Weapp (微信小程序) wrapper oficial da API, com o objetivo de expor API de programação moderna, amigável e fluente.

API assíncrona prometida
Atalhos para API wx.request
Melhorias nas APIs oficiais
Cliente HTTP RESTful
# via Github
npm i xixilive/weapp-next --save-dev
# via npm
npm i weapp-next --save-dev
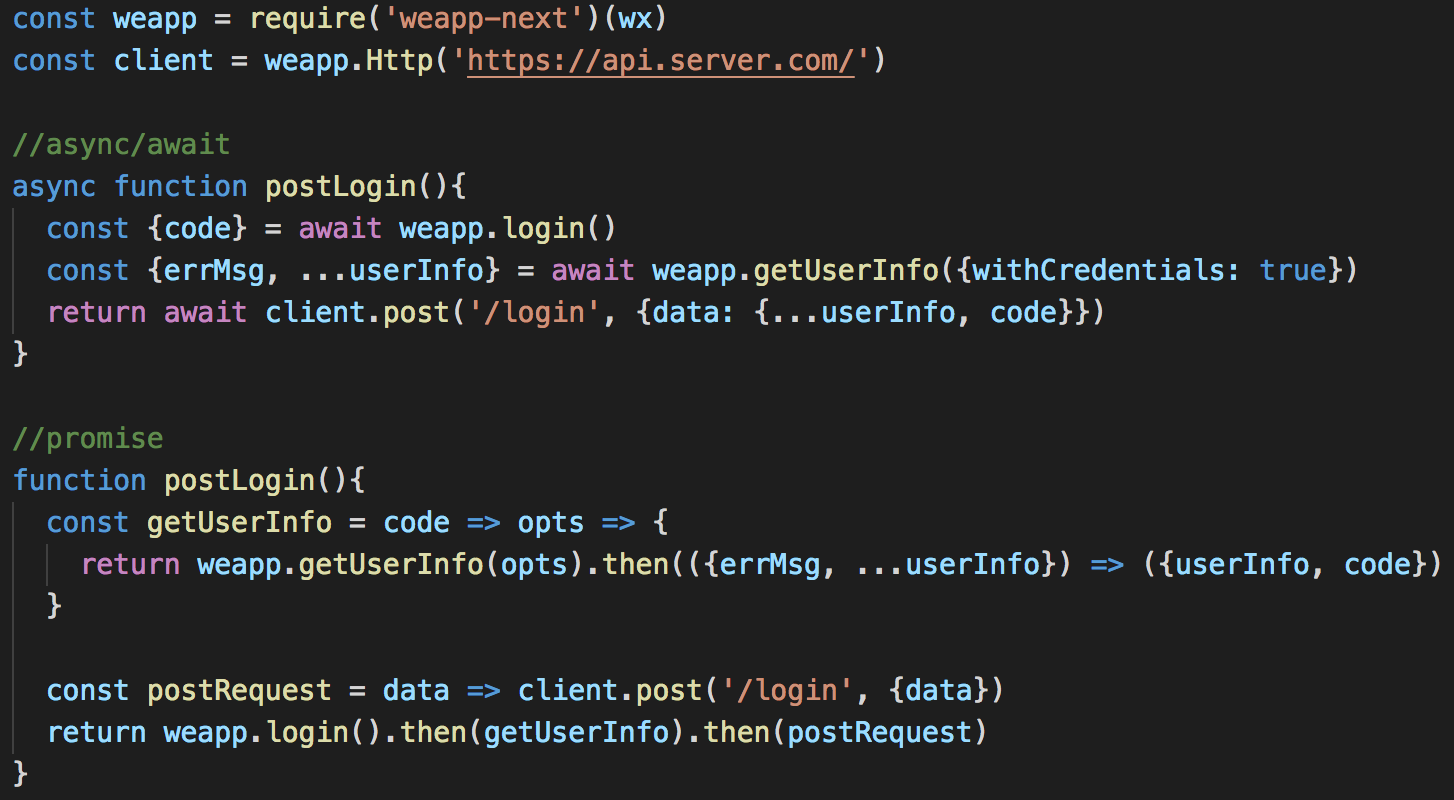
const weapp = require ( 'weapp-next' ) ( wx )
const client = weapp . Http ( 'https://api.server.com/' )
//async/await
async function postLogin ( ) {
const { code } = await weapp . login ( )
const { errMsg , ... userInfo } = await weapp . getUserInfo ( { withCredentials : true } )
return await client . post ( '/login' , { data : { ... userInfo , code } } )
}
//promise
function postLogin ( ) {
const getUserInfo = code => opts => {
return weapp . getUserInfo ( opts ) . then ( ( { errMsg , ... userInfo } ) => ( { userInfo , code } )
}
const postRequest = data => client . post ( '/login' , { data } )
return weapp . login ( ) . then ( getUserInfo ) . then ( postRequest )
} weapp-next usa sistema de módulo UMD, você pode carregá-lo no formato Commonjs ou AMD.
import weapp from 'weapp-next'
// get wrapped wx Object
const { request , Http } = weapp ( wx )
// use request API
request ( { url : 'https://test.com' , method : 'GET' } ) . then ( response => console . log )
// use shortcuts of request API, such as get, post, put, etc.
request . get ( 'https://test.com' ) . then ( response => console . log )
// use Http client
const http = Http ( 'https://server.com/api' )
http . get ( '/path' ) . then ( response => console . log )
// or
const weapp = require ( 'weapp-next' ) ( wx )Envolve quase todas as APIs oficiais, consulte Métodos agrupados
Crie atalhos de solicitação http de acordo com os verbos declarados do miniprograma wechat (RFC 2616). especialmente, o verbo PATCH pode ser útil para RESTful-ist estrito e, portanto, também foi definido.
weapp.requestEle resolve uma resposta que recebe um statusCode no intervalo de [200, 300) e rejeita uma resposta que está fora do intervalo.
A resposta resolvida e o motivo/erro rejeitado são o objeto de resposta do nativo wx.request .
import weapp from 'weapp-next'
const { request } = weapp ( wx )
request ( { url , method : 'GET' } )
. then ( response => {
// response is the response object from wx.request
} )
. catch ( error => {
// error is the response object from wx.request
} )
request . get ( url : String [ , init : Function ] )
request . post ( url : String , body : String / Object , [ , init : Function ] )
request . put ( url : String , body : String / Object , [ , init : Function ] )
request . patch ( url : String , body : String / Object , [ , init : Function ] )
request . delete ( url : String [ , init : Function ] )
request . head ( url : String [ , init : Function ] )
request . options ( url : String [ , init : Function ] )
request . trace ( url : String [ , init : Function ] )
request . connect ( url : String [ , init : Function ] ) O argumento init opcional é uma função de argumentos zero para interpolar parâmetros de solicitação e espera retornar um valor Object por contrato. você pode substituir qualquer parâmetro de solicitação pelo objeto retornado, exceto url e method .
// logic of init function
const config = { ... }
return { ... config , ... init ( ) , url , method }weapp.requireAuth (DPRECIADO)DPRECIADO
Aqui está um middleware Express para o cenário de login do weapp que visa facilitar a integração do login do weapp e da lógica getUserInfo. express-weapp-auth
import weapp from 'weapp-next'
const http = weapp ( wx ) . Http ( 'https://api.server.com/' )
http . get ( '/status' , { version : '1' } ) // /status?version=1
http . post ( '/status' , { data : { } } ) Registro de alterações