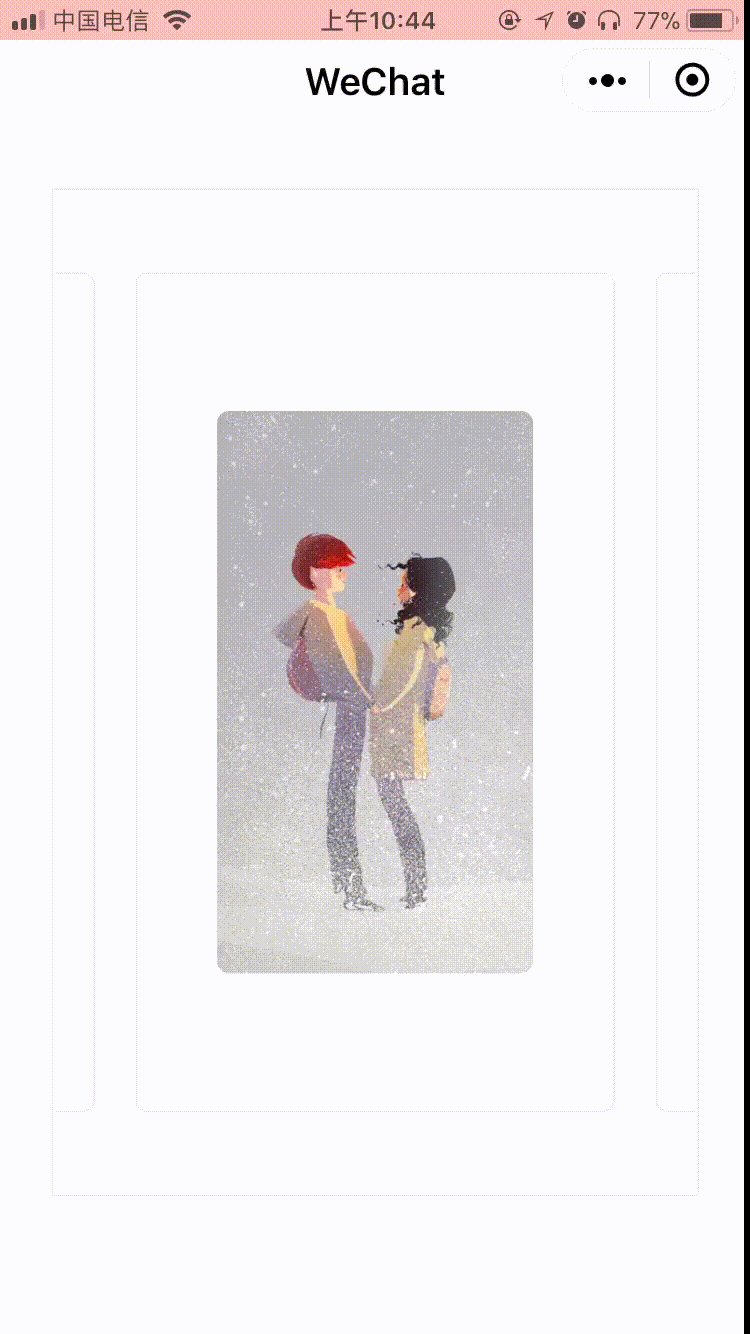
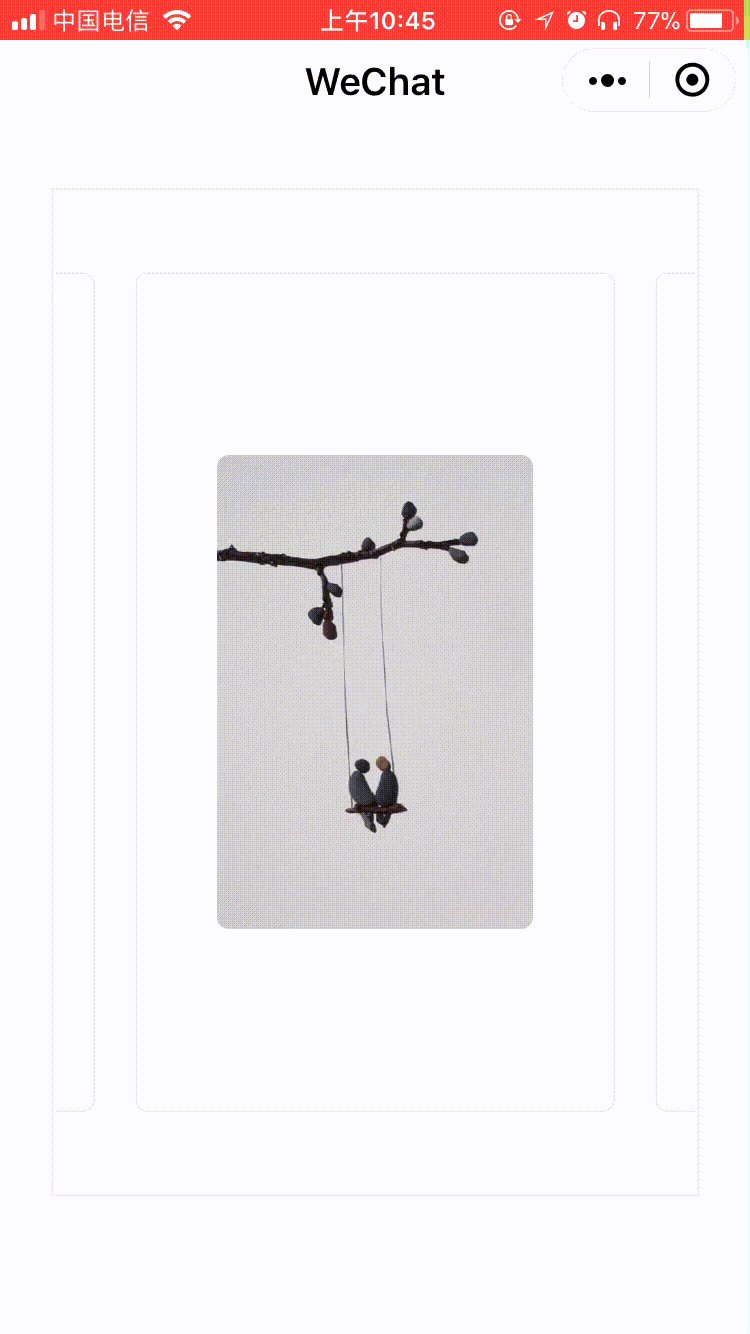
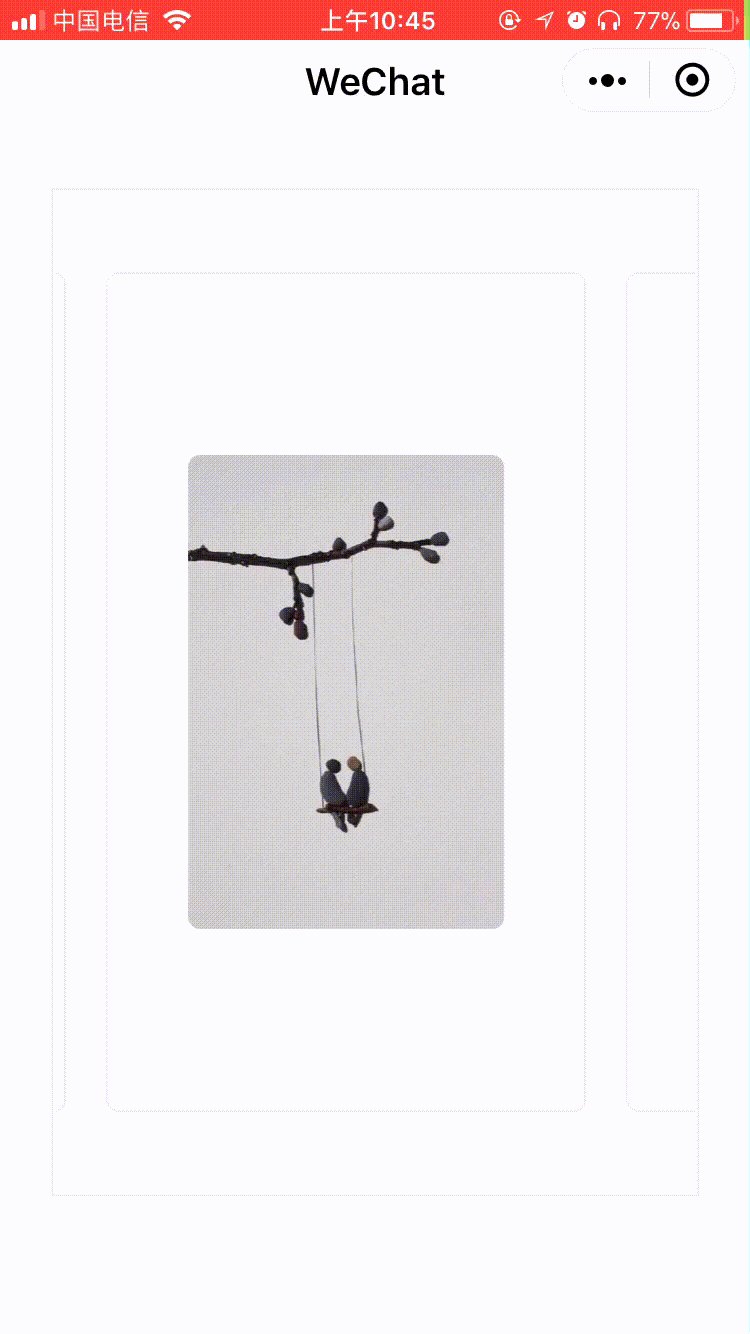
hSwiper wx
狮子座
Componente de deslizamento do miniprograma
O uso deste componente requer a Mini Program Basic Library versão 2.2.2 e a compilação npm das ferramentas do desenvolvedor. Detalhes específicos podem ser encontrados na documentação oficial do npm.
A versão antiga do portal, a nova versão já suporta instalação de pacotes npm



npm install -- save hswiper - wx hswiper-wx no arquivo de configuração json da página {
"usingComponents" : {
"hswiper" : " hswiper-wx " ,
}
} --hSwiper
--swiperTemplate.wxml
--swiperTemplate.wxss
// swiperTemplate.wxml
// 每个视图的内容的wxml都写在该文件里面,使用 template标签 ,并且命名 ,当调用这里面的模版时,会自动注入 item以及 index数据,index表示是当前元素的元素索引 ,item则表示当前元素 数据。(相当于dataList[index]=item,但是 list不会注入到模版里面)
<template name="hSwiperItem">
<view style="width: 100%; height: 100%;" class="imgBox">
<view style="width: 100%; height: 100%;" class="imgBorder">
<image class="imgOmg" mode="widthFix" src="{{item}}"></image>
</view>
</view>
</template>
<template name="hSwiperItem2">
<view style="width: 100%; height: 100%;">
{{item}}
</view>
</template>
// swiperTemplate.wxss, swiperTemplate.wxml对应的样式
.imgBox {
padding: 10px 10px;
box-sizing: border-box;
flex: 1;
justify-content: center;
align-items: center
}
.imgBorder {
border: 1px solid #eee;
padding: 20px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
