Este projeto não é mantido. Você pode verificar nossa nova versão do Low-Code Editor em staringos/mtbird.
Este projeto não será mais mantido, você pode conferir nossa nova versão do editor low-code open source staringos/mtbird

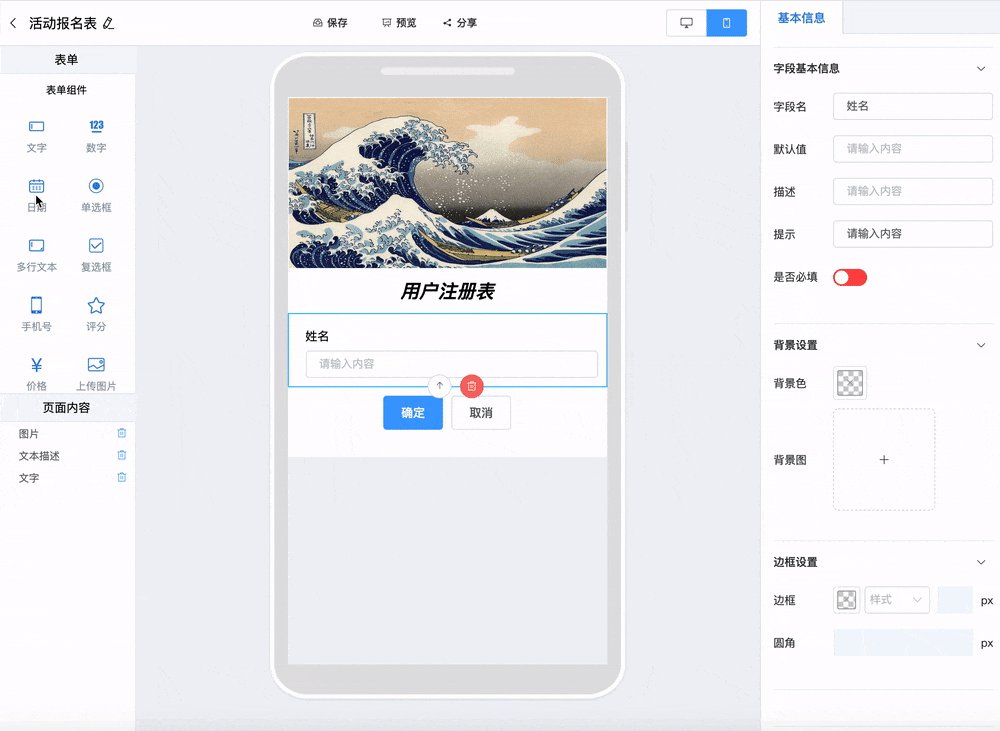
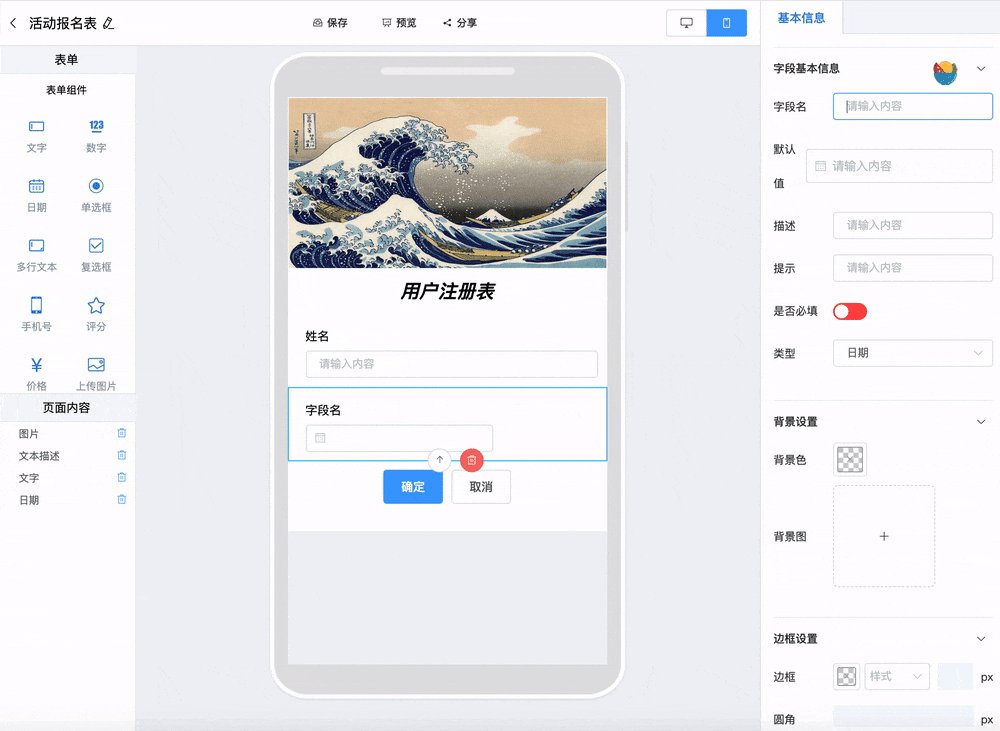
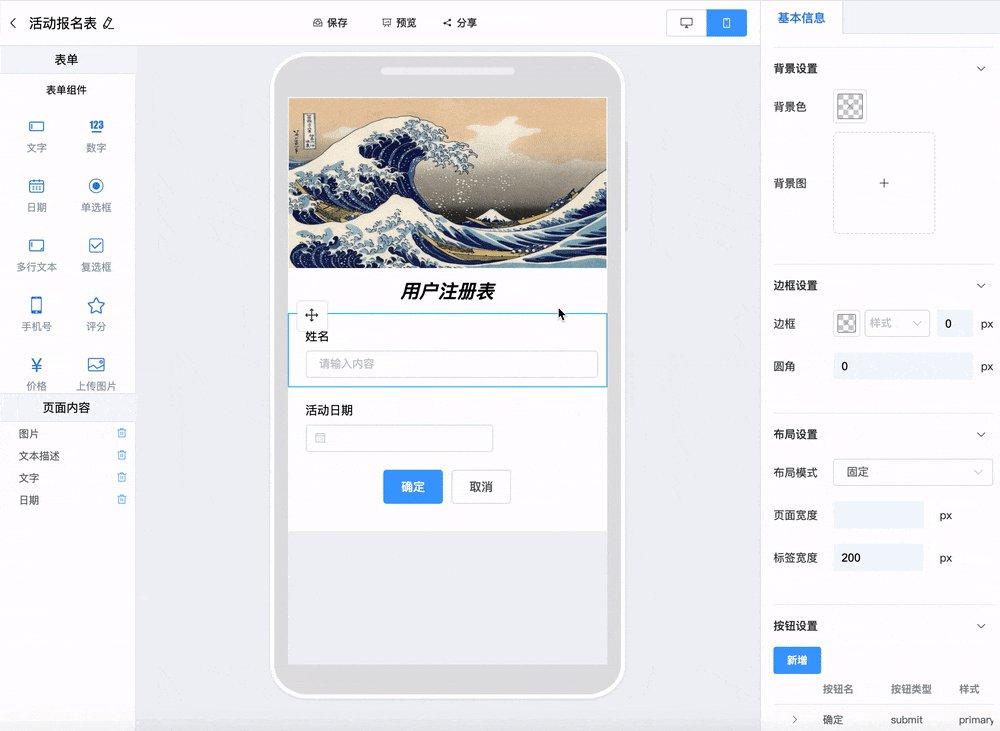
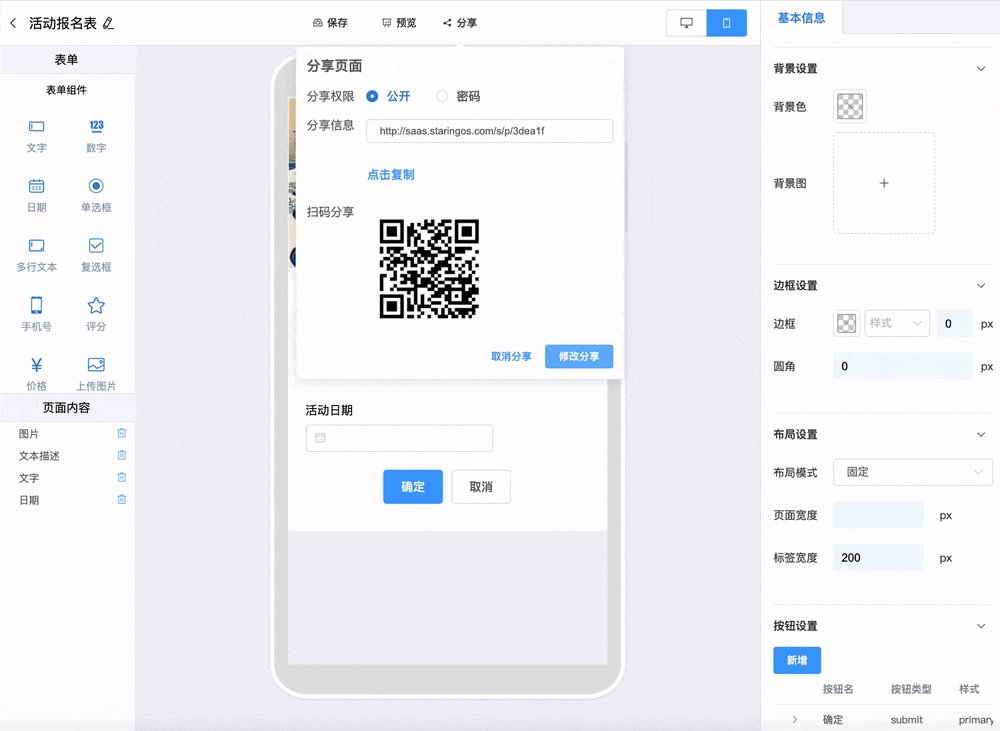
Editor leve sem código para website , H5 page e Form Crie seu aplicativo sem código!
[documento chinês]
[Exemplo]

Dependências:
Recomendo: bifurque o projeto de exemplo para começar ou importe manualmente:
yarn add @tefact/editorimport "@tefact/editor/lib/index.css"@tefact ao transporte do seu webpack. webpack.config.js ou nuxt.config.js
{
"build" : {
"transpile" : [
/@tefact/*/
],
}
}< template >
< Editor
