vue dashboard
1.0.0
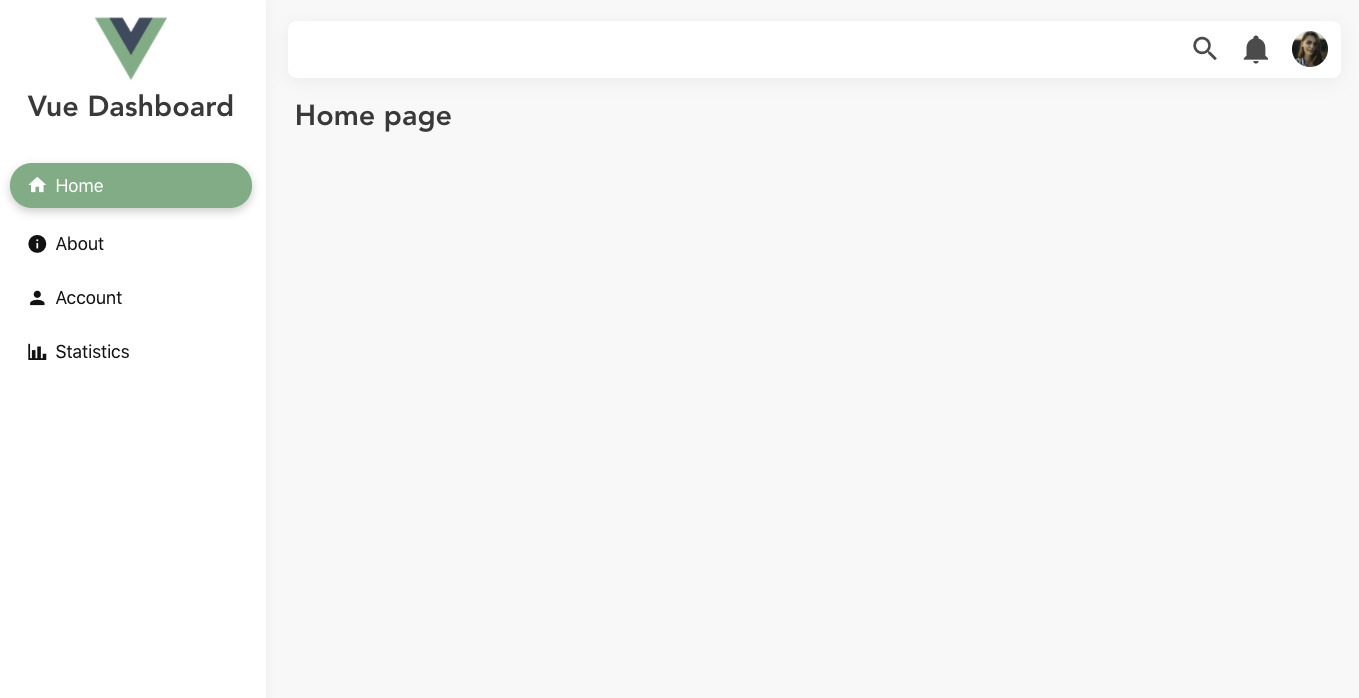
Um layout simples, leve e responsivo para seu próximo painel Vue.js

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; Aplicativo.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > HeaderItems , SidebarHeader e SidebarItems não são fornecidos pela biblioteca.
Exemplos desses componentes podem ser encontrados aqui.
Ele usa Bulma como estrutura CSS.
Exemplos completos podem ser encontrados na pasta de examples .
Se você achou este projeto útil, considere dar um ️ no Github e compartilhá-lo com seus amigos nas redes sociais.
Se você tiver alguma sugestão para incluir um recurso ou se algo não funcionar, sinta-se à vontade para abrir um problema no Github para discutirmos o assunto.