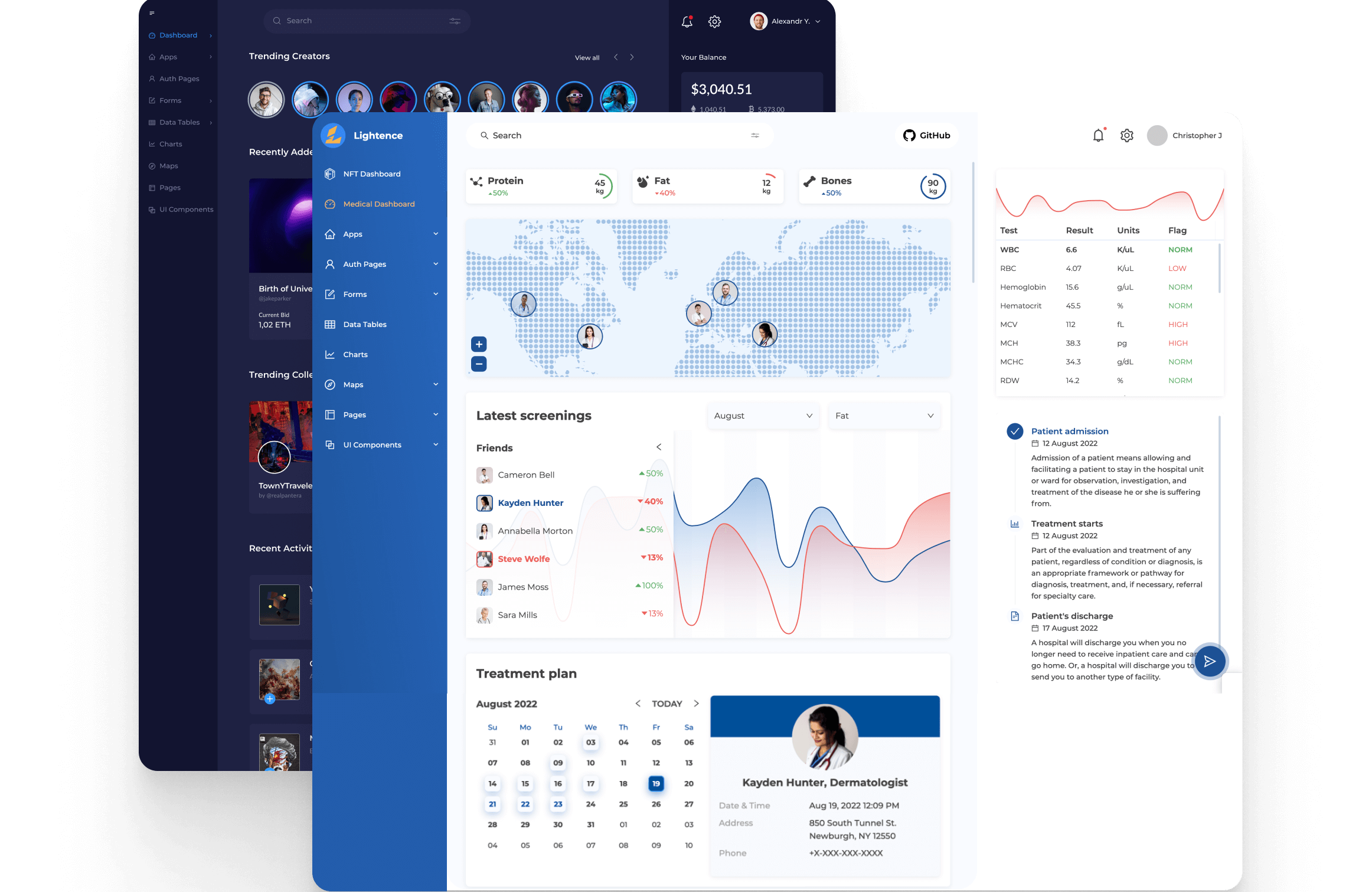
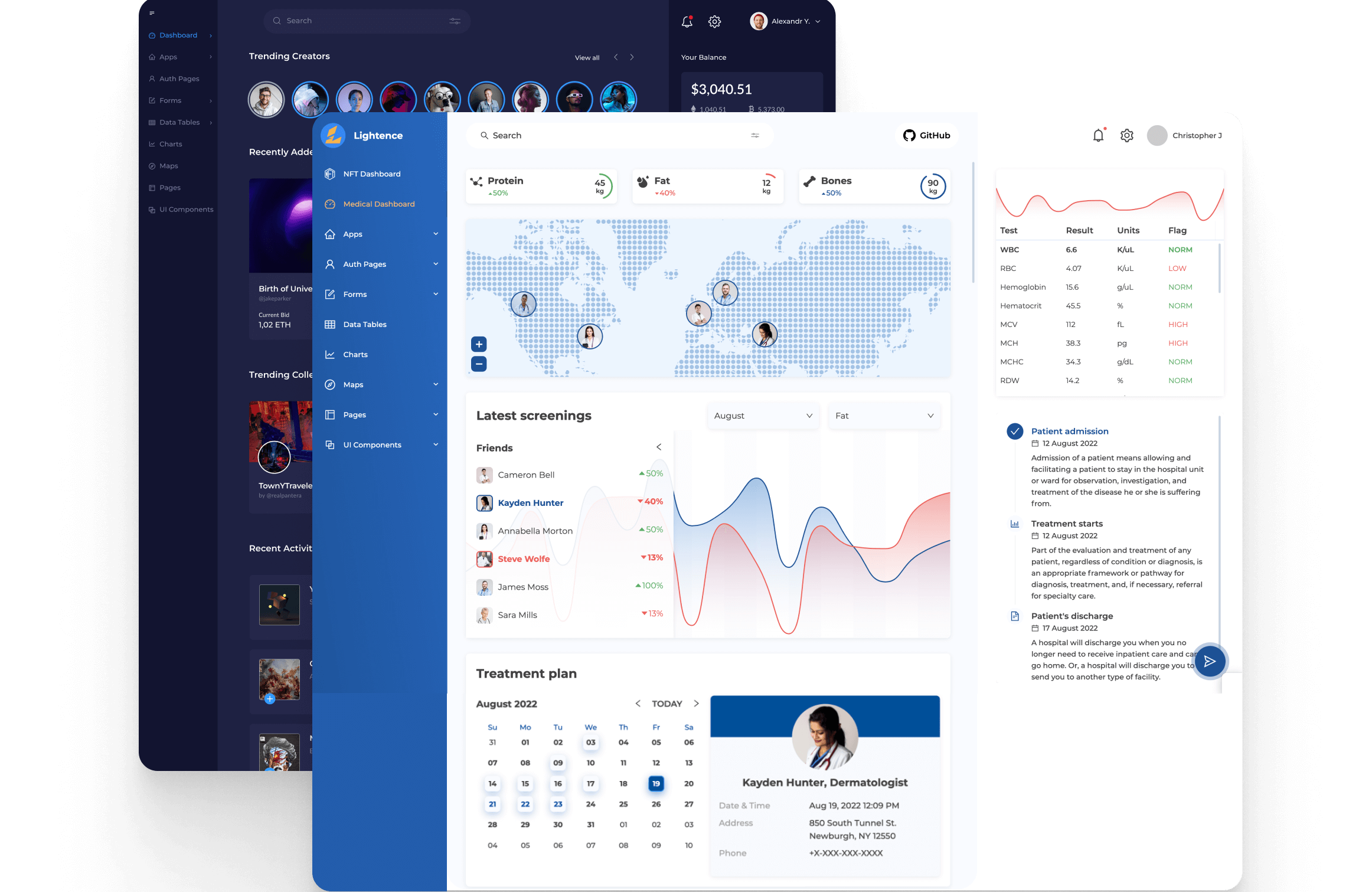
Leveza
Modelo de painel de administração 100% GRATUITO com tecnologia React para criar interfaces de usuário ricas com muito mais rapidez. Para desenvolvedores de todos os níveis. Código aberto e mantido pela equipe Altence.

