Comida CMS
Um painel de administração para o site foodo onde um administrador pode criar, atualizar e excluir alimentos e receitas de produtos que serão renderizados no site foodo.
Descrição
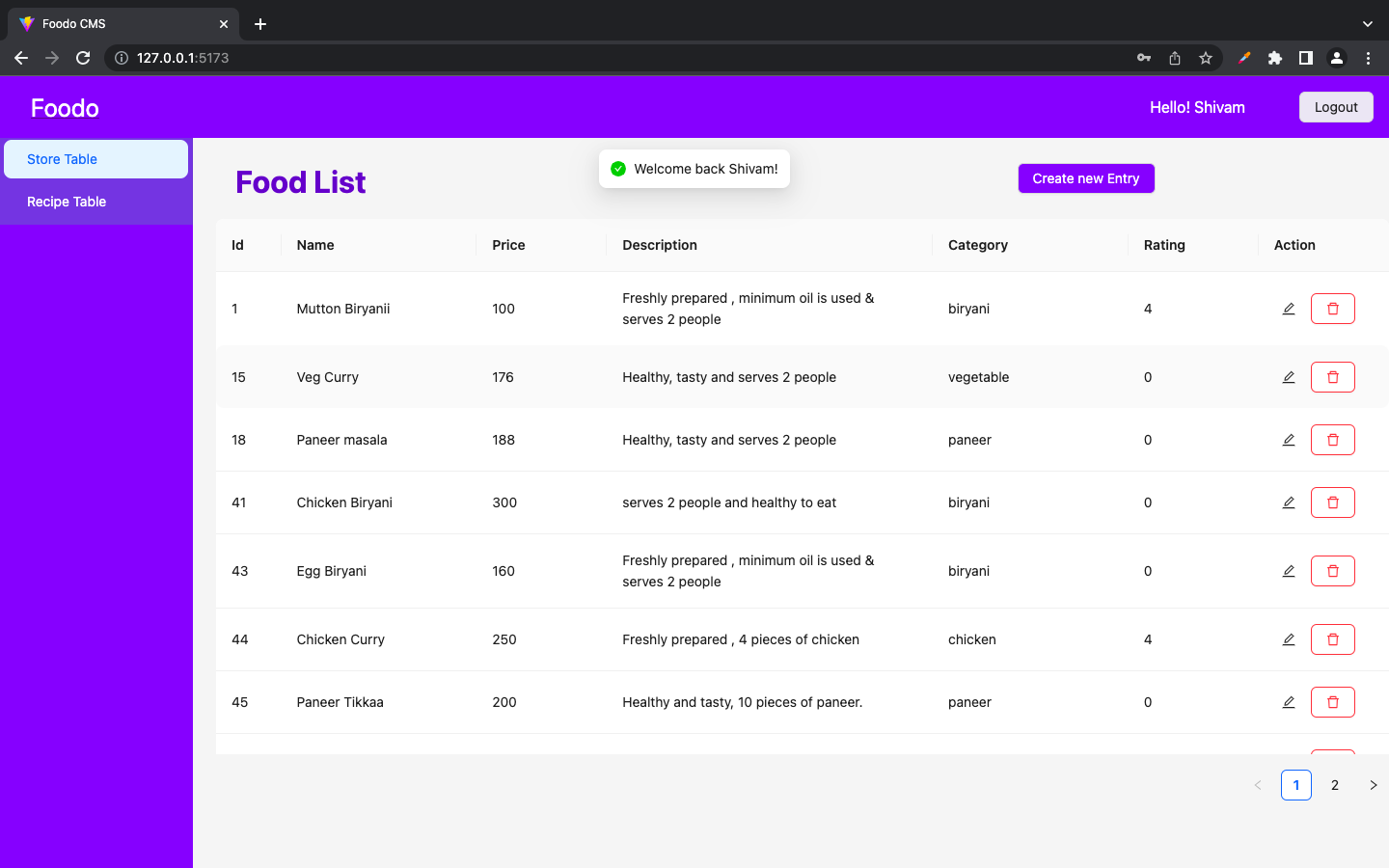
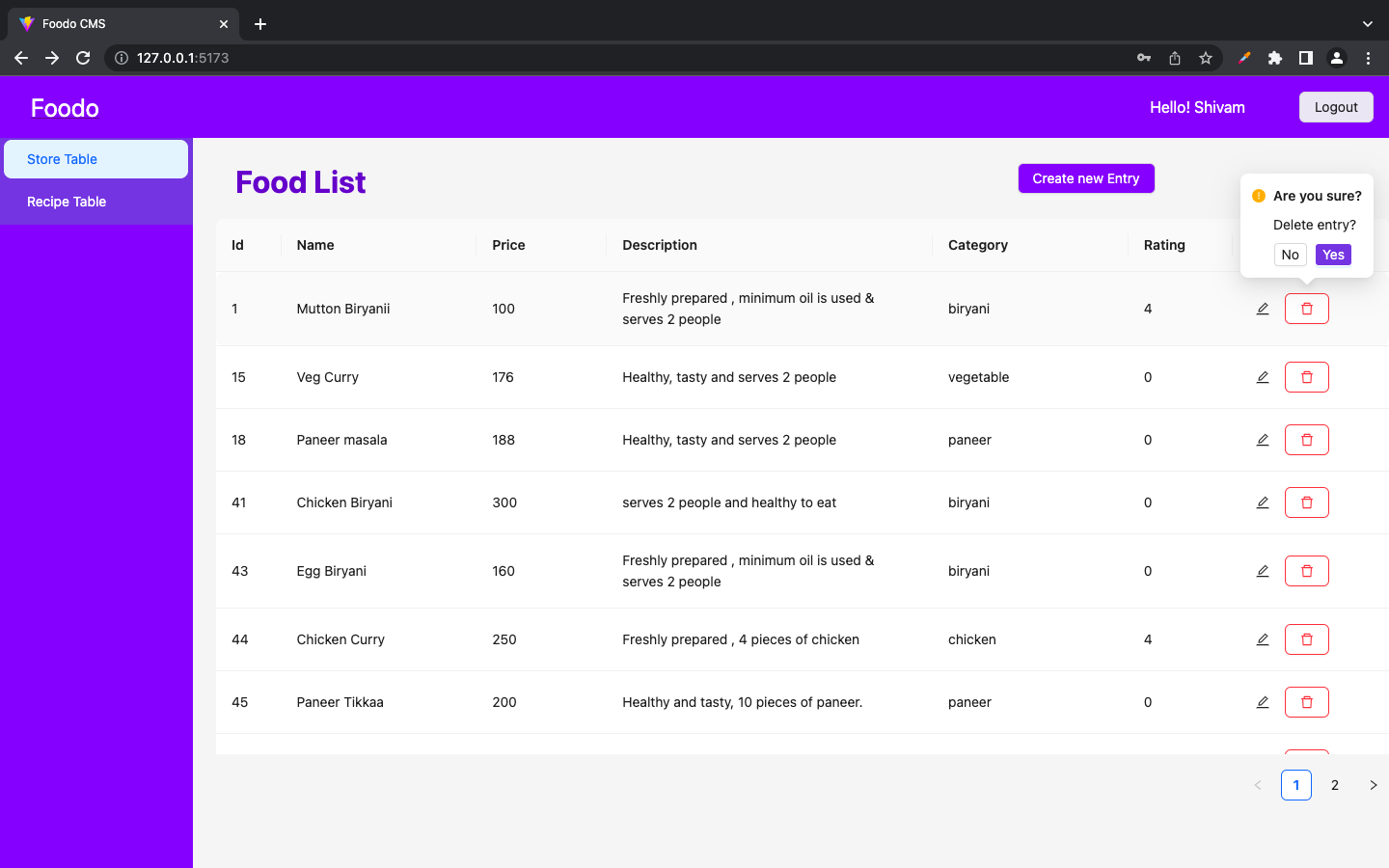
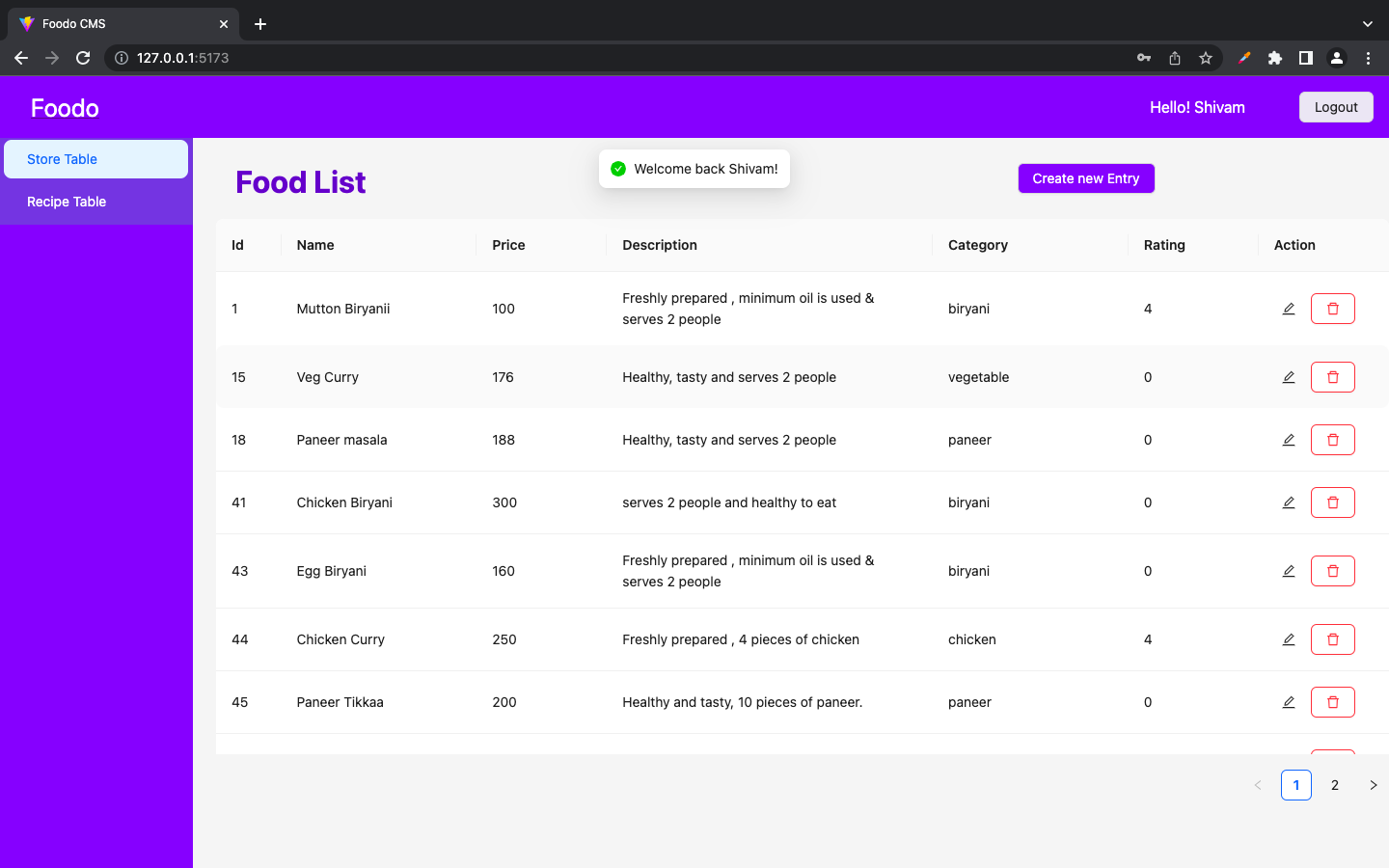
