
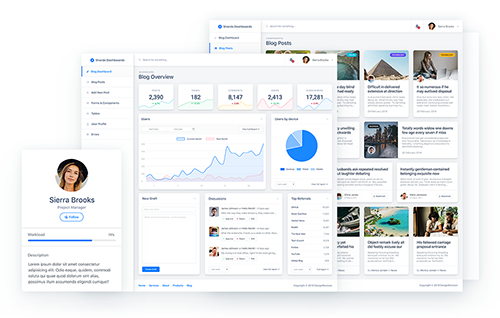
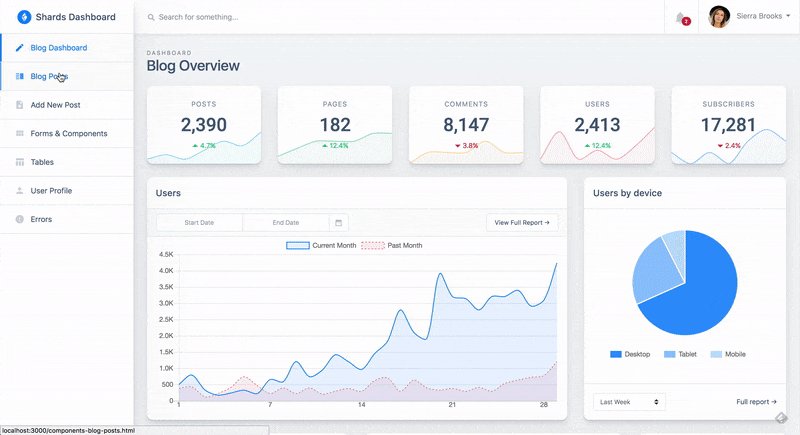
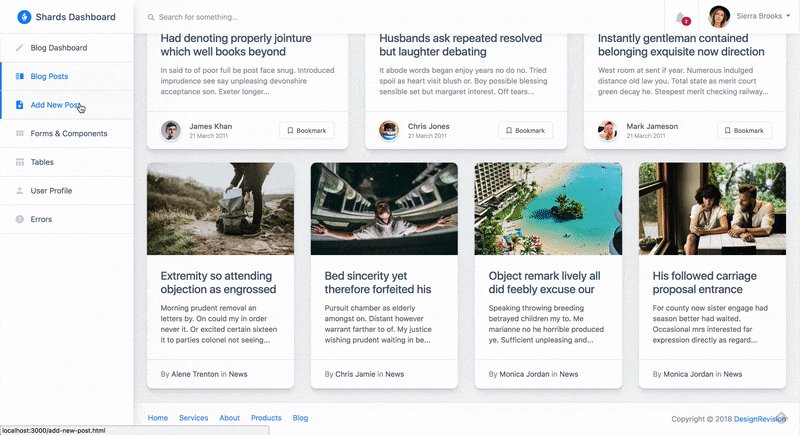
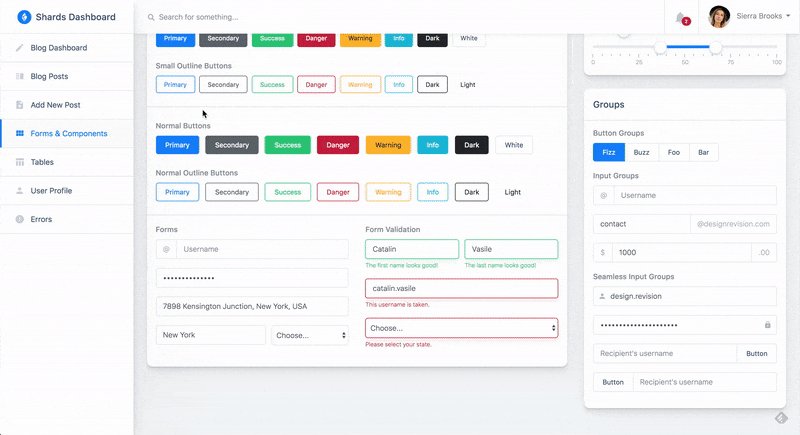
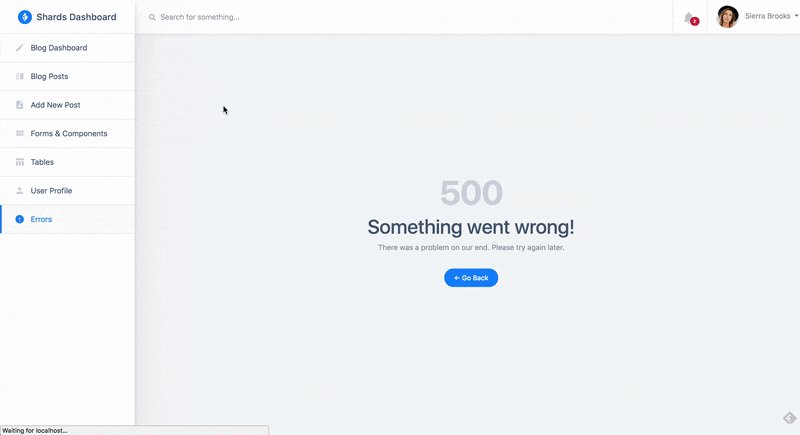
Um pacote gratuito de modelos de painel de administração React com um sistema de design moderno
e muitos modelos e componentes personalizados.



Observação: você pode baixar os arquivos Sketch na página oficial do produto.
yarn ou npm install .yarn start ou npm run start para iniciar o servidor de desenvolvimento local.src/flux . A transição para uma solução mais robusta como o Redux também é bastante simples.src/views .src/layouts , no entanto, a estrutura atual fornece uma maneira fácil de estender o kit de UI.src/components hospeda todos os subcomponentes específicos do modelo em seu próprio subdiretório.src/shards-dashboard dentro de src/App.js .src/assets .src/utils contém utilitários genéricos do Chart.js.npm startExecuta o aplicativo no modo de desenvolvimento.
npm testInicia o executor de teste no modo de observação interativo.
npm run build Cria o aplicativo para produção na pasta build .
npm run eject Nota: esta é uma operação unilateral. Depois de eject , você não pode voltar!
Se não estiver satisfeito com a ferramenta de compilação e as opções de configuração, você poderá eject a qualquer momento. Este comando removerá a dependência de compilação única do seu projeto.
Se você está procurando algo mais, dê uma olhada no Shards Dashboard Pro React, que apresenta muitos mais modelos e componentes personalizados. Use o código de cupom GITHUB15 para obter um desconto de 15% sobre o preço atual .
Confira o CHANGELOG.