angular tailwind
1.0.0

Para mim, a melhor estratégia para aprender novas habilidades é praticar. Criei este projeto para aprender mais sobre Tailwind CSS usando meu framework favorito (Angular). Eu tenho que te dizer, Tailwind é incrível!
O projeto ainda não terminou!
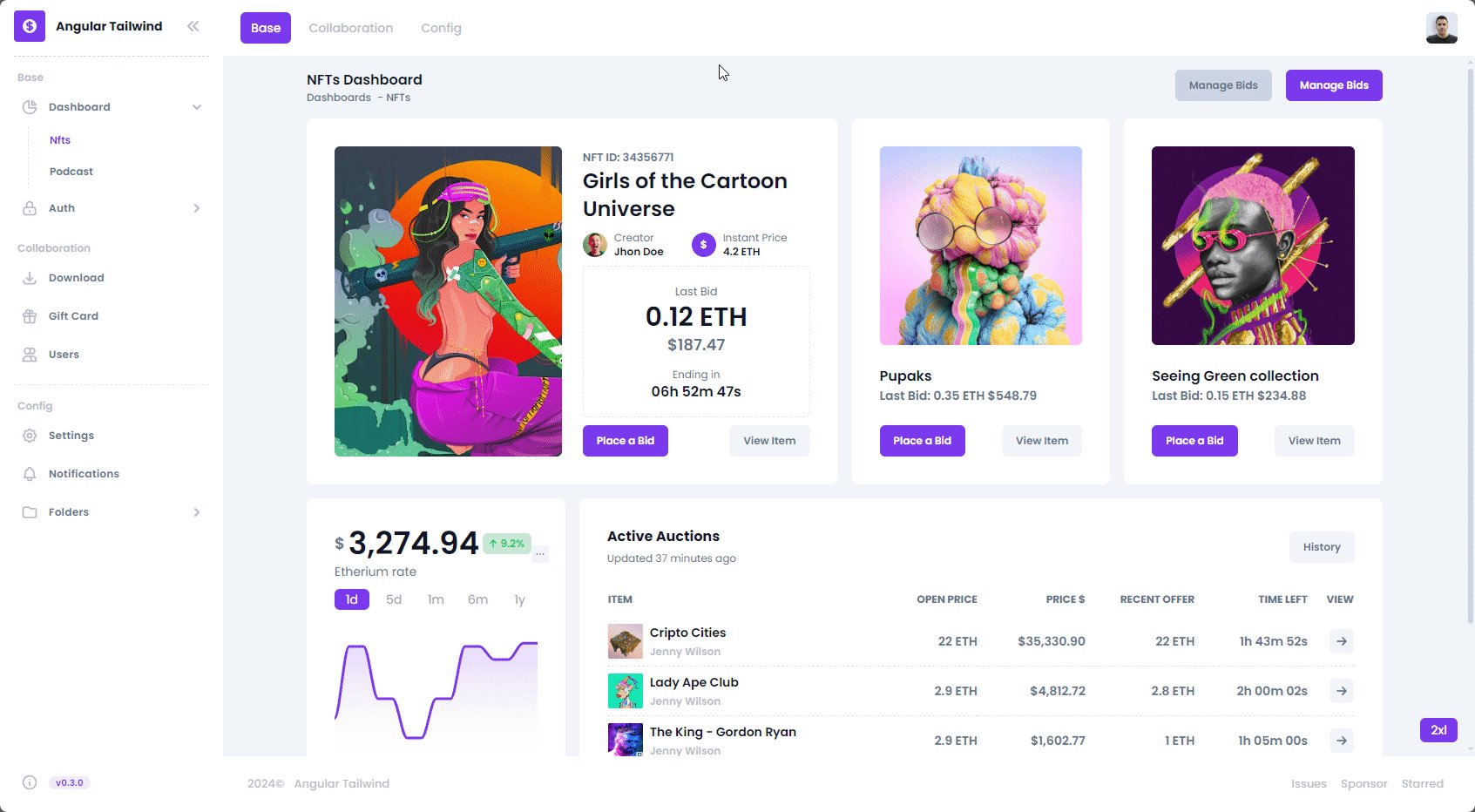
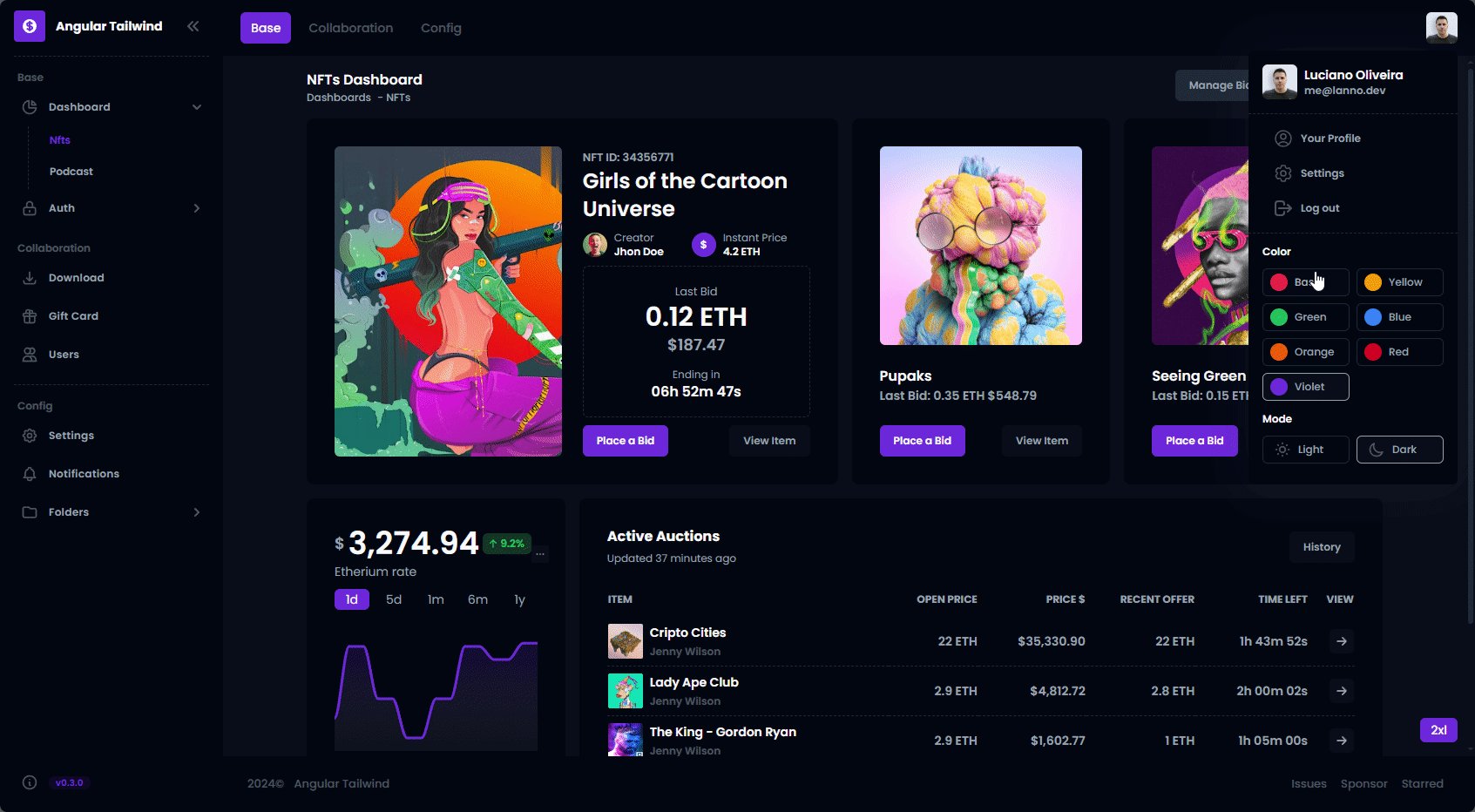
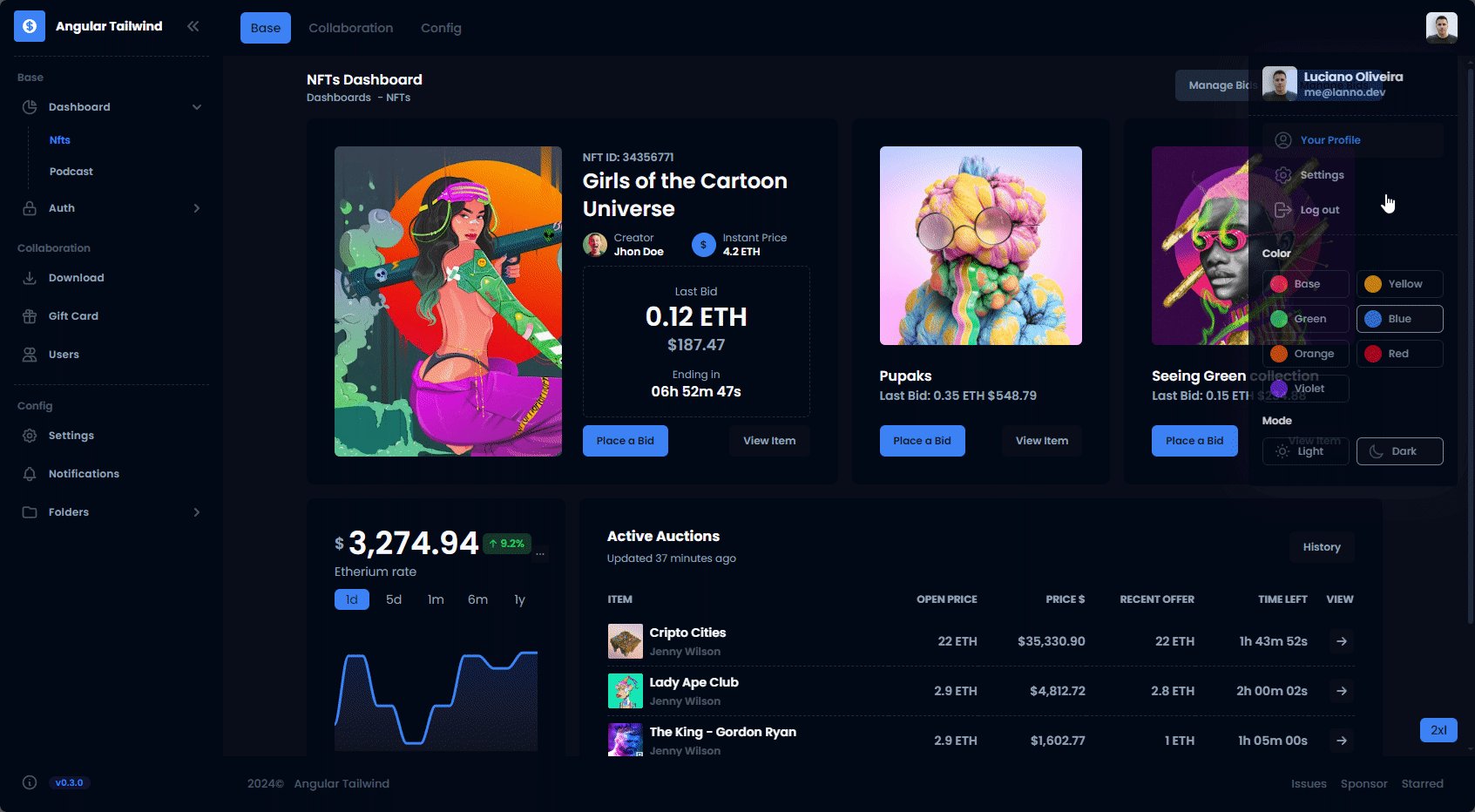
Consulte a página de demonstração.

| comando | O que isso faz? |
|---|---|
npm start | Inicia o servidor no modo dev |
npm run lint | Executa ESLint no projeto |
npm run prettier | Funciona melhor em toda a pasta src |