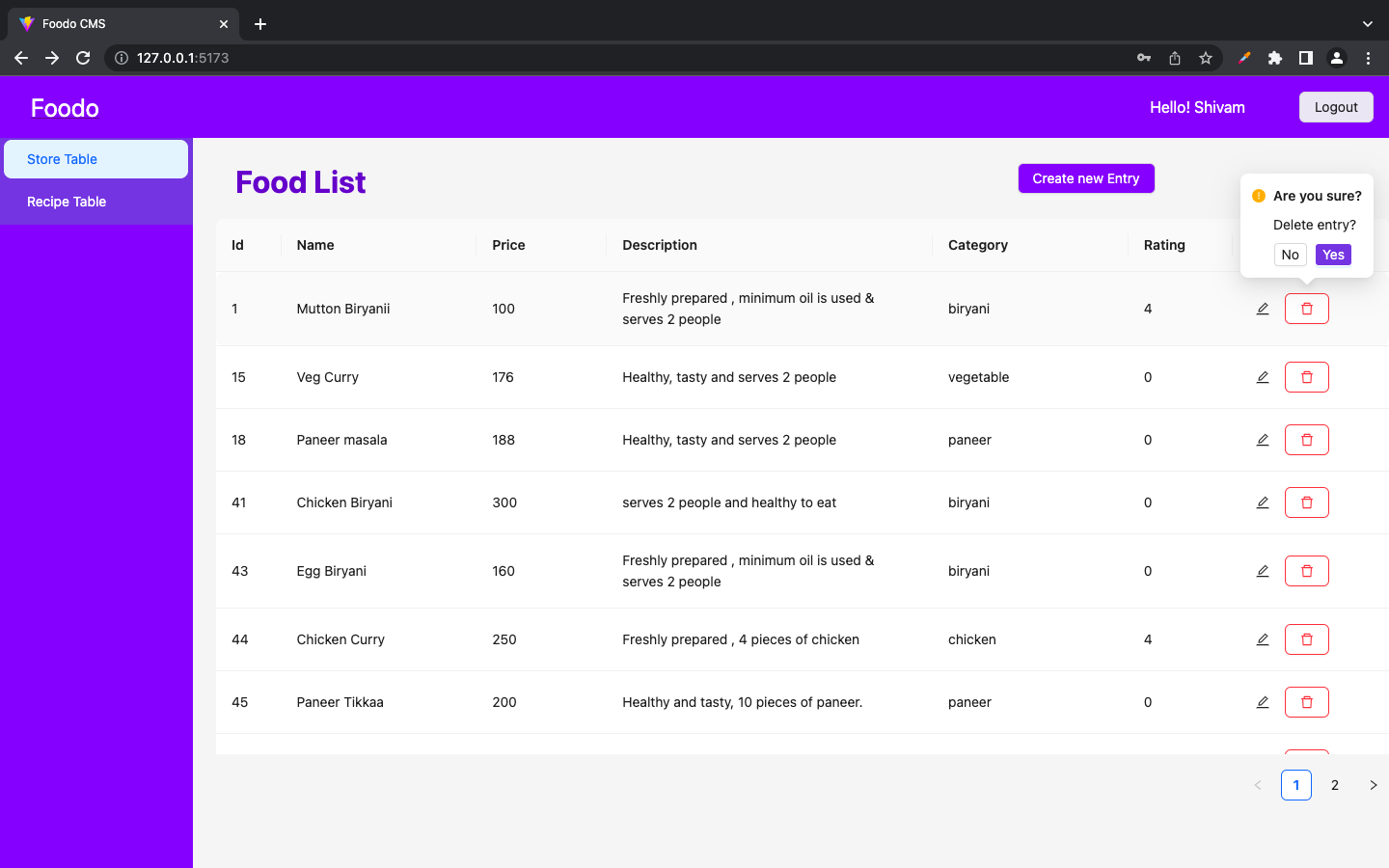
- A página da lista de alimentos onde todos os alimentos e suas informações são listados e o administrador pode editar e excluir alimentos.
