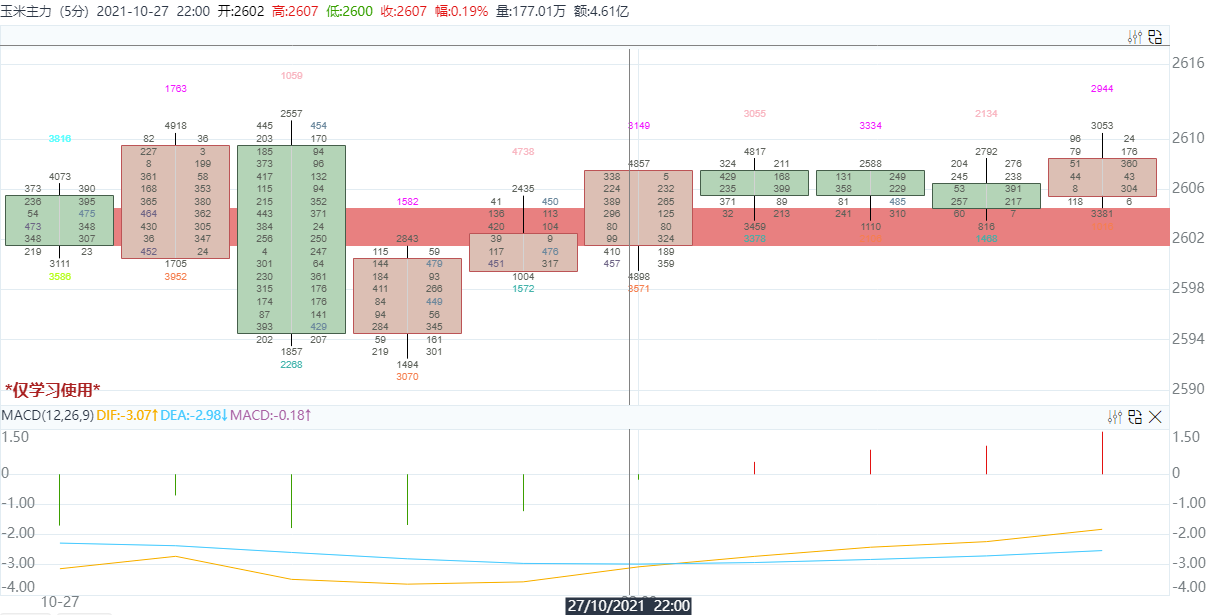
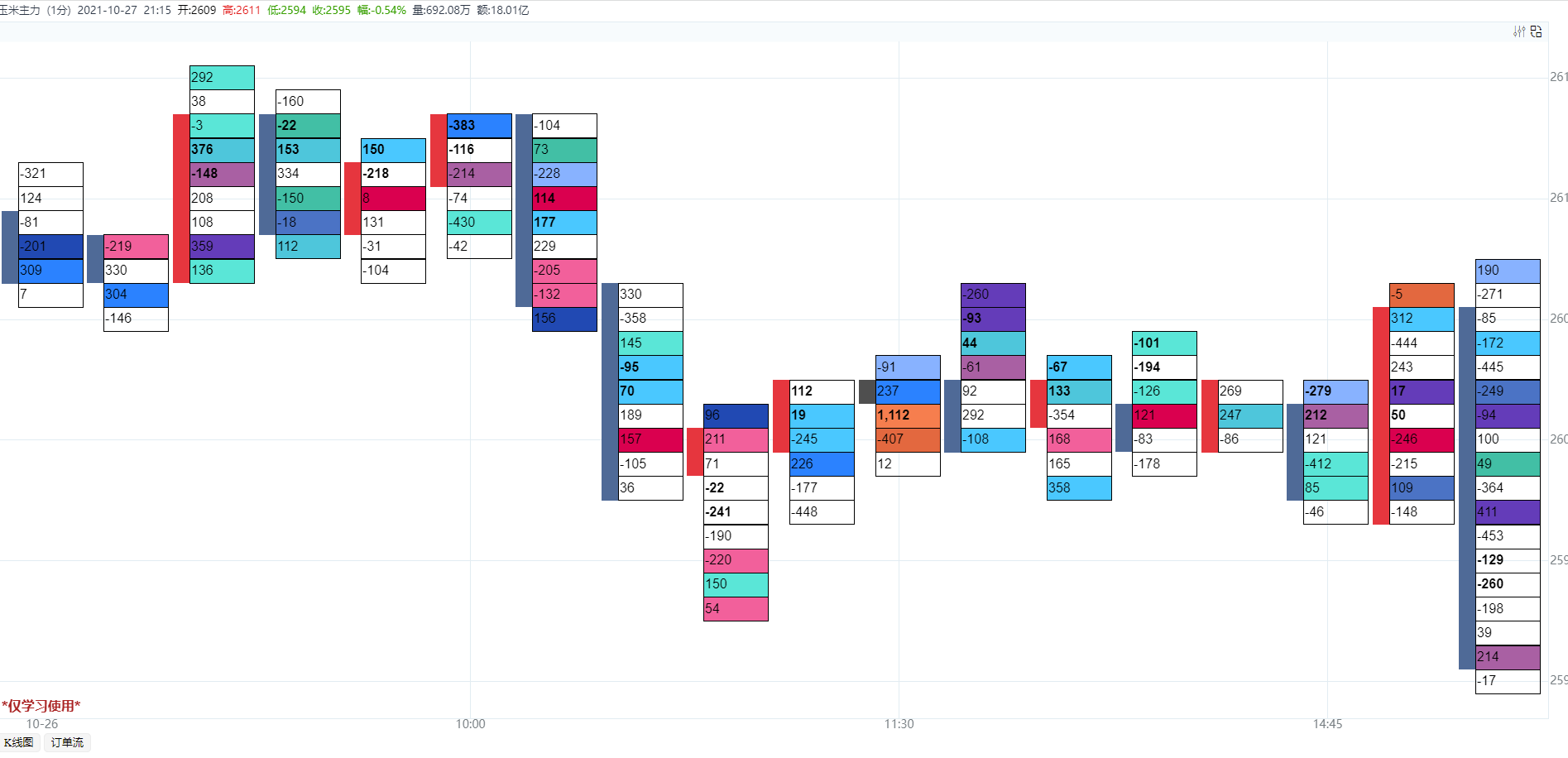
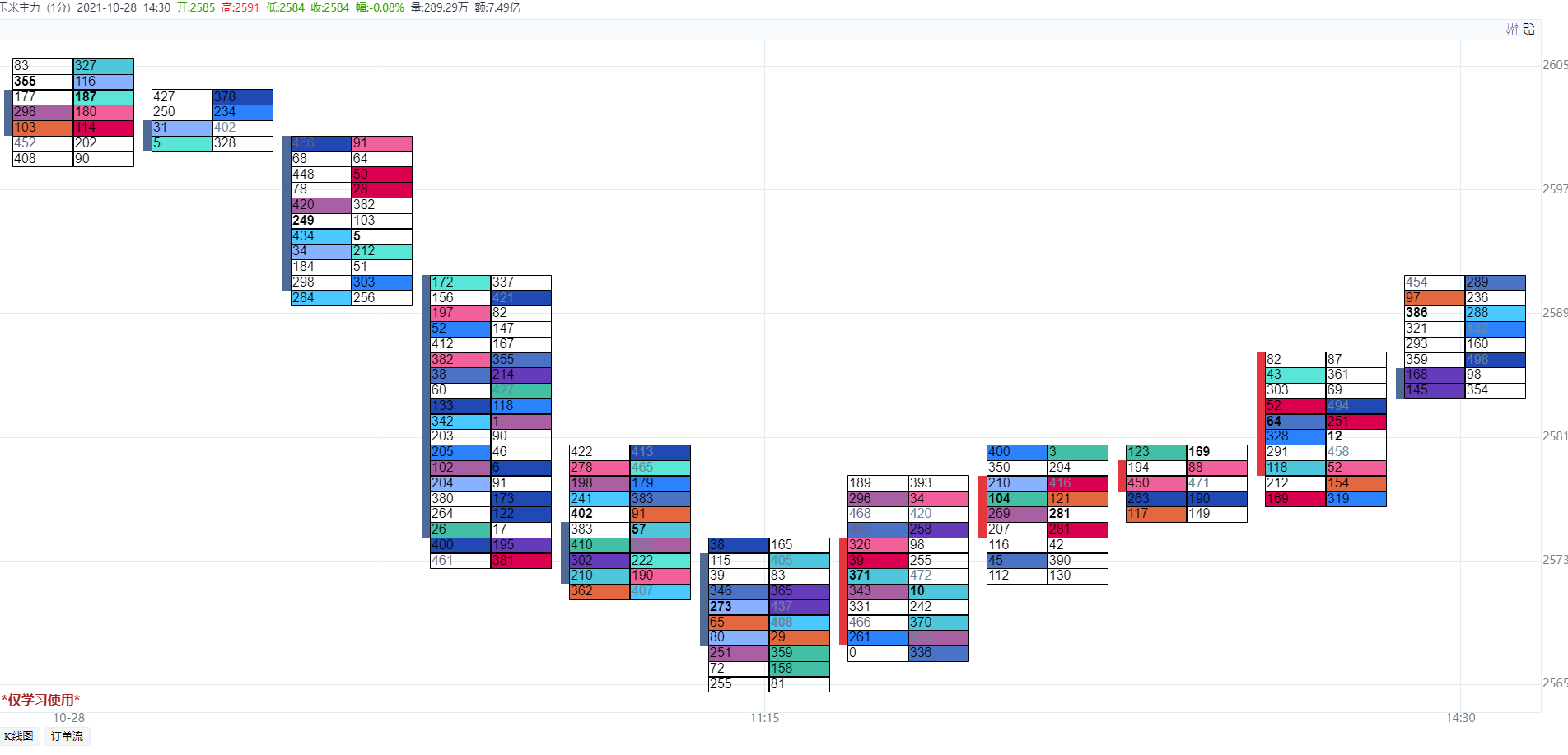
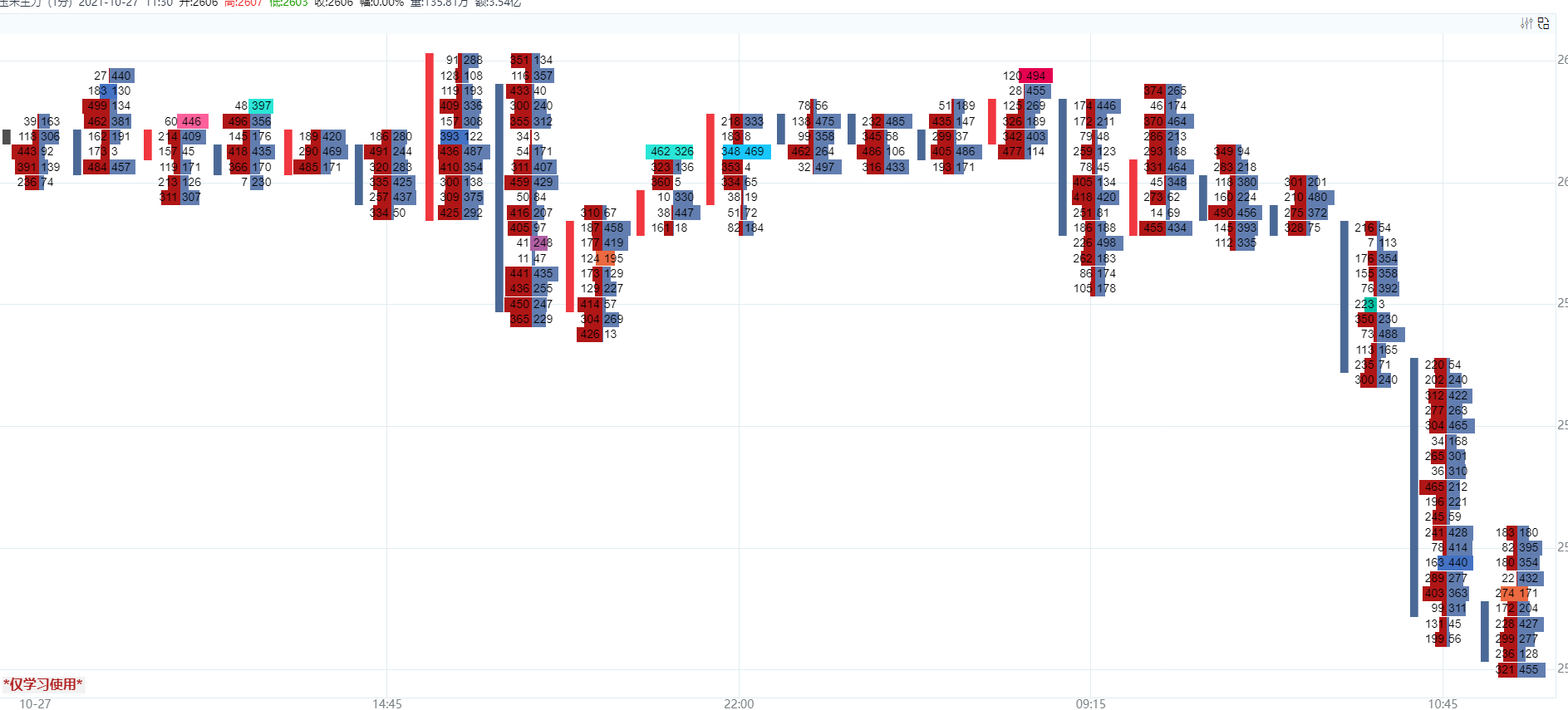
fluxo de pedidos