border-radius: 6px;
}
.imgOmg {
display: block;
width: 80%;
height: 80%;
border-radius: 6px;
}
/// wxml中
< View style = "width: 320px; height: 500px"
class = "swiper"
>
< comp
recycle = "{{recyle}}"
vertical = "{{false}}"
templateName = "hSwiperItem"
padding = "{{30}}"
moveTo = "{{moveTo}}"
bind : customevent = "getRef"
initIndex = "{{2}}"
width = "{{320}}"
height = "{{500}}"
animationType = "ease-out"
animationDuration = "300"
bind : firstView = "firstView"
bind : alreadyFirstView = "alreadyFirstView"
bind : beforeViewChange = "beforeViewChange"
bind : afterViewChange = "afterViewChange"
bind : lastView = "lastView"
bind : alreadyLastView = "alreadyLastView"
bind : move = "viewMove"
dataList = "{{dataList}}"
> </ comp >
</ View > // js 中
Page ( {
data : {
dataList : [
'http://statics.h-five.com/db2.jpg' ,
'http://statics.h-five.com/db3.jpg' ,
'http://statics.h-five.com/little-love.jpg' ,
'http://statics.h-five.com/withme.jpg'
] ,
dataList2 : [ 0 , 1 , 2 , 3 , 4 ] ,
moveTo : 0 ,
recyle : false
} ,
onReady ( ) {
if ( this . data . recyle ) {
setInterval ( ( ) => {
this . setData ( {
moveTo : ( this . data . moveTo + 1 ) % this . data . dataList . length
} )
console . log ( 'change view' )
} , 1000 )
}
} ,
alreadyFirstView ( e ) {
console . log ( 'alreadyFirstView' , e )
} ,
firstView ( e ) {
console . log ( 'firstView' , e )
} ,
beforeViewChange ( e ) {