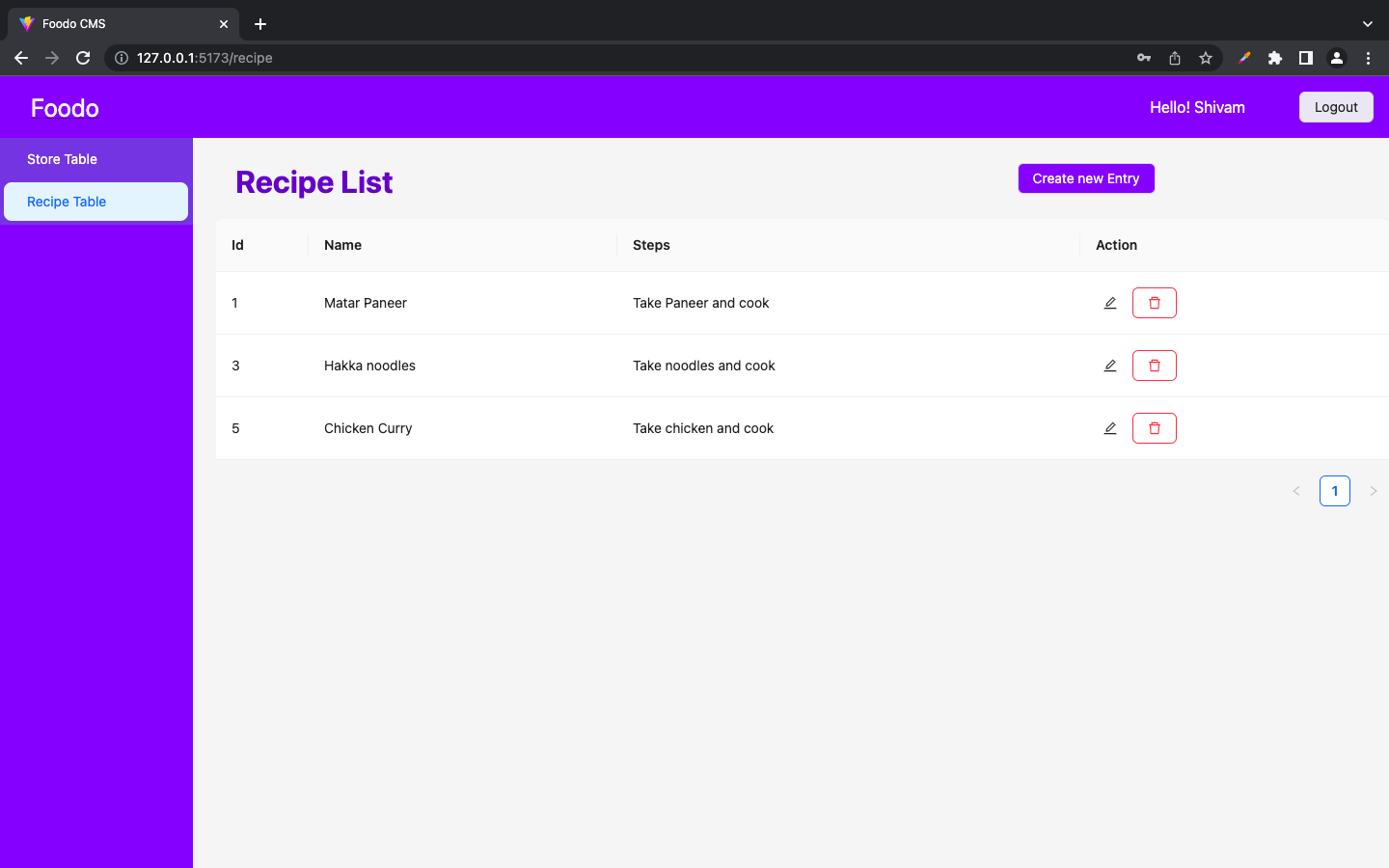
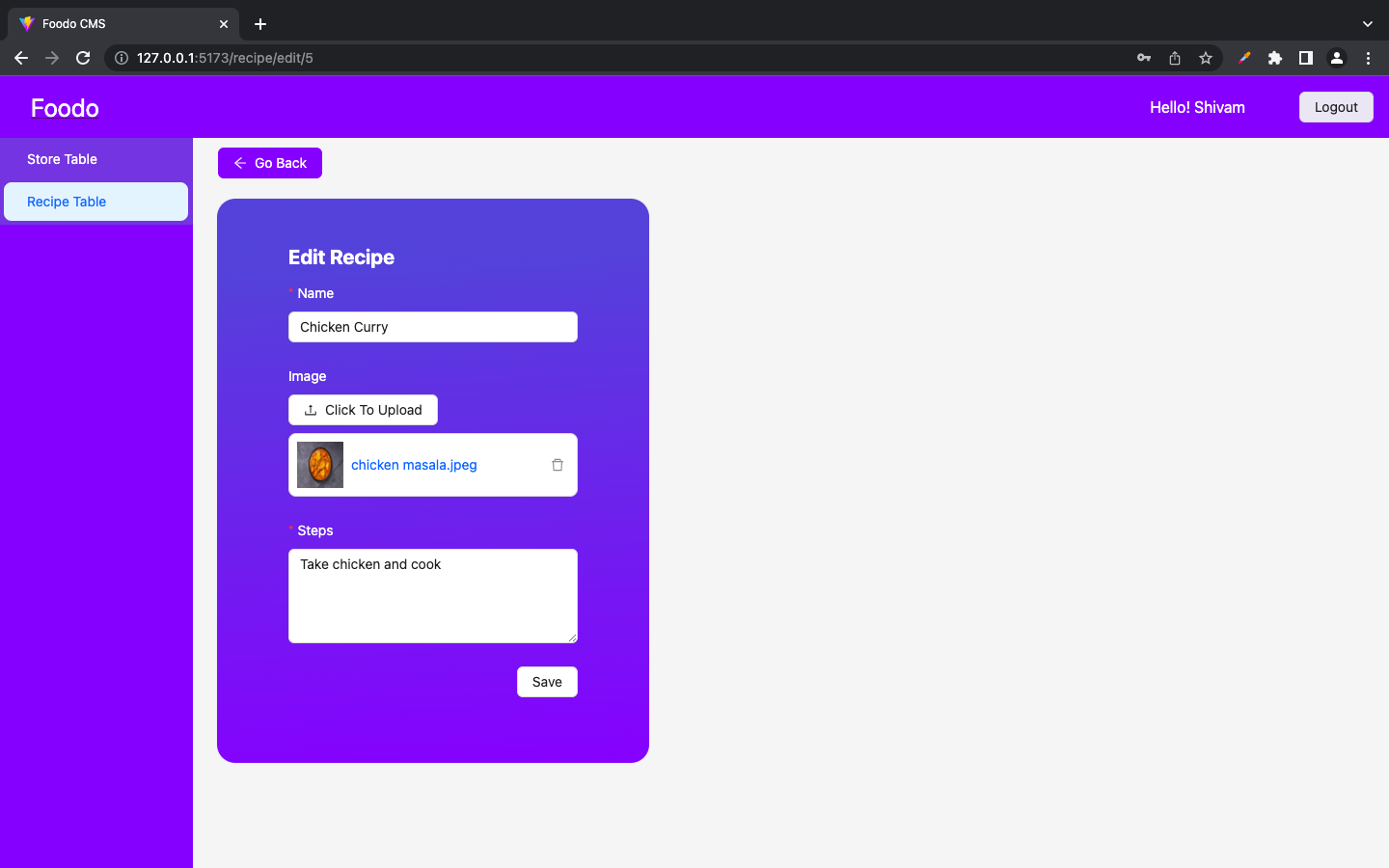
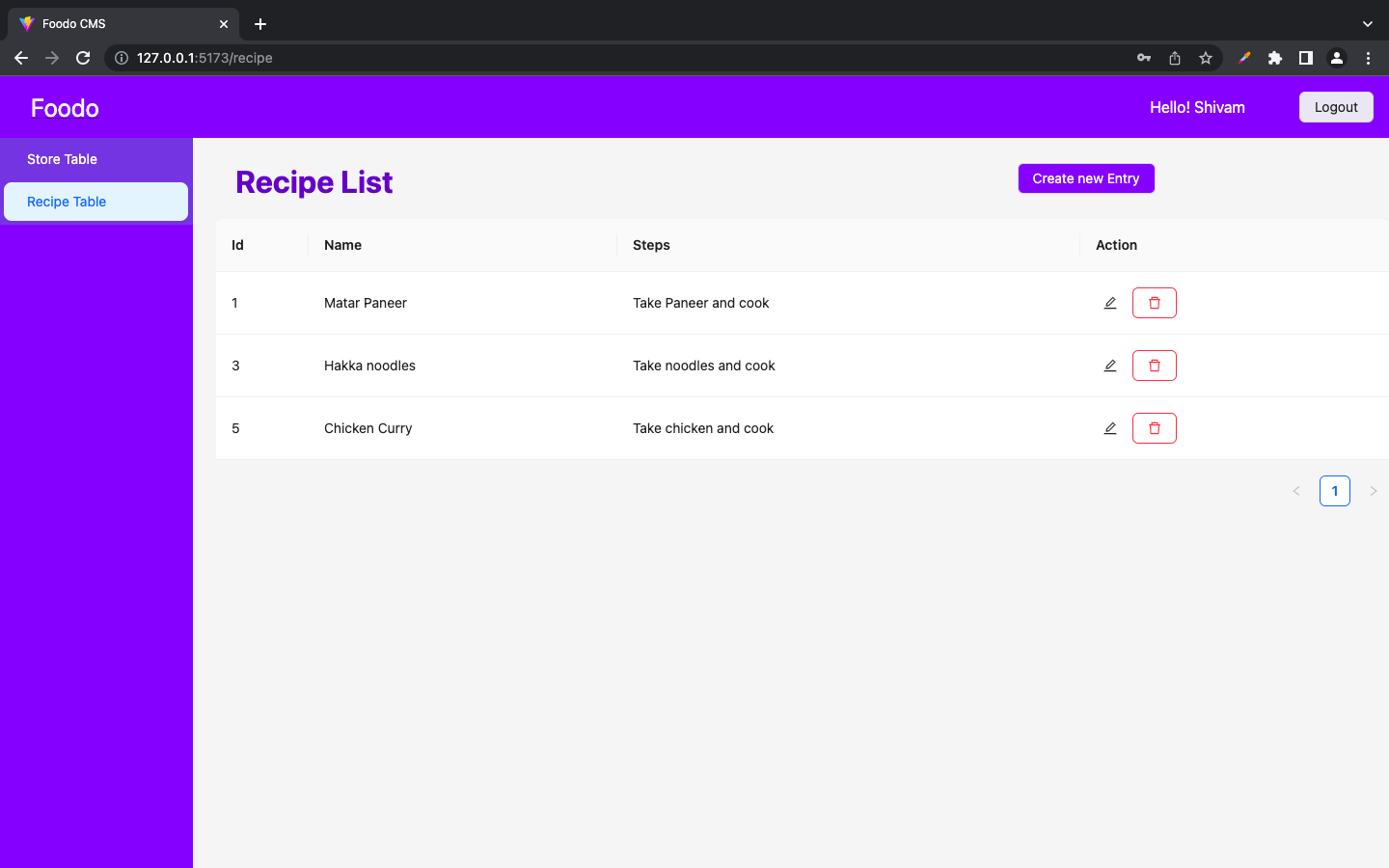
- A página da lista de receitas onde todas as receitas de alimentos e suas informações são listadas e o administrador pode editar e excluir receitas.