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow.html
Fluxo de pedidos 2

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=7).html
Fluxo de pedidos 3

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=8).html
Fluxo de pedidos 4

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
Fluxo de pedidos 5

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
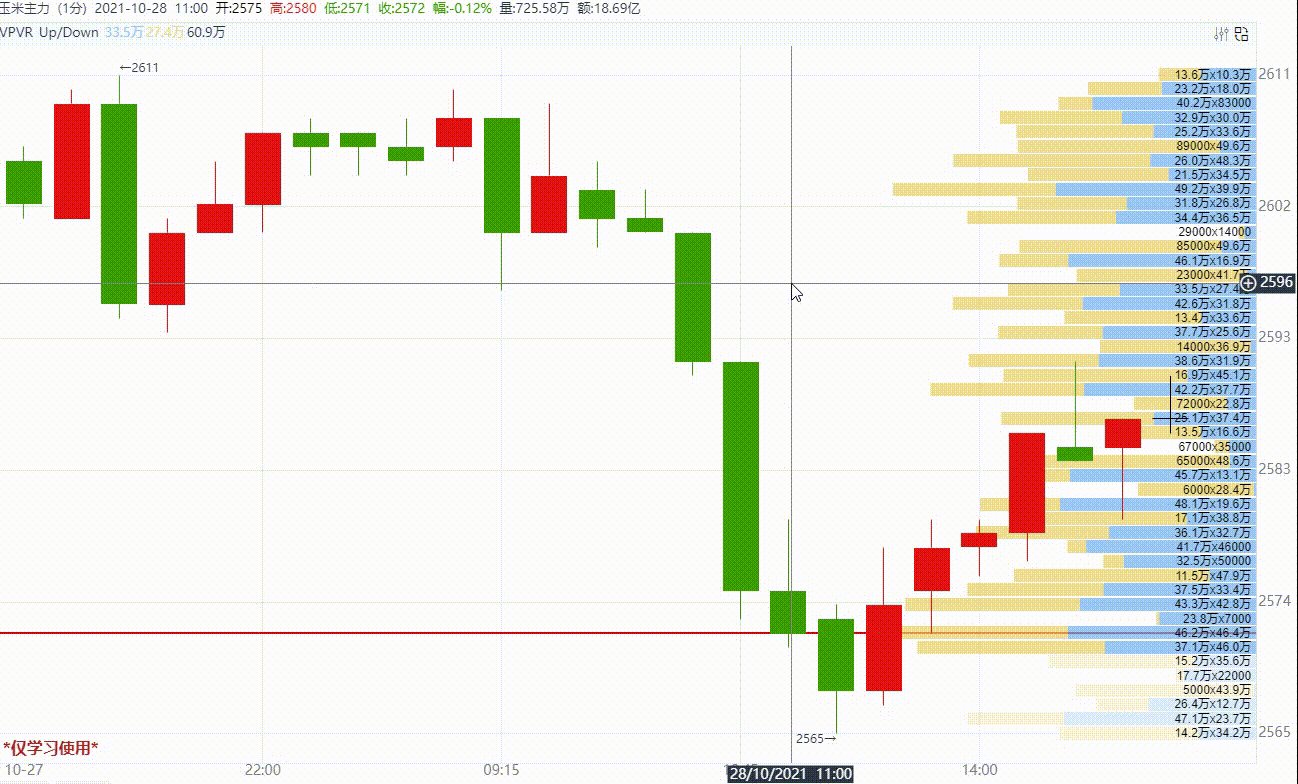
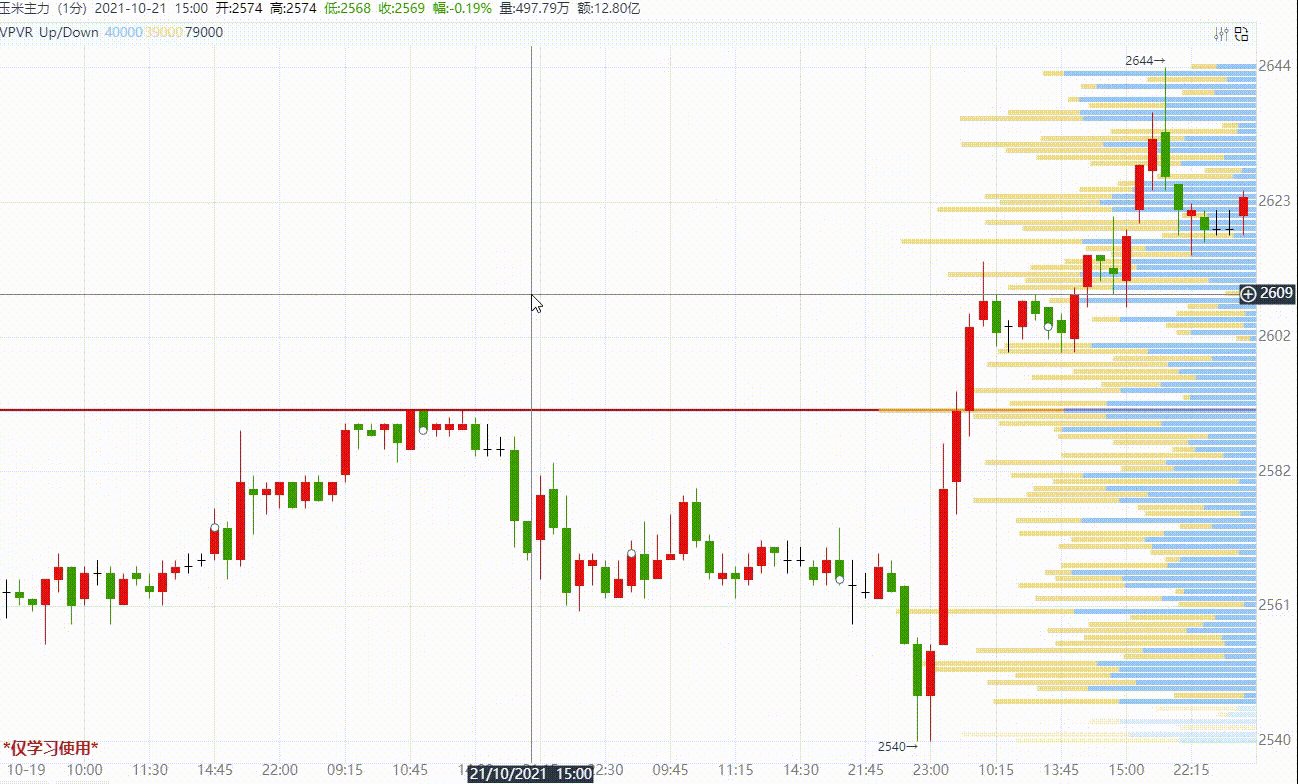
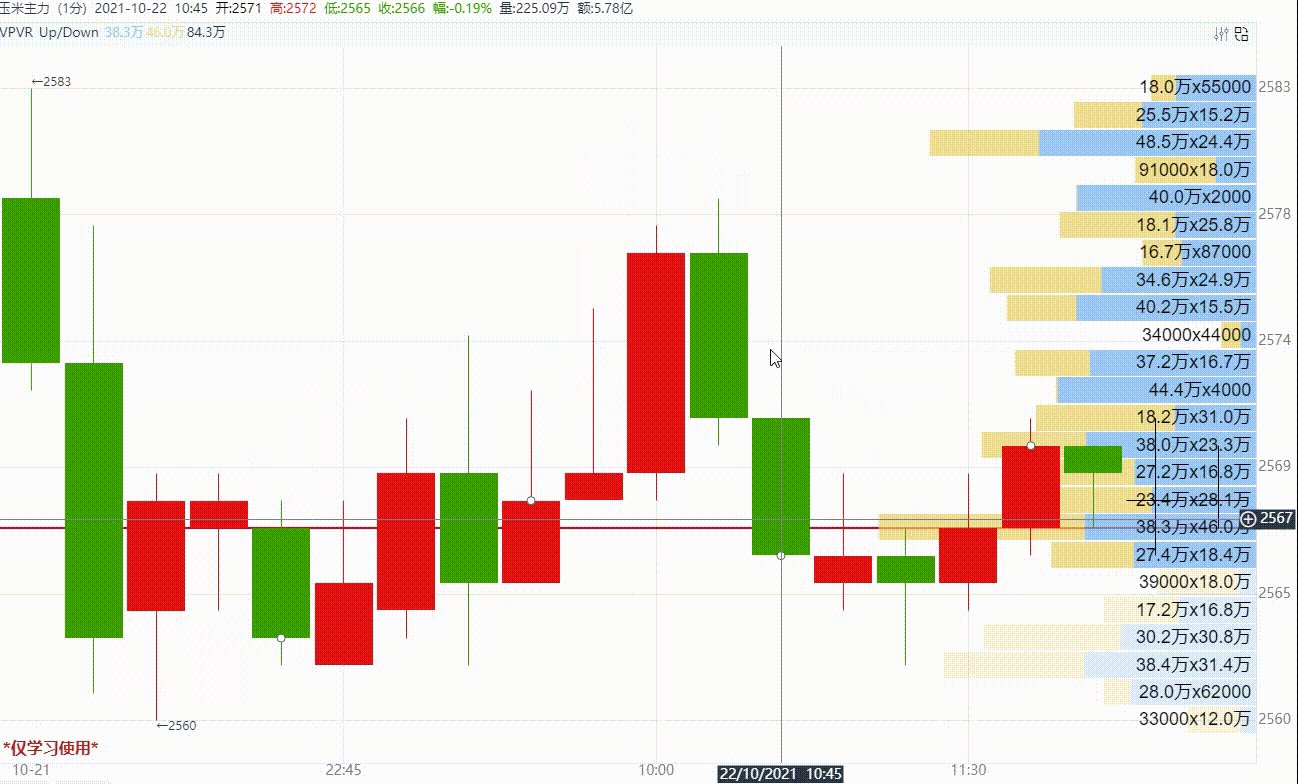
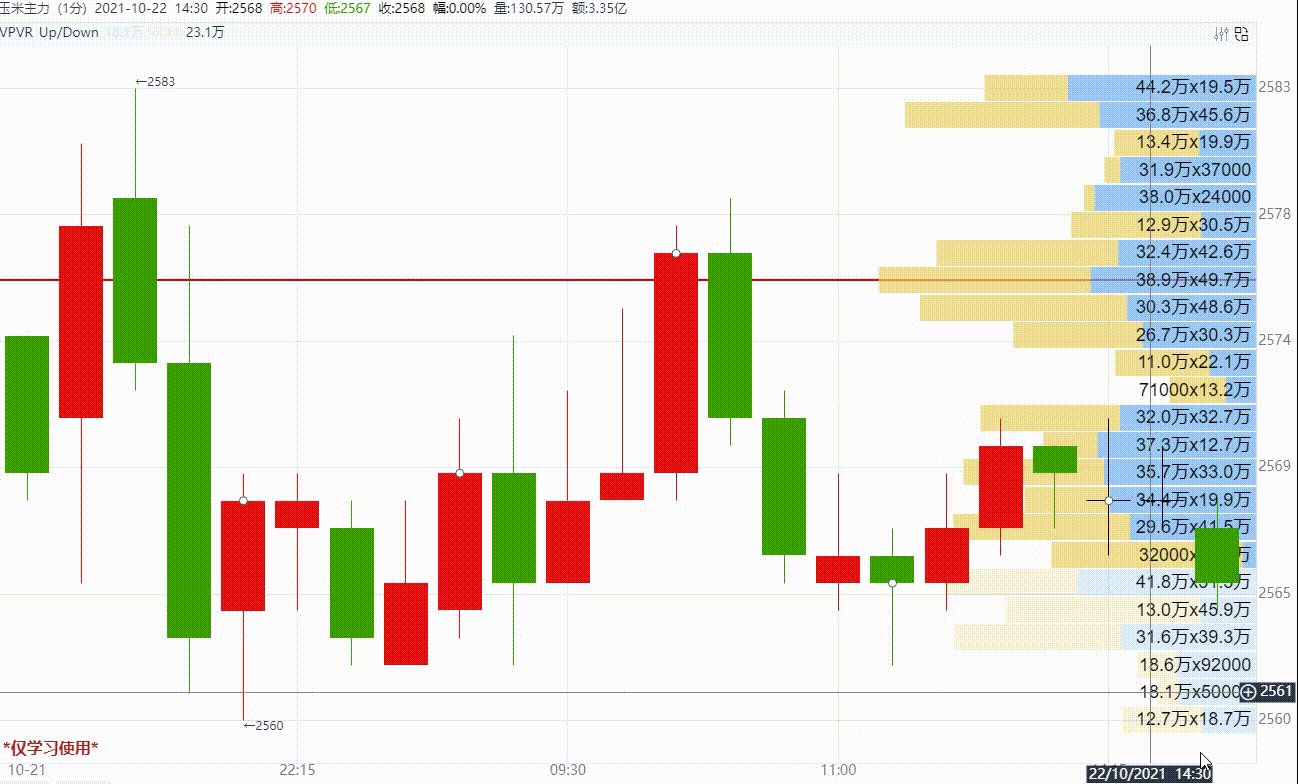
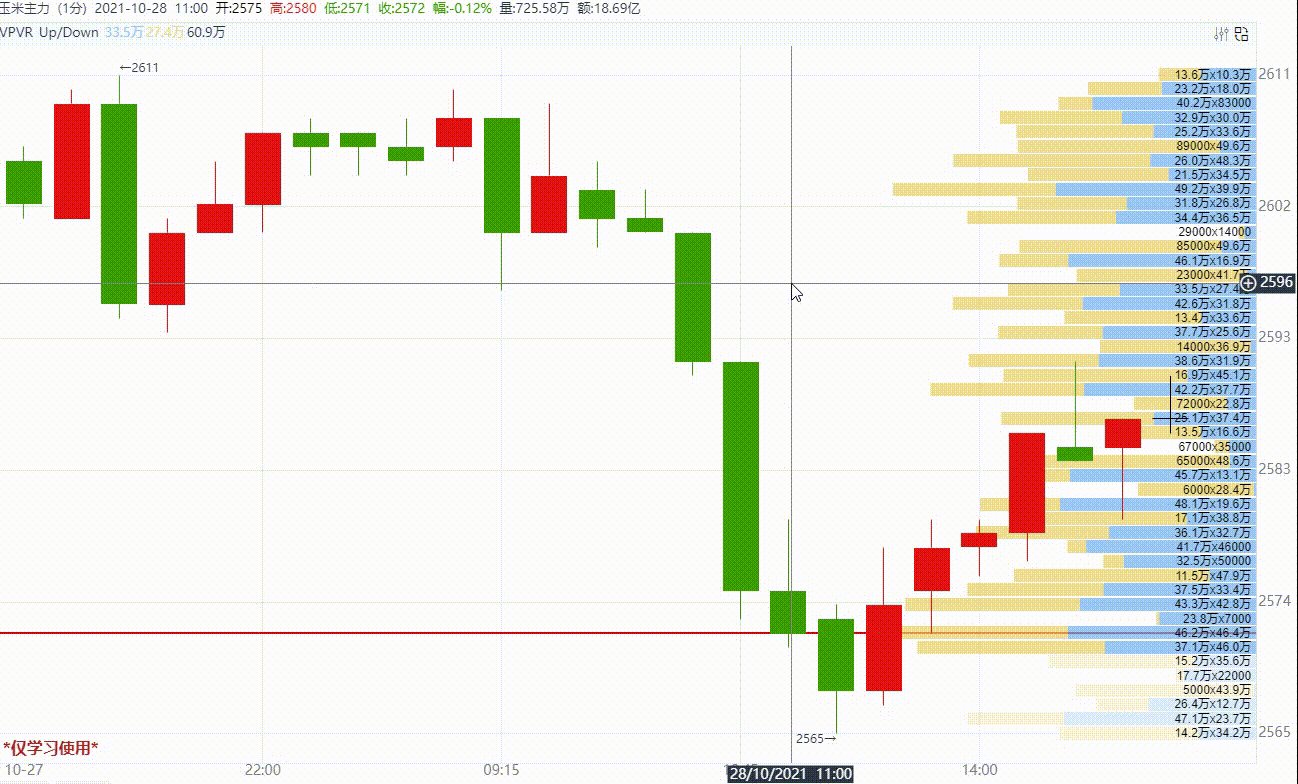
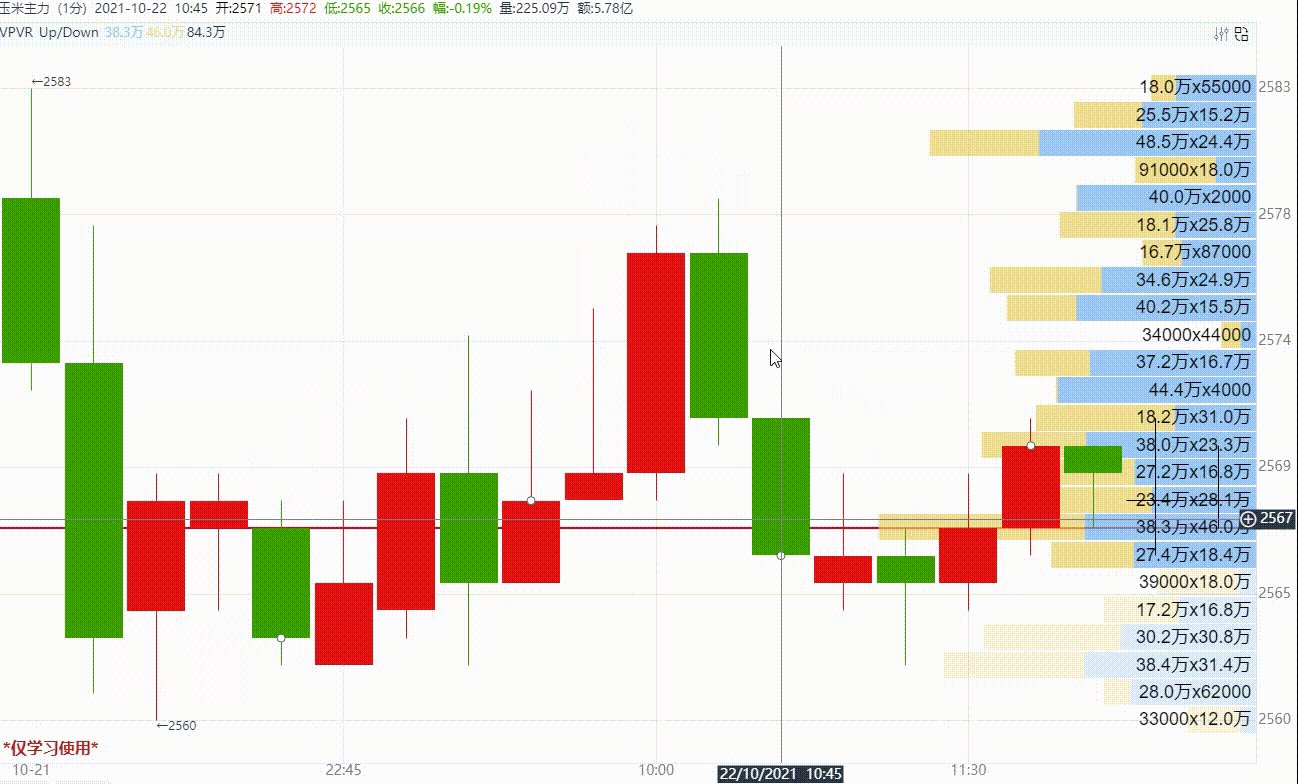