console . log ( 'beforeViewChange' , e )
} ,
afterViewChange ( e ) {
console . log ( 'afterViewChange' , e )
} ,
lastView ( e ) {
console . log ( 'lastView' , e )
} ,
alreadyLastView ( e ) {
console . log ( 'alreadyLastView' , e )
} ,
viewMove ( e ) {
// console.log('viewMove', e)
}
} ) | Nome do campo | tipo | Obrigatório | descrever |
|---|---|---|---|
| modeloNome | Corda | não | O nome do modelo correspondente ao item. Configuração global, o valor padrão é _hswiper_emptyItem_default, global Se cada item precisar usar um modelo diferente, você poderá adicionar o valor do atributo templateName ao item, que substituirá o templateName global. |
| lista de dados | Variedade | sim | Dados a serem renderizados |
| largura | Número | não | A largura do contêiner do swiper, o valor padrão é a largura da tela |
| altura | Número | não | A altura do contêiner do swiper, o valor padrão é a altura da tela |
| reciclar | Booleano | não | Seja para rolar de maneira circular, o valor padrão false |
| vertical | Booleano | não | Se deve rolar verticalmente, valor padrão false |
| preenchimento | Número | não | Este parâmetro é usado para determinar a largura e a altura de cada elemento de rolagem. A largura de cada elemento é width - (padding + paddingX) * 2 e a altura é height - (padding + paddingY) * 2 O valor padrão é 0. |
| preenchimentoX | Número | não | Igual ao acima, o valor padrão é 0 |
