taro icons
v0.3
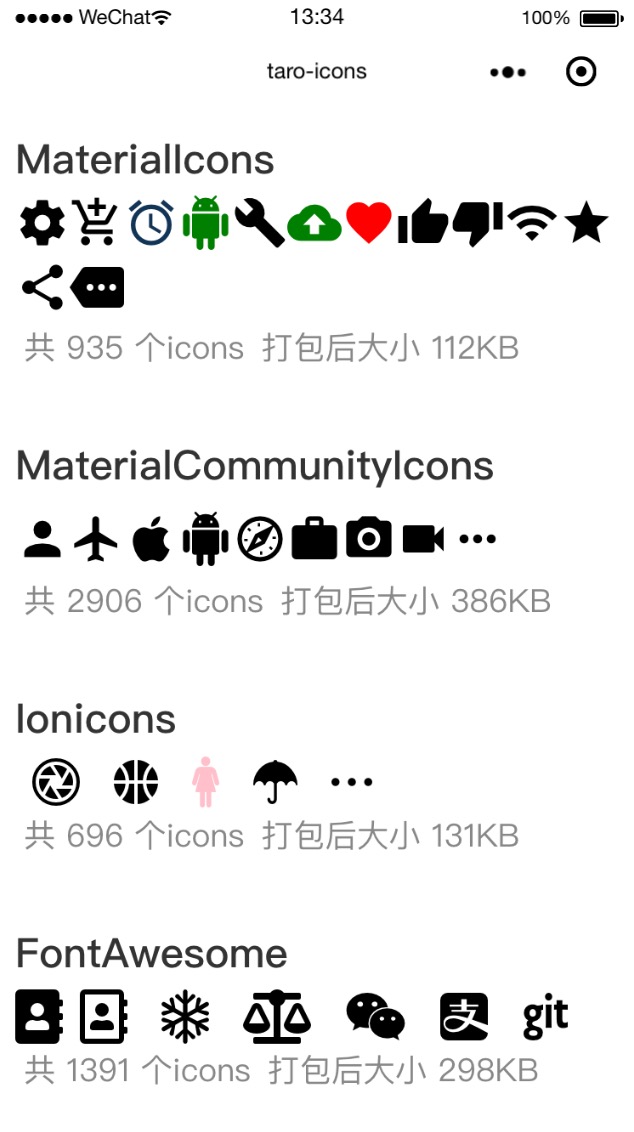
Mini biblioteca de ícones de programas baseada em Taro

npm install taro-icons --save Importe o arquivo scss da biblioteca de ícones que você precisa em app.js , como MaterialIcons :
// app.js
// 请根据需要选择导入的 scss,这里全部导入
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB Em seguida, introduza component correspondente a d onde o ícone é necessário:
import {
MaterialIcons ,
MaterialCommunityIcons ,
Ionicons ,
FontAwesome ,
} from 'taro-icons' ;
...
< MaterialIcons name = 'settings' size = { 24 } color = '#000000' />
< MaterialCommunityIcons name = 'account' size = { 32 } color = '#000000' / >
< Ionicons name = 'ios-woman' size = { 32 } color = 'pink' />
< FontAwesome family = 'brands' name = 'weixin' size = { 32 } / > name é obrigatório e pode ser encontrado no site correspondente. Consulte o example para uso específico.
| propriedade | ilustrar | tipo | valor padrão |
|---|---|---|---|
| nome | O nome do ícone que precisa ser exibido pode ser encontrado no site da biblioteca de ícones correspondente. | Corda | |
| tamanho | Tamanho do ícone (px) | Número | vinte e quatro |
| cor | Cor do ícone | Corda | #000000 |
| família | Propriedades únicas FontAwesome (marcas sólidas, regulares) | Corda | sólido |
Em微信开发者工具, selecione Configurações->Configurações do projeto->Debug Basic Library e defina a versão 2.2.3 ou superior antes que o ícone possa ser exibido normalmente.