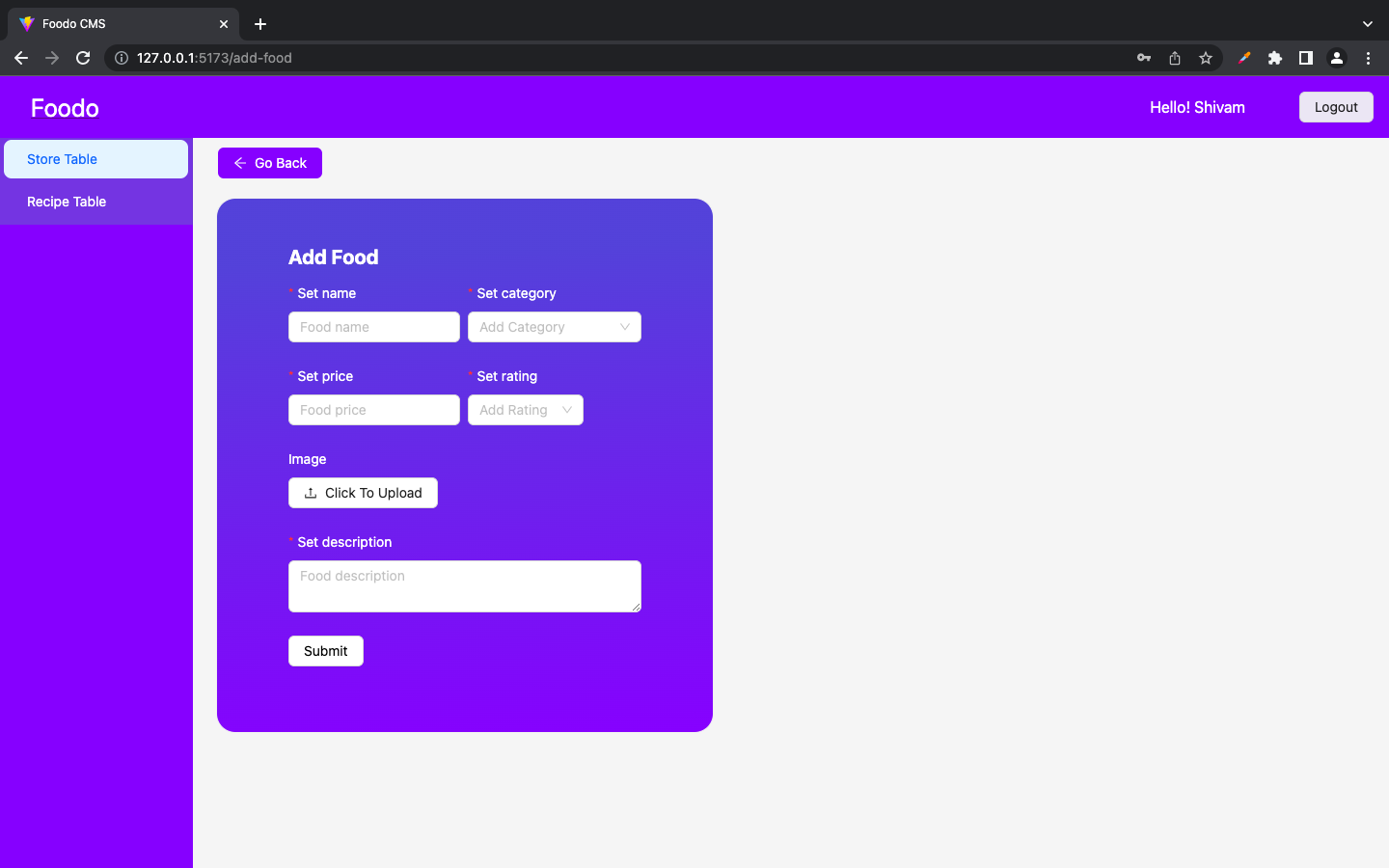
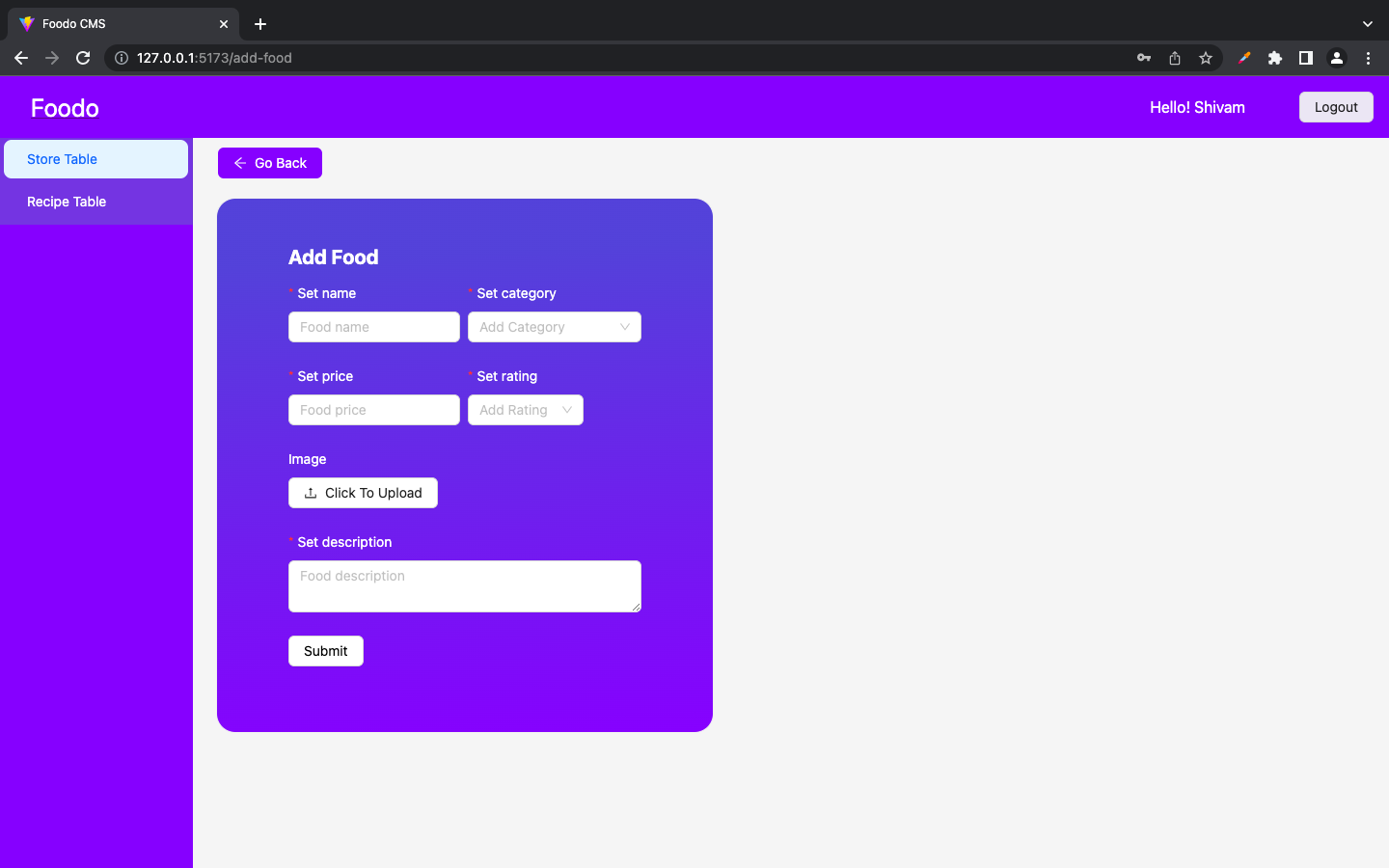
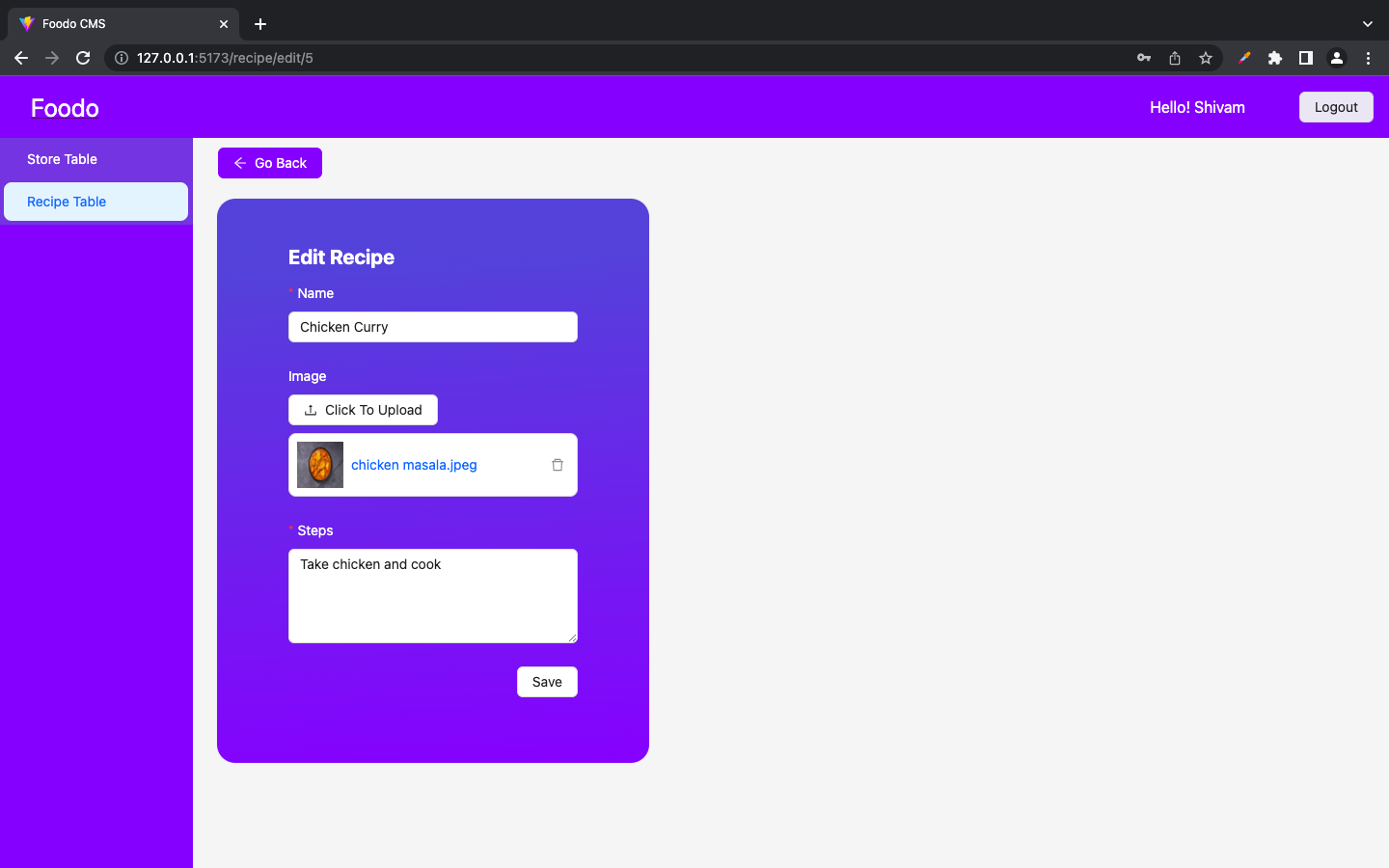
- 2 páginas separadas onde é gerado um formulário para criação de comida e receita respectivamente.