npm run prettier:verify | Executa uma verificação mais bonita e gera um erro se falhar |
npm run prettier:staged | Funciona melhor apenas em arquivos preparados (alterados) |
npm run test:e2e | Executa o teste playwright e2e com UI |
| Pacote | O que isso faz? | Link |
|---|---|---|
angular-svg-icon | Fornece um meio de incorporar arquivos SVG para permitir que eles sejam facilmente estilizados por CSS e código. | Aqui |
apexcharts | Gráficos modernos e interativos de código aberto | Aqui |
ng-apexcharts | Wrapper Angular para ApexCharts para construir visualizações interativas em Angular. | Aqui |
| Pacote | O que isso faz? | Link |
|---|---|---|
prettier | Um formatador de código opinativo | Aqui |
prettier-plugin-tailwindcss | Um plugin mais bonito para Tailwind CSS que classifica automaticamente as classes com base em nossa ordem de classes recomendada | Aqui |
tailwind-scrollbar | Plugin Tailwind para estilizar barras de rolagem. | Aqui |
tailwindcss | Uma estrutura CSS inovadora para construir rapidamente interfaces de usuário personalizadas. | Aqui |
Este projeto usa ícones de heróis, padrões de heróis e ilustrações Popsys
Confira nossos incríveis patrocinadores!
O nome e os logotipos Tailwind são marcas registradas da Tailwind Labs Inc. O nome e os logotipos Angular são marcas registradas do Google.