Este repositório contém o modelo estático do nosso administrador Laravel chamado Root.

O modelo é construído com Eleventy para nossa sanidade e gerenciamento mais fácil. Você pode obter o conteúdo dos arquivos de modelo do Nunjucks ou da pasta dist compilada.
O modelo provavelmente mudará regularmente no futuro devido ao desenvolvimento do pacote Laravel.
Usamos Alpine.js para lidar com o código JS. Embora existam alguns comportamentos JS bastante completos, este modelo ainda é HTML/CSS estático, então você tem que fazer a parte interativa.
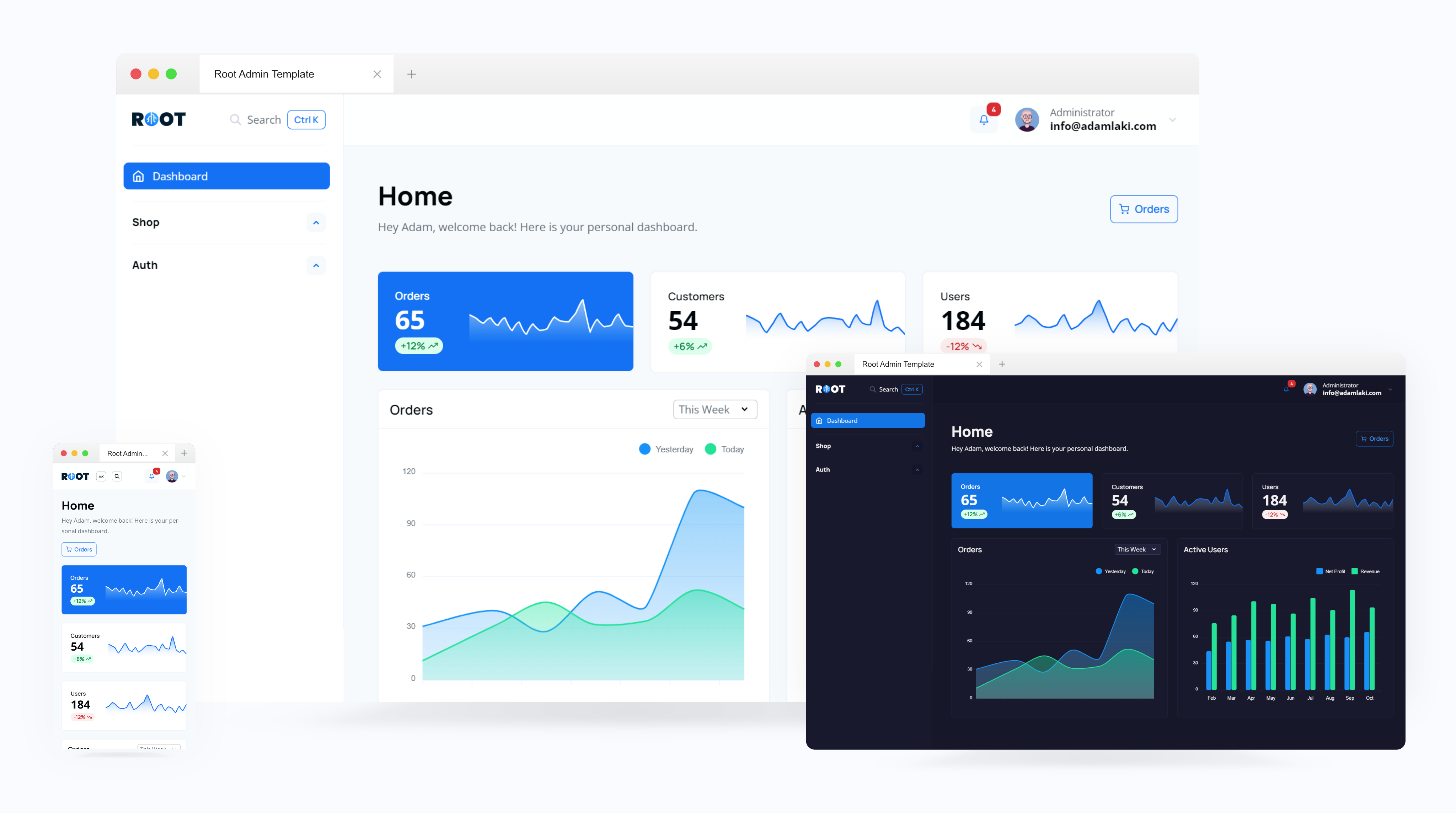
No momento, você pode obter as seguintes visualizações ou layouts:
Existem muitos componentes específicos do administrador:
Usamos eleventy --serve e compilamos Sass com sass-cli com scripts npm.
Clone o repositório.
Instale as dependências.
No arquivo package.json , você encontrará todas as dependências (e scripts) para instalá-los usando o seguinte comando:
npm installExecute o modo de desenvolvimento
Para executar o modo de desenvolvimento, use o npm script . Este script também observará alterações.
npm startExecute o modo de produção
Antes de ir ao ar, você deve usar o script de produção para compactar os arquivos Sass.
npm run prod O projeto compila os arquivos SCSS da pasta ./src/scss para a pasta ./src/css . O projeto inclui Spruce CSS, que fornece estilo com alguns componentes de UI do Spruce.
sass:lint/sass:lint:fix Você pode lint seus arquivos SCSS com Stylelint e stylelint-config-sass-guidelines predefinidos com o comando npm run sass:lint . Use o comando npm run sass:lint:fix se desejar correções automáticas.
js:lint/js:lint:fix Você também pode lint seu JS como no Sass. Para as regras, usamos a predefinição do Airbnb.
O código é licenciado pelo MIT.