Demonstração
Confira uma demonstração ao vivo.
Principais recursos
- Esta solução permite reduzir os custos de desenvolvimento de MVP em até 40%
- ? O modelo de painel de administração do Lightence é baseado em uma rica biblioteca desenvolvida pela Ant Design
- ? 100% Gratuito: comece a usar em seus projetos agora mesmo. Sem pagamentos ocultos, sem testes, nada
- ? O painel médico inclui: painel médico personalizável para aplicativos baseados em dados
- Qualquer backend suportado: o painel suporta qualquer tipo de backend apenas atualizando uma API
- Moderno e ótimo para projetos de amanhã: construído com React, Redux e Ant Design; Bootstrap e jQuery 100% grátis
- ?? Internacionalizado: suporte integrado à internacionalização
- Mobile first: otimizado para reduzir o uso de dados em dispositivos móveis
- Responsivo e adaptável: suporta telas de celulares, tablets e desktops
- ☎️ Suporta PWA para obter todas as vantagens dos aplicativos móveis nativos
- ? Temas: use temas claros e escuros integrados ou implemente seu próprio tema com apenas linhas de código
- ? Modo dia e noite: o tema escuro é ativado automaticamente
- ?️ Tamanho otimizado do pacote: use os recursos mais recentes das ferramentas de construção para reduzir o tamanho final do pacote
Sob o capô
- ? Mais de 60 componentes de UI personalizáveis prontos para uso
- ? Fluxo de negócios completo: login, inscrição, esqueci a senha, fluxos de perfil
- ? Páginas personalizadas: erro 400, erro 500, perfil
- ?️ Aplicativos integrados: Feed de notícias
- ? Totalmente datilografado
- ✅ Código limpo: aproveite o estilo de código reconhecido mundialmente com nossas próprias melhorias
- ? Arquitetura sólida: em conformidade com as melhores práticas arquitetônicas
- ? Licença MIT
Instalação
Requisitos
- Versão do Node.js >=16.0.0
- fio
- idiota
Para usar a versão mais recente, copie e cole em seu terminal os seguintes passos
git clone https://github.com/altence/lightence-ant-design-react-template.git my-awesome-project && cd my-awesome-project
Modo de desenvolvimento
yarn install && yarn start
Modo de produção
yarn install && yarn build
Como analisar o tamanho do pacote
yarn install && yarn build --stats
E então use o webpack-bundle-analyzer para abrir build/bundle-stats.json .
Onde obter ajuda
Contribuição
Vamos criar ótimos produtos juntos! Encorajamos e acolhemos a colaboração e qualquer tipo de contribuição. Aprenda os documentos de contribuição sobre como contribuir da maneira certa.
Quer se tornar popular?
Se você usa Lightence no desenvolvimento de seu aplicativo, informe-nos e apresentaremos seu trabalho para dar mais reconhecimento ao seu produto.
Componentes sob consulta
Como nosso sistema de administração com painel médico é totalmente personalizável, entendemos que você pode precisar de mais componentes do que possui atualmente. Caso você não tenha encontrado um componente necessário dentro do Lightence, entre em contato conosco para encomendá-lo.
Como você pode nos avisar
- Faça seus produtos disruptivos com Lightence
- Marque nosso repositório GitHub com estrela
- ? Crie solicitações, envie bugs, sugira novos recursos
- ☄️ Divulgue e compartilhe links sobre Lightence nas redes sociais
- Siga-nos no Twitter e LinkedIn
Precisa da ajuda dos desenvolvedores?
Na Altence estamos sempre prontos para receber o seu feedback ou aconselhar, se necessário. Também podemos nos tornar seu parceiro de desenvolvimento caso você precise de ajuda em seus projetos. Escreva-nos (e-mail) e entraremos em contato com você em breve.