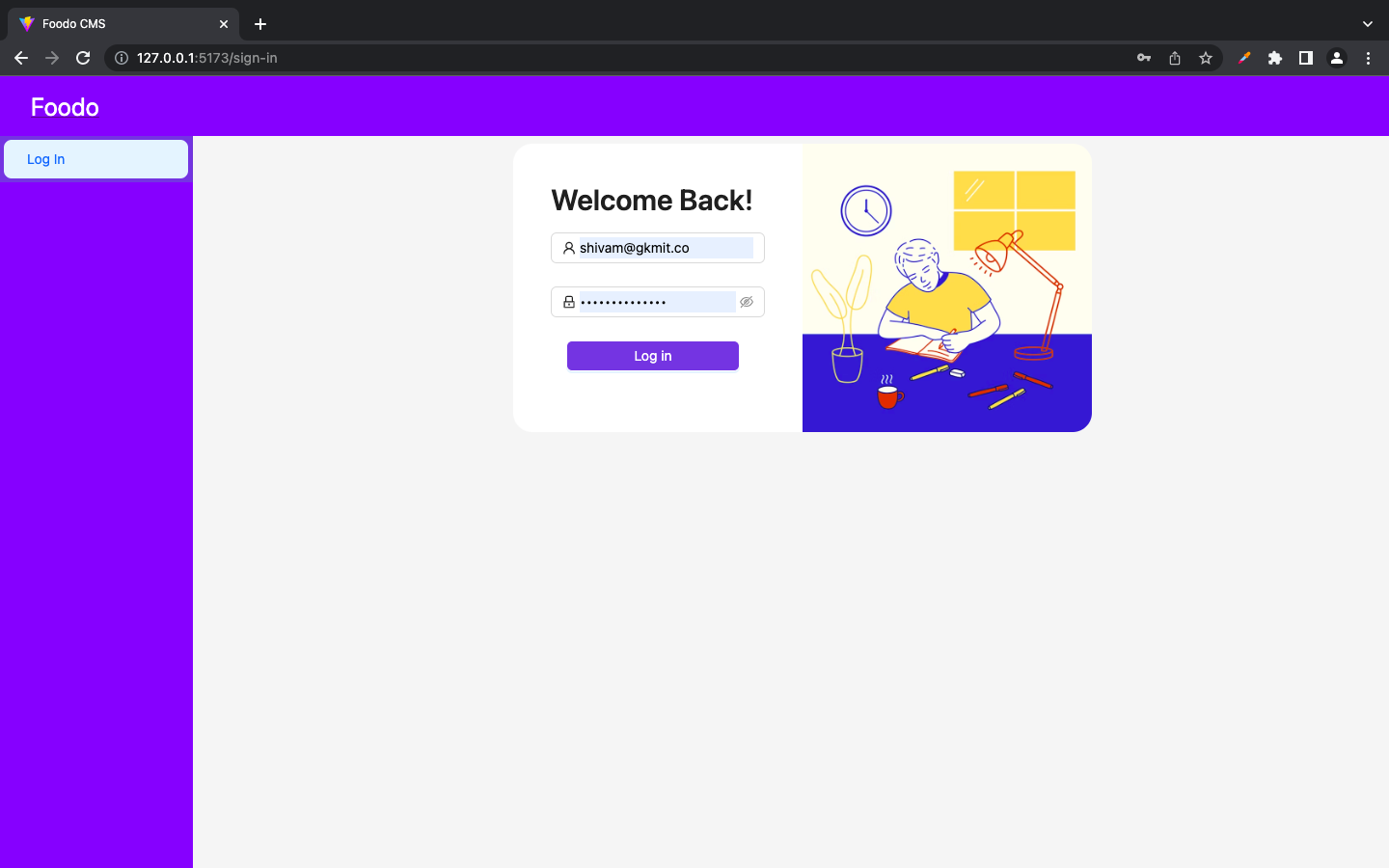
- Uma página de login.
Tecnologia usada
- React Js : uma biblioteca javascript criada com Vite e react-query.
- Ant Design : uma biblioteca de UI.
- Strapi : Para criação de backend de site, é um CMS headless.
- Outras ferramentas : Prettier, Eslint, GIt/Github.
Inicie o projeto usando: npm run dev