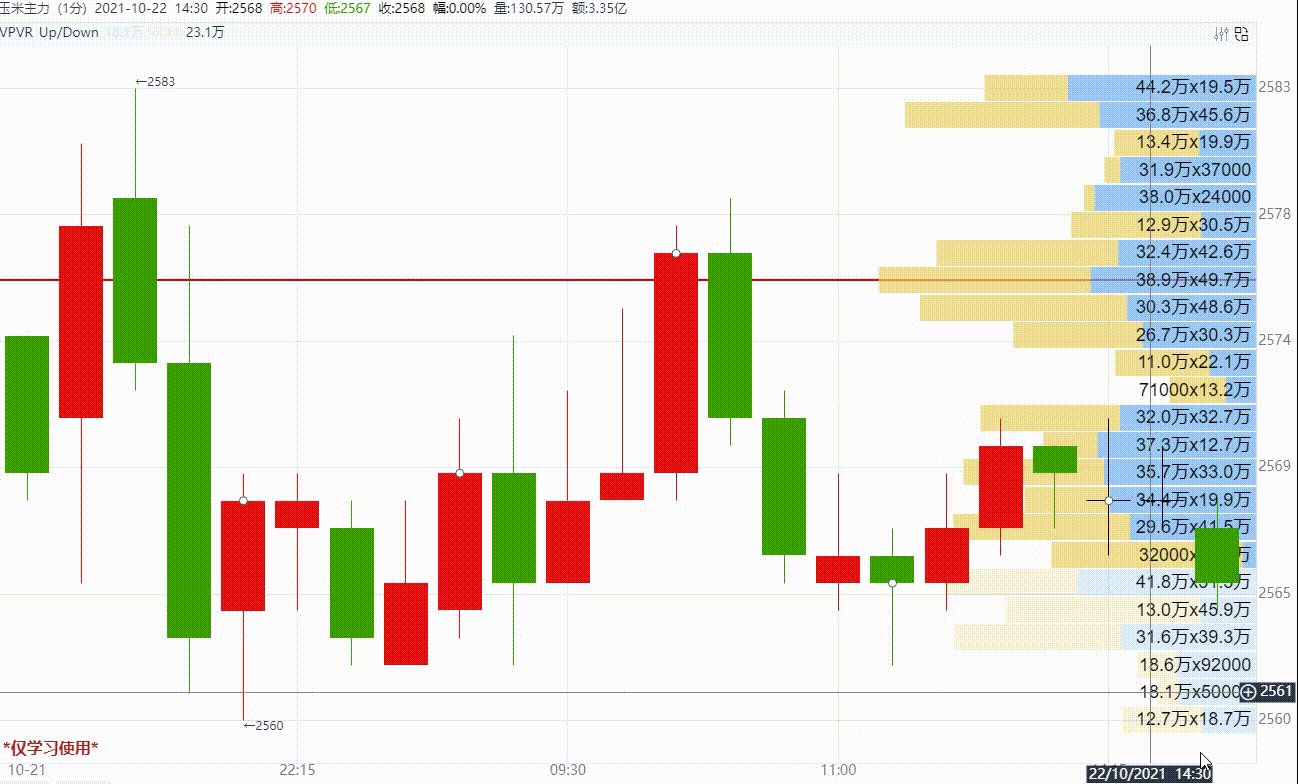
Gráfico de distribuição de volume de negociação em faixa fixa 
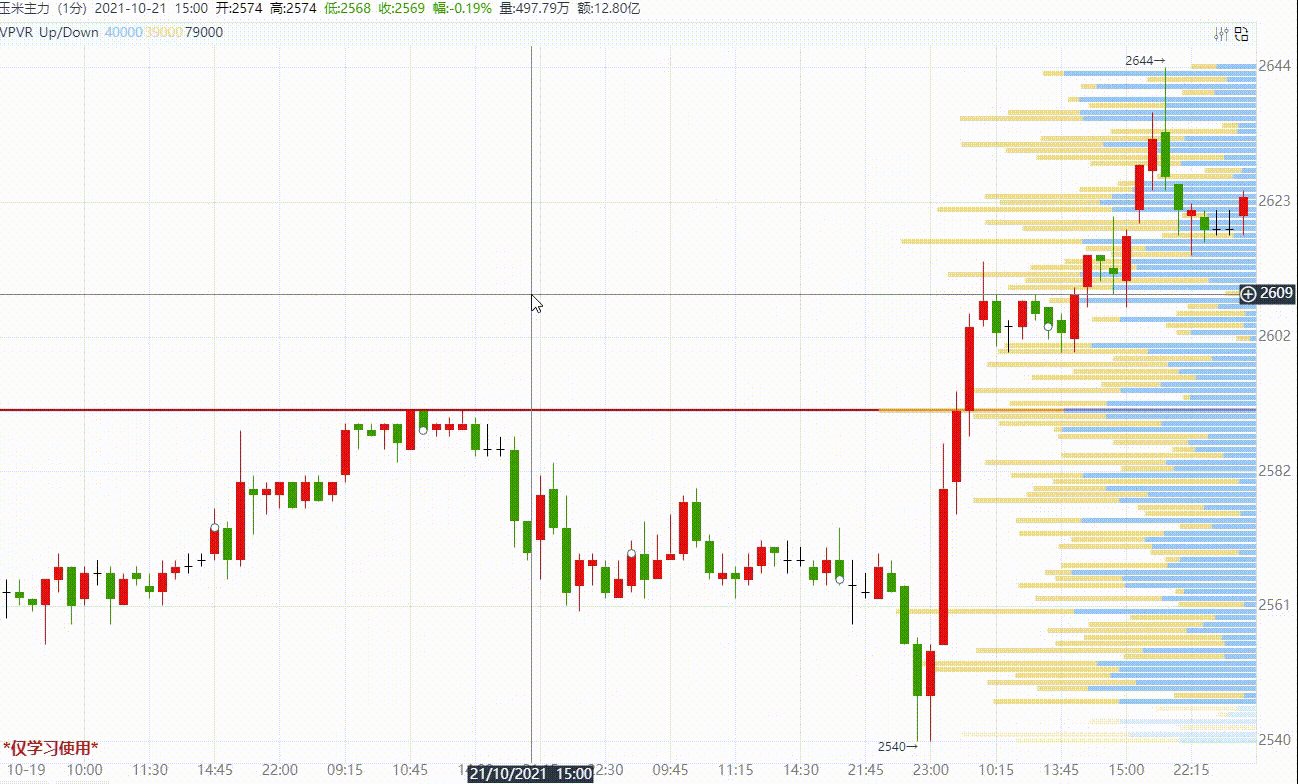
Gráfico de distribuição do volume de negociação em faixa visível 
Pilar da linha cor K 
https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_color_kline_v2.html
A janela do indicador é maximizada e minimizada 
A seleção de intervalo suporta movimento de arrastar e soltar 
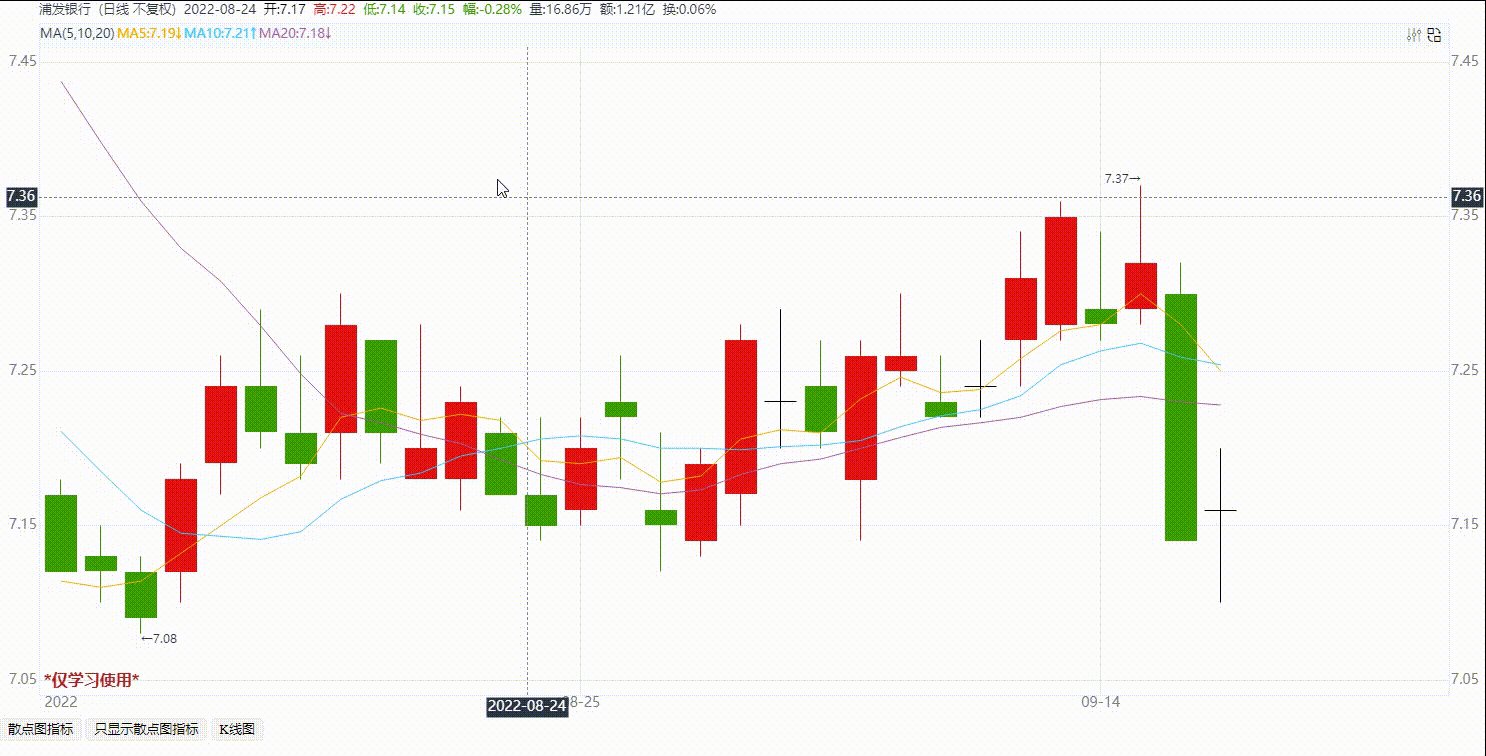
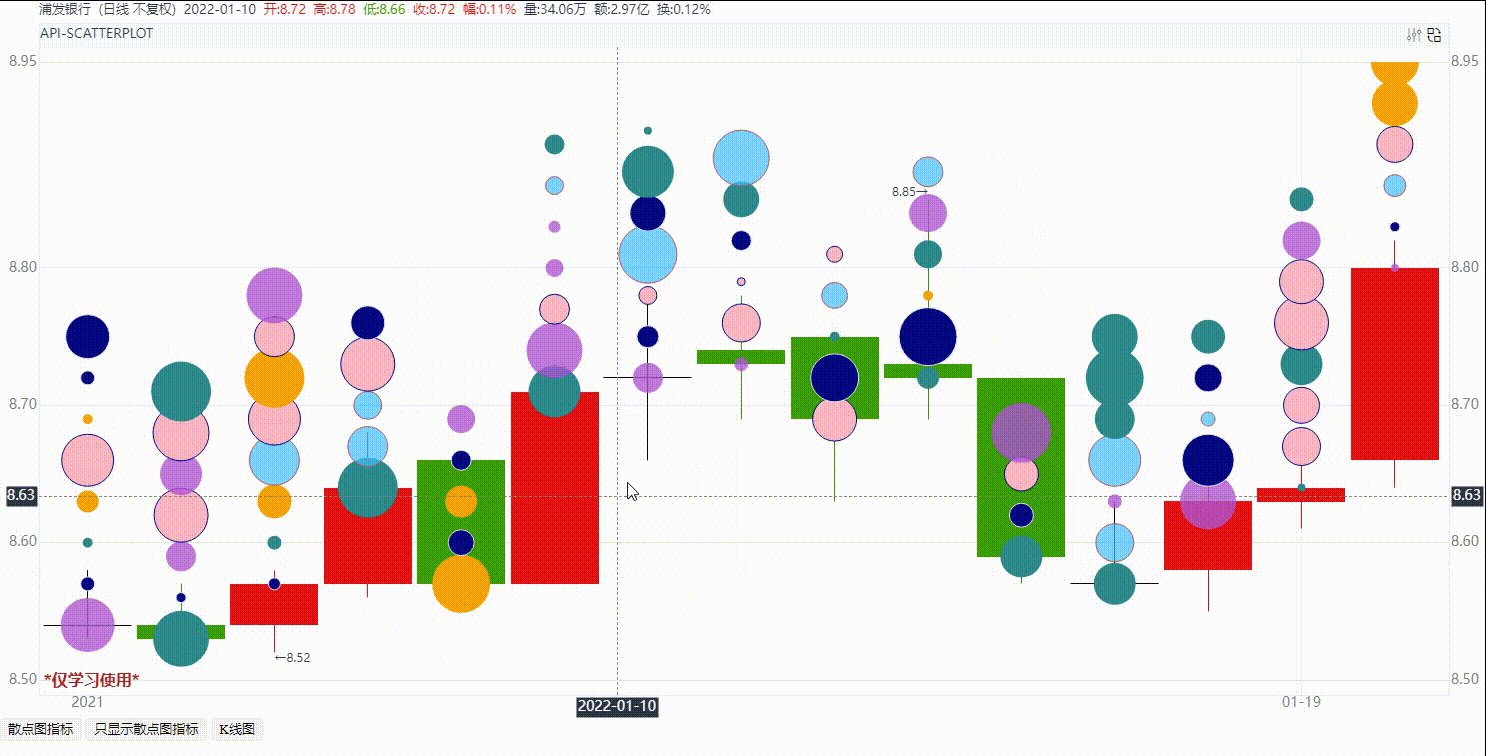
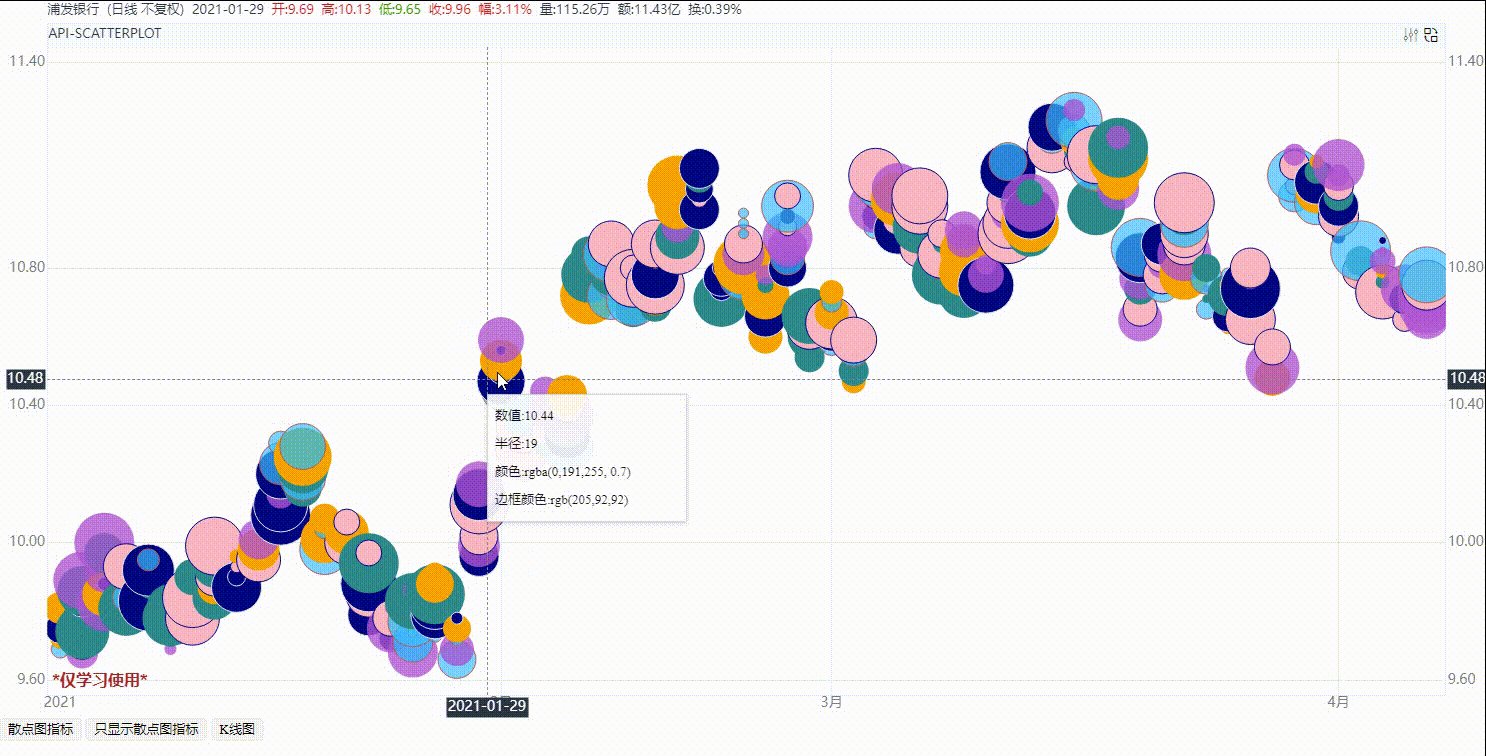
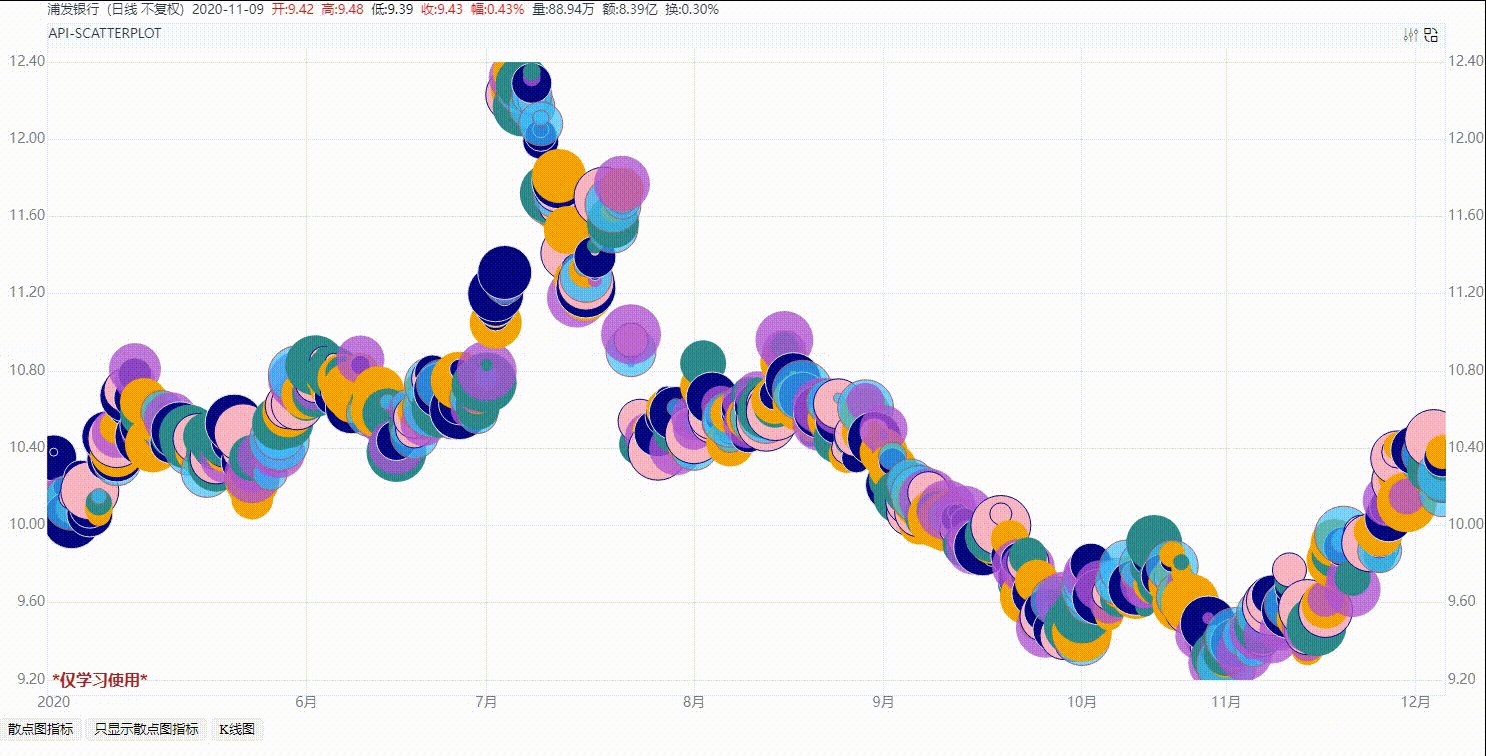
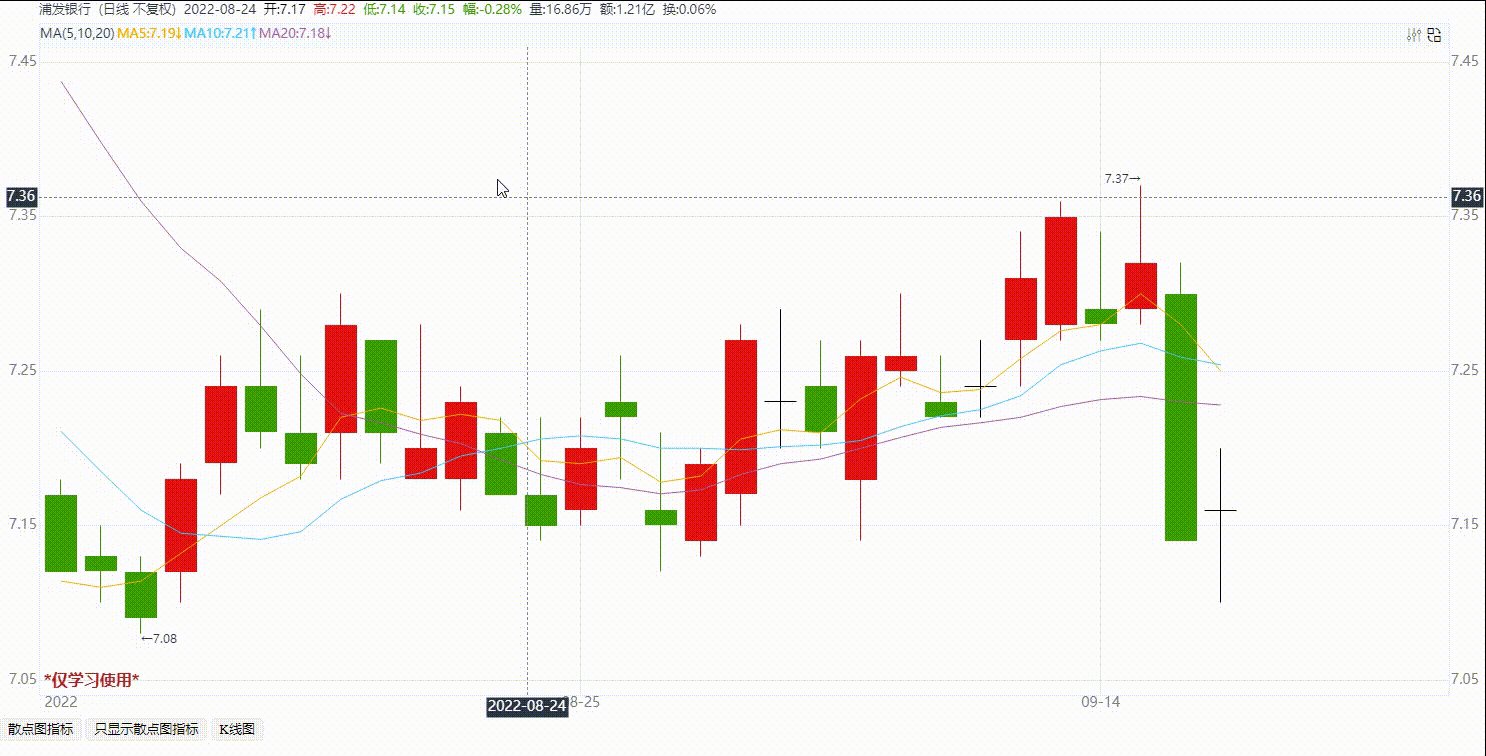
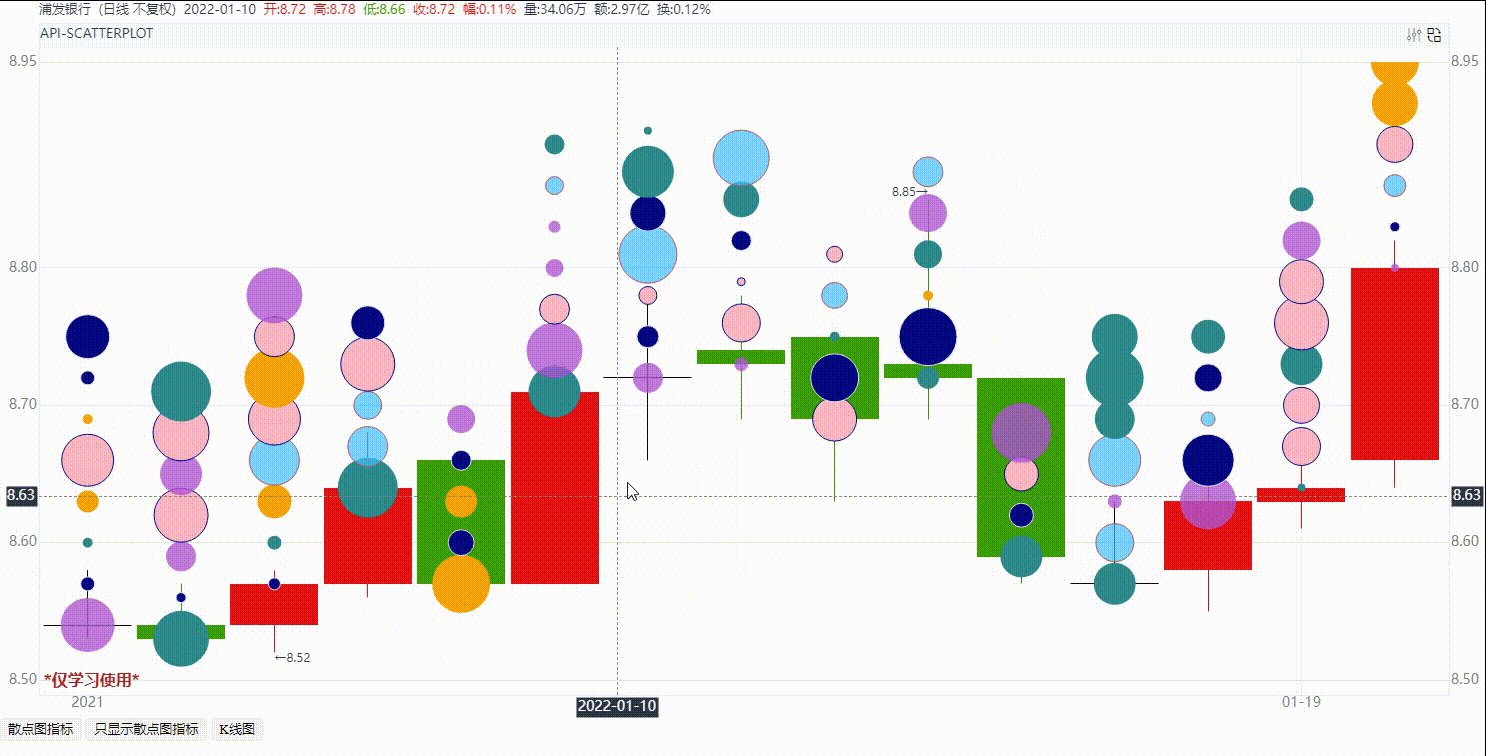
