
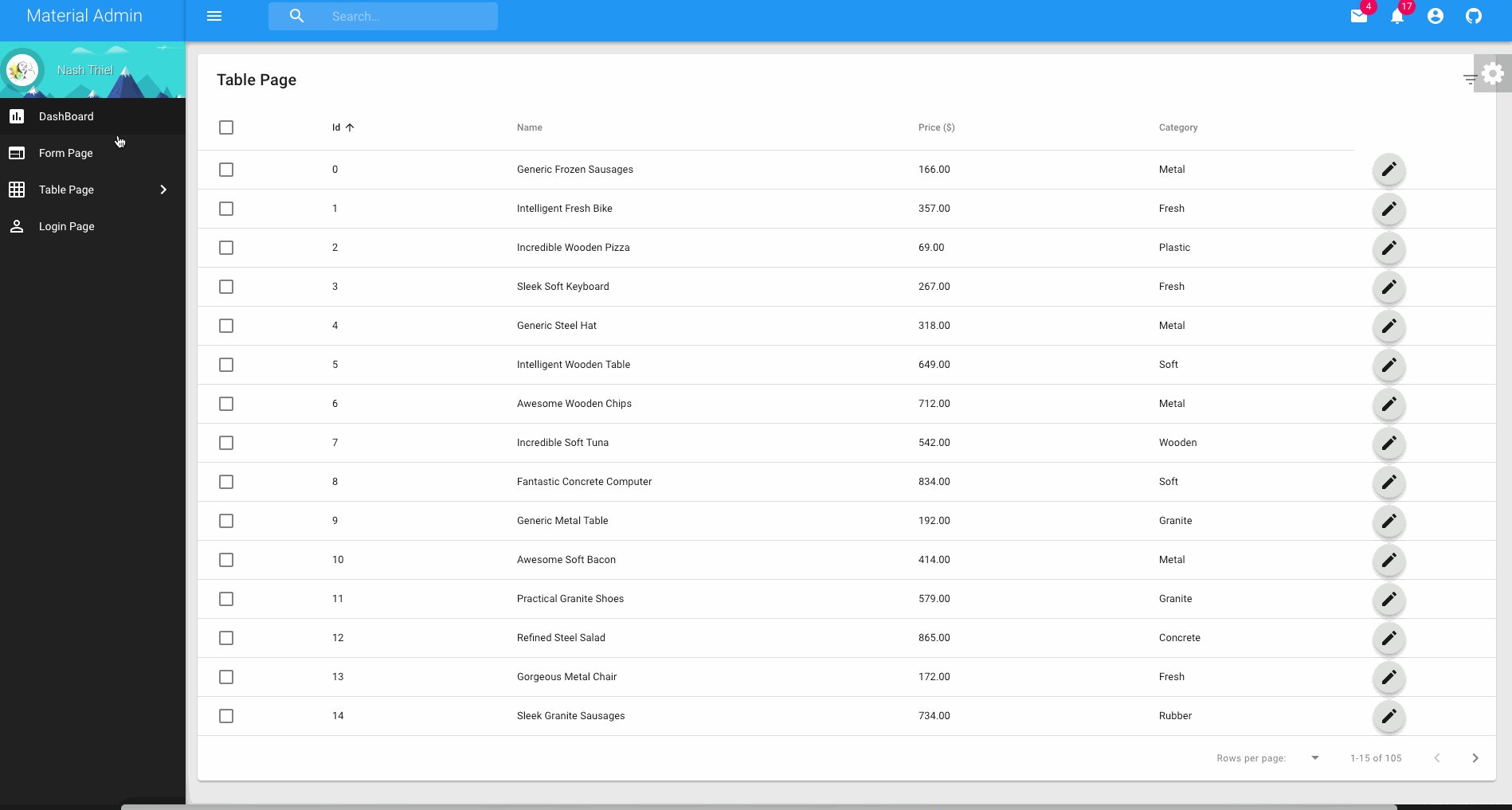
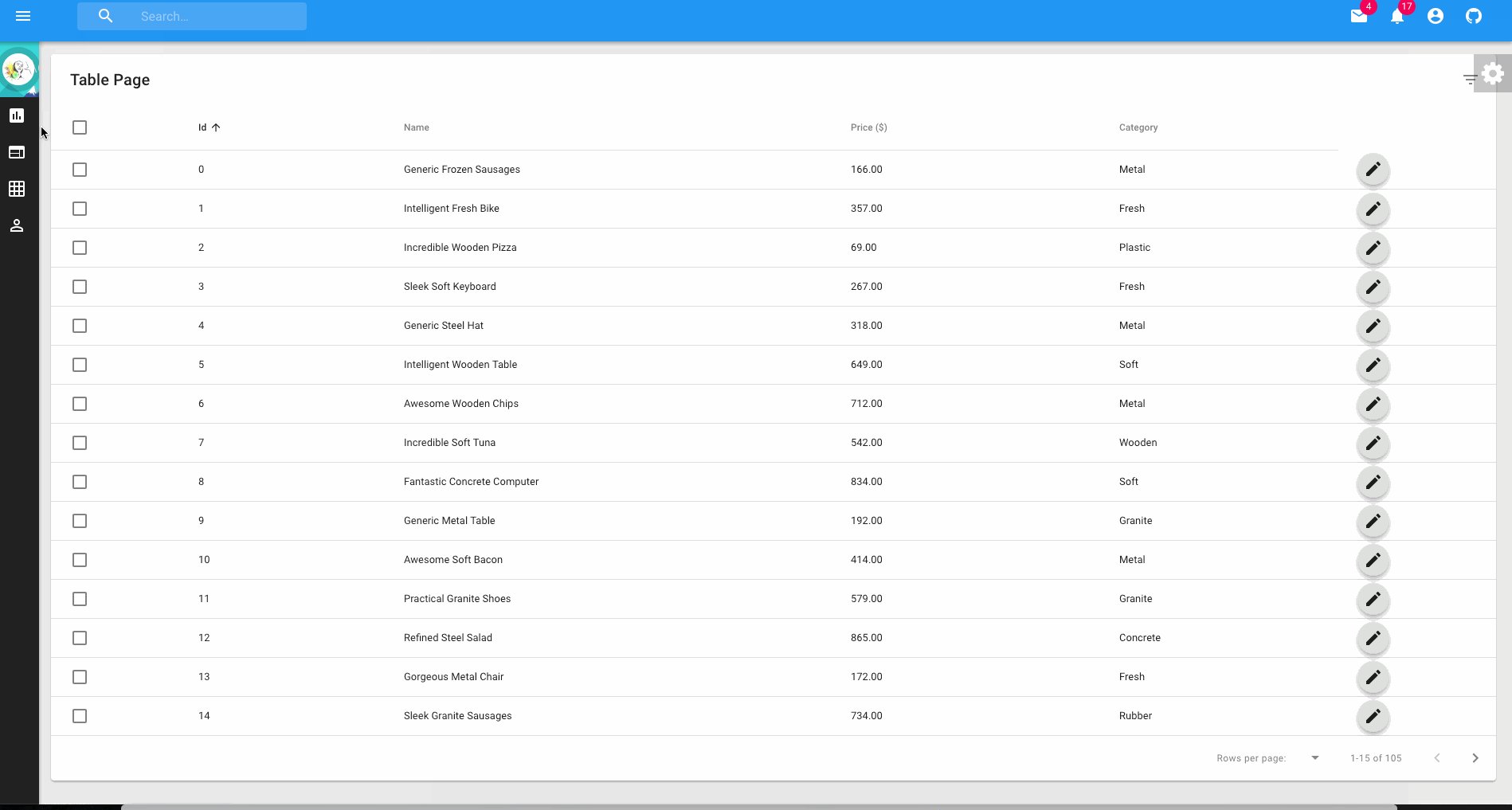
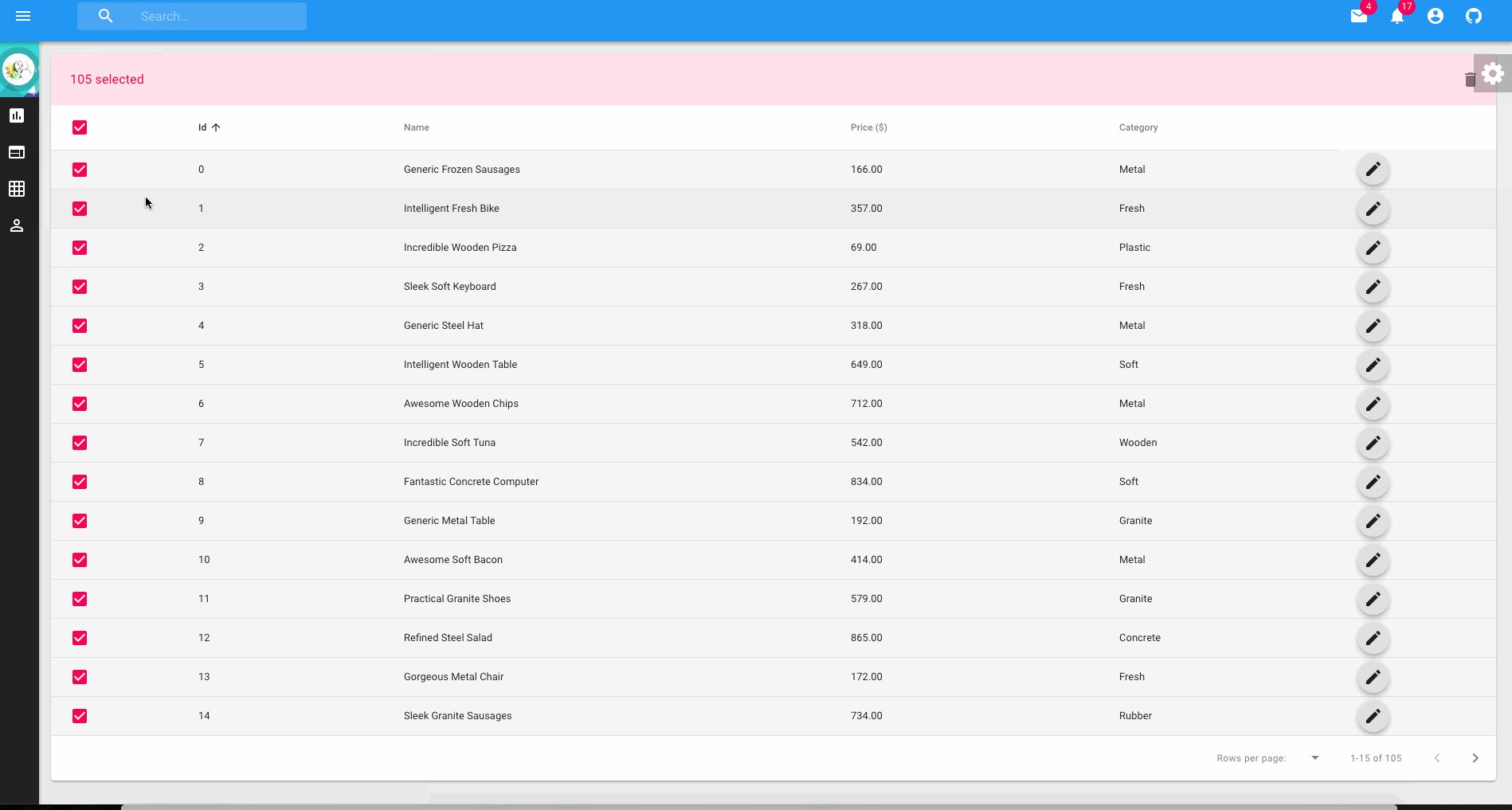
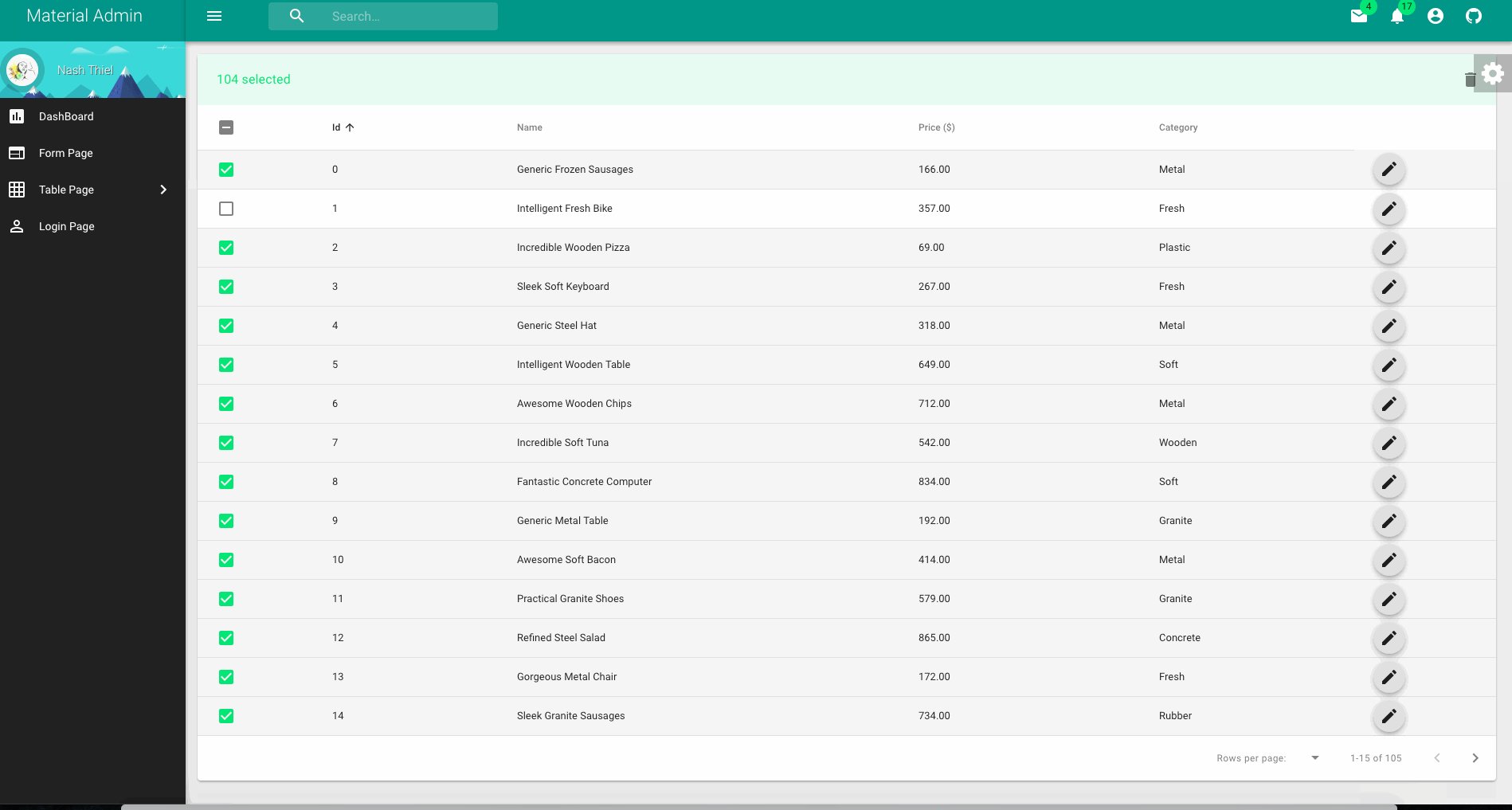
Este é um modelo de administração responsivo simples usando componentes React e Material-UI.
usando create-react-app react-scripts para começar.
Esta é a primeira versão, fique à vontade para usar em qualquer aplicativo. Contribuições são sempre bem-vindas!
Você pode encontrar uma demonstração aqui.
para desenvolvedor
git clone < repository-url >
# change into the new directory
npm install
npm start # will run the app
# Visit the app at http://localhost:3000para teste
npm run test
para produção
npm run build
cd build
# start a static server serving ./build dir, eg node serve/http-server or serve in express using express.static
serve -s buildcompilar e construir e testar
verifique o documento create-react-app react-scripts para obter mais informações.
material-ui
https://material-ui.com
atualizar material-ui de v3 para v4 migração para v4
se você estiver usando alguma versão do material-ui 0.x, você pode verificar esta documentação para migração de migração de v0-x
css
material-ui está usando jss css-in-js para solução de estilo.
roteador de reação
agora mude para a versão 4.x, é uma reescrita completa da versão anterior do react-router. https://reacttraining.com/react-router/web/example/basic
eslint usando eslint para código js/react lint. usando mais bonito para estilo de código
npm run lint mostrará o resultado do lint.
Graças ao modelo de rafaelhz. Este repositório usa primeiro a versão mais recente do react (16.x) e material-ui (3.x) e create-react-app para reescrever o modelo de administração.
MIT