| preenchimentoY | Número | não | Igual ao acima, o valor padrão é 0 |
| mover para | Número | não | Quando a propriedade for alterada, o plug-in irá para a visualização de dados no índice especificado, 0 < moveTo < dataList.length |
| moveToWithOutAnimação | Número | não | Igual ao anterior, mas sem animação de transição |
| índice de inicialização | Número | não | Visualize o índice para onde ir ao inicializar o plug-in, valor padrão 0 |
| tipo de animação | Corda | não | Tipo de animação de transição, um de ['linear', 'ease-in', 'ease-in-out', 'ease-out', 'step-start', 'step-end'] , valor padrão ease |
| animaçãoDuração | Número | não | Tempo de animação de transição, valor padrão 300 |
| nome do evento | descrever |
|---|---|
| primeira visualização | Acionado quando a visualização saltou para a primeira visualização |
| jáFirstView | No modo sem loop, isso é acionado quando a visualização para a qual é saltado repetidamente é a primeira visualização. |
| beforeViewChange | Acionado antes do salto de visualização |
| afterViewChange | Acionado antes do salto de visualização |
| última visualização | Acionado quando a visualização saltou para a última visualização |
| jáLastView | No modo sem loop, isso é acionado quando a visualização para a qual é saltado repetidamente é a última visualização. |
| mover | Dispara quando a visualização se move |
| onTap | Acionado quando cada item é clicado |