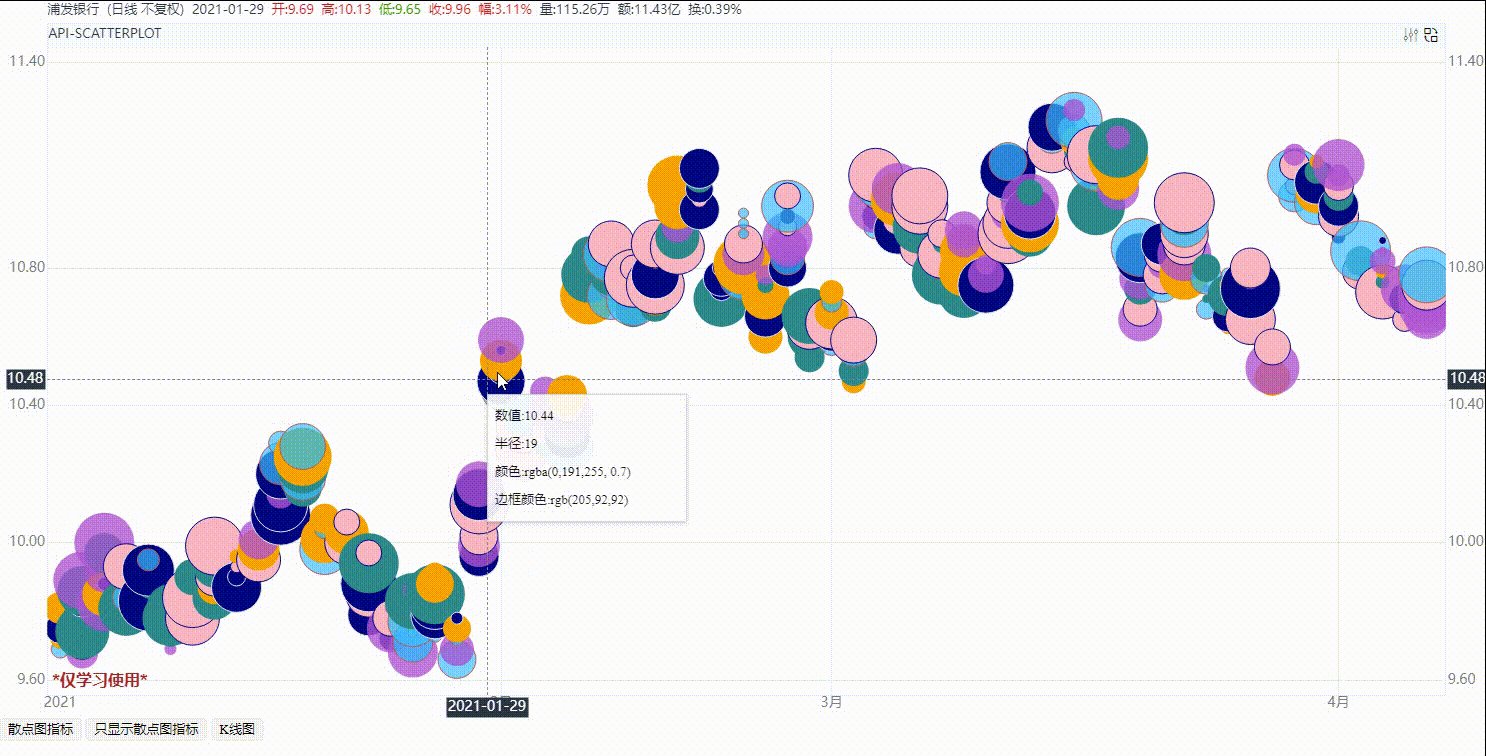
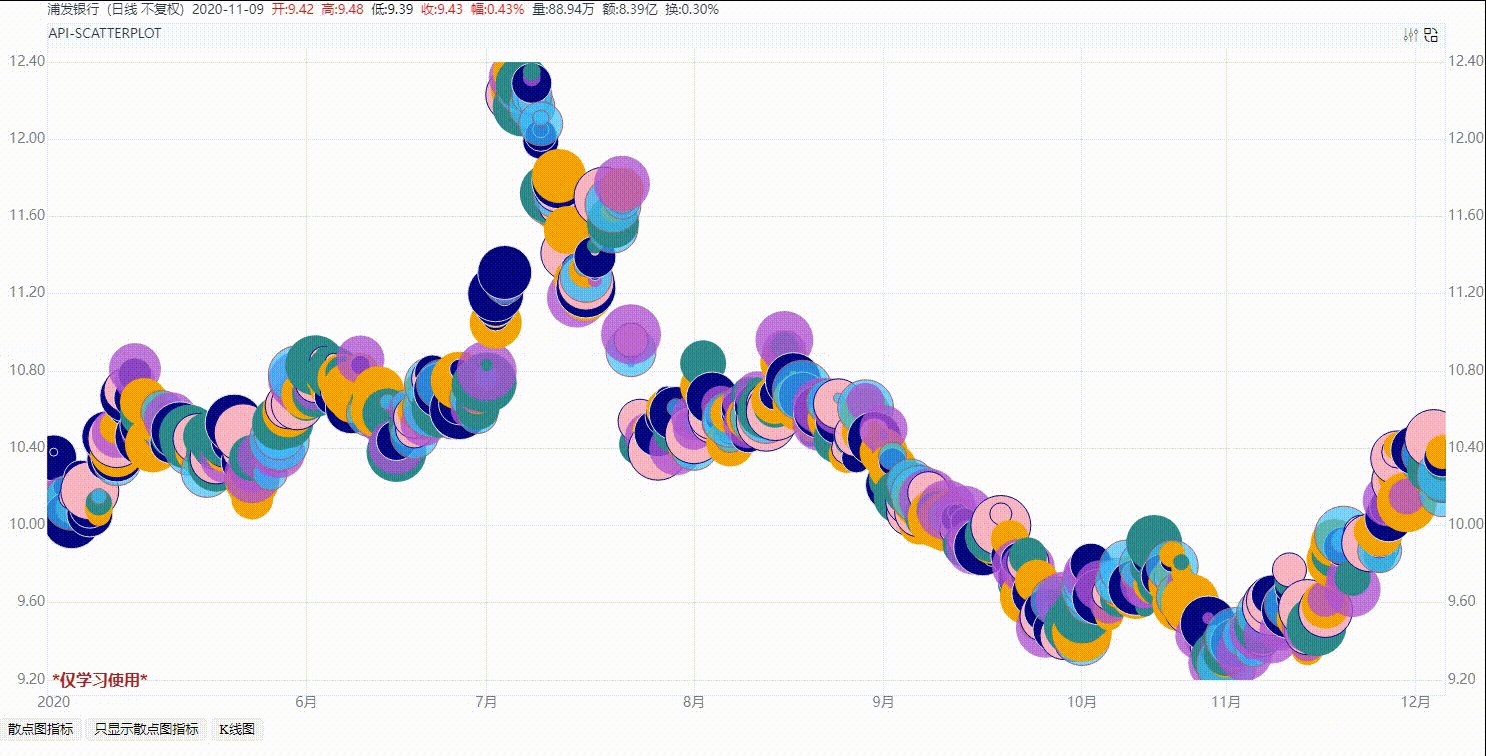
Indicador de gráfico de dispersão 
gráfico renko renko
quebra de linha 
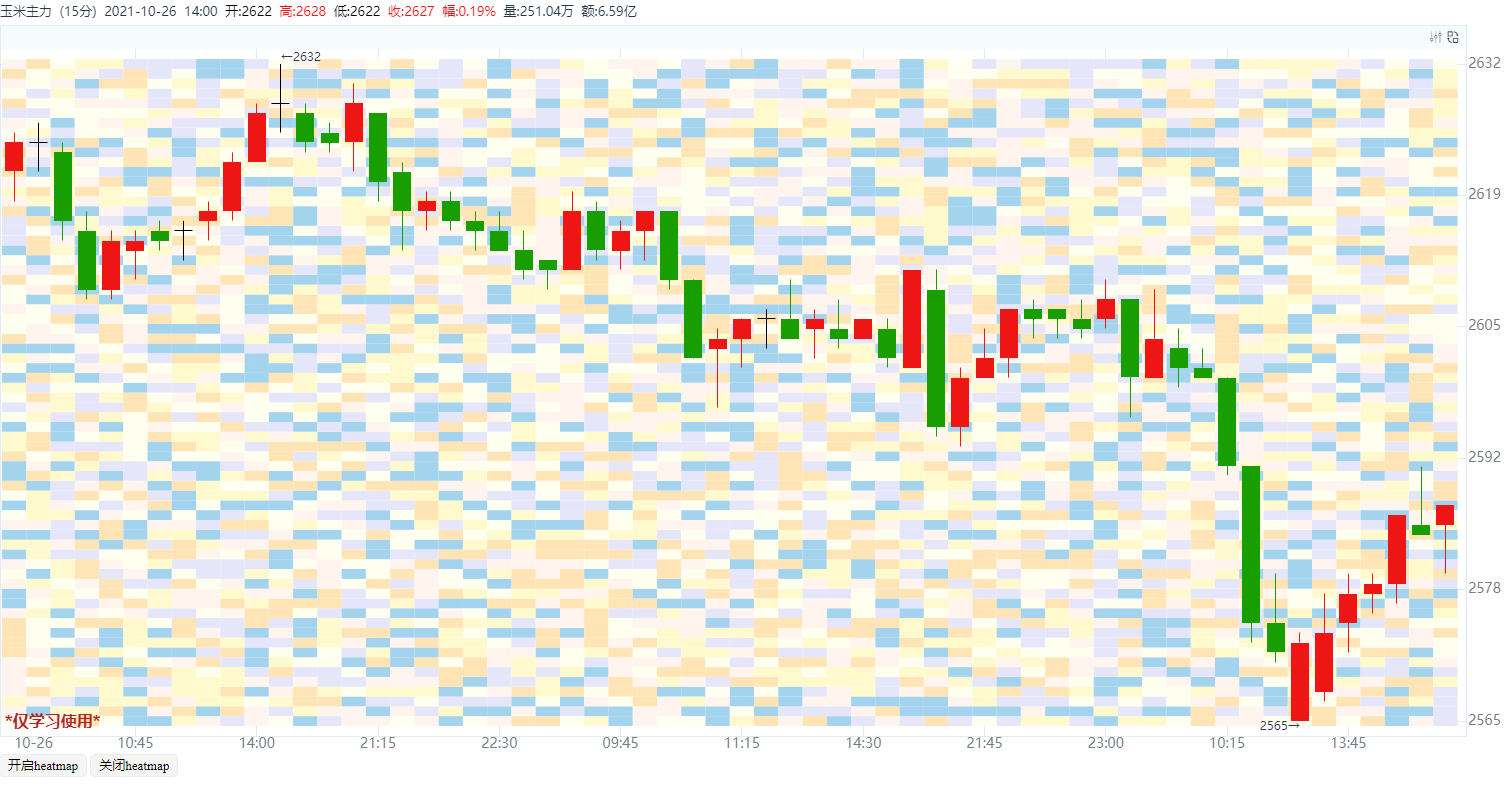
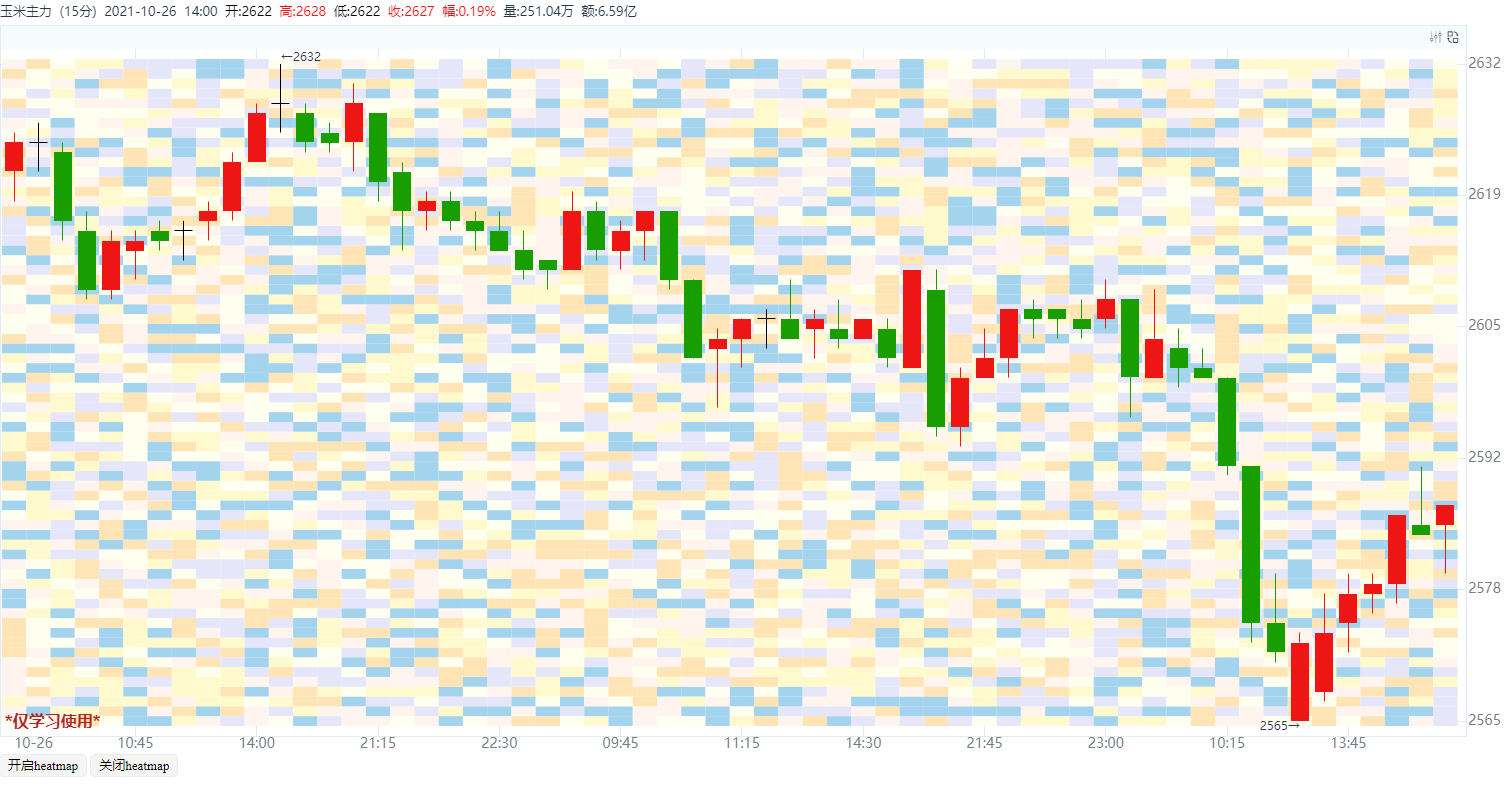
Mapa de calor do OrderBook 
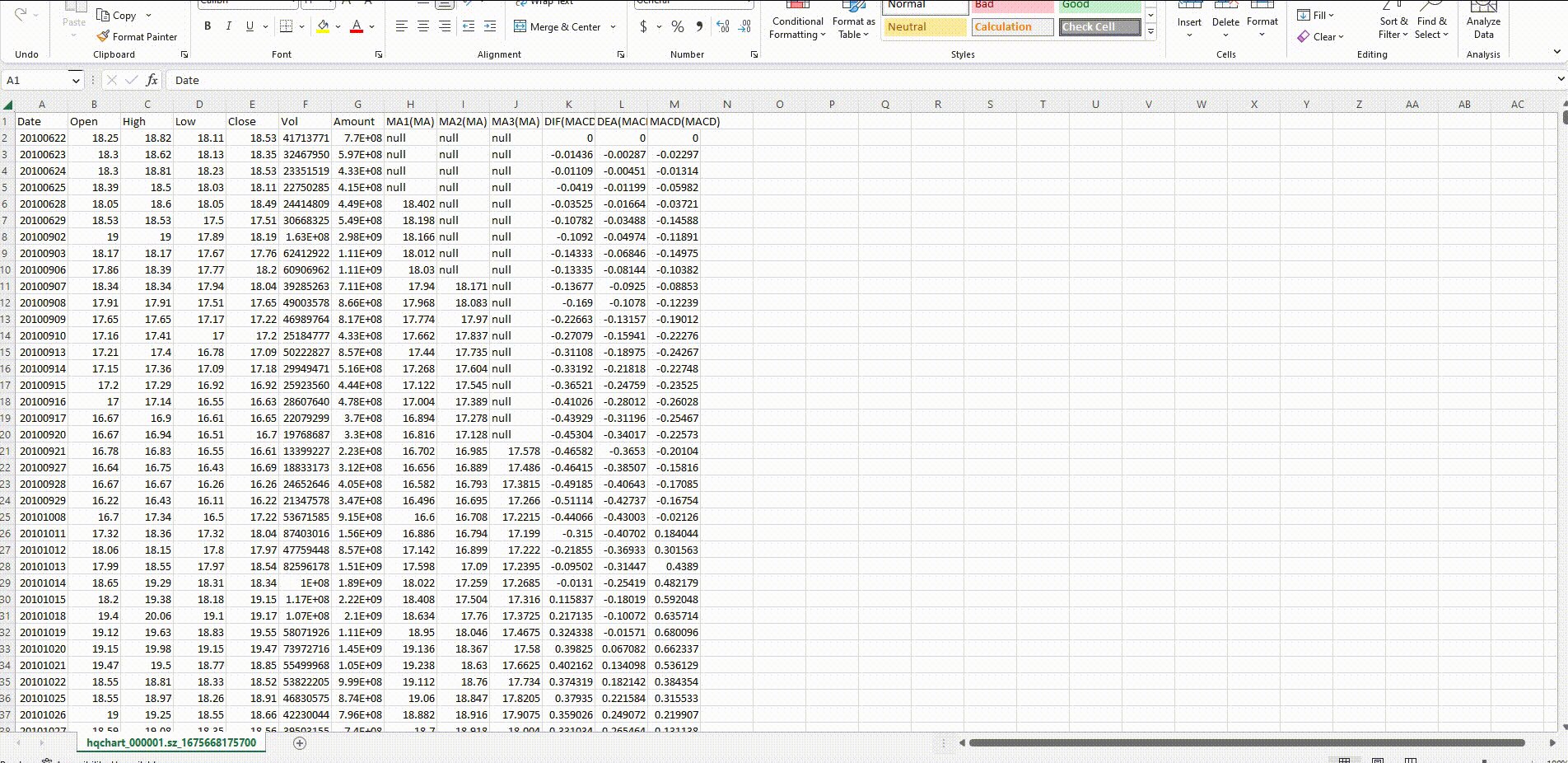
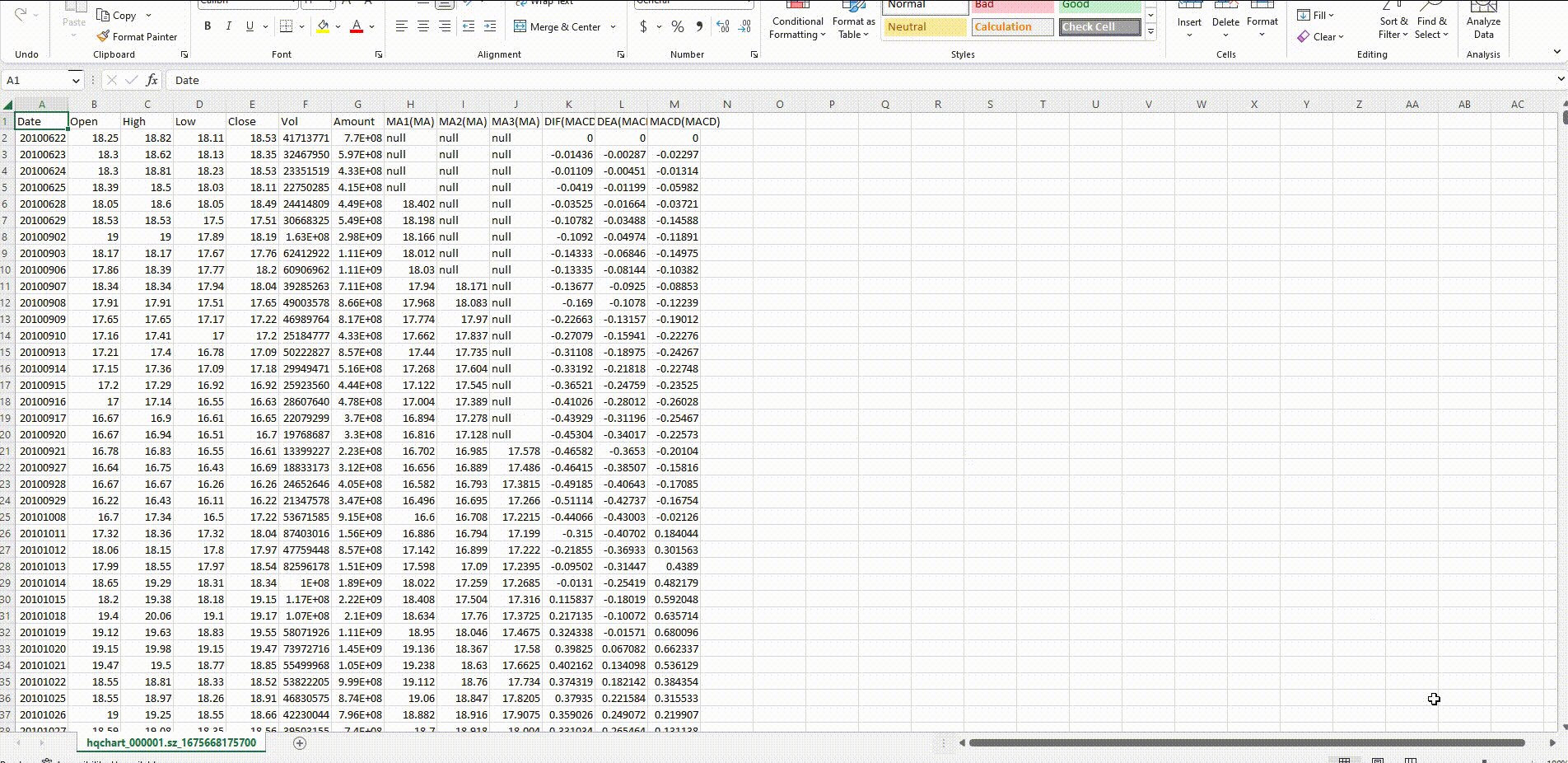
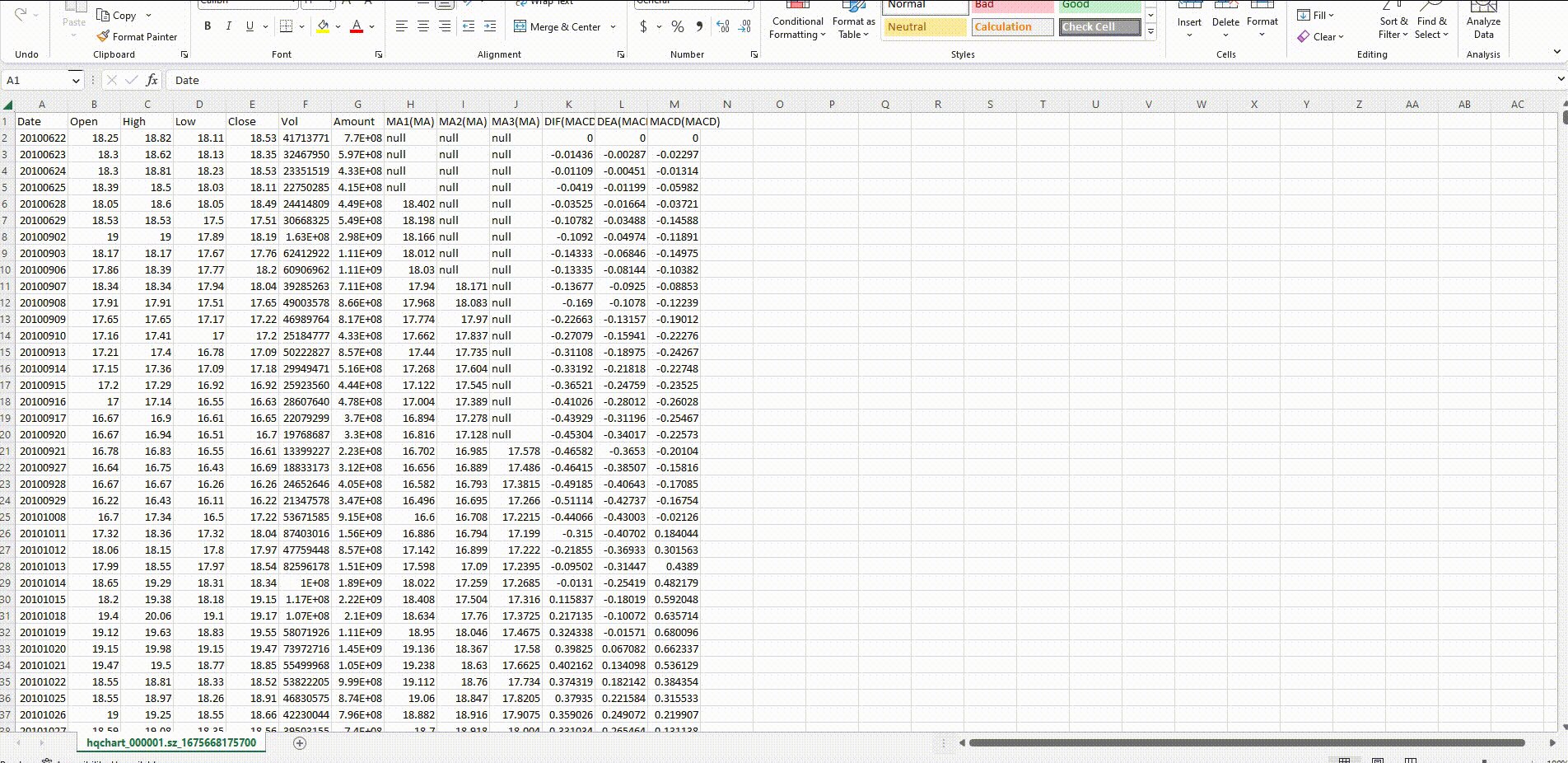
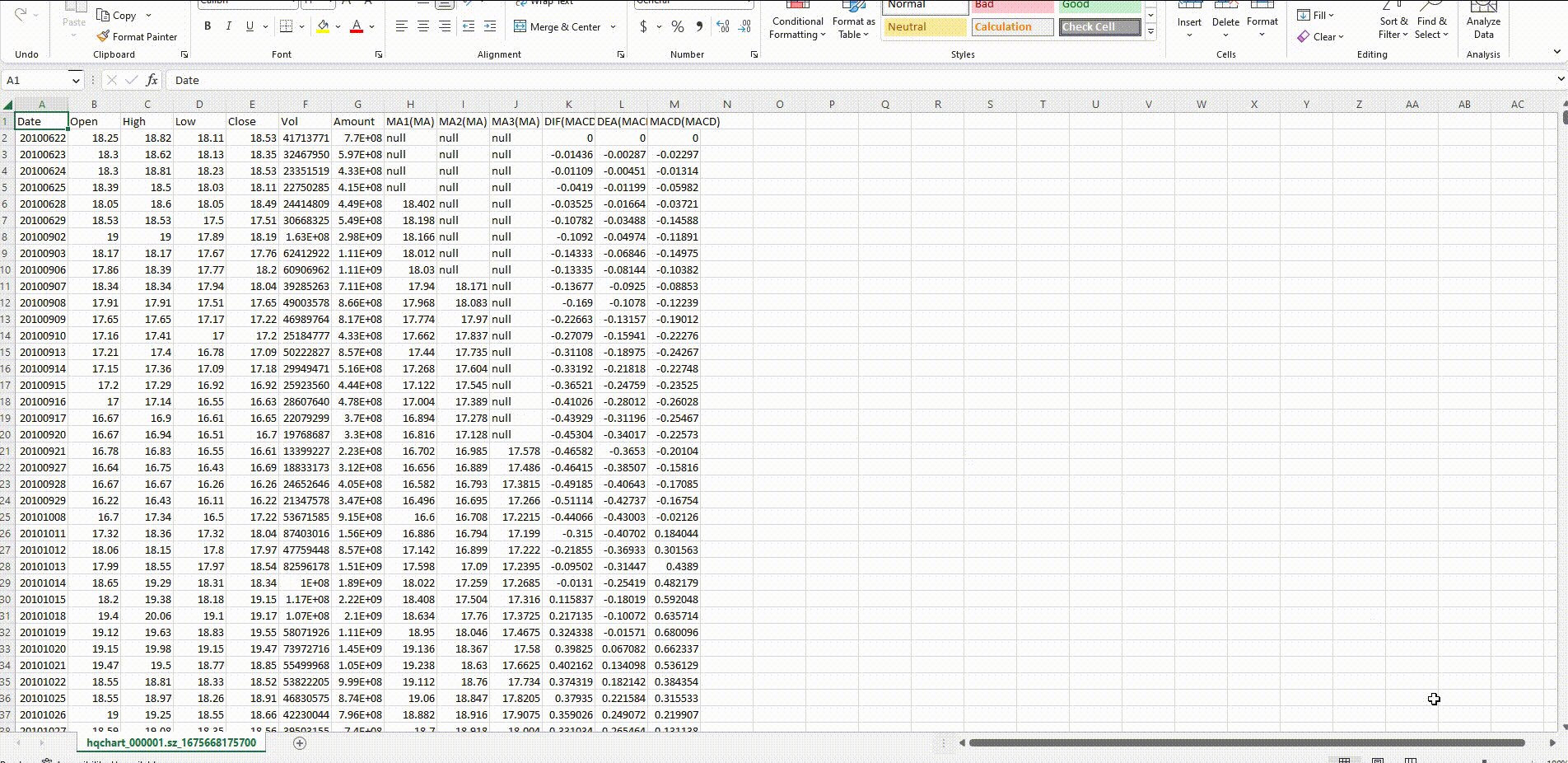
Exportação de dados 
Barra de rolagem horizontal 
Linha Americana (ajustar automaticamente a largura da coluna) 
Área HLC 
Exibição de lacuna descoberta 
Ferramenta de desenho de miniprograma 