:value = " target "
:editorSetting = " editorSetting "
></ Editor >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Editor , { getDefaultFeature } from " @tefact/editor " ;
export default Vue . extends ({
data() {
return {
target: getDefaultFeature ( " page " ),
editorSetting: {}
}
},
components: {
Editor
}
})
</ script >Target é um objeto para o qual editamos. Pode ser uma página H5/página de formulário ou uma página de site. É uma estrutura de dados JSON para descrever a aparência de uma página para formulário.
Você pode usar getDefaultFeature em @tefact/editor para gerar dados de destino padrão e salvá-los em algum lugar, eles podem ser usados diretamente em @tefact/feature-form ou @tefact/feature-page
@tefact/editor é uma visualização de edição para página ou formulário de recurso.
@tefact/feature-page é um componente de visualização para aqueles target têm um featureType = page Para visualizar uma página, você pode fazer:
< template >
< Page :value = " target " ></ Page >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Page , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Page
}
})
</ script > Da mesma forma que page , @tefact/feature-form é usado para visualizar ou exibir aqueles destinos que possuem featureType = form , você pode fazer:
< template >
< Form :value = " target " ></ Form >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Form , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Form
}
})
</ script >PRs e problemas são bem-vindos, fique à vontade para fazer perguntas ou enviar seu código.
CONTRIBUINDO
Digitalize com wechat, junte-se ao nosso grupo.