Segmentação de fundo

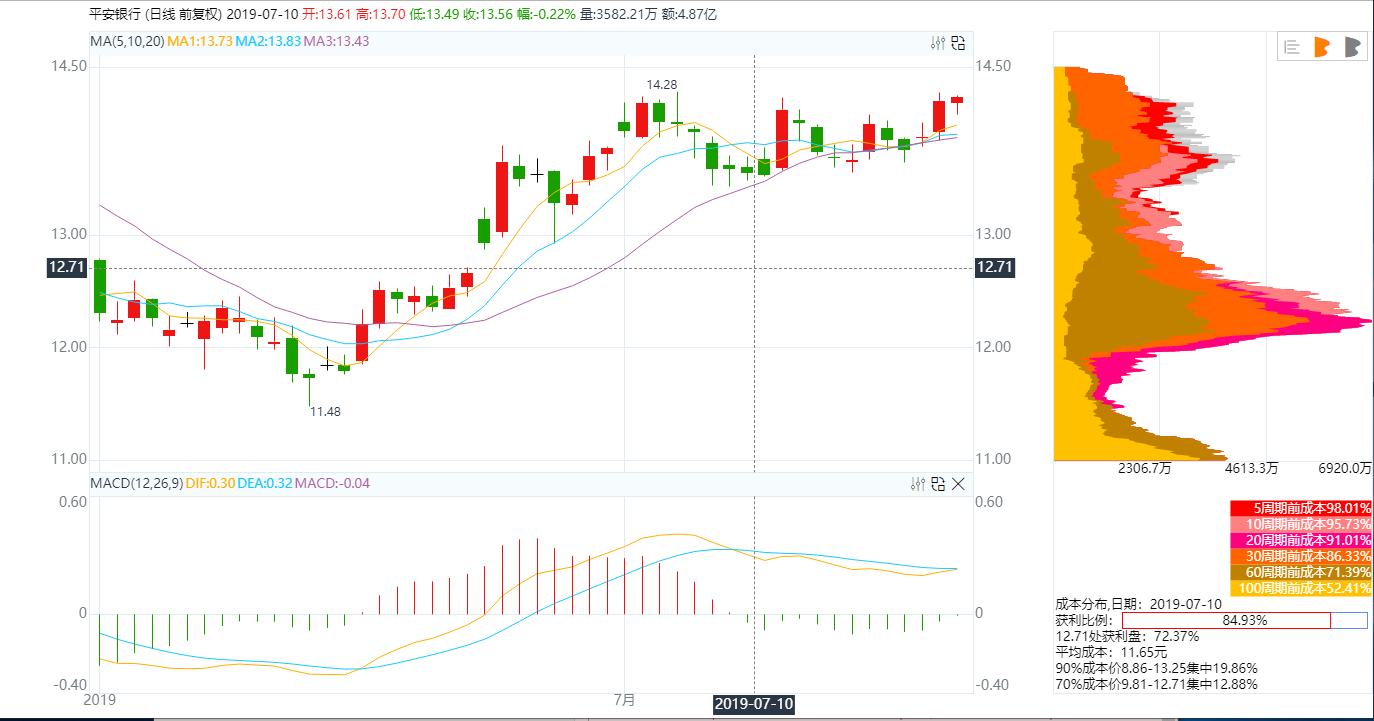
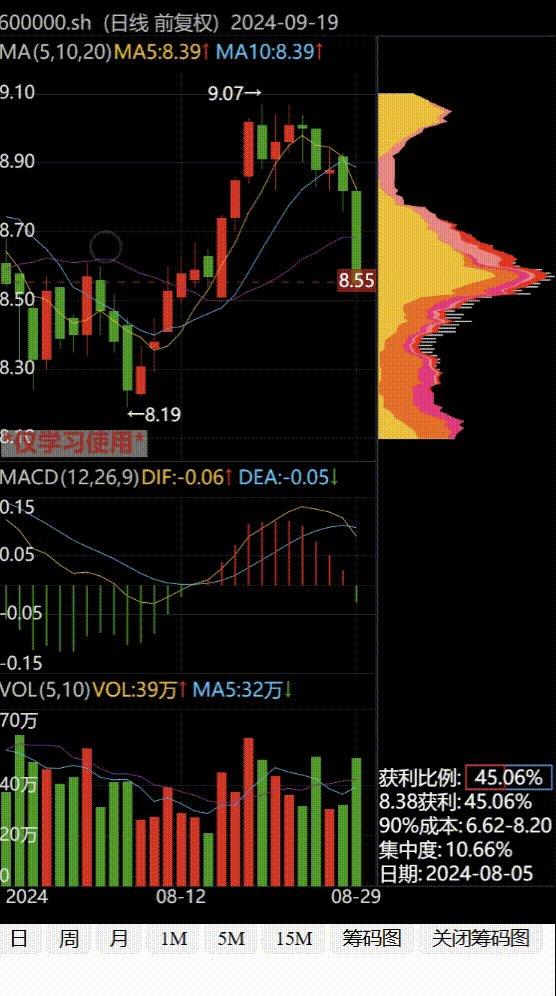
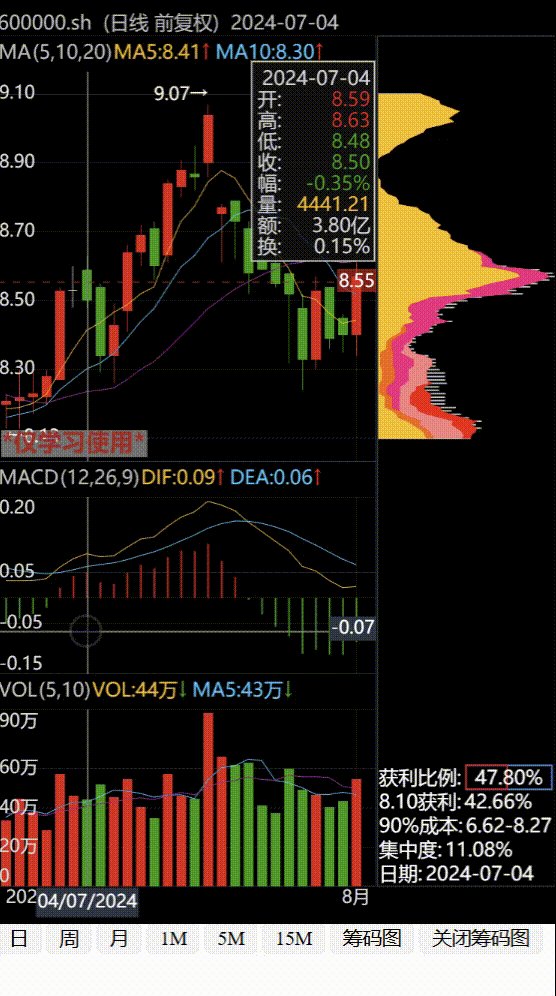
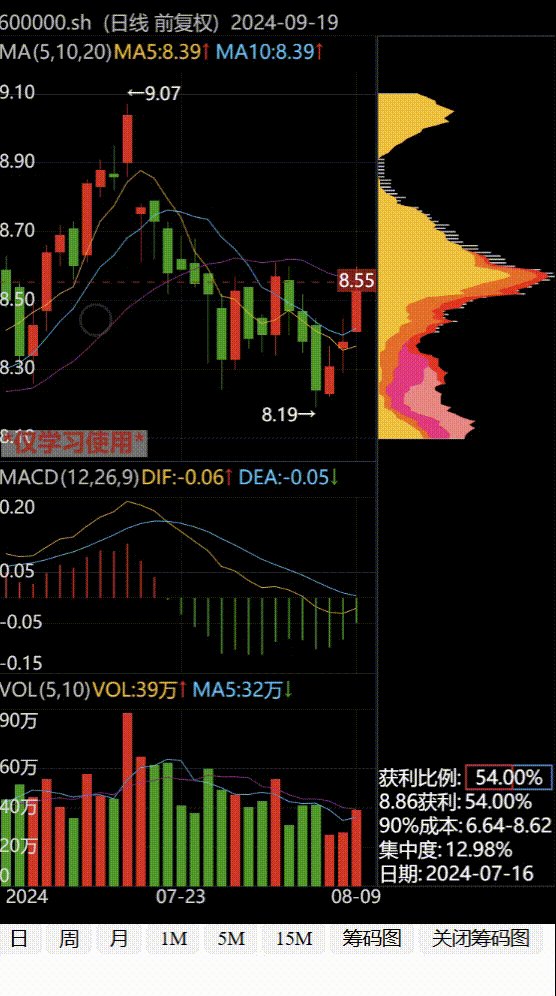
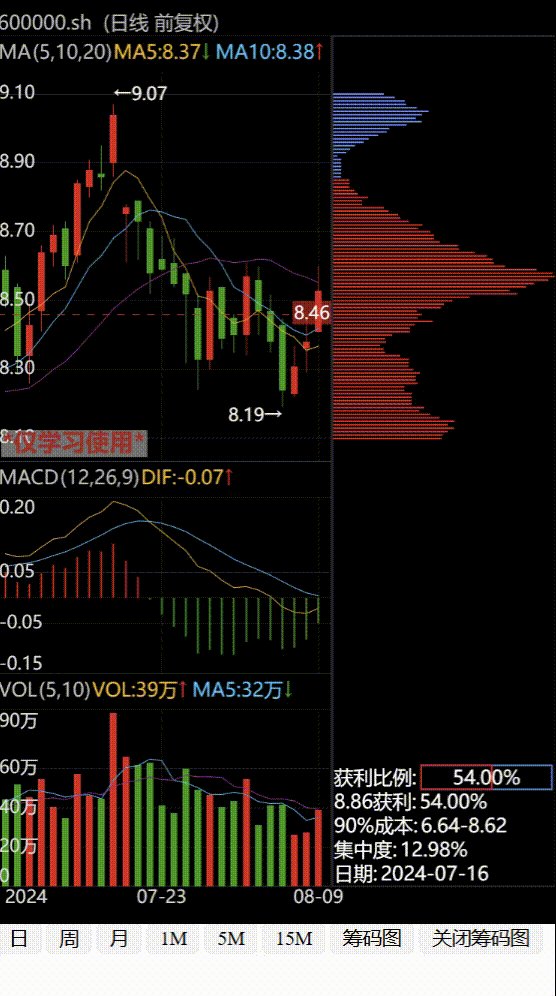
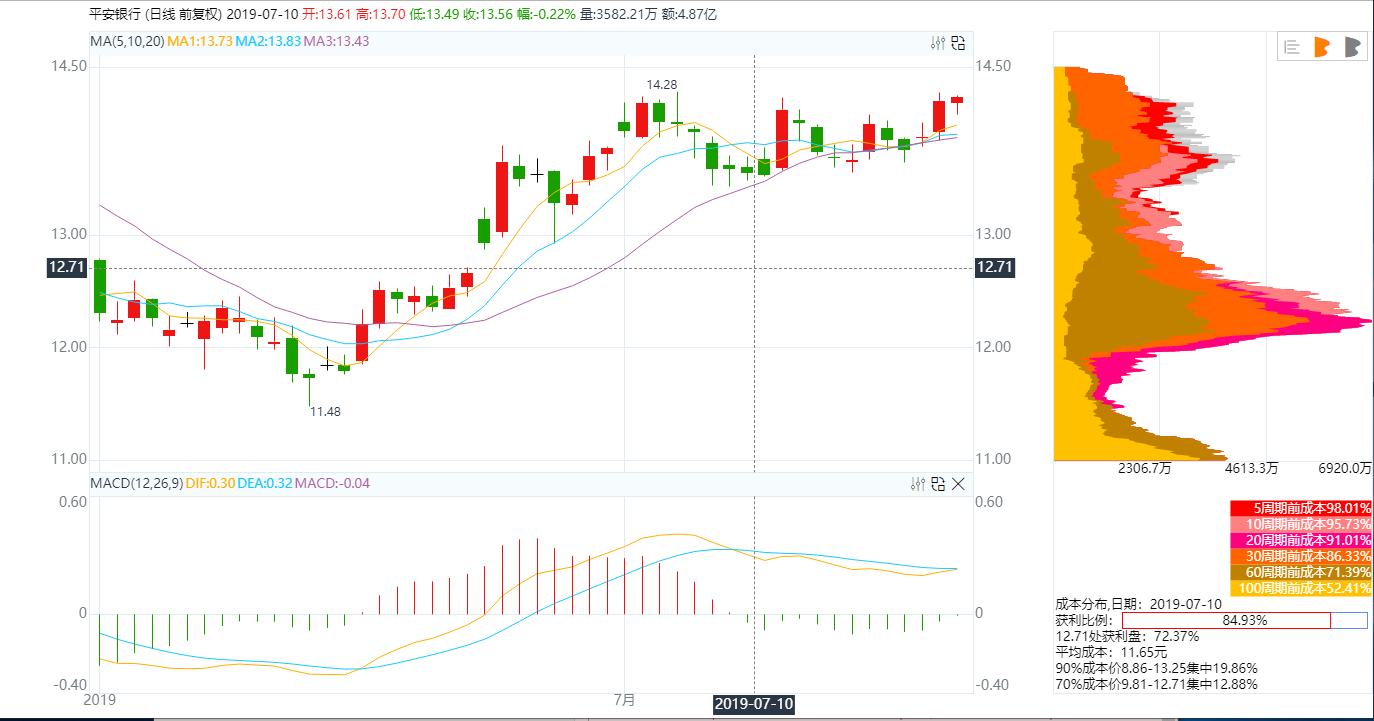
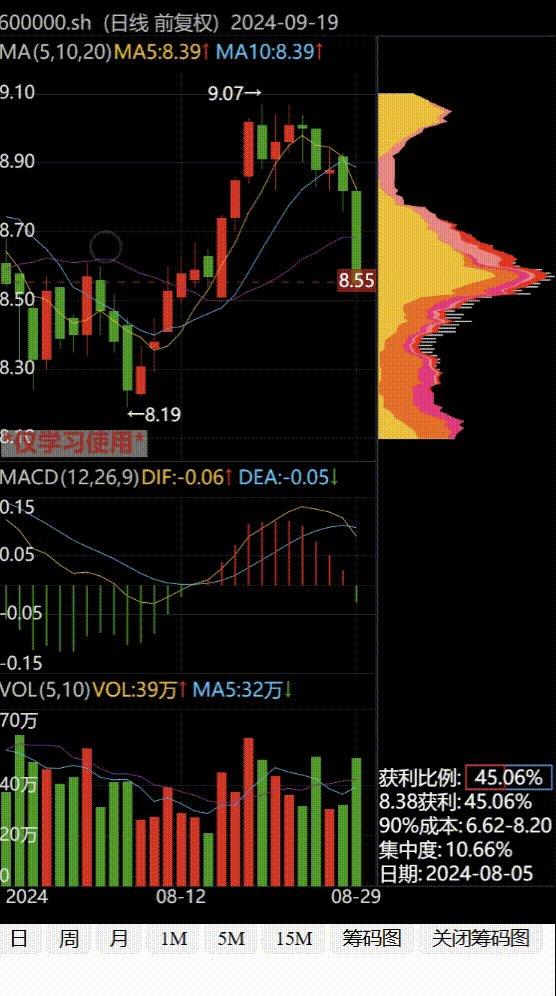
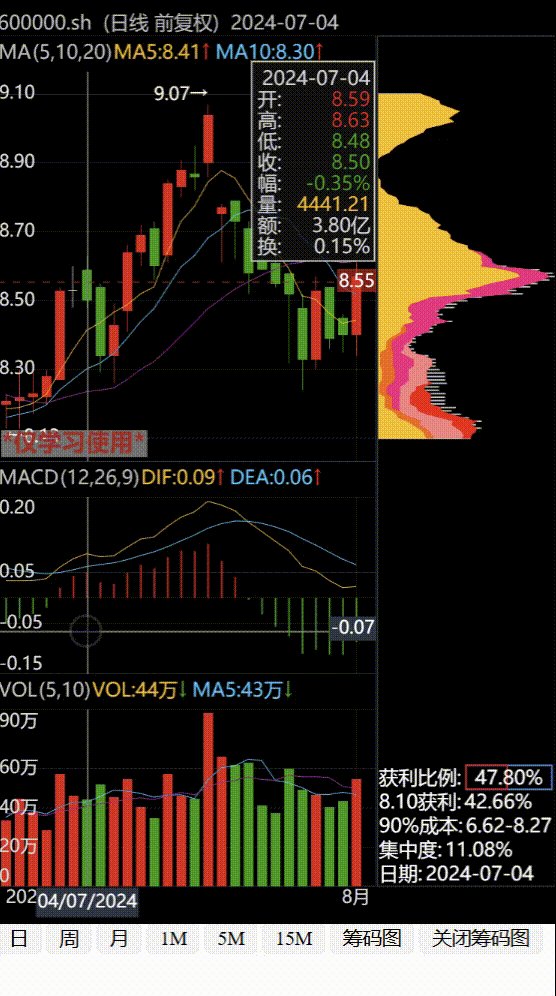
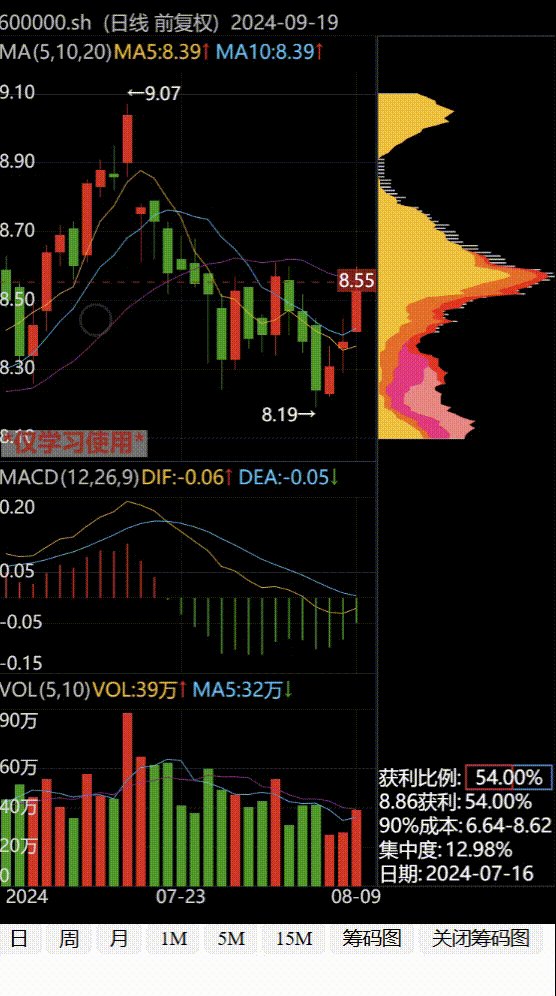
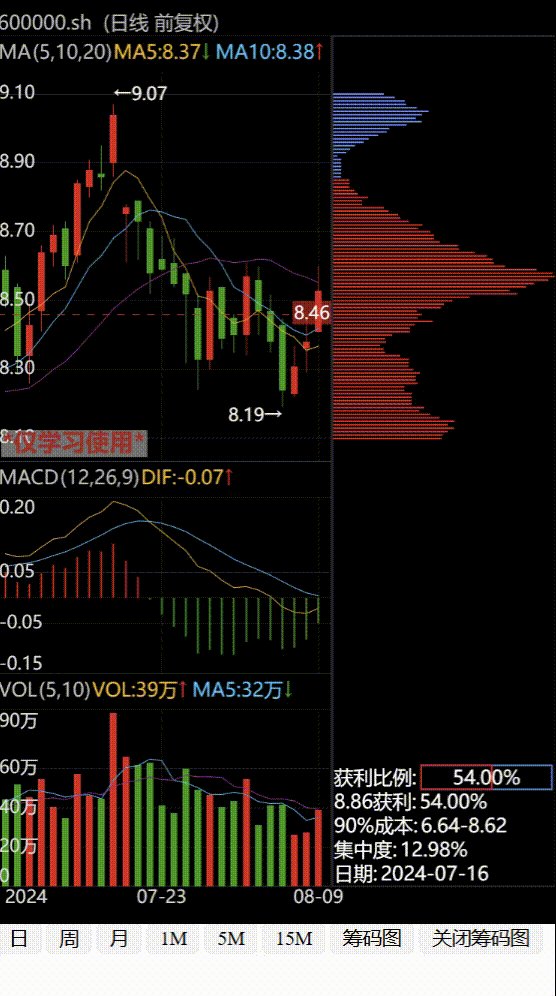
gráfico de fichas


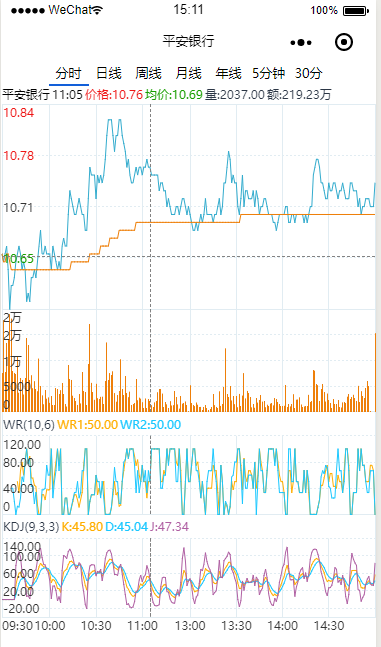
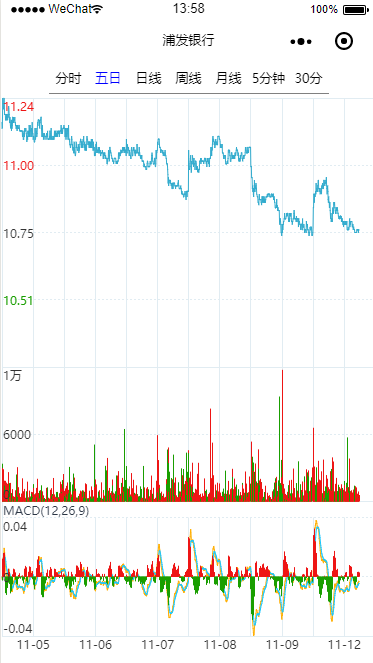
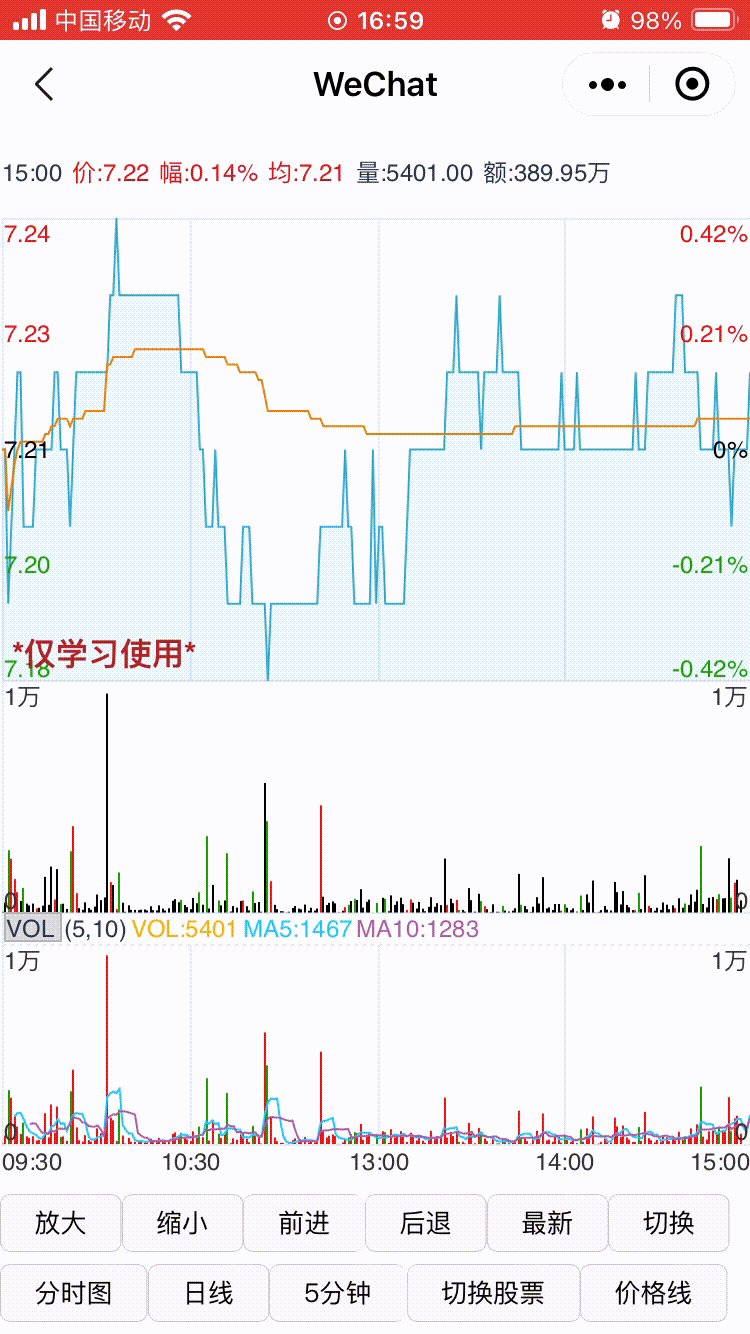
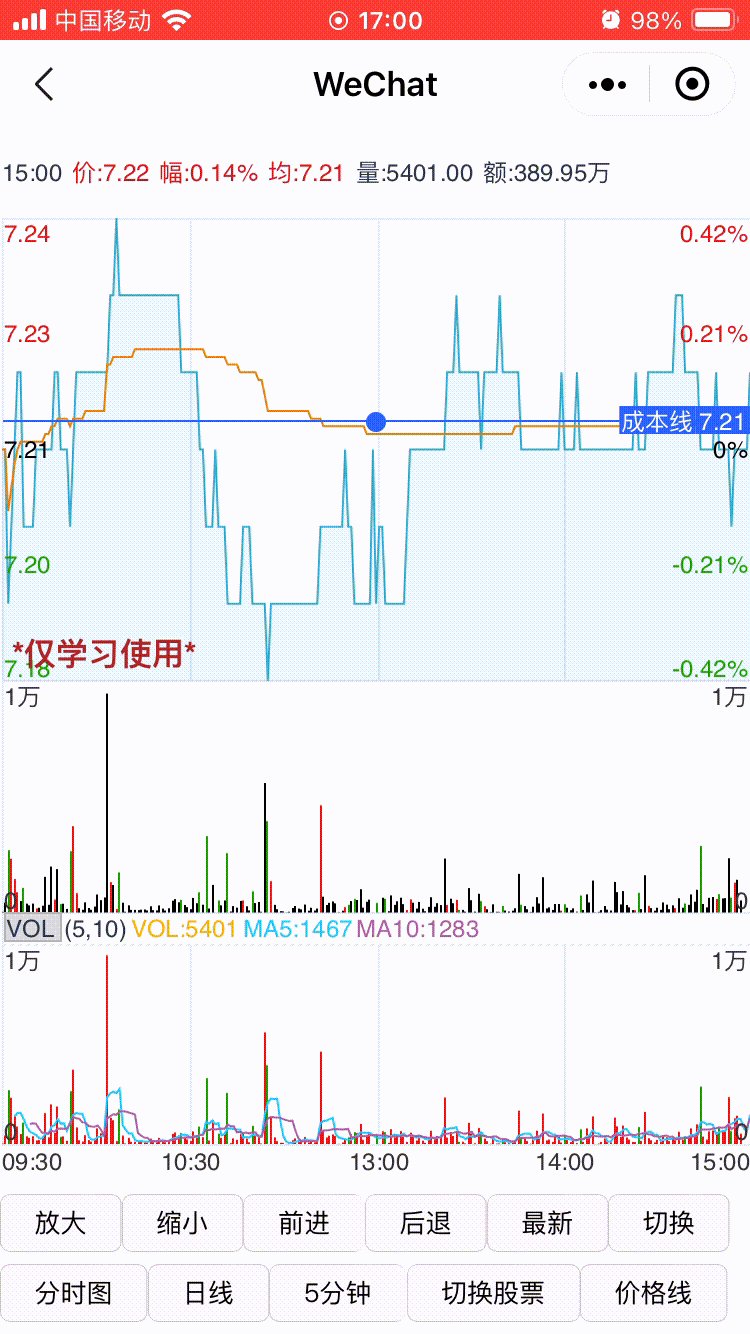
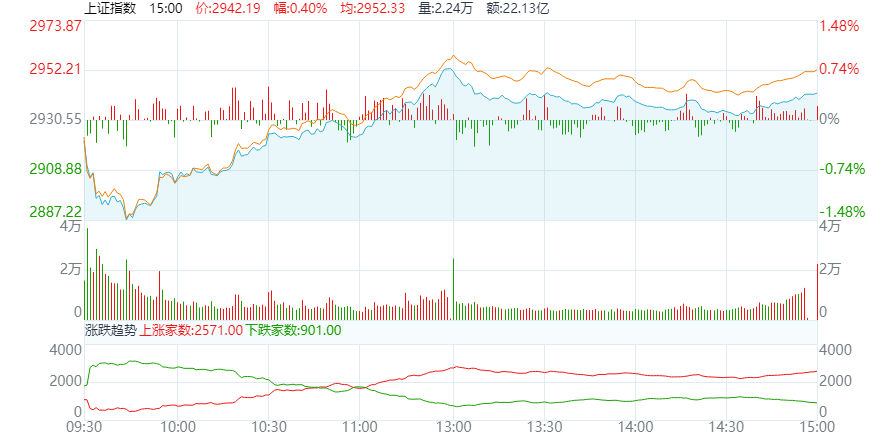
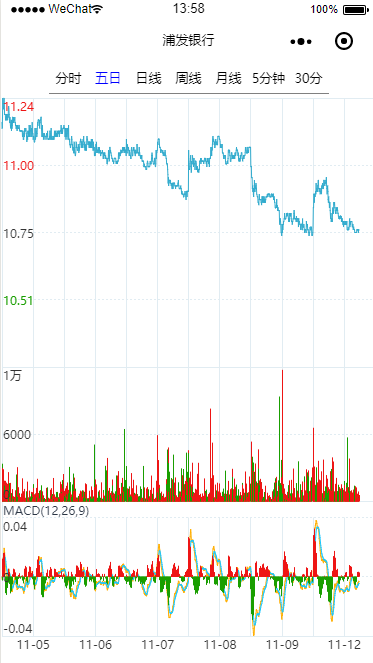
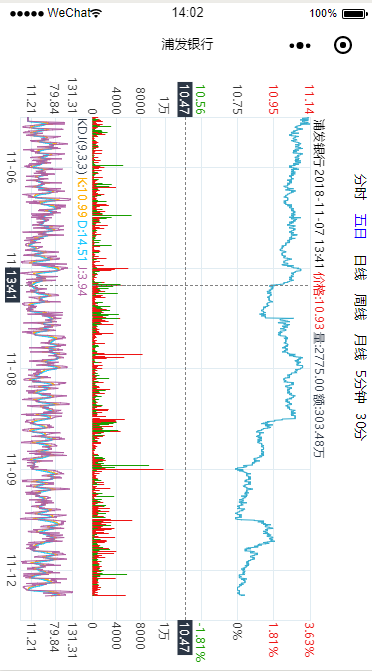
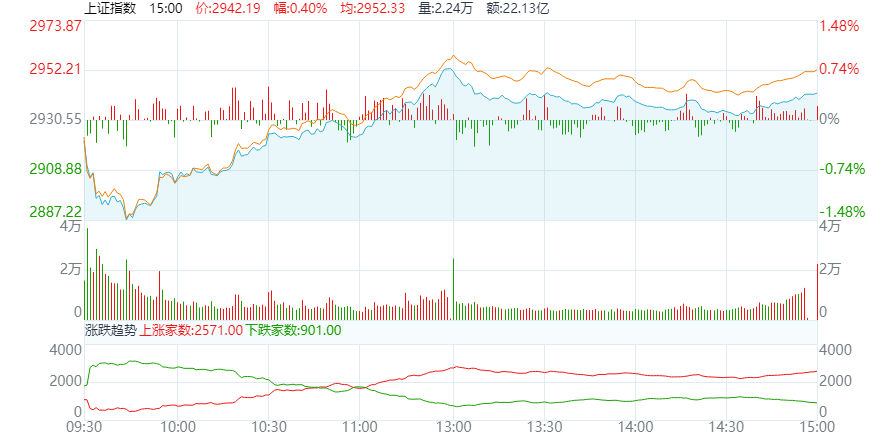
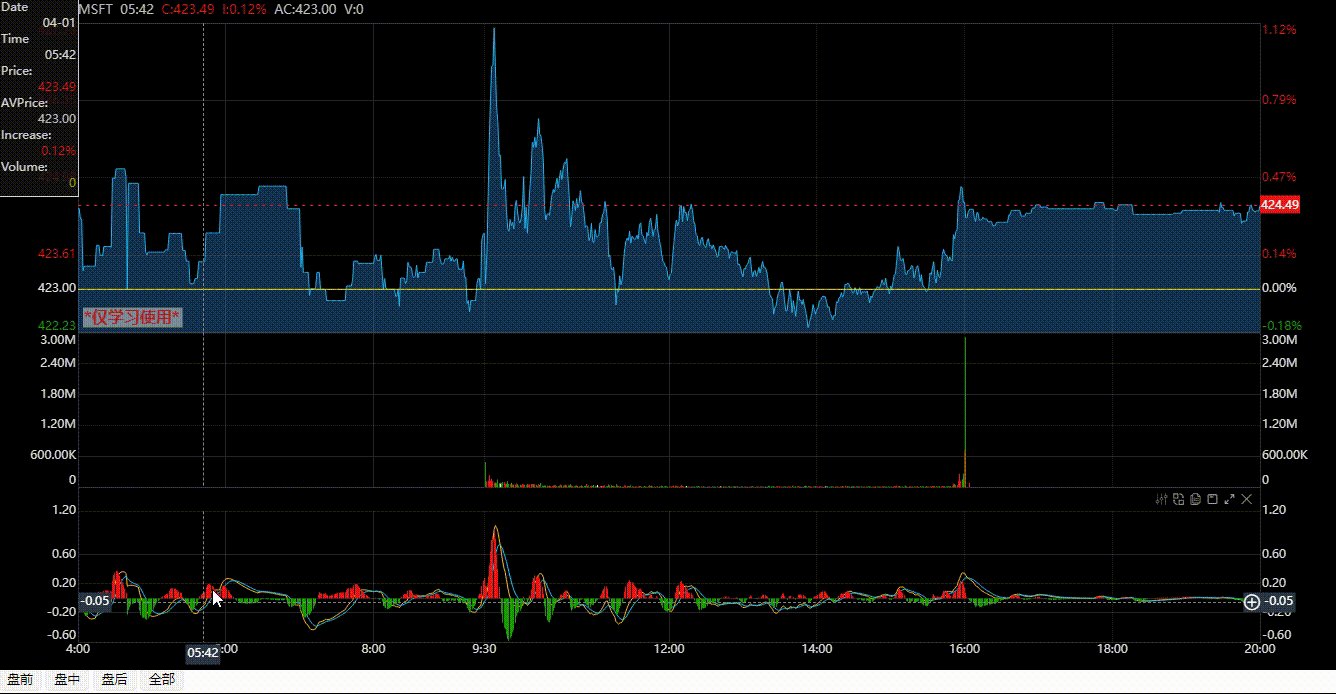
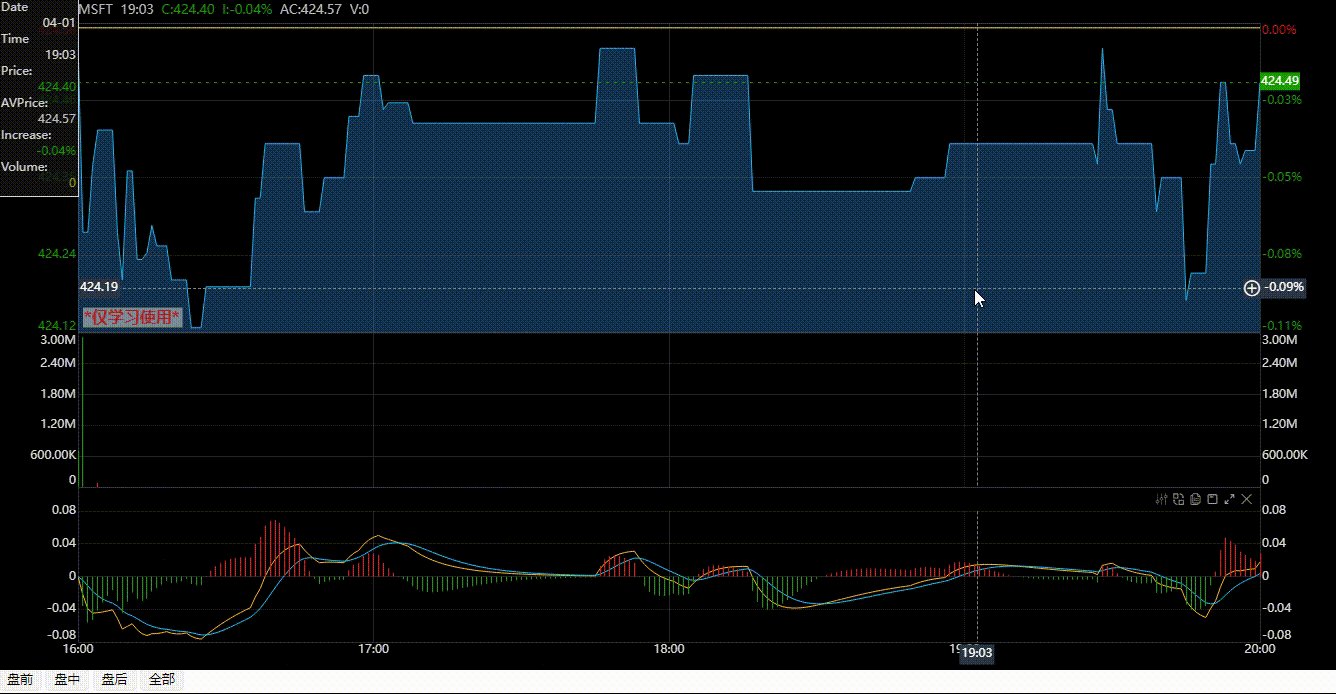
2. Gráfico de tendências
- Indicadores de suporte
- Sobreposição de estoque de suporte
- Apoie ações de Xangai, Shenzhen e Hong Kong, futuros domésticos, etc.
- Exibição de dados em minutos
- Suporta exibição de dados de vários dias e minutos
- Suporte para exibição/ocultação de leilão de chamadas A-share (nova função adicionada em 12/07/2019)

- Indicadores antecedentes do índice de suporte (novo recurso adicionado em 15/07/2019)

- identificador de informações de suporte

https://jones2000.github.io/HQChart/webhqchart.demo/samples/minuto_mines.html - Suporta coordenadas de limite diário
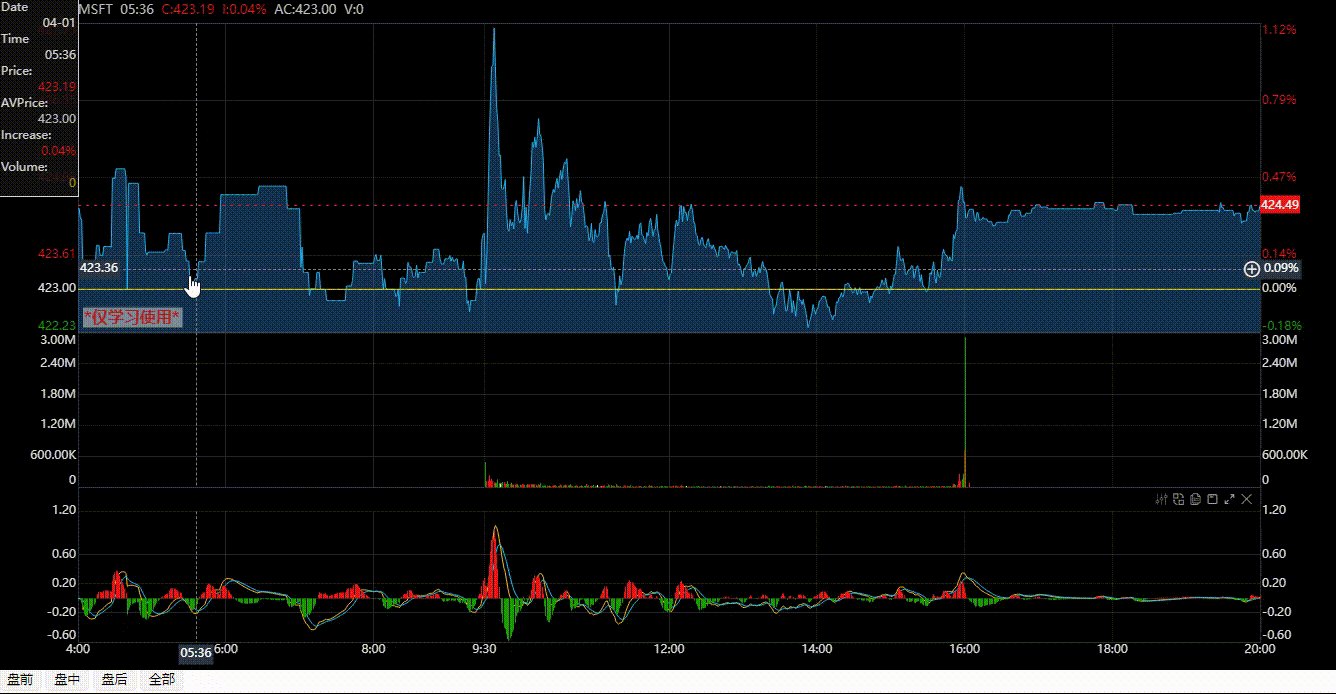
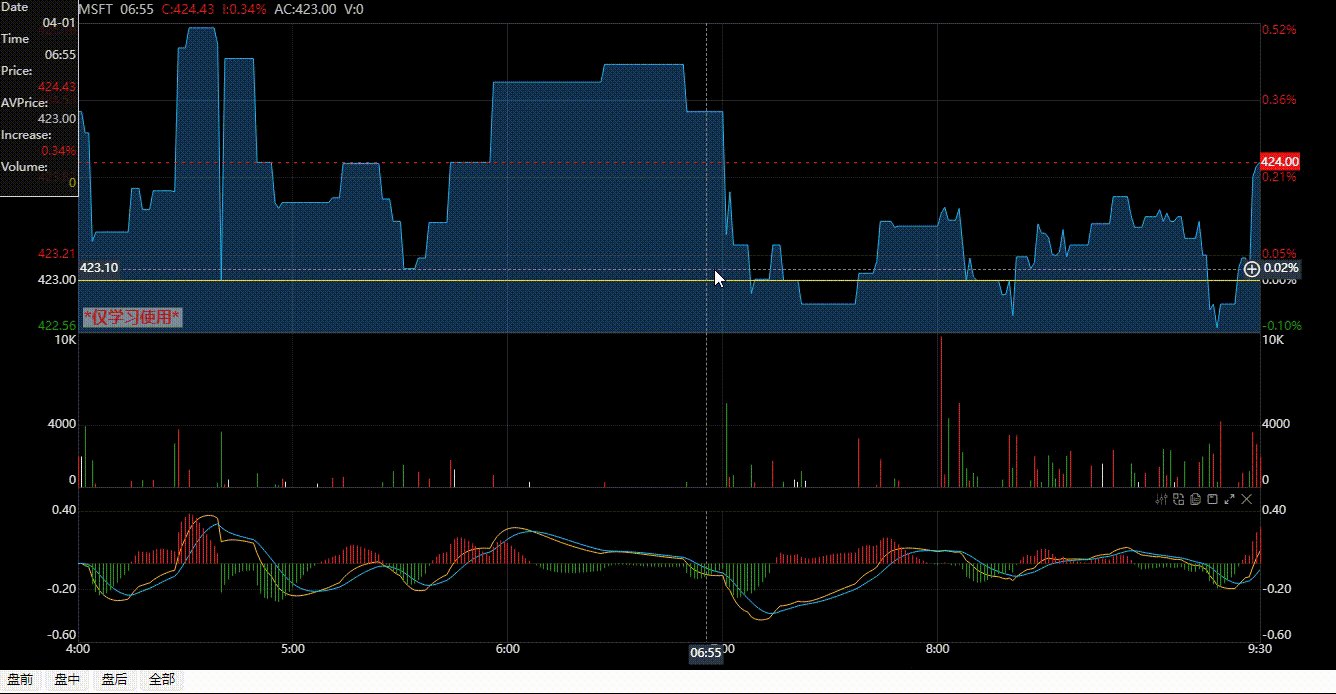
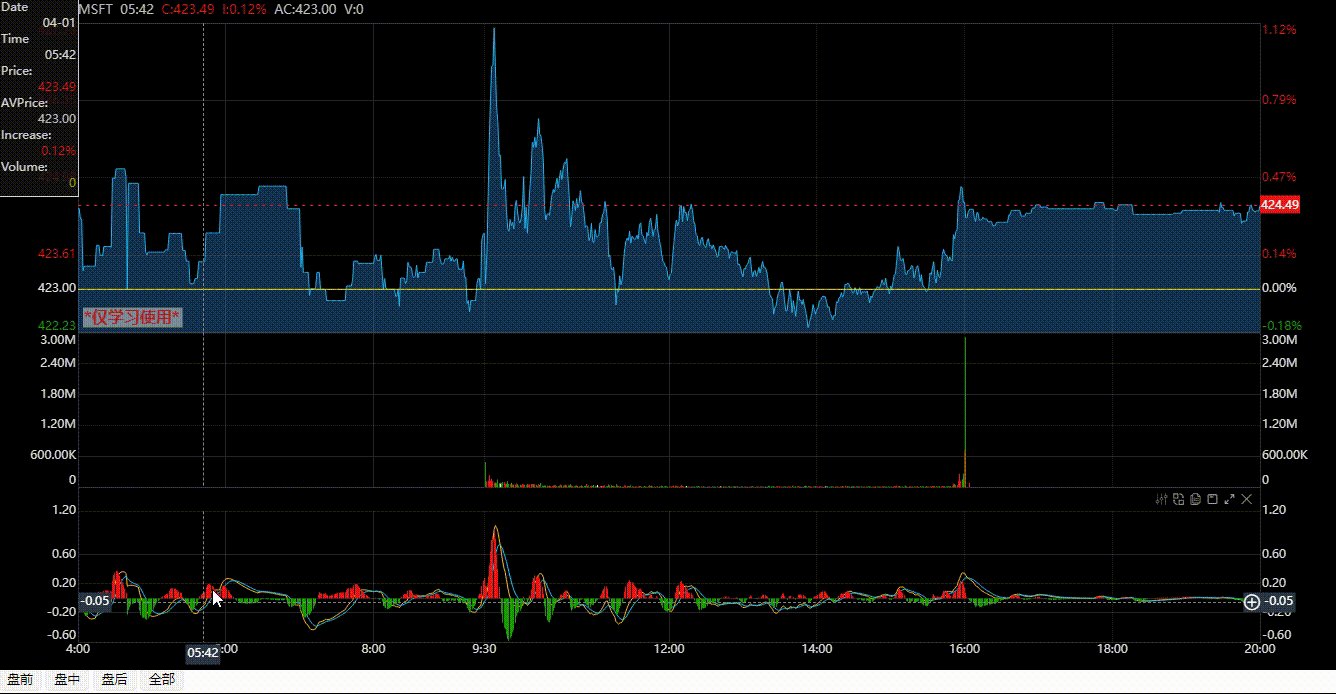
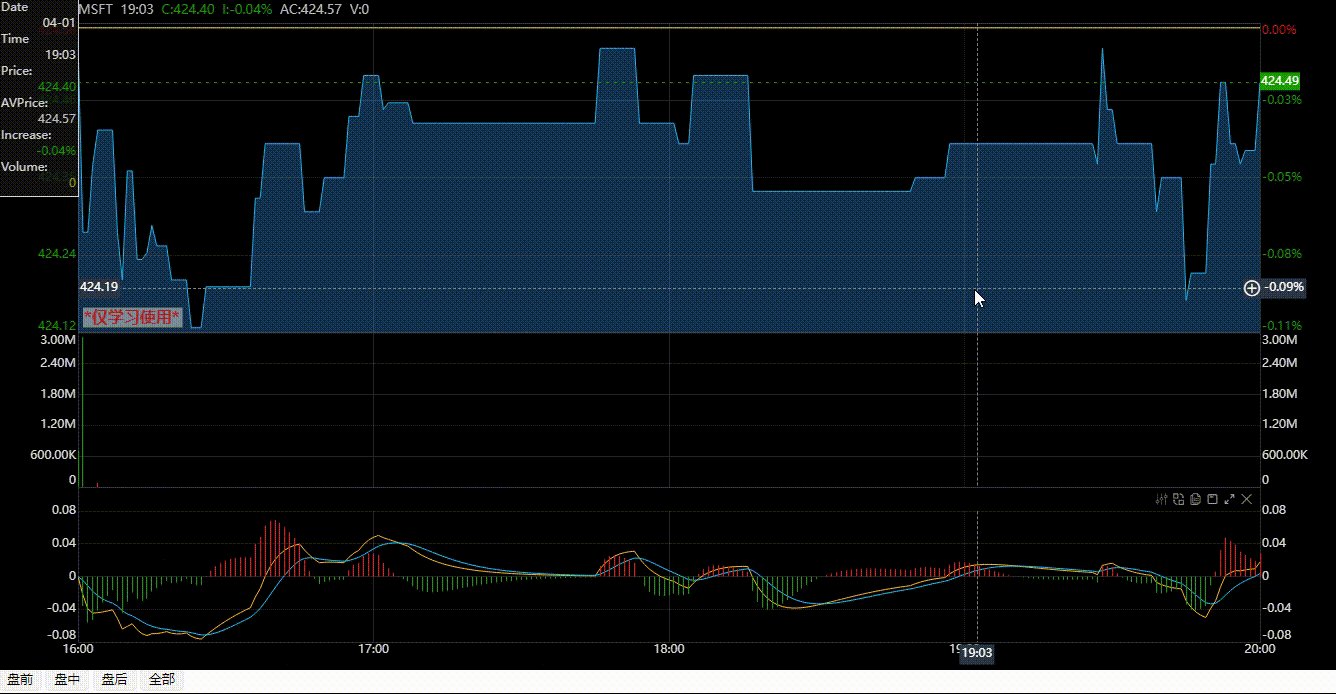
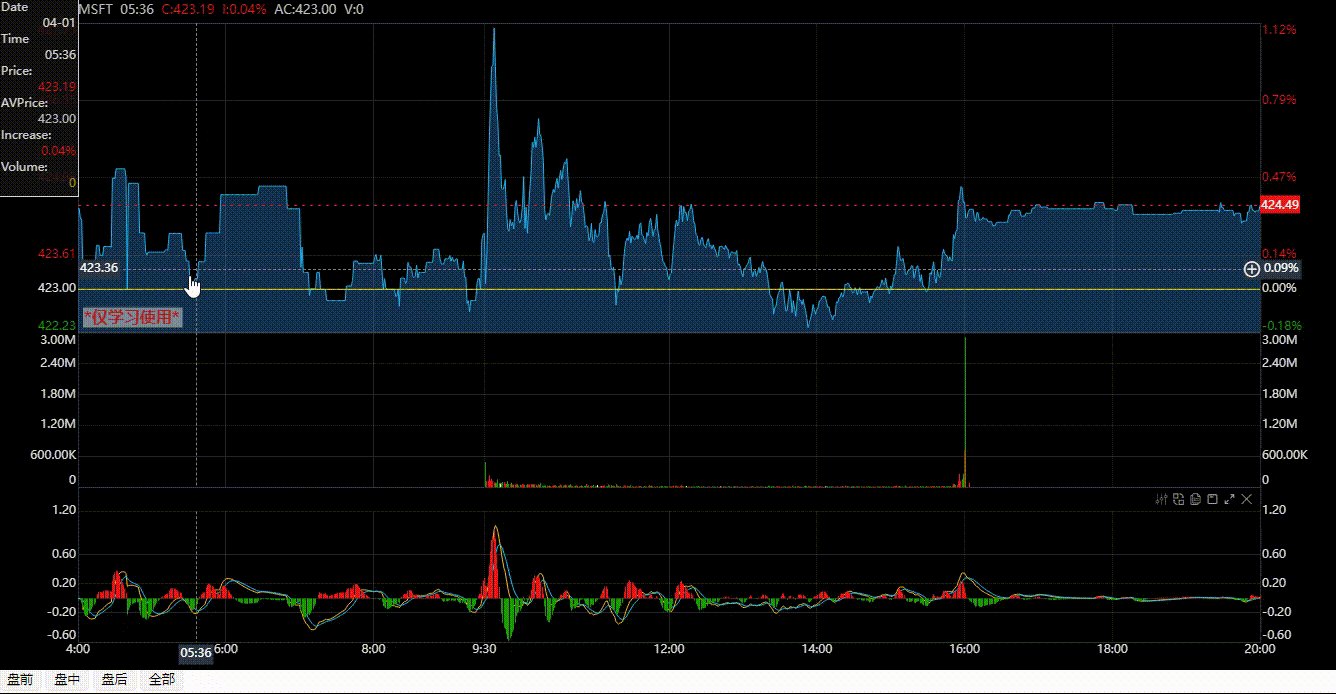
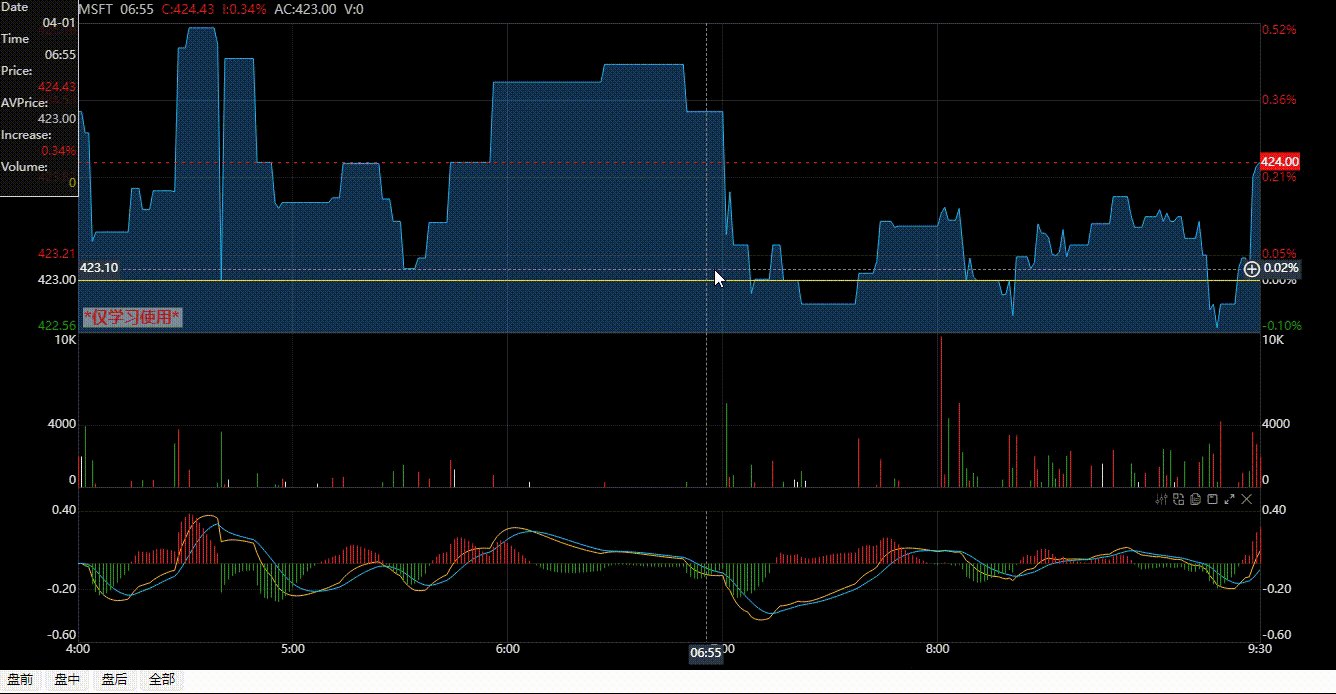
- Suporta exibição de mercado pré-mercado, intra-mercado e pós-mercado de ações dos EUA

3. Outros gráficos
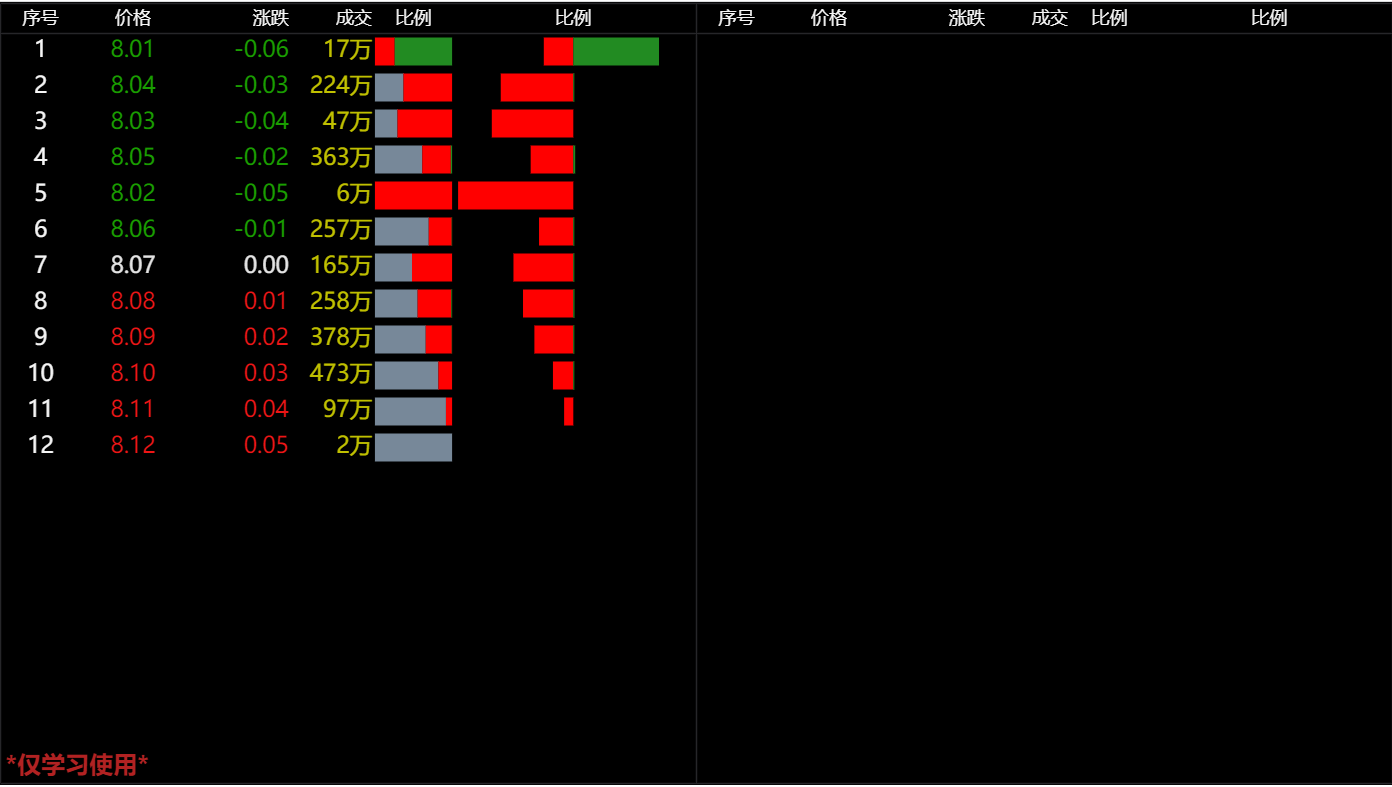
- Lista de detalhes da transação, suporta teclado e rolagem de página

- Lista de preços, suporta teclado, viragem de página com rolo

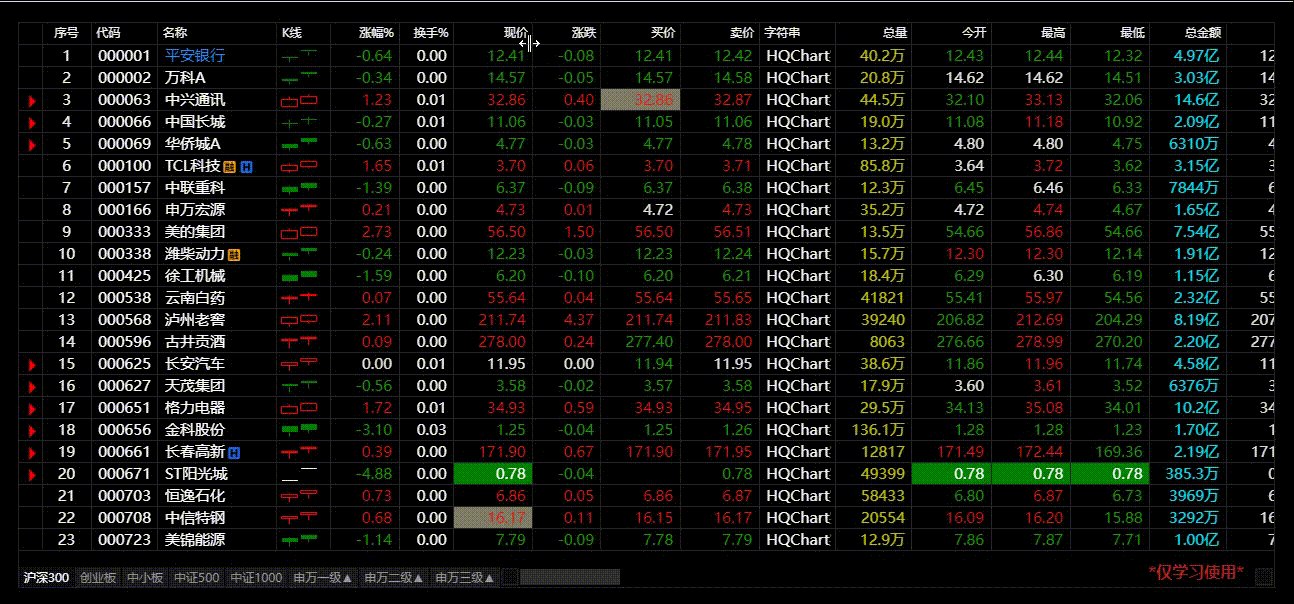
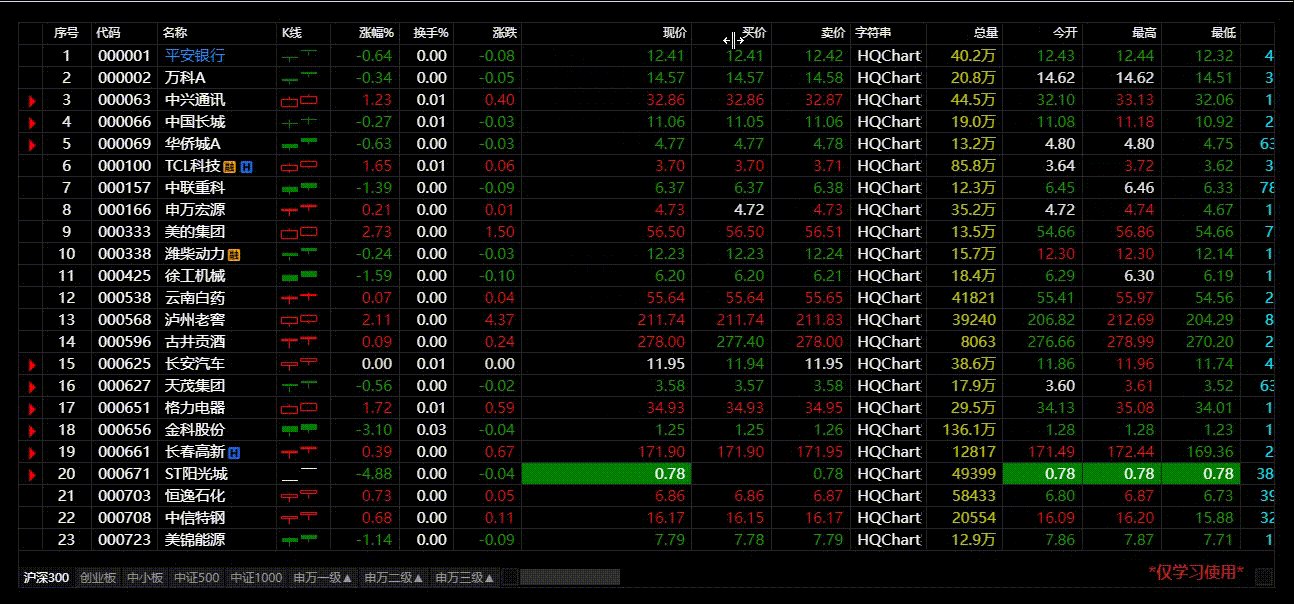
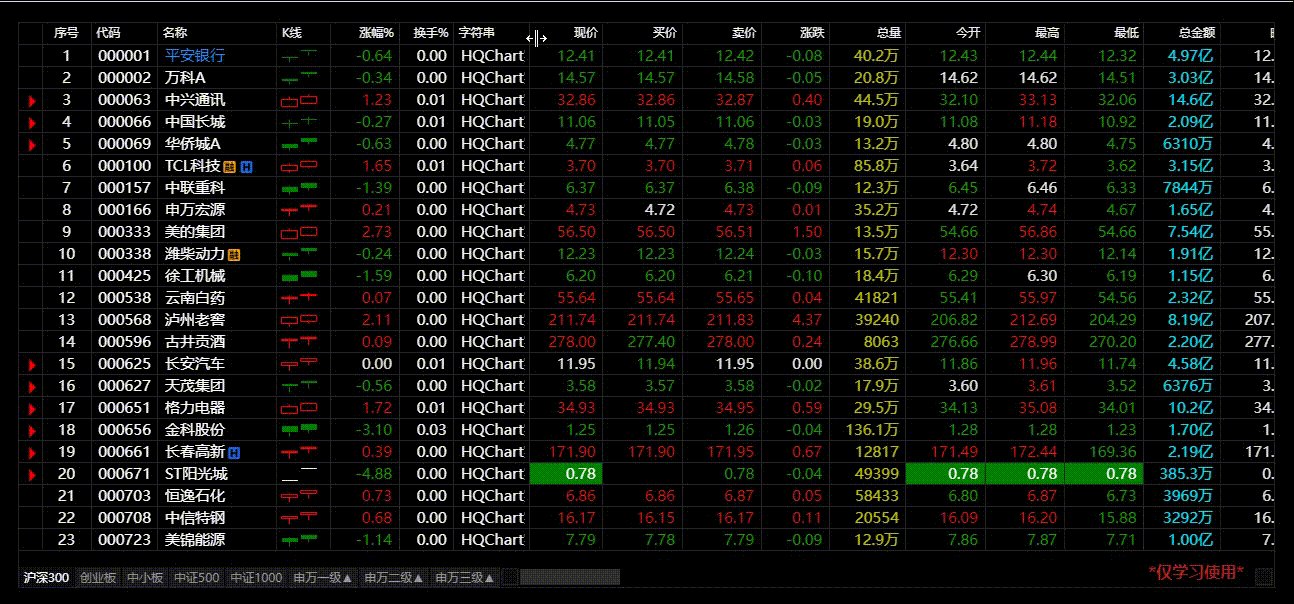
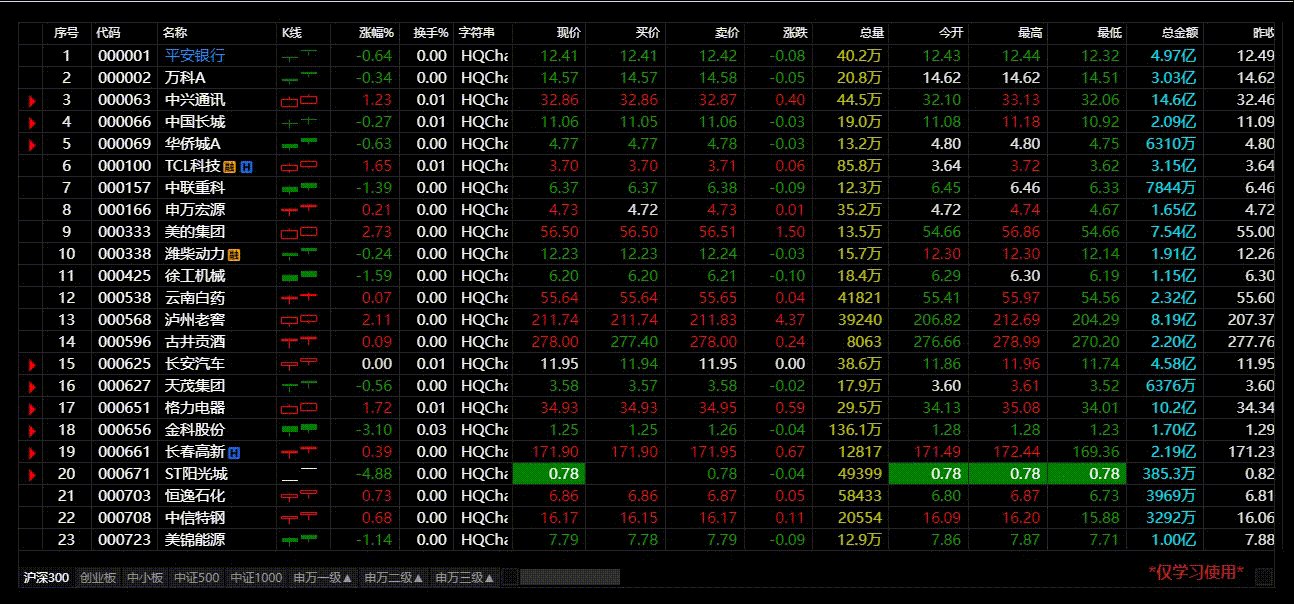
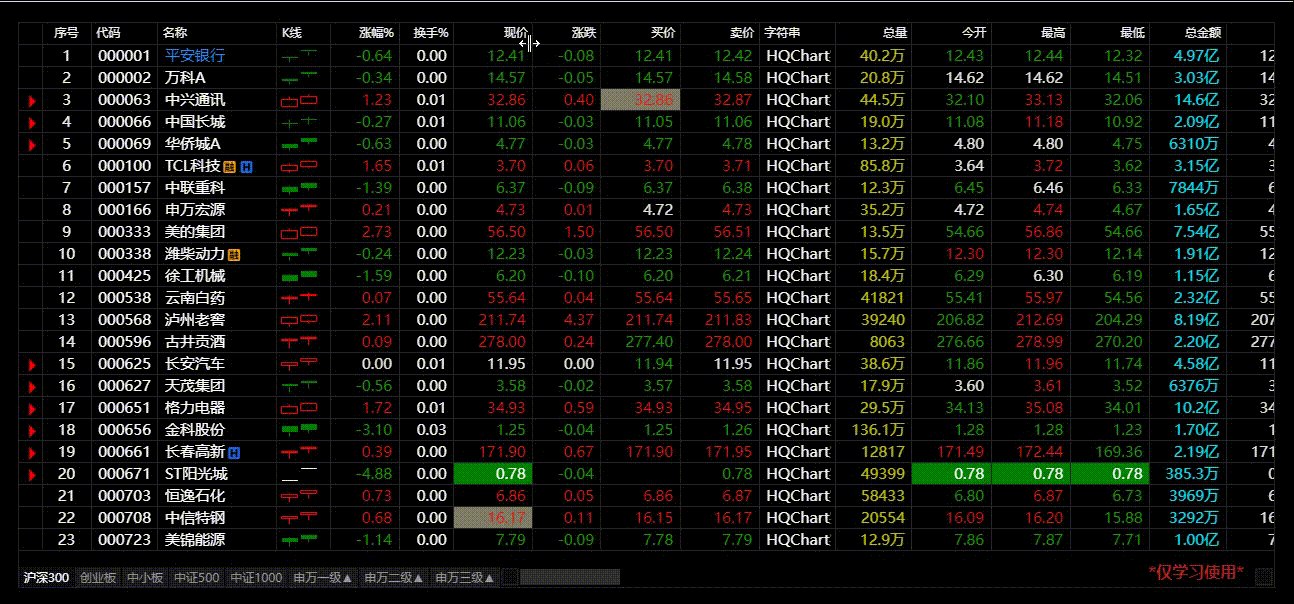
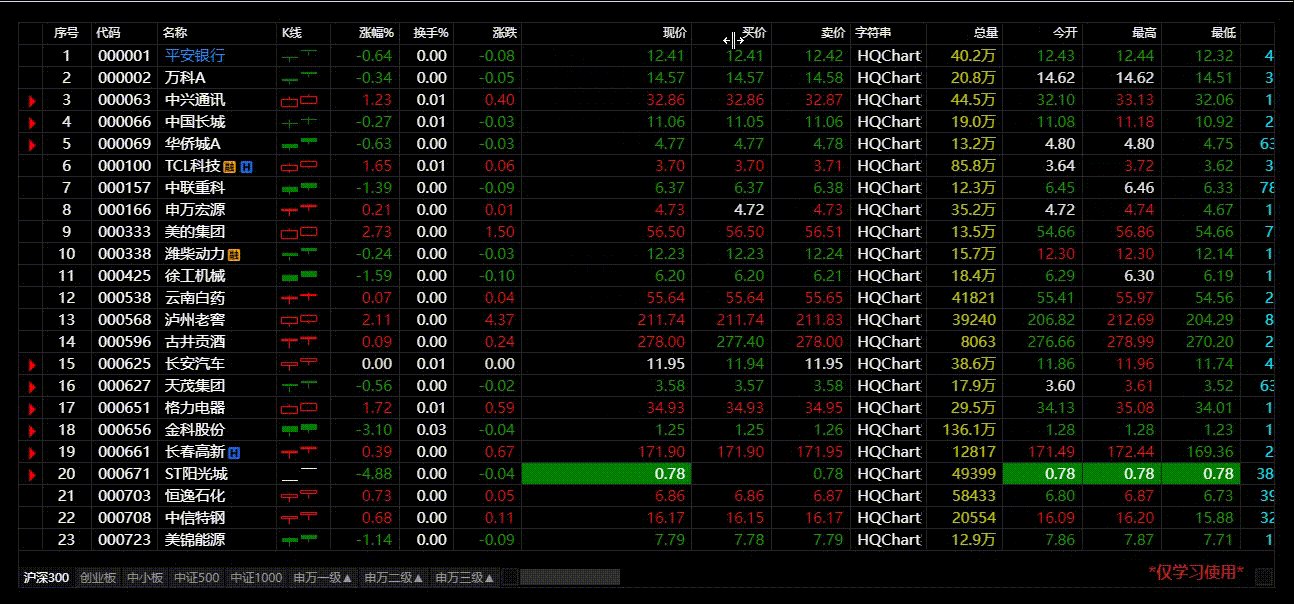
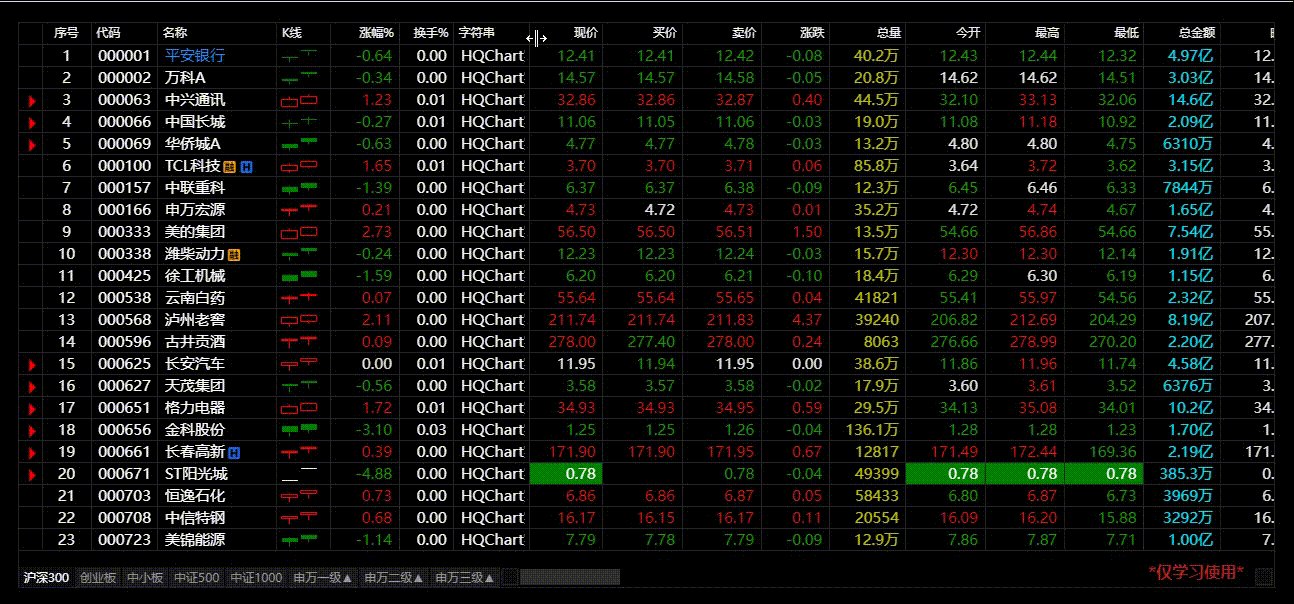
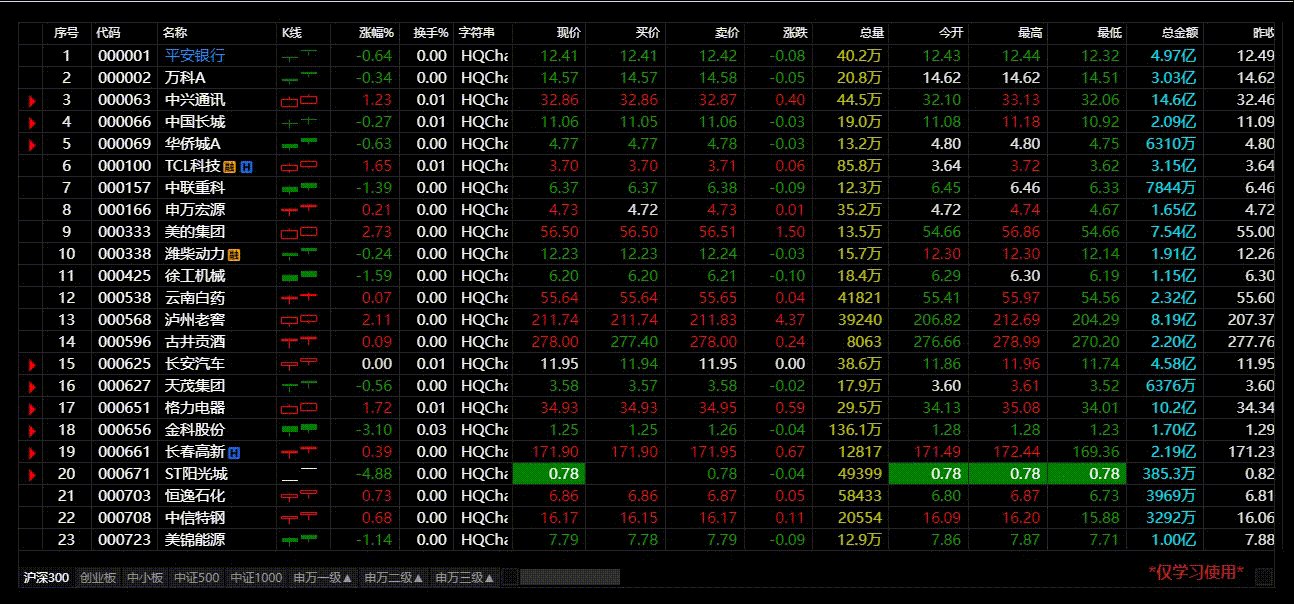
- Lista de cotações
- Criação manual de canvas puro, tabelas virtuais, sem lag na operação.
- Suporta colunas fixas, operações de teclado: PageUP/PageDown para virar páginas, Up/Down para mover o material atualmente selecionado, Esquerda/Direita para mover colunas e roda de rolagem para virar páginas para cima e para baixo.
- Suporta troca de página de guia e eixo de rolagem horizontal
- Suporta configuração de classificação local de coluna ou classificação remota
- Gráfico de tendências de suporte
- Suporta coluna única de linha K
- Arraste e solte para ajustar a ordem do cabeçalho e a largura da coluna





- assistente de teclado

- Cotação em forma de T

- tabela de big data


3. Demonstração da página da web
Editor de equações
- Editor de fórmula de imitação Tongdaxin
- Gráfico de compartilhamento de tempo do editor de fórmula de imitação Tongdaxin
Gráfico de linha K
- Gráfico de linha K
- Página móvel do gráfico de linha K
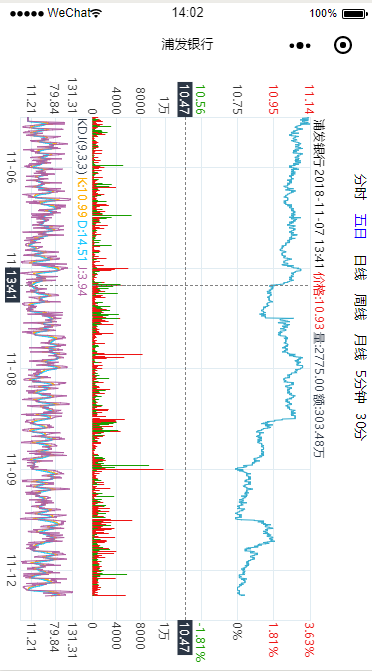
- Página de tela horizontal do gráfico de linha K para celular
- Linha K teste de velocidade de atualização da linha K de 1 minuto
- Barra de rolagem do gráfico da linha K
- Gráfico da linha K do preço de fechamento em milissegundos
- Preço de fechamento em milissegundos Modo de barra de rolagem do gráfico da linha K
- Dedução da tabela de areia do gráfico da linha K
- Gráfico de linha K de cores personalizado
- Arraste a linha K do minuto para baixar a página de dados históricos
- Arraste a linha K diária para baixar a página de dados históricos
- Exemplo de modelo de indicador
- Barra de título do indicador de linha K personalizada
Exemplo de indicador de fundo
- Exemplo de indicador de fundo de encaixe da linha K (DRAWBAND)
- Exemplo de indicador de fundo de encaixe da linha K (MULTI_LINE)
- Exemplo de indicador de fundo de encaixe da linha K (MULTI_SVGICON)
- Exemplo de indicador de fundo de encaixe da linha K (MULTI_TEXT)
- Exemplo de indicador de fundo de encaixe da linha K (MULTI_HTMLDOM)
fluxo de pedidos
- Estilo de fluxo de pedido 1
- Estilo de fluxo de pedido 2
- Estilo de fluxo de pedido 3
- Estilo de fluxo de pedido 4
Gráfico de tendências
- Gráfico de tendências
- Página móvel do gráfico de tendências
- Página de paisagem do telefone móvel do gráfico de tendências
- Marcador de informações de mudança de gráfico de tendência
- Exemplo de modelo de indicador
Treinamento linha K
- Celular de treinamento linha K
- Tela horizontal do celular de treinamento da linha K
dividido em canetas
- Lista de transações
- Modo de janela dividida em lista pequena
ferramentas de desenho
- Ferramenta de desenho de linha K
- Tela horizontal da ferramenta de desenho da linha K
Cálculo do indicador
- Threads de trabalho front-end calculam métricas em lotes
assistente de teclado
Cotação em forma de T
Lista de cotações
- Lista de cotações
- Lista de grandes transações
4. Tutorial de uso
Lista de ferramentas de desenho
Lista de ferramentas de desenho suportadas pelo HQChart
Documentação de ajuda da função de sintaxe do Mac
Documento de ajuda da função integrada HQChart Mai Grammar
Tutorial H5
- Tutorial de uso do HQChart 1-Como criar rapidamente uma página de gráfico de linha K
- Tutorial de uso do HQChart 2-Como exibir indicadores personalizados na página do gráfico de linha K
- Tutorial de uso do HQChart 3-Como bloquear o indicador e exibi-lo na página do gráfico de linha K
- Tutorial de uso do HQChart 4-Como personalizar o estilo de cor do gráfico de linha K
- Tutorial de uso do HQChart Descrição da função de operação de controle de gráfico de linhas 5-K
- Tutorial de uso do HQChart 6-Como obter dados do indicador no gráfico da linha K para backtesting
- Tutorial de uso do HQChart 7-Como criar rapidamente uma página de gráfico de compartilhamento de tempo
- Tutorial de uso do HQChart 9-Como criar rapidamente uma página de treinamento da linha K
- Tutorial de uso do HQChart 10 – Vários atributos especiais definidos na página mobile
- Tutorial de uso do HQChart 11-Como substituir a API de dados da linha K por seus próprios dados de API
- Tutorial de uso do HQChart 8-Como criar rapidamente uma página de gráfico de compartilhamento de tempo de tela horizontal
- Tutorial de uso do HQChart executor de sintaxe de 14 analistas
- O tutorial HQChart leva de 13 a 5 minutos para concluir um pequeno gráfico de linha K de programa
- Tutorial de uso do HQChart 12-Como adicionar barragens ao gráfico da linha K
- Tutorial de uso do HQChart versão python do executor de sintaxe de 15 analistas
- Usando a visualização do indicador da linguagem Mai no tutorial HQChart 16-py
- Tutorial de uso do HQChart 17 - Superposição de coordenadas independentes de vários indicadores técnicos
- Captura de tela da linha 18-K do tutorial de uso do HQChart
- Tutorial de uso do HQChart 19-Serviço de cálculo de indicador de estoque único de backend baseado em HQChart
- Tutorial de uso do HQChart 20-Calculadora de dados transversais de ações únicas (dados financeiros)
- Tutorial de uso do HQChart Instruções de configuração do cursor cruzado de 21
- Tutorial de uso do HQChart 22-Como criar um chip chart móvel
- Tutorial de uso do HQChart Configurações de exibição da escala do eixo 23-Y
- Tutorial de uso do HQChart 24 configurações multilíngues
- Tutorial de uso do HQChart 25 configurações de sobreposição de variedades múltiplas
- Tutorial de uso do HQChart 26 - Configurações de atualização automática do gráfico de linha K e dados do gráfico de tendência
- Tutorial de uso do HQChart 27 - Configuração dinâmica do modelo de indicador de gráfico de linha K
- Tutorial de uso do HQChart 28-Como criar indicadores do sistema
- Tutorial de uso do HQChart 31 configurações de dados de alteração do gráfico de tendências
- Tutorial de uso do HQChart 32-Como exibir ícones vetoriais SVG personalizados em gráficos de linha K
- Tutorial de uso do HQChart 39 – Como desenhar linhas divisórias de texto em indicadores
- Tutorial de uso do HQChart 40-Como personalizar o ciclo de minutos ou o ciclo diário da linha K
- Tutorial de uso do HQChart Configurações da linha K de 41 minutos, arrastar e soltar para baixar automaticamente os dados históricos
- Tutorial de uso do HQChart 42-Como conectar moeda digital com gráfico de linha K
- Tutorial de uso do HQChart 43 - Arraste e solte as configurações diárias da linha K para baixar automaticamente os dados históricos
- Tutorial de uso do HQChart 45-Como modificar dinamicamente os parâmetros do indicador
- Tutorial de uso do HQChart Interface externa de cálculo de dados de período de 46 minutos
Tutorial de uso do HQChart 47-Como personalizar o menu do botão direito- Tutorial de uso do HQChart 48-Como personalizar a escala do eixo X
- Tutorial de uso do HQChart 49-Descrição do item de configuração do indicador
- Tutorial de uso do HQChart Instruções de configuração de escala personalizada do eixo 50-Y
- Tutorial de uso do HQChart 51-Descrição do evento do botão de comutação do indicador
- Tutorial de uso do HQChart 52 - Personalizar gráfico de linha K móvel Dica de ferramenta
- Tutorial de uso do HQChart Controle de saída de log de 53 logs
- Tutorial de uso do HQChart Descrição da interface do botão de controle de zoom de linha 54-K
Tutorial de uso do HQChart 55-Personalizar o gráfico da linha K do terminal do PC Dica de ferramenta- Tutorial de uso do HQChart 56-Instruções sobre a lista de sufixos correspondentes às variedades integradas
- Tutorial de uso do HQChart 57-Como ajustar o tamanho da escala da coluna da linha K
- Tutorial de uso do HQChart 58-Como desenhar um gráfico de área (como um gráfico de profundidade) no lado direito da linha K
- Tutorial de uso do HQChart 59-Instruções para usar a função de ciclo cruzado e estoque cruzado STKINDI
- Tutorial de uso do HQChart 60 nova versão do tutorial de uso de treinamento da linha k
- Tutorial de uso do HQChart Tutorial de uso da interface da ferramenta de desenho 61
- Tutorial de uso do HQChart Configuração de 62 casas decimais de variedades
- Tutorial de uso do HQChart Interface de algoritmo de ciclo personalizado de 64 front-end
- Tutorial de uso do HQChart 65-Definir o nome da variável dinâmica de saída do indicador
- Tutorial de uso do HQChart 66 - Personalizar efeito de prompt de texto de download de dados
- Tutorial de uso do HQChart 67 – Clique com o mouse no pilar da linha K para ouvir eventos
- Tutorial de uso do HQChart 68-Configurando o tamanho da fonte DRAWTEXT, DRAWICON, DRAWNUMBER
- Tutorial de uso do HQChart 69 – Obtenha dados da linha K de ações especificadas
- Tutorial de uso do HQChart 70 - Detecção gramatical de Tongdaxin/tradução de indicador
- Tutorial de uso do HQChart 71-Como personalizar a marca de seleção do eixo Y
- Tutorial de uso do HQChart 72 - Configuração da escala da régua de onda da ferramenta de desenho
- Tutorial de uso do HQChart 73-Use Vue3.0 para criar gráficos HQChart
- Tutorial de uso do HQChart 74-Usando para criar rapidamente um gráfico de profundidade de moeda digital
- Tutorial de uso do HQChart Gráfico de linhas 75-K interface de evento de clique do mouse
- Tutorial de uso do HQChart Interface de evento de gesto de gráfico de 76 K linhas
- Tutorial de uso do HQChart 77-Y, retorno de chamada de evento de criação de texto em escala do eixo X
- Tutorial de uso do HQChart Lances coletivos de gráfico de 78 compartilhamentos de tempo
- Tutorial de uso do HQChart 79 – Interface de tratamento de exceções
- Tutorial de uso do HQChart 80 informações de título do indicador personalizado
- Tutorial de uso do HQChart 81 – Personalizar a altura da janela do indicador
- Tutorial de uso do HQChart 82 - Modificação dinâmica dos parâmetros do indicador de sobreposição
- Tutorial de uso do HQChart Configuração de exibição do preço mais alto e mais baixo do gráfico de linhas 83-K
- Evento de 84 botões do tutorial de uso do HQChart no lado direito do cursor cruzado
- Tutorial de uso do HQChart 85 – Cálculo de direitos de estoque
- Tutorial de uso do HQChart 86 - Gráfico OX do indicador técnico
- Tutorial de uso do HQChart 87-Configuração de depuração do código-fonte do HQChart no modo de plug-in VUE
- Tutorial de uso do HQChart 88-DRAWTEXT adiciona cor de fundo e borda
- Tutorial de uso do HQChart função de contagem regressiva da última linha K 89
- Tutorial de uso do HQChart 90-DRAWTEXT adicionar conexão
- Tutorial de uso do HQChart 91-Como usar o DRAWICON para fazer desenhos no aplicativo
- Tutorial de uso do HQChart 92-Como criar uma lista detalhada
- Tutorial de uso do HQChart 94 – Como criar uma lista de cotações
- Tutorial de uso do HQChart 96 - clique duas vezes no gráfico do indicador
- Tutorial de uso do HQChart Barra de rolagem do eixo X da linha 97-K
- Tutorial de uso do HQChart 98-Introdução ao uso do menu do botão direito 2.0
- Tutorial de uso do HQChart Janela de linha 99-K configurando espaçamento superior e inferior
- Tutorial de uso do HQChart 100 - Personalizar a cor de fundo do segmento do eixo Y
- Tutorial de uso do HQChart 101 – Criar assistente de teclado integrado
- Tutorial de uso do HQChart 104-Instruções para gerenciamento unificado de unidades de volume de negociação
Configurações da caixa de diálogo integrada 2.0 do plug-in
- Tutorial de uso do HQChart 102 configurações e instruções da caixa de diálogo integrada
- Tutorial de uso do HQChart 103-Caixa de diálogo integrada [2.0] Definir dica de ferramenta de linha 1-K para exibir campos personalizados
Tutorial do miniprograma WeChat
- Tutorial do miniaplicativo HQChart 1-Como criar rapidamente um gráfico de linha K
- Tutorial do miniaplicativo HQChart 2-Como usar a nova versão do canvas 2D para criar um gráfico de linhas K
- Tutorial do Mini Programa HQChart 3 - Como alternar entre o gráfico de linha K e o gráfico de compartilhamento de tempo na nova versão da tela única 2D
- Tutorial do Mini Programa HQChart 4-Página de rolagem de gestos de controle dinâmico
Miniprograma DingTalk
- Tutorial do mini programa HQChart DingTalk 1 - Crie um gráfico de linha K
tutorial de aplicativo único
- Tutorial de uso do HQChart 79-Tutorial sobre como usar componentes integrados do hqchart no uniapp
- Tutorial de uso do HQChart 35-Como criar um gráfico de linha K (h5) no uni-app
- Tutorial de uso do HQChart 36-Como criar um gráfico de tendências (h5) no uni-app
- Tutorial de uso do HQChart 37-Como criar um gráfico de linha K (aplicativo) em uni-app
- Tutorial de uso do HQChart 38-Como criar um gráfico de tendências (app) em uni-app
- Tutorial de uso do HQChart 44-uniapp usa compilação condicional para suportar h5, app e programas pequenos ao mesmo tempo
- Tutorial de uso do HQChart 60 – Resolva o problema de exibição de uma tela branca após a página do uniapp-app ser ocultada
- Tutorial de uso do HQChart 63-uniapp usa renderjs+hqchart(h5)
- Tutorial prático HQChart 40-Como fazer o componente hqchart (versão uniapp)
- Tutorial de uso do HQChart 100-uniapp como executar o miniaplicativo WeChat em vue3
Tutorial de acesso front-end a dados de terceiros (gráfico de tendências)
- Tutorial de uso do HQChart 29-Como conectar gráficos de tendências a dados de terceiros 1
- Tutorial de uso do HQChart 29-Como conectar o gráfico de tendências com dados de terceiros 2-Últimos dados de compartilhamento de tempo
- Tutorial de uso do HQChart 29-Como conectar o gráfico de tendências com dados de terceiros 3-Dados de compartilhamento de tempo de vários dias
- Tutorial de uso do HQChart 29-Como conectar gráficos de tendências com dados de terceiros 4-Sobrepor dados de compartilhamento de tempo de ações
- Tutorial de uso do HQChart 29-Como conectar o gráfico de tendências com dados de terceiros 4-Alterar informações de prompt
- Tutorial de uso do HQChart 29-Como conectar o gráfico de tendência com dados de terceiros 5-Dados do indicador
- Tutorial de uso do HQChart 29-Como conectar o gráfico de tendências com dados de terceiros Dados de minutos de 6 websocket
- Tutorial de uso do HQChart 29-Como conectar gráficos de tendências com dados de terceiros 7-Sobrepor os dados de ações mais recentes de compartilhamento de tempo
- Tutorial de uso do HQChart 29-Como conectar o gráfico de tendências com dados de terceiros Dados de proporção de 8 volumes
Tutorial de acesso front-end a dados de terceiros (gráfico de linha K)
- Tutorial de uso do HQChart 30-Como conectar dados de terceiros ao gráfico da linha K 1
- Tutorial de uso do HQChart: como conectar o gráfico de linhas de 30 K com dados de terceiros Dados K de 2 dias
- Tutorial de uso do HQChart Gráfico de linhas de 30 K como conectar dados de terceiros Dados K de 3 a 1 minuto
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 4-Dados de patrimônio de circulação
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 5-Dados do indicador
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 6-Dividir dados da linha K
- Tutorial de uso do HQChart: como conectar o gráfico de linhas de 30 K com dados de terceiros e download da página de dados K de 7 dias
- Tutorial de uso do HQChart Gráfico de linhas de 30 K como se conectar com dados de terceiros Download de dados da linha K de 8 a 1 minuto nas páginas
- Tutorial de uso do HQChart Gráfico de linhas 30-K como conectar dados de terceiros Dados do indicador 9-BS
- Tutorial de uso do HQChart 30-Como conectar gráficos de linha K a dados de terceiros 10-Como desenhar segmentos de linha personalizados ou dados de indicadores multilinhas
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 11-Como desenhar vários conjuntos de ícones personalizados
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K a dados de terceiros 12-Como desenhar texto no indicador
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 13-Use o websocket para atualizar os dados mais recentes da linha K
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 14-Polling atualização incremental de dados K diários
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 15-Atualização incremental de pesquisa de dados da linha K de 1 minuto
- Tutorial de uso do HQChart: como conectar o gráfico de linhas K de 30 dias com dados de terceiros Estoque de sobreposição K de 16 dias
- Tutorial de uso do HQChart Gráfico de linhas de 30 K como conectar dados de terceiros Estoque de sobreposição K de 17 minutos
- Tutorial de uso do HQChart 30-Como conectar o gráfico de linha K a dados de terceiros 18-Como desenhar colunas personalizadas
- Tutorial de uso do HQChart 30-Como conectar gráficos de linha K a dados de terceiros 19-Como desenhar colunas coloridas de linha K
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 20-Dados de anúncio de informações
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 21-Dados da função de ciclo cruzado
- Tutorial de uso do HQChart Gráfico de linhas 30-K como conectar dados de terceiros Dados da função 22-FINVALUE
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 23-Dados da função FINANCEIRA
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 24-Como preencher a cor de fundo da linha K
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K a dados de terceiros 25-Variáveis personalizadas do script do indicador
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K a dados de terceiros 26-Função personalizada do script do indicador
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 27-Como renderizar elementos DOM no indicador
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 28-Grandes dados de mercado
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 29-Dados de função de string de placa
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 30-Dados de mercado em tempo real DYNAINFO
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 31-Obtenha os dados da linha K da variedade especificada
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros Fluxo de 32 pedidos
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 33-Arraste e solte as variedades sobrepostas da linha diária para baixar dados históricos
- Tutorial de uso do HQChart Gráfico de linhas de 30 K como conectar-se com dados de terceiros Linha K de 34 minutos variedades sobrepostas arrastar e soltar para baixar dados históricos
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 35-Dados do gráfico de distribuição de volume de negociação em faixa fixa
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K a dados de terceiros 36--Gráfico de dispersão
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 37-Como desenhar pontos
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 38-Dados da linha K do indicador Tongdaxin
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K a dados de terceiros 39-Zoom para baixar dados históricos de dados da linha K
- Tutorial de uso do HQChart: como conectar o gráfico de linhas K de 30 dias com dados de terceiros e atualização incremental de estoque sobreposto K de 40 dias
- Tutorial de uso do HQChart Gráfico de linhas de 30 K como se conectar com dados de terceiros Atualização incremental de estoque sobreposto de linha K de 41 minutos
- Tutorial de uso do HQChart 30-Como conectar o gráfico da linha K com dados de terceiros 42-Estrutura de dados DRAWTEXTREL, DRAWTEXTABS
Tutorial de acesso front-end a dados de terceiros (detalhes)
- Tutorial de uso do HQChart 93-Conectando a tabela de detalhes da transação com dados de terceiros 1-Dados completos de detalhes da transação
- Tutorial de uso do HQChart 93-Conectando a tabela detalhada de detalhamento com dados de terceiros 2-Dados detalhados de detalhamento incremental
Tutorial de acesso front-end a dados de terceiros (lista de cotações)
- Tutorial de uso do HQChart 95-Lista de cotações encaixada com dados de terceiros Dados da tabela de 1 código
- Tutorial de uso do HQChart 95-Lista de cotações acoplada a dados de terceiros Dados de componentes de 2 setores
- Tutorial de uso do HQChart 95-Lista de cotações encaixada com dados de terceiros 3-Dados de estoque
- Tutorial de uso do HQChart 95-Lista de cotações encaixada com dados de terceiros 4-Classificação de estoque de dados
Tutorial prático
- Tutorial prático HQChart 1-Gráfico de compartilhamento de tempo Forex
- Tutorial prático do HQChart 2-Usando indicadores de escrita entre períodos
- Tutorial prático do HQChart 3-http + ws minutos de acoplamento de dados da linha K
- Tutorial prático do HQChart 4-http + ws ancorando dados diários da linha K
- Tutorial prático do HQChart 5-http + ws ancorando dados do gráfico de compartilhamento de tempo de um dia
- Tutorial prático do HQChart 6 gráfico de compartilhamento de tempo personalizado
- Tutorial prático do HQChart 7 - Personalize o gesto de exibição e clique na linha K para exibir as informações
- Tutorial prático do HQChart 8-Como reinicializar manualmente o hqchart
- Tutorial prático do HQChart 9-Personalizar o gráfico de compartilhamento de tempo A-share
- HQChart tutorial prático gráfico de linhas 14-K encaixando arranjo de tutorial de dados http/https de terceiros
- Tutorial prático HQChart dedução da mesa de areia da linha 17-K
- Tutorial prático do HQChart 18 ações múltiplas na mesma coluna
- Tutorial prático do HQChart 45 – Personalizar o fundo da janela do indicador
- Tutorial prático do HQChart 66-Ajuste dinâmico do tamanho do layout do HQChart
- Tutorial prático HQChart cálculo em lote de 67 trabalhadores de indicadores de estoque
- Tutorial prático do HQChart Gráfico de linhas 71-K com configuração de coordenadas duplas
- Tutorial prático HQChart indicador de visualização de negociação de imitação 73 MACD
Tutorial pago
- Tutorial completo sobre como encaixar HQChart com Huobi
- Tutorial completo sobre como encaixar HQChart com Ouyi
Cobranças de código-fonte
- Tutorial prático HQChart 36-Moeda digital Binance docking-uniapp version
- Tutorial prático HQChart 36.2-Moeda digital Gate.IO docking-uniapp versão
- Tutorial prático HQChart 41-Sina + Tencent A-share fonte de dados docking-uniapp versão
- Tutorial prático do HQChart 42-Fonte de dados futuros do Sina versão docking-uniapp
- Exemplo de gráfico de compartilhamento de tempo de ações para o dia, usando dados da página Oriental Fortune
- Exemplo de gráfico de compartilhamento de tempo de 5 dias, usando dados da página da web Oriental Fortune
- Exemplo de gráfico diário de ações da linha K, usando dados da página da web Oriental Fortune
- Exemplo de gráfico de linha K de minutos de estoque, usando dados da página da web Oriental Fortune
Tutorial de acoplamento de dados httpA-share (artigo pago)
Linha K diária
- Tutorial prático do HQChart 29-A-share diário de acoplamento de dados da linha K-versão Vue
- Tutorial prático do HQChart 30-A-share diário de dados da linha K versão uniapp
- Tutorial prático HQChart 34-A-share diário K-line data docking-mini versão do programa
linha K do minuto
- Tutorial prático do HQChart Versão Vue de acoplamento de dados da linha K de 31 minutos de compartilhamento
- Tutorial prático do HQChart versão de acoplamento de dados da linha K de 32 minutos por compartilhamento
Gráfico de compartilhamento de tempo
- Tutorial prático HQChart 33-A docking de dados do gráfico de tempo de compartilhamento - versão Vue
- Tutorial prático HQChart 35-A versão docking-uniapp de dados do gráfico de tempo de compartilhamento
indicadores de fundo
- Tutorial prático do HQChart Versão docking-uniapp do indicador de fundo 36-A-share
Encaixe de interface Sina
- Tutorial prático do HQChart versão 37-Sina minuto K-line data docking-js
- Tutorial prático do HQChart 38-Sina future data docking-js version
Tutorial prático de aplicação avançada (artigo pago)
- Tutorial prático do HQChart 19 - Dica de ferramenta de personalização do gráfico de compartilhamento de tempo no lado do PC
- Tutorial prático HQChart 20 - Dica de ferramenta de personalização do gráfico de linha K do lado do PC
- Tutorial prático HQChart 21 - dica de personalização do gráfico de compartilhamento de tempo do lado do aplicativo unapp
- Tutorial prático HQChart 21 - dica de ferramenta de personalização do gráfico de linha K do aplicativo uniapp
- Tutorial prático HQChart 22 - Menu de seleção de intervalo personalizado no PC
- Tutorial prático HQChart 23 - Clique na linha K para exibir o gráfico de tendência histórica de minutos
- Tutorial prático HQChart 24 - Caixa de configuração de ferramenta de desenho de linha K personalizada (classe de segmento de linha)
- Tutorial prático HQChart 25 - Caixa de configuração da ferramenta de desenho de linha K personalizada (tipo de texto)
- Tutorial prático HQChart 30 - Configurando o desenho da linha K
- Tutorial prático HQChart 26 - Ferramenta de desenho de linha K adiciona ícones personalizados
- Tutorial prático HQChart 27 - Adicionar ponto de animação aos últimos dados do gráfico de tendências
- Tutorial prático HQChart 28 - troca dinâmica de estilos de cores
- Tutorial prático HQChart 29 - Salvar parâmetros do indicador no cache local
- Tutorial prático HQChart 39 - Recarregamento de evento de teclado do gráfico de linha K
- Tutorial prático HQChart 43 - Adicionar ponto de animação aos últimos dados do gráfico de área da linha K
- Tutorial Prático HQChart 44 - Crescimento dinâmico de janelas multi-indicadores
- Tutorial prático do HQChart 46 - Clique no botão no lado direito do cursor cruzado para adicionar uma marca de seleção
- Tutorial Prático HQChart 48 - Indicador Remoto Obtém o Alcance da Tela Atual K-Line
- Tutorial prático HQChart 49 - Clique para modificar a cor da linha K e a cor de fundo
- Tutorial prático HQChart 50 - Personalizando botões de ferramentas da barra de indicadores
- Tutorial prático HQChart 51 - Lista de indicadores personalizados
- Tutorial prático HQChart 52 - Use DRAWICON para desenhar ícones no APP
- Tutorial prático HQChart 53 - Especifique dinamicamente a cor de fundo do intervalo da linha K marcada
Tutorial prático de aplicação avançada 2 (artigo pago)
- HQChart tutorial prático gráfico de linha K de tijolo 54-renko
- Tutorial prático do HQChart Mapa de calor com 55 mapas de calor
- Tutorial prático do HQChart Período do indicador de 56 limites
- Tutorial prático do HQChart 57 informações de prompt do indicador remoto
- Tutorial prático do HQChart O gráfico principal da linha 58-K imita o tradingview
- Tutorial prático do HQChart Personalização do mapa de 59 profundidades Conteúdo de saída da dica de ferramenta
- Tutorial prático do HQChart 60-Como personalizar o conteúdo de saída do cursor cruzado
- Tutorial prático do HQChart 61-Personalize a cor da linha K da estrela cruzada
- Tutorial prático do HQChart 62 – Personalize a barra de título da linha K
- Tutorial prático do HQChart 63 - Personalize os dados de exibição da dica de ferramenta da linha K no celular
- Tutorial prático de HQChart 64 barra de título de compartilhamento de tempo de tempo customizada
- Tutorial prático HQCHART 65 custa os dados da toca de ferramentas de compartilhamento de tempo de compartilhamento de tempo no telefone celular
- Tutorial prático HQChart 68 CARTO DE COMPARTILHO DE TEMPO CUSTO
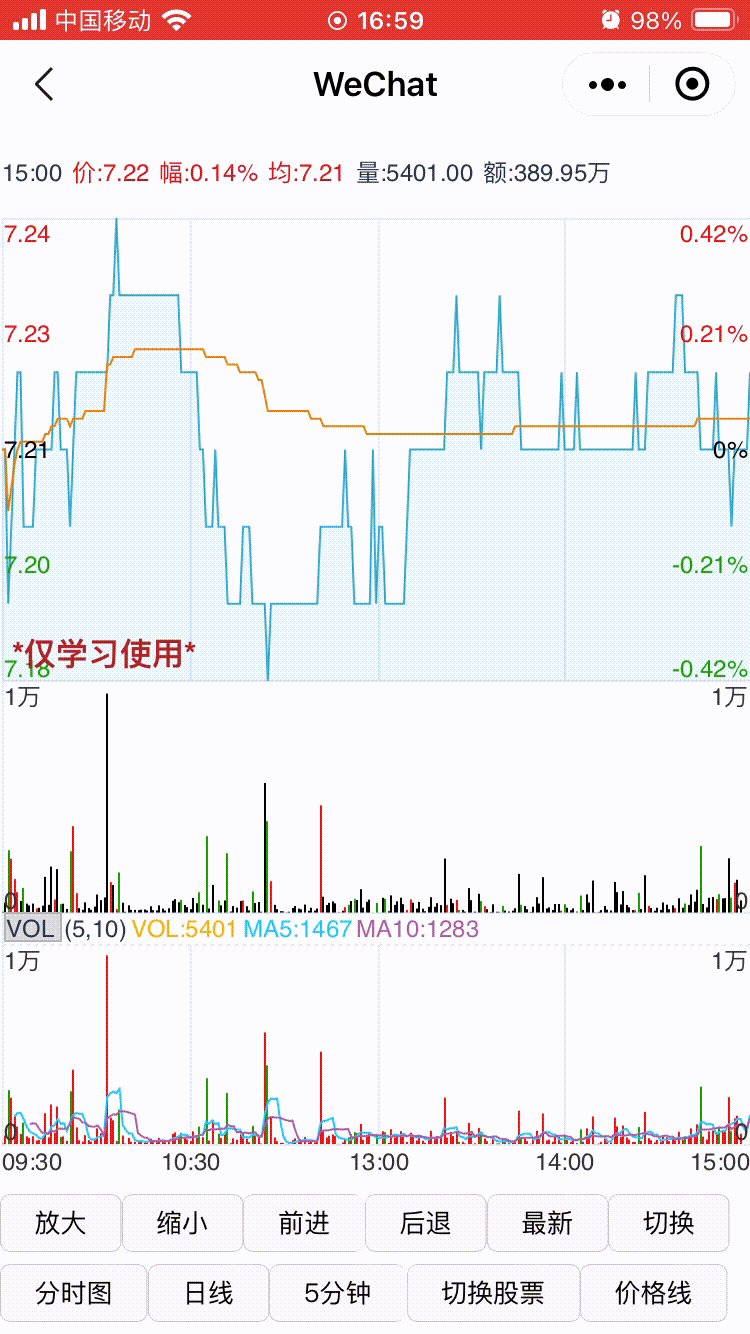
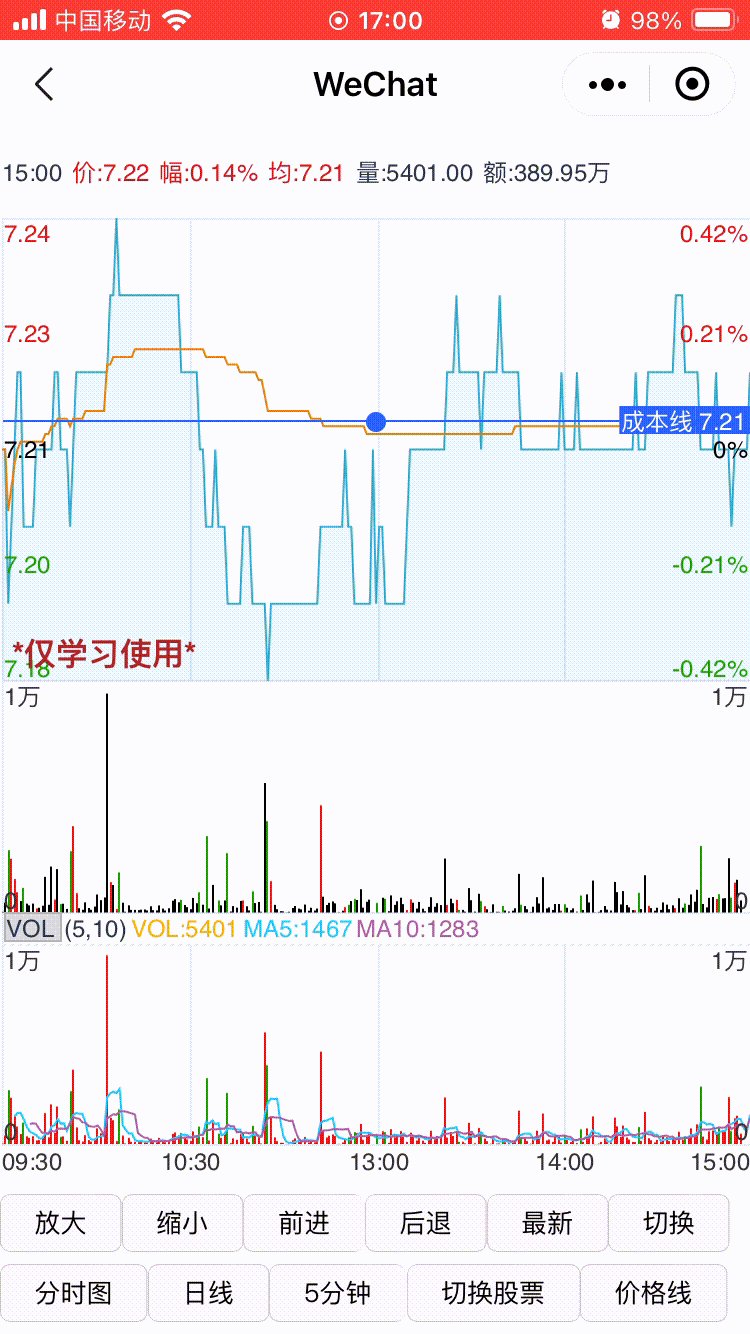
- Tutorial prático HQChart 69-Como definir indicadores para o principal gráfico de compartilhamento de tempo
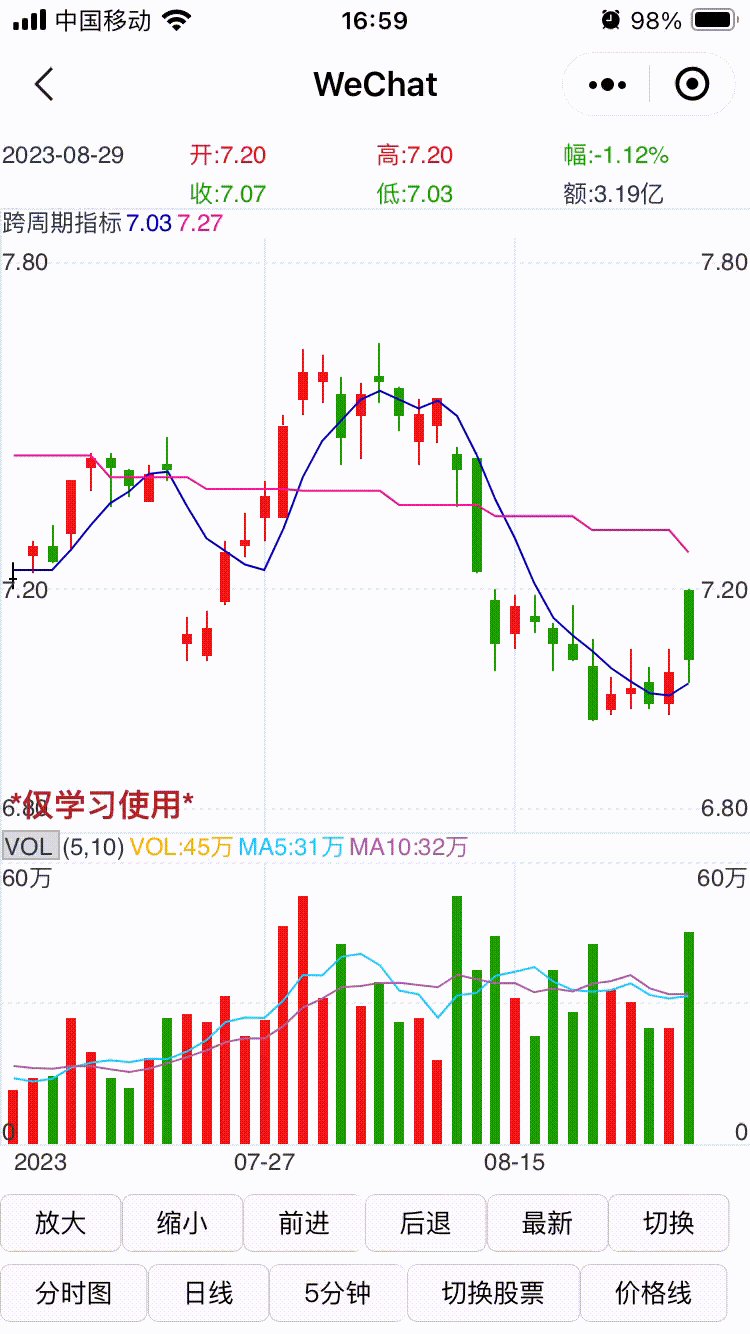
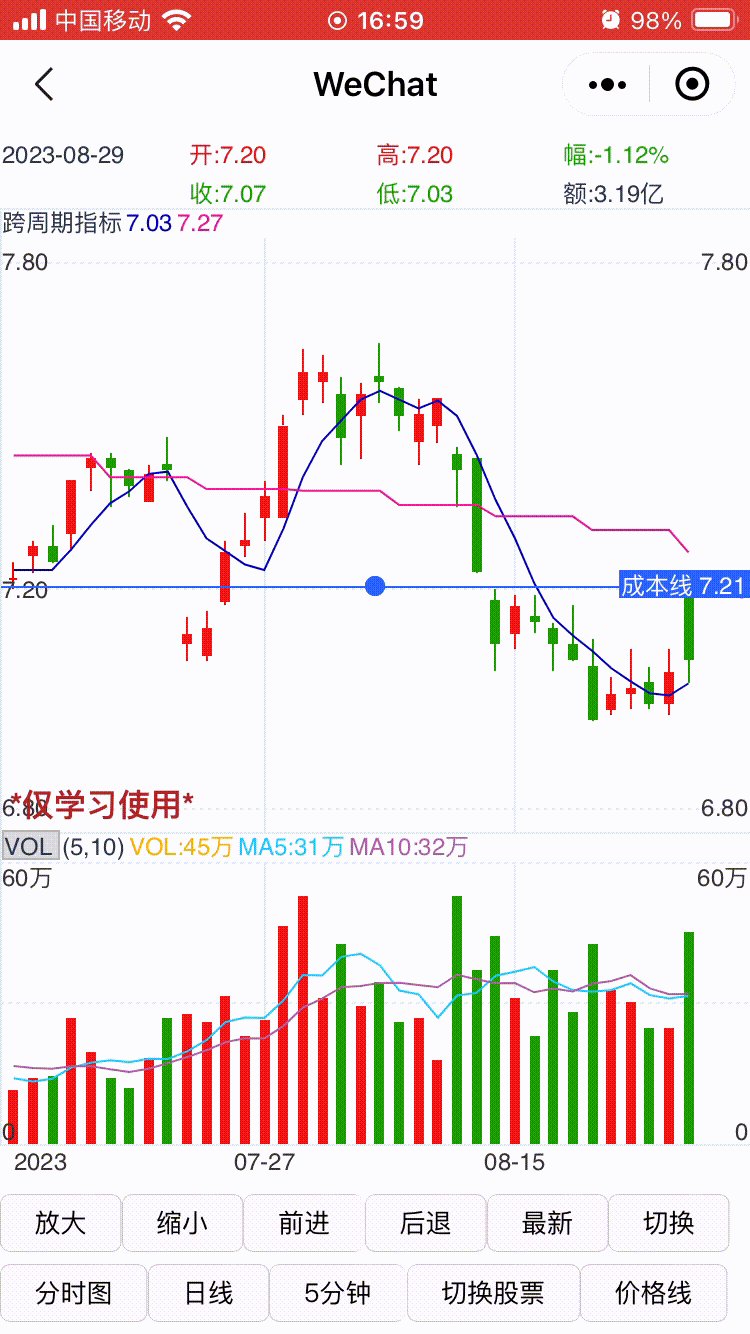
- Tutorial prático HQChart 70-K Linha gráfica adiciona linha de custo
- Tutorial prático HQCHART 72-EUA.
- Tutorial prático de HQChart 74 barra de título indicador customizada
- Tutorial prático HQChart 75 reprodução de gráficos de compartilhamento de 75 anos
- Tutorial prático HQCHART 76-Customize Y-Axis Touch Mark
- Tutorial prático HQChart 77-Manually Crie ferramentas de desenho de segmento de linha
- Tutorial de uso do HQCHART 30-Como conectar o gráfico da linha K a dados de dados de terceiros 43 drawtable
- Tutorial de uso do HQCHART 30-como conectar o gráfico da linha K com dados de dados de terceiros 44-drawpie
Lista de cotações HQChart Tutorial de aplicativo avançado (artigo pago)
- Lista de cotações HQCHART Tutorial de aplicativo avançado 1 Lista de cotação de dados de dados-snowball
- Lista de cotações HQCHART Tutorial de aplicativo avançado de 2 dados de dados de dados de dados de 2 leia
- Lista de cotações HQCHART Tutorial de aplicativo avançado 3 SNOWBALL DATATION DATATION LIST LIST
- Lista de cotações HQCHART Tutorial de aplicativo avançado Nome de 4 estacas Icon Type Type
- Lista de cotações HQCHART Tutorial de aplicativo avançado 5 customize o texto da célula cor
- Lista de cotações HQChart Tutorial de aplicativo avançado Tutorial de 6-Custom Dados de coluna
- Lista de cotações HQCHART Tutorial de aplicativo avançado Tutorial de 7 tendências Dados de coluna
- Lista de cotações HQCHART Tutorial de aplicativo avançado de 8 instruções de estilo de coluna do nome
Documentos de design:
- Como (C ++, JS) Escreva um gráfico tradicional da linha K e o gráfico de tendência 1
- Como (C ++, JS) Escreva um gráfico tradicional de linha K e gráfico de tendências de 2 tendências
- Como (C ++, JS) Escreva um gráfico tradicional de linha K e gráfico de tendência 3-como implementar o modo de janela de vários indicadores
- Como fazer (C ++, JS) Escreva um gráfico tradicional de linha K e gráfico de tendência 3 Dravos de Cross Cursor
- Como (C ++, JS) Escreva um gráfico tradicional de linha K e gráfico de tendência 4-K-line
- Como (C ++, JS) Escreva um gráfico tradicional de linha K e gráfico de tendência 5 gráfico de chips de movimento
Introdução ao HQChartpy2 (motor indicador de versão py)
- HQCHART (C ++) Cálculo do indicador Motor-introdução
- HQCHART (C ++) Cálculo do indicador Motor-Instalação
- HQCHART (C ++) Cálculo do indicador MOTOR-PY CLASS DE INTRODUÇÃO FASTHQCHART
- HQCHART (C ++) Cálculo do indicador Motor-Py Classe IHQDATA K-Line Data Docking
Tutorial de encaixe de dados HQChartpy2 (tomando dados de Tushare como exemplo)
- tutorial de encaixe de dados HQChartpy2 Dados de linha 1-K
- HQCHARTPY2 Tutorial de encaixe de dados 2 Dados do patrimônio líquido, função de distribuição de chips
- HQCHARTPY2 Tutorial de encaixe de dados Dados de 3 financies
- tutorial de encaixe de dados HQChartpy2 4-dynainfo função
- HQChartpy2 Tutorial de encaixe de dados 5-Referências para a função de dados de estoque especificada
- Seleção de estoque de estoque de indicadores HQChartpy2
5. Projeto de mercado da Vue
Endereço do código (VuehqChart)

Nome da página "hq.demo.page.html"

Nome da página "Stockmultiperiod.demo.page.html"
Amostras desenvolvidas para clientes com base na versão Vue

Endereço de amostra (https://jones2000.github.io/hqchart/vue.demo/infohqdemo/release/index.html)
Endereço do código (vue.demo/infohqdemo)
Versão VUE Versão móvel Amostra 1

Endereço de amostra (https://jones2000.github.io/hqchart/vue.demo/hq_h5_pages/release/stockhq.html)
Endereço de código (vue.demo/hq_h5_pages)
VUE Versão Versão Móvel Amostra 2 Black Style


Endereço de amostra (https://jones2000.github.io/hqchart/vue.demo/hq_h5_demo_black/release/stockhq.html)
Endereço do código (vue.demo/hq_h5_demo_black)
amostra de página js

Endereço de código (webhqchart.demo/h5demo)
Endereço do código VUE (vue.demo/stockpage_h5)
Prêmios

patrocinador

História da estrela
HQChart pagou suporte técnico
Nota: O suporte técnico não é responsável pelo desenvolvimento e implantação.
| nome | Custo (mensal) | contente |
|---|
| Suporte técnico único | 500 | |
| Suporte técnico básico | 2000 | Responda a perguntas relacionadas ao plug-in. |
| Suporte técnico avançado | 5.000 | Responda a perguntas relacionadas ao plug-in desenvolvido pelo próprio cliente) |
| Desenvolvimento personalizado gráfico | A partir de 5000 | O custo depende das necessidades específicas. Plug-in de extensão HQChart. Pré -pagamento: 40%, código de entrega: 50%, pagamento